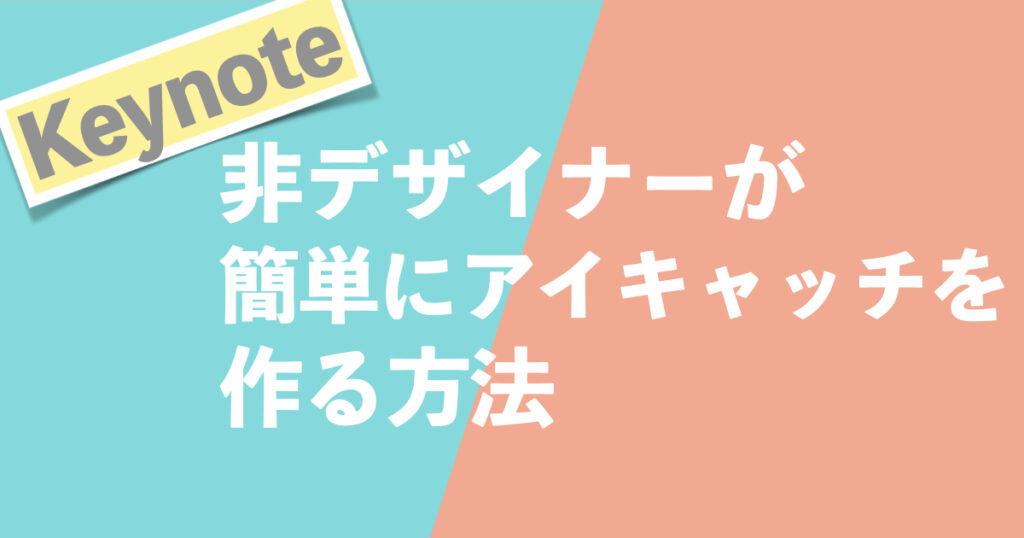
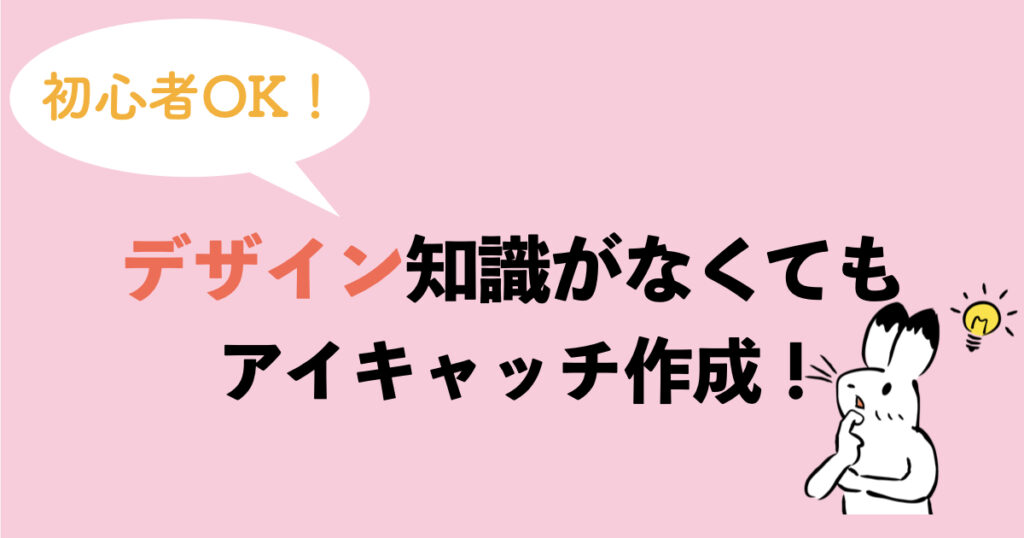
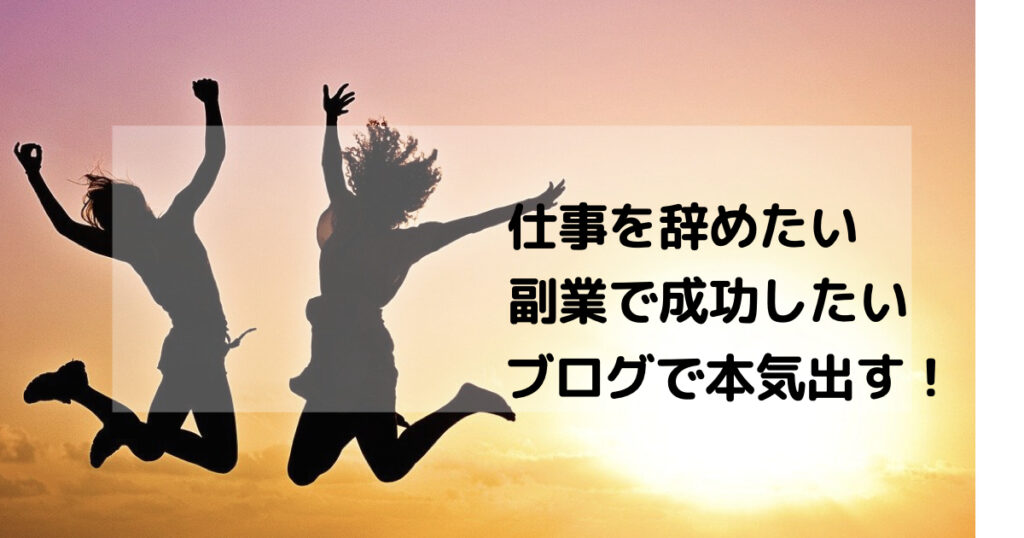
私が実際にKeynote(PC・iPad)で作ったアイキャッチ画像の作例を紹介
Keynoteは元々は有料アプリケーションだったそうで、結構いろんな種類のアイキャッチ画像を作れます。
ちなみに私はKeynoteを使ったことがない初心者ですが、1時間程度で全体的な機能の把握ができました。
説明書や解説がなくても、直感的に文字や図形を配置できるので初心者にはおすすめだと思います。
私のブログの記事で実際に使っているアイキャッチ


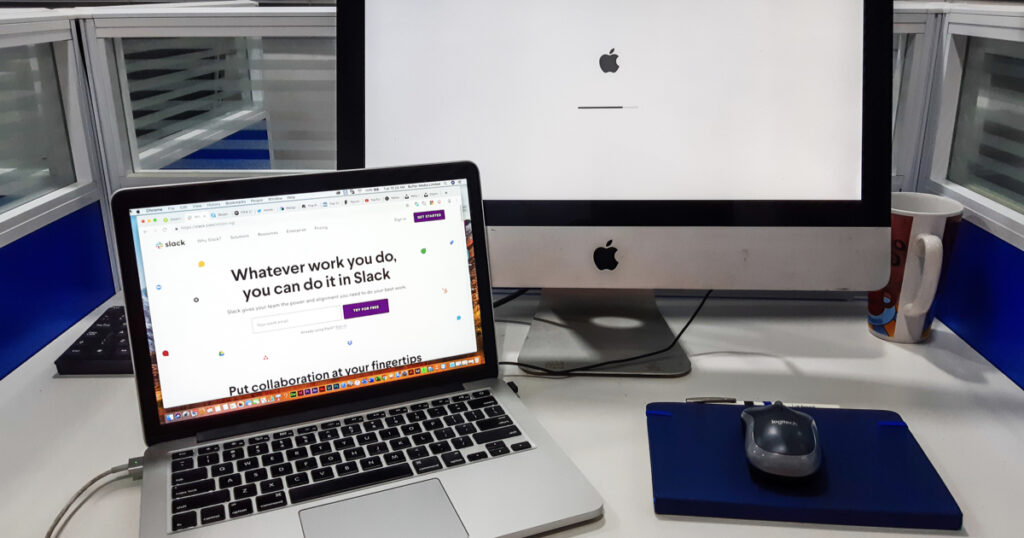
一番手っ取り早い方法は、画像データのみのアイキャッチ
少々味気ないクオリティーにはなるが、、、それでも何もないよりかはマシです。

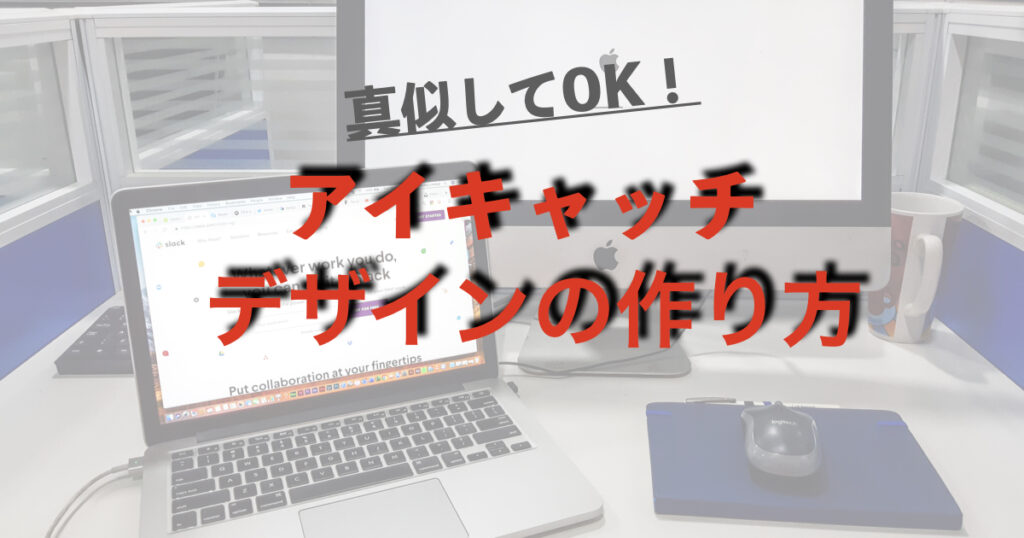
記事のアイキャッチは、文字がある無しで印象が変わる
YouTubeのサムネもそうですが、やはりアイキャッチに文字があるなしで印象が変わるのは一目瞭然です。
Keynoteでアイキャッチを作成する方法は?
作り方は人それぞれかと思いますが、今回は私が普段やっているやり方を紹介してみたいと思います。
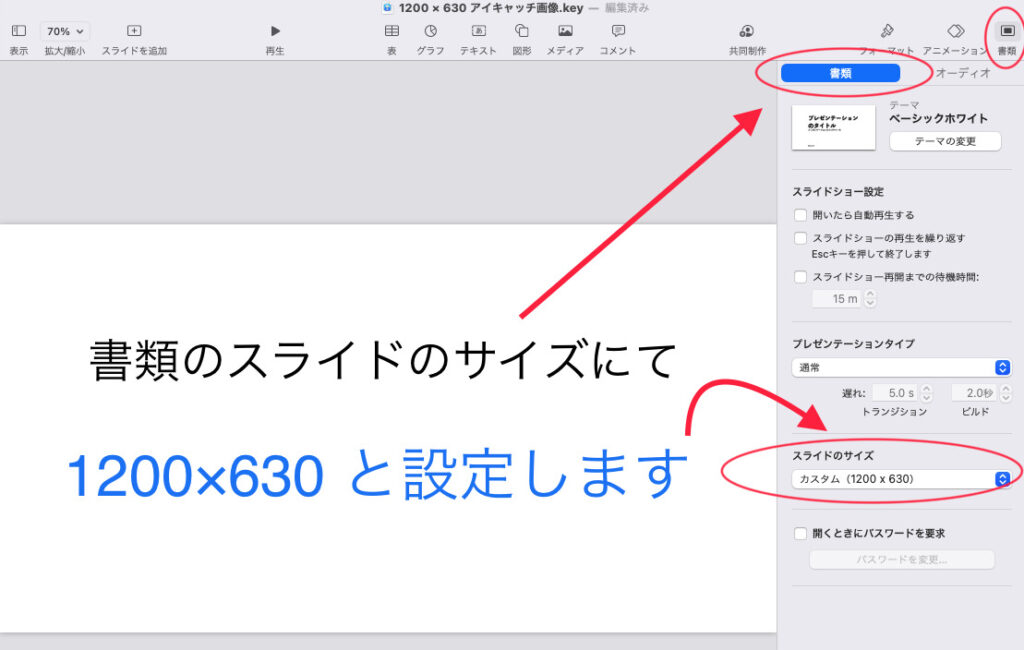
まず始めにアイキャッチのサイズ・スライドのサイズ設定を行います
私はSWELLというWordPressのテーマを使っており、適切なアイキャッチ画像サイズは、横幅1200、縦幅630となっています。アイキャッチ画像のサイズは個人が使うブログサービスやブログテーマによって異なります。一般的に黄金比と呼ばれるサイズは、縦630ピクセル×横1,200ピクセル(縦横比1:1.91)。Google検索の結果上位の推奨サイズはすべて1200×630pxが最も適した画像 と言われています。
アイキャッチの画像のサイズは縦630ピクセル×横1,200ピクセル(縦横比1:1.91)に設定することが無難です

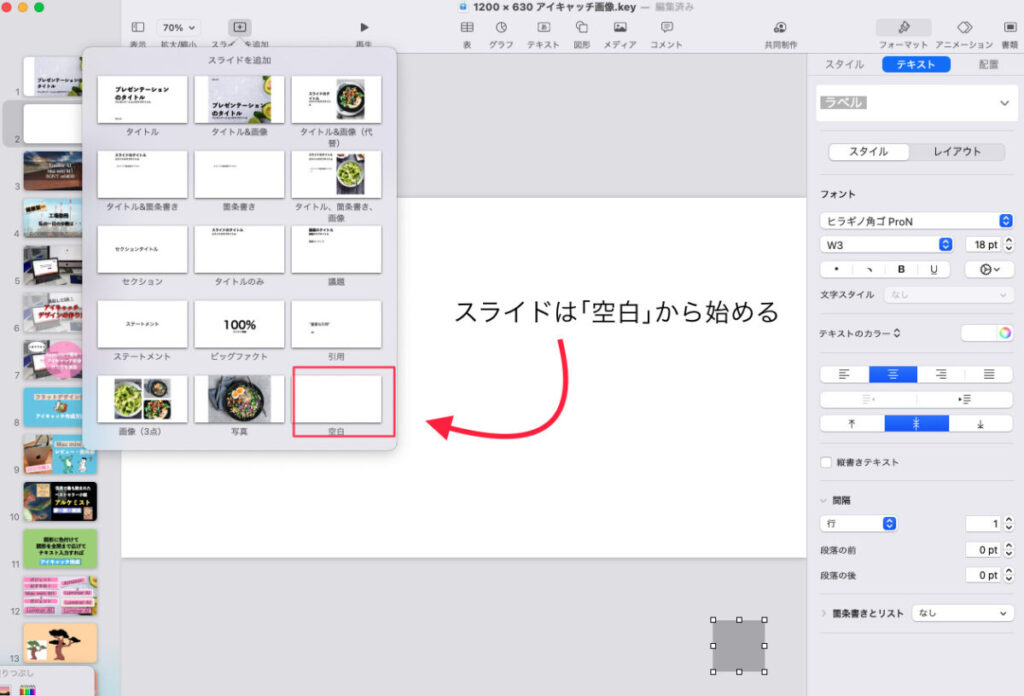
アイキャッチの下地の作り方

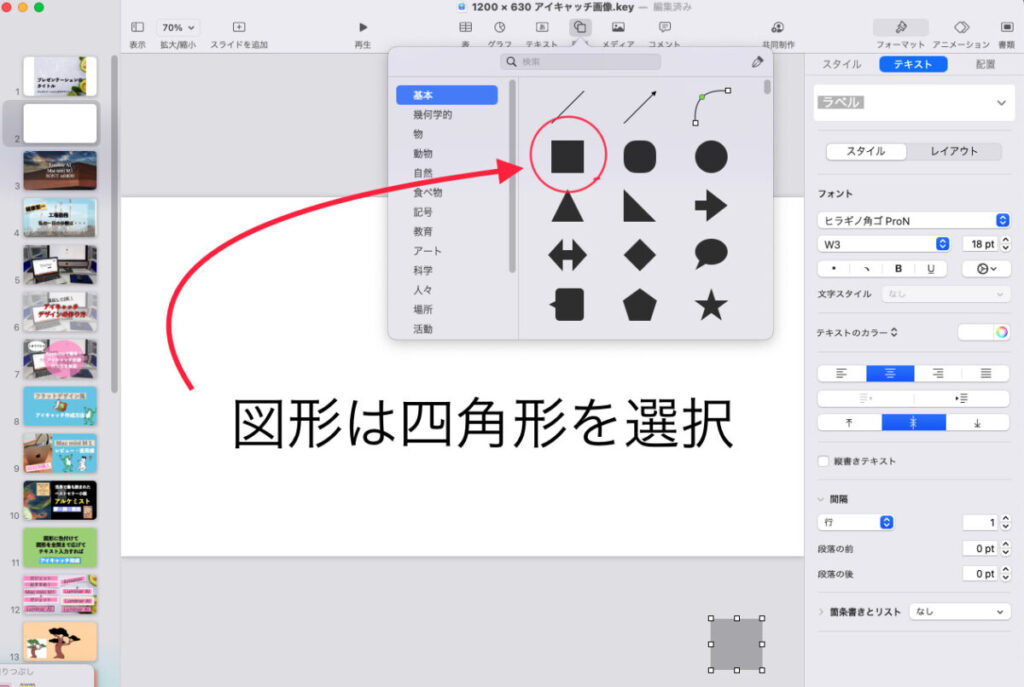
図形はアイキャッチ全体の塗りつぶしで拡大して使用するため、丸でも三角でも大丈夫です

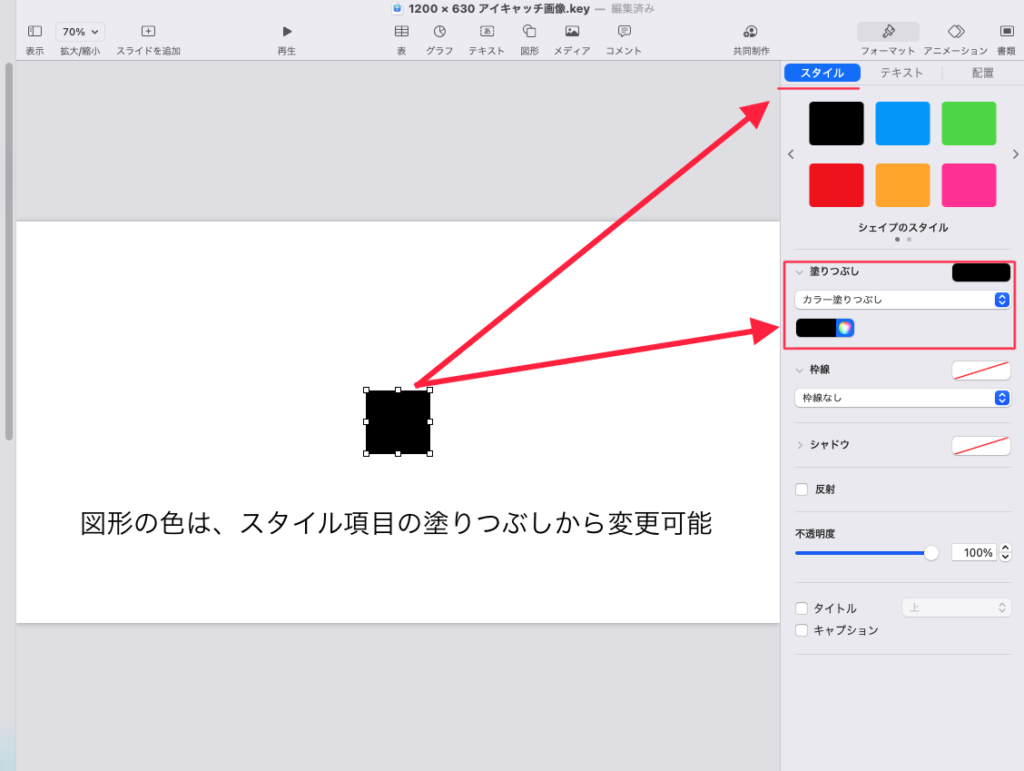
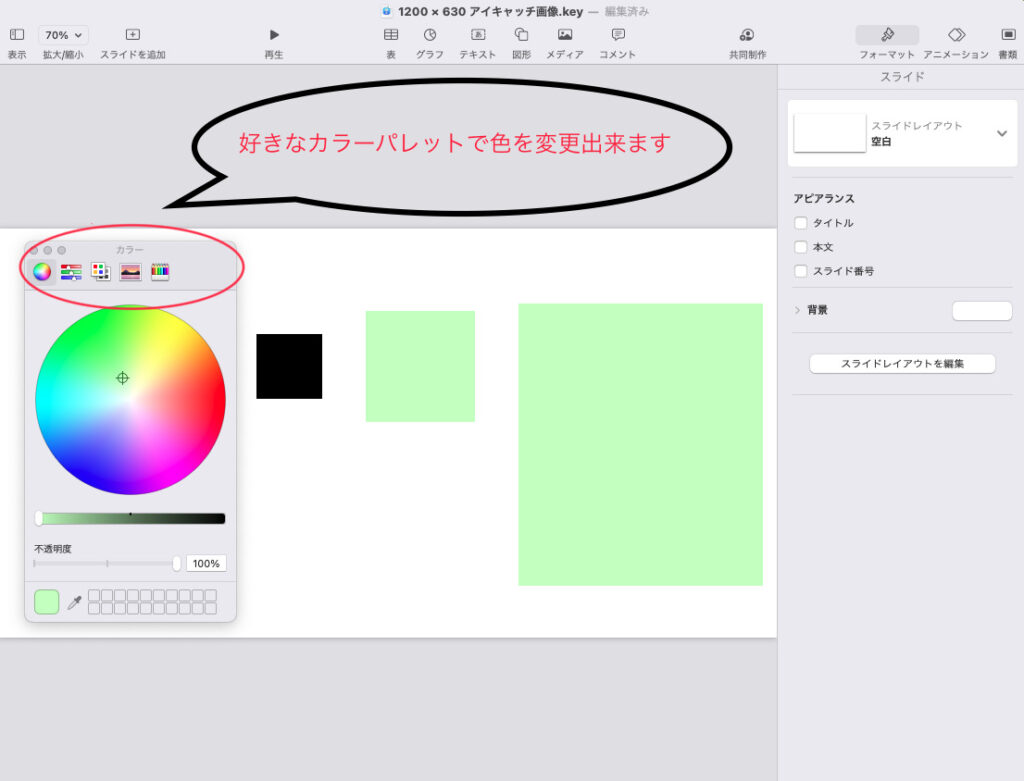
「スタイル」の「塗りつぶし」にて図形の色の変更ができます。
また図形を透過させたいなら、「不透明度」のパーセントを変更すれば透かすこともできます。


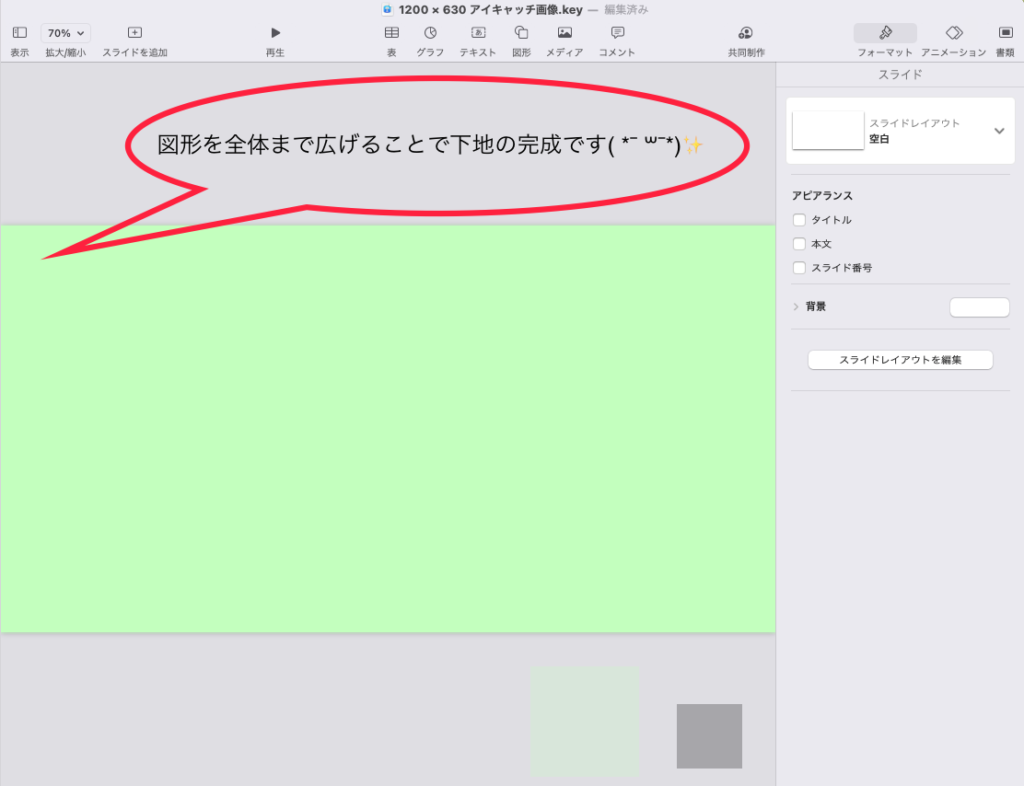
1200×630で設定していれば、図形がはみ出た部分は書き出し時に自動でカットされるので問題なしです。

`
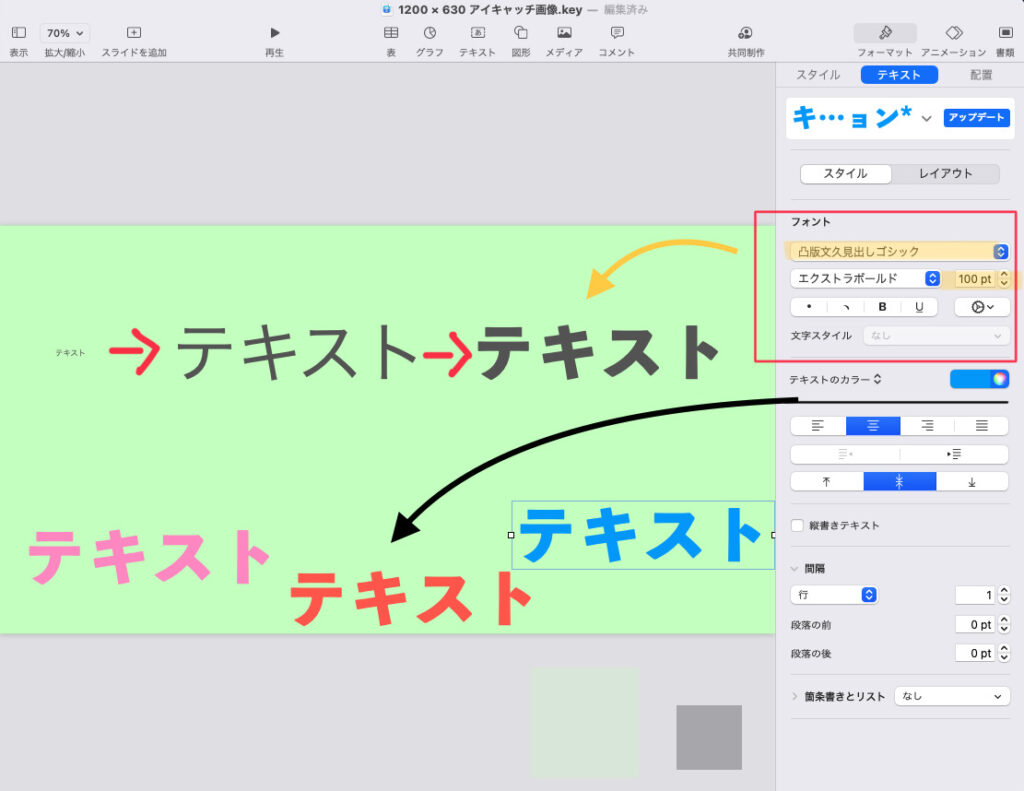
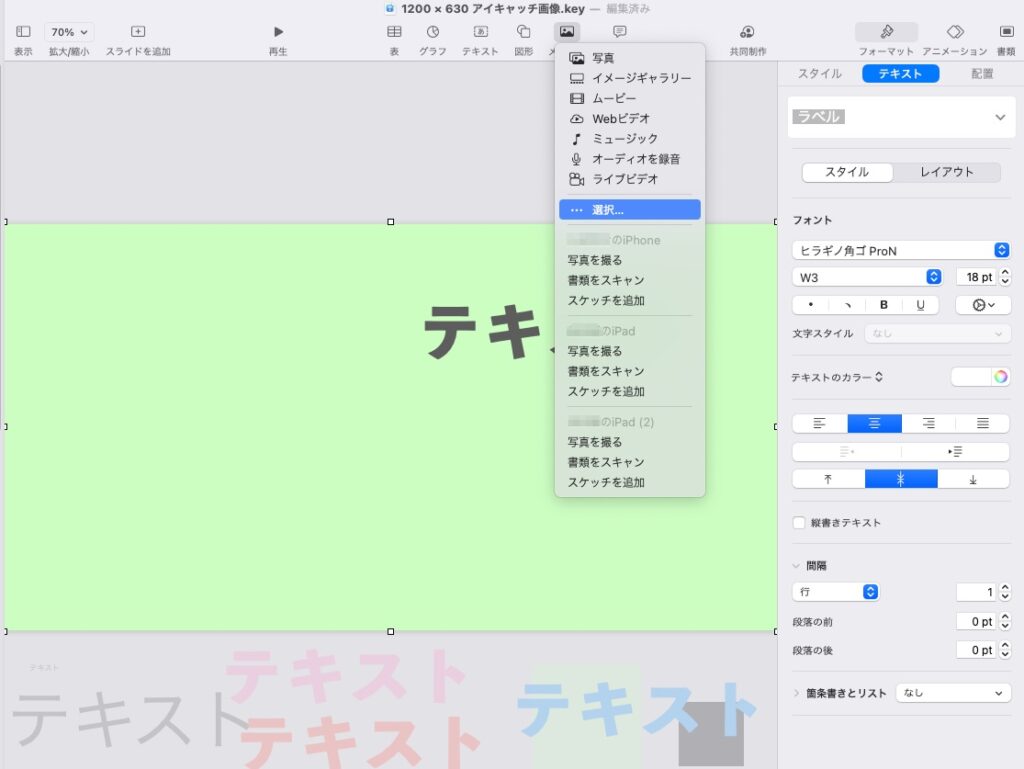
文字入れ、画像やイラストの挿入方法
デフォルトのフォントの中では個人的に、「凸版文久見出しゴシック」がお気に入りでよく使っています。
文字サイズは80ptから100ptをよく使っています。

テキストは、「スタイル」の「塗りつぶし」を選ぶと、様々な塗りつぶし文字を作成することが可能です


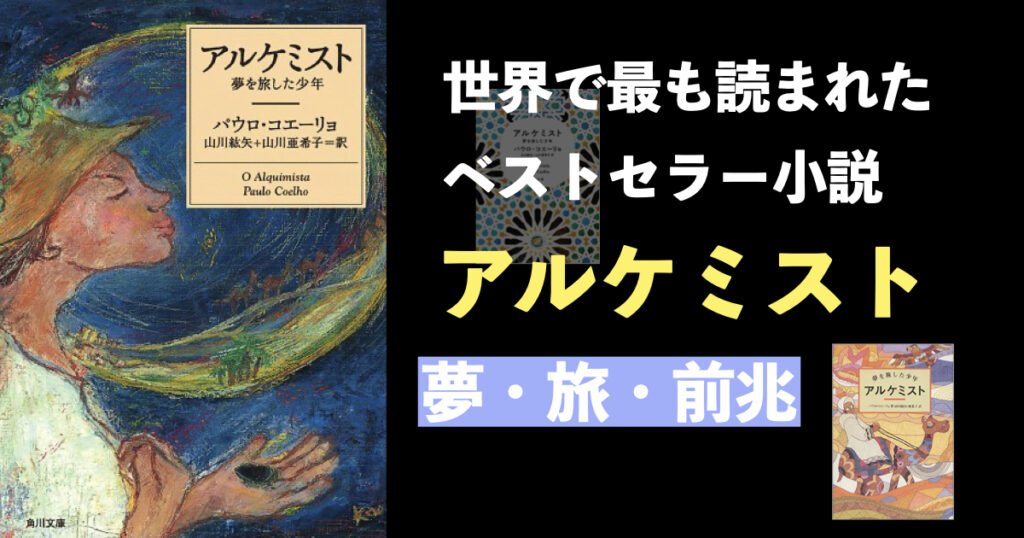
私は金色のガッシュの漫画が好きで試しにガッシュのアイキャッチを作ってみました。
簡単なアイキャッチならものの数分でできてしまいます。

コミック版を持ってますが、電子版の完全版が欲しくなり買ってしまいました。
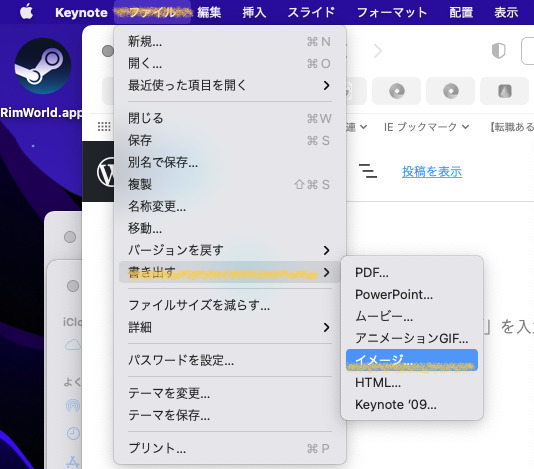
完成したスライドの書き出し方法は?
完成したKeynoteのスライドは、上部の「ファイル」→「書き出す」→「イメージ」を選択することで、JPEGやPNGなどに書き出すことが可能です。

2021年、初心者がアイキャッチを作るとしたら圧倒的にCANVA
アイキャッチ作成の定番はCANVAという無料サービス
私もはてなブログを運営していたときなどは、こちらでアイキャッチ画像を作成していました。
テンプレートが豊富でかつデザイン性もあるので初心者でも簡単にアイキャッチ画像を作れます。

フリーイラストを活用する
イラスト屋さんや鳥獣戯画、フラットデザイン、写真AC、O-DAN(オーダン)などフリー素材は探せばたくさん出てきます。
自前で写真やイラストの準備が難しいのならばこちらのサービスを利用するのもありです。