ワードプレスの文字装飾のやり方【プラグイン等で凝る必要なし!】ブロックエディタ編

ワードプレスの文字装飾のやり方【プラグイン等で凝る必要なし!】ブロックエディタ編
要約
ワードプレスの文字装飾のやり方を説明しています。ブロックエディタ使用時の文字の大きさ、太字、斜体、文字色、背景色、見出し、などについて説明しています。
この記事は、
- ワードプレスの文字装飾のやり方が分からない
- ワードプレスで文字装飾するやり方を教えて
- ワードプレスで文字装飾して見た目デザインを良くしたい
といったような、お悩みや質問のある、ワードプレスの初心者の方へ向けてまとめました。
この記事を読むことによって、
- ワードプレス(ブロックエディタ)の文字装飾のやり方が分かります。
- 文字装飾など見た目にこだわっても仕方ないことが分かります。
【 目次 】
ワードプレスの文字装飾のやり方
この記事では、ワードプレスのブロックエディタでの、文字の装飾のやり方について説明していきます。説明する文字装飾は下記の通りです。
ワードプレス文字装飾のやり方
- 文字も大きさを変える(ブロック単位)
- 文字を太字に装飾する(文字単位)
- 文字を斜体に装飾する(文字単位)
- 文字に色をつける(ブロック単位)
- 文字に色をつける(文字単位)
- 文字の背景に色をつける(ブロック単位)
- 文字を見出しにする(ブロック単位)
ワードプレスの文字装飾(ブロックエディタ)
それでは、ひとつ一つ、文字装飾のやり方(ブロックエディタでの文字装飾方法)を説明していきます。※画像やサンプル例も載せておきます。
文字の大きさを変える(ブロック単位)
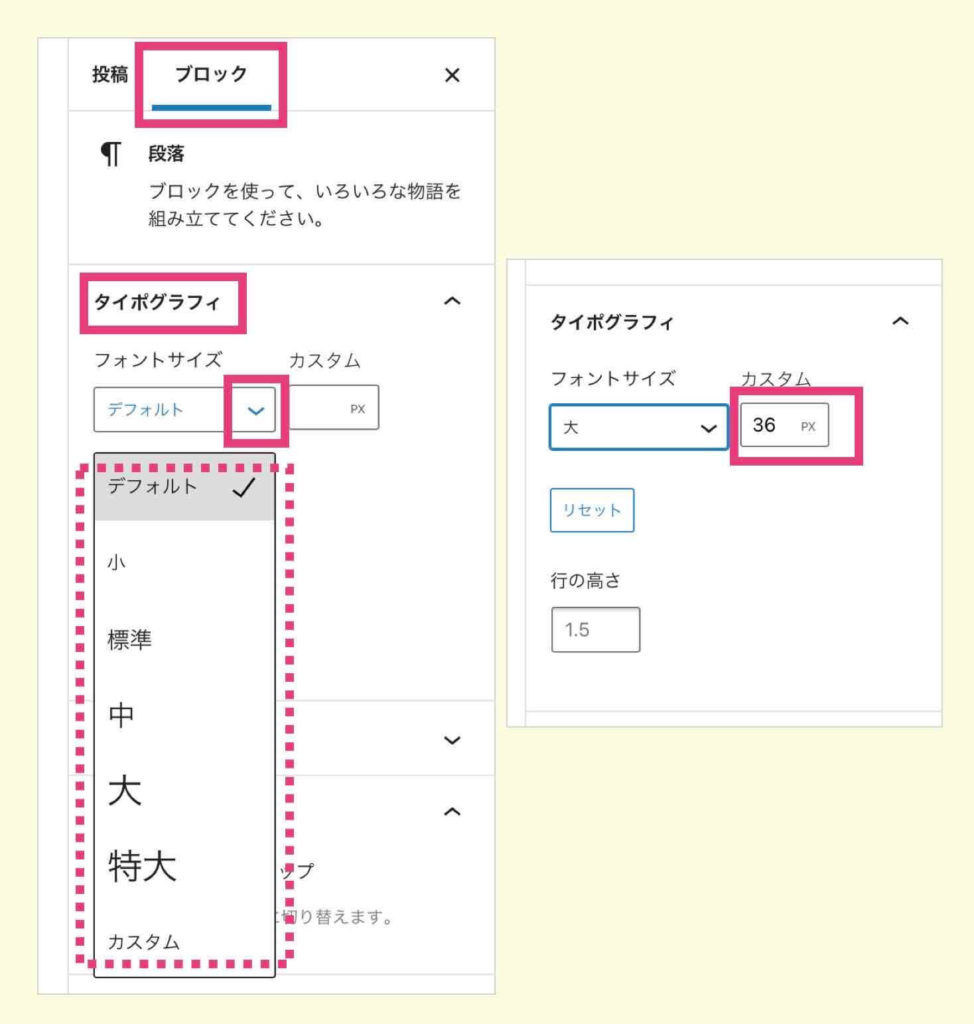
文字の大きさを変えるには、対象のブロックを選択して、右側のブロックメニューの「タイポグラフィ」を選択し、好きな「フォントサイズ」を選択してください。
大きさを微調整したい場合は自分で「カスタム」に好みのサイズ(数値)を設定してください。

サンプル
ワードプレスで文字を大きくする方法(大を選択してみました)
文字を太字に装飾する(文字単位)
文字を太字に装飾するには、対象の文字を選択して、ブロックの上に表示されるメニューバーから「B」というマークを選択してください。

サンプル
ワードプレスで文字を太字にする方法(“文字を太字に”という部分を太字にしました)
文字を斜体に装飾する(文字単位)
文字を太字に装飾するには、対象の文字を選択して、ブロックの上に表示されるメニューバーから少し斜めになった「l」というマークを選択してください。

サンプル
ワードプレスで文字を斜体にする方法(“文字を斜体に”という部分を斜体にしました)
文字に色をつける(ブロック単位)
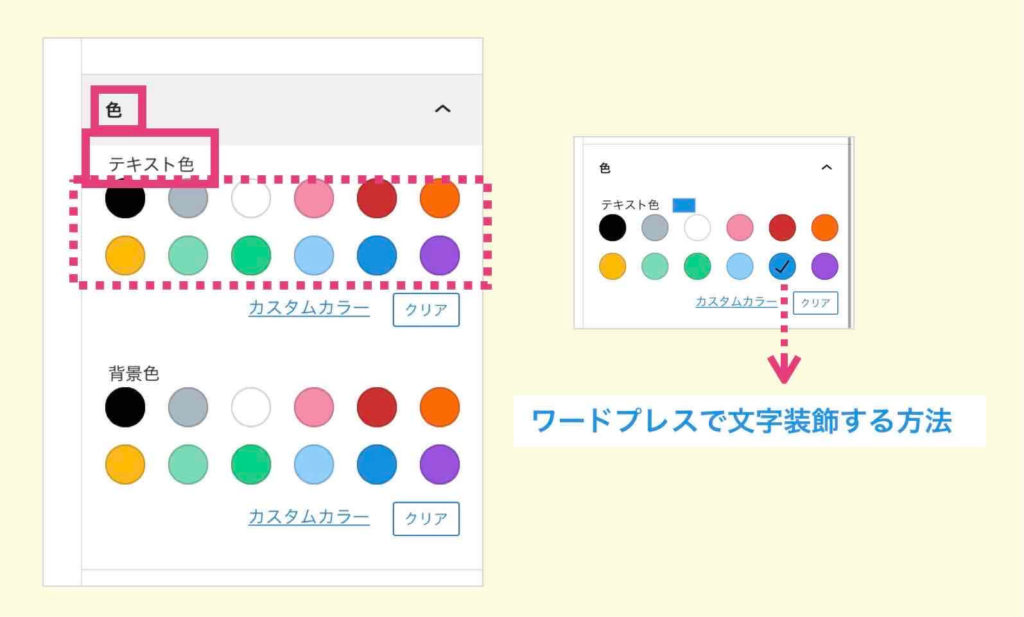
文字に色をつける場合(ブロック単位)は、対象のブロックを選択して、右側のブロックメニューの「色」を選択し、「テキスト色」から好きな色を選択してください。
色を微調整したい場合は、カスタムカラーを選択してください。カラーパレットが表示されるので好きな色に調整できます。(イメージは次項目の「文字に色をつける(文字単位)」の掲載画像を参照)

サンプル
ワードプレスで文章に色をつける方法(ピンクにしてみました(太字にもしてあります))
文字に色をつける(文字単位)
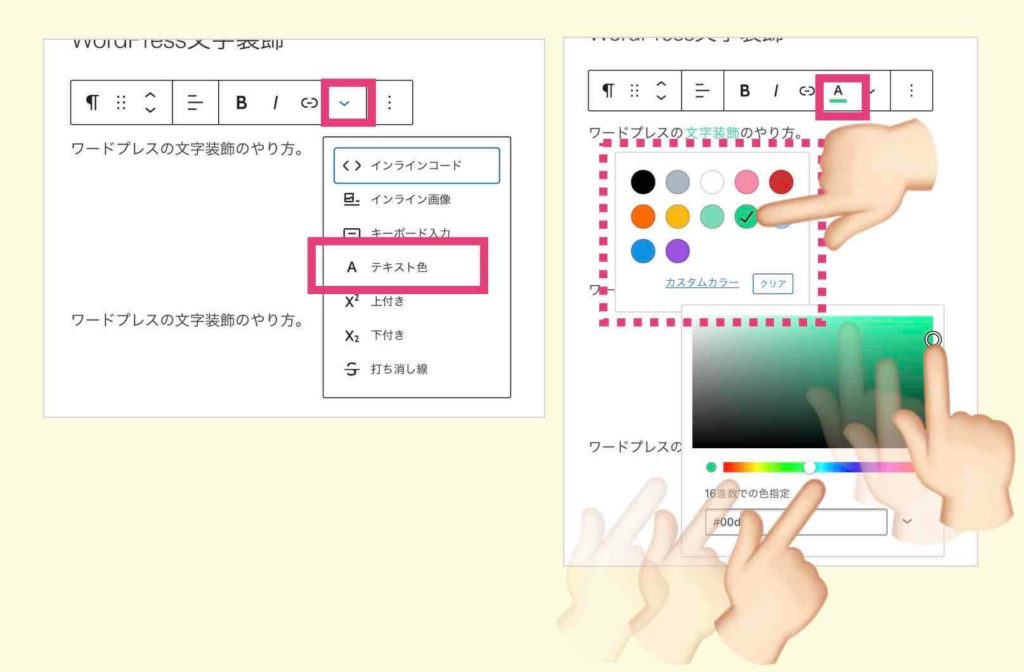
文字に色をつける場合(部分的)は、対象の文字を選択して、ブロックの上に表示されるメニューバーから「v」のマークを選択し展開されるメニューから「A テキスト色」を選択してください。
すると色が選択できるので、好きな色を選んでください。色を微調整したい場合は、カスタムカラーを選択してください。カラーパレットが表示されるので好きな色に調整できます。

サンプル
ワードプレスで文字に色をつける方法(“文字に色をつける”の部分のみ緑色にしてみました(太字にもしてあります))
文字の背景に色をつける(ブロック単位)
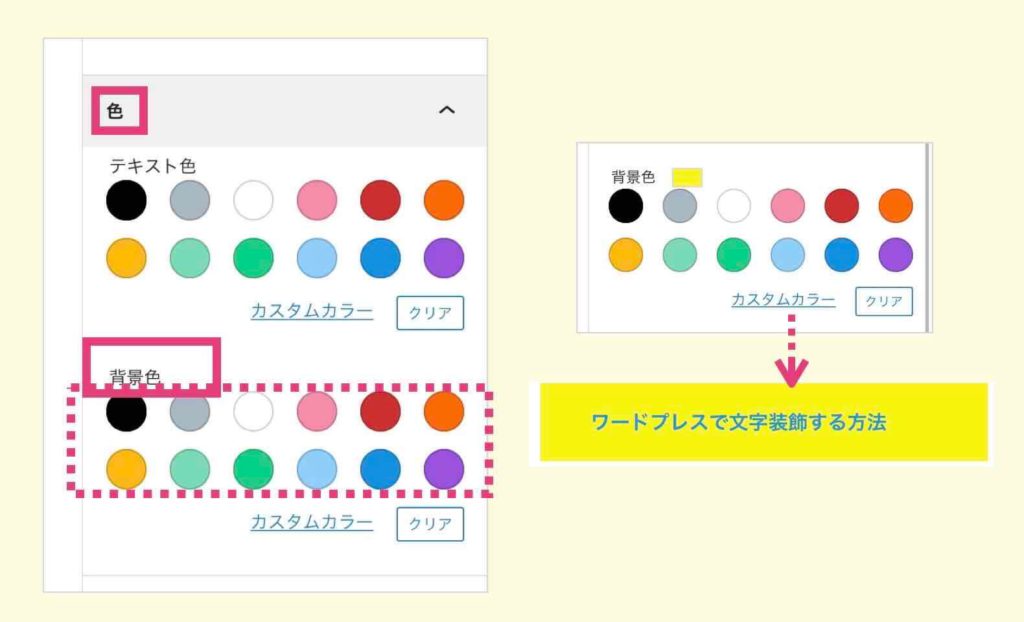
文字の背景に色をつける場合(ブロック単位)は、対象のブロックを選択して、右側のブロックメニューの「色」を選択し、「背景色」から好きな色を選択してください。
色を微調整したい場合は、カスタムカラーを選択してください。カラーパレットが表示されるので好きな色に調整できます。(イメージは前項目の「文字に色をつける(文字単位)」の掲載画像を参照)

サンプル
ワードプレスで文字に背景色をつける方法(背景を水色にしてみました(文字は太字にしてあります))
※ 背景色で文字が見えにくくならないように注意してください。
文字を見出しにする(ブロック単位)
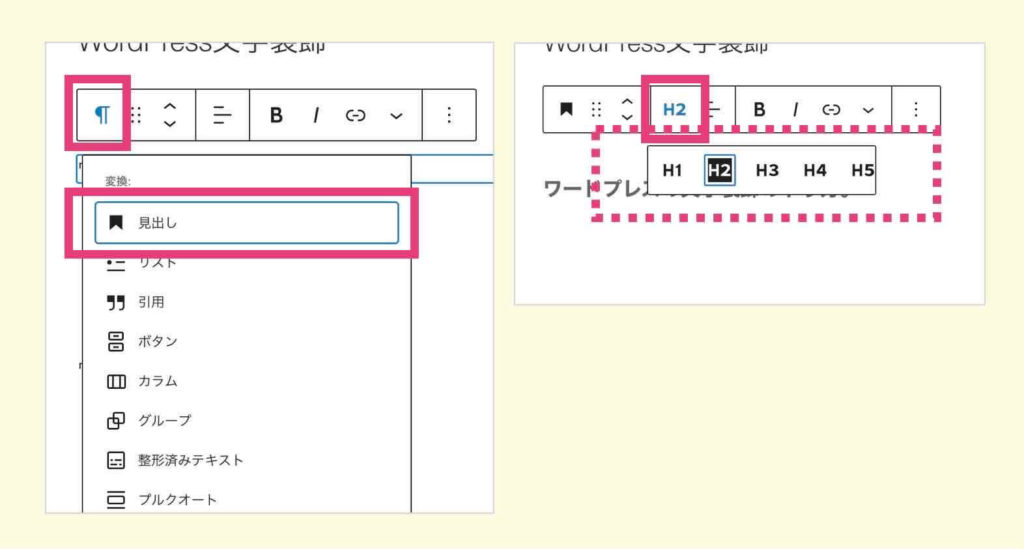
文字を見出しにする場合(ブロック単位)は、対象のブロックを選択して、ブロックの上に表示されるメニューバーの一番左のマークを選択し「見出し」を選択します。
大見出しならH2、中見出しならH3、小見出しならH4という具合に適切な見出し指定を選んでください。

サンプル
文章を見出し2(H2)にした場合
文章を見出し3(H3)にした場合
文章を見出し4(H4)にした場合
文字装飾を組み合わせる
いくつかの文字装飾を組み合わせることも可能です。
サンプル
ワードプレスで文字装飾を組み合わせてもOK(文字サイズ中、一部太字、一部斜体、一部赤色、背景色黄色)
テーマやプラグインで装飾仕様は異なる
上記で説明した文字装飾のやり方は、どのWordPressテーマでも、ほぼ同じですが、ご利用のWordPressテーマもしくはプラグインによっては、装飾機能が拡張されている場合もあります。
たとえば、私や私のクライアントさんは「Lightning」というテーマを使用しているのですが、「Lightning」の場合、蛍光色のアンダーラインが引けたり、見出しのデザインが数種類選べたりします。
参考)テーマLightningの場合
・蛍光色アンダーラインで文字装飾した例
・その他の色のアンダーラインで文字装飾した例
・見出し装飾の例(点線)
・見出し装飾の例(背景塗り)
・見出し装飾の例(上下二重線)
など
※ 個々のWordPressテーマ固有もしくはプラグイン固有の文字装飾仕様については、別途お調べください。
おすすめテーマ:Lightning
上記は私や私のクライアントさんが使っており、使いやすく、かつ数少ない日本の企業が提供してくれているWordPress公式テーマなので、おすすめとしています。有料版もありますが、無料版でも素晴らしいです。
まとめ(あまり文字装飾やデザインに夢中にならないでください)
ワードプレスで文字装飾を色々やりたいと思う気持ちはよく分かります。見出しをカッコよく。この部分は囲ってオシャレに。フォントもかわいく変えたいなぁ。などなど。
ですが、見出しに凝っても、文章の見せ方を凝っても、フォントに凝っても、読者は1ミリも喜ばないという事実を知っておいてください。
あまり凝ると、むしろ「読みにくい」と思われてしまうことを知ってください。見栄えに凝って満足しているのは、世界で自分1人だけです、、、やり過ぎに注意してくださいね。
見やすいのは、白地に黒字!そして、普通のフォント!これが一番見やすいです。色も使うのは1色か2色まで。重要なポイント部分のみに適用です。
記事が見やすくなる範囲なら、もちろん装飾OKです。ですが、であれば最低限の文字装飾で十分なはずですよね。シンプルイズベストです。デフォルトの文字装飾機能で十分です。何かプラグインを入れる必要も無いですし、HTMLやCSSなどを勉強する必要もありません。
自分の好みや自己満足のためでなく、読んでくださる見込み客のために、サイト、ページを作成しましょう。
※ サイトやブログの運営をビジネスではなく趣味の範囲でやっている場合は、気にせず自由に好きに装飾してOKです。
関連記事


