『PS Auto Sitemap』のエラーを消して、代替プラグインを使わずそのまま使う方法!
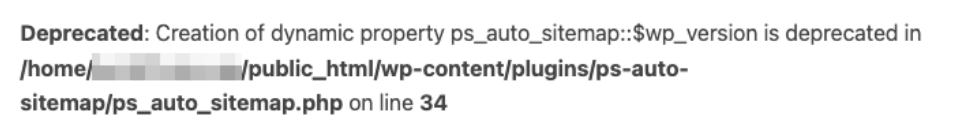
『PS Auto Sitemap』を結構長い間使っていたのですが、いつの頃からか「WP_DEBUG」でエラー表示させると、こんなのが出るようになってたんですよね。

実はこの『PS Auto Sitemap』、アップデートがもう7年以上(2025年3月時点)されてないんですよね。WordPressの公式ディレクトリからも消え、公式サポートフォーラムも閉鎖状態(最終更新日:2017年)なんです。
ですので、「もうアップデートされることはないか。じゃー代替プラグインにするか。」ってことで『WP Sitemap Page』や『Simple Sitemap』を入れてみたのですが、作成されたサイトマップが思い通りの順番に表示されてくれないんですよね。最上段にきて欲しいカテゴリーが下の方になってしまったりとか。。
じゃー『PS Auto Sitemap』をそのまま使うか。と言うことになったのですが、やっぱりエラー出たままというのも気持ち悪いですよね。ということで今回は『PS Auto Sitemap』のエラーを消して、代替プラグインを使わずそのまま使う方法!です!
目次
『PS Auto Sitemap』をあえて使う理由
『PS Auto Sitemap』は『Term Order』という順番を変更することが可能なプラグインと併用が可能な貴重なプラグインなんですが、無料でこういう順番を変更したり、『Term Order』と併用できるプラグインは実は全然見当たらず、貴重な存在なんです。
ですので自分でいじっちゃうか。ということになっのですが、本来は自作のプラグインでなければ、そのプラグイン自体のファイルをいじることはオススメではありません。アップデートされた時にその変更が上書かれてしまいますので。
でももう7年以上放置(更新されてない)なら、こっちでいじって修正しても問題ないか。ということでいじっちゃうことにしました。
と言うことで早速。
『PS Auto Sitemap』のエラーを消して使う!
以下が問題のファイル『ps_auto_sitemap.php』の一番上の部分(11行目にありました)です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | class ps_auto_sitemap { var $sitemap_prepared_styles = array( 'simple' => 'Simple', 'simple2' => 'Simple2', 'checker' => 'Checker', 'marker' => 'Fluorescent marker', 'document' => 'Document tree', 'label' => 'Label', 'music' => 'Music', 'arrows' => 'Arrows', 'business' => 'Business', 'index' => 'Index', 'urban' => 'Urban', 'under_score' => 'Under score', 'cube' => 'Cube' );... |
このようになっていたのですが、これでは「動的プロパティが定義されてない!」とのことでエラーが発生していたようです。
ですので、ここの3行目部分に、『public $wp_version;』を入れます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | class ps_auto_sitemap { // 動的プロパティを定義:WP_DEBUGでチェックした時、PS Auto Sitemapのエラーがでるのでこれを追加 public $wp_version; var $sitemap_prepared_styles = array( 'simple' => 'Simple', 'simple2' => 'Simple2', 'checker' => 'Checker', 'marker' => 'Fluorescent marker', 'document' => 'Document tree', 'label' => 'Label', 'music' => 'Music', 'arrows' => 'Arrows', 'business' => 'Business', 'index' => 'Index', 'urban' => 'Urban', 'under_score' => 'Under score', 'cube' => 'Cube' );... |
これでOK!エラーは消えてくれました!
超簡単!
ただ念の為。プラグインの開発者ではないので、中身についての詳細は把握していません。
ですので、ファイルを変更する際は自己責任でお願いしますね!
Google AdS
関連記事
-

スマホ、携帯からタップ(クリック)で電話を発信する、htmlの記述方法 コピペでOK!!
スマホ等のタブレット、また携帯で、電話番号をタップ(クリック)して直接かけるhtmlの記述方法です。 …
-

検索結果に最終更新日を表示させてクリック率をアップする方法!新規投稿時には公開日を表示させる!
以前は検索結果で1ページ目上位3番目以内に半年以上表示されていた記事が、いきなり圏外となってしまいました。Googleの…
-

WordPress:プラグイン”RSSImport”を使って気になるサイト等の最新情報を表示させる方法
前回はRSSのボタンを自分のサイトに表示させる方法を書いたのですが、今回は自分のサイト以外(勿論自分のものもOK!)の気…
-

WordPressのテスト(ステージング)環境を簡単に作る方法・注意点:XSERVER + All in On WP Migration
今まで企業サイトの管理等では、最初から環境が整っているところばかりだったので、開発・テスト・ステージング環境はあまり深く…
-

テキスト、画像を選択できなくする方法
facebookで『続きを読みたかったらいいねを教えてね!』みたいな記事がよくありますが、必ずそういう記事に限ってコピペ…