Webサイトを閲覧するために「ブラウザ」というツールがあります。ブラウザには種類が複数あります。ホームページを作成する技術者は、ブラウザのことを考えて、サイトを構築することがあります。一般的によく使われているものとしてIE、Safari、GoogleChromeなどあります。現在はこの3つを抑えておくと大丈夫です。今回はそんなブラウザについて、少し説明しています。
こんにちは!あーるくんです。ヾ ^_^♪
Adobe提携校でWEBクリエイター講師を2年ほどしていました。しっかりと学べるように記事を書いていくので閲覧よろしくお願い致します。
もくじこの、Webサイトを閲覧する「ブラウザ」について知っていますか?
ホームページを作る為には、理解が必要だよね!

ブラウザのことって考えたことないわ〜

ブラウザとは?

ブラウザとはインターネットを閲覧する時のツールです。ブラウザを通して様々なWebサイトやホームページ(ショッピングカート)など閲覧できます。
ブラウザの代表的なものとして、Safari、IE、Firefox、GoogleChromeなど、複数存在します。

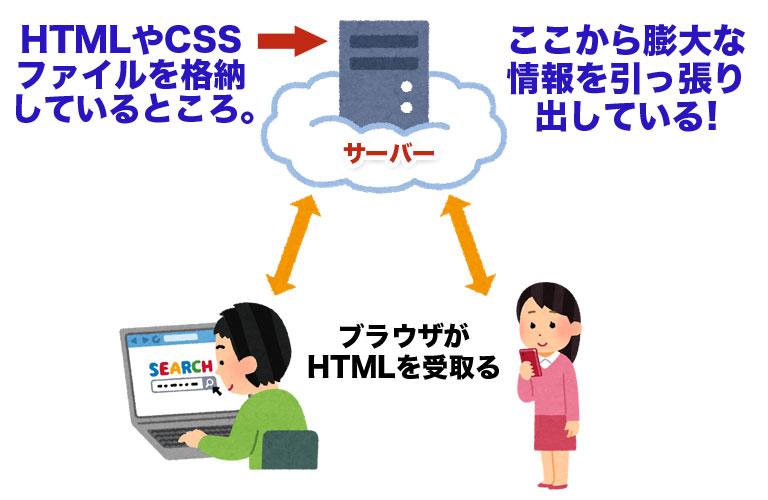
簡単に、Webサイトが表示する仕組みを説明すると、サーバー上に置いてある「HTMLファイル」をブラウザが受け取ります。すると、ユーザーが閲覧するディスプレイにサイトが表示します。
皆それほどブラウザにこだわりが無い。

殆どの、人達は「ブラウザ」に拘りなく使っています。
そもそも、ブラウザってなに?
と思っているも多いでしょう。
Windowsなら最初に備わっている「Internet Explorer」で閲覧する人が必然的に多くなります。通称「IE」とも呼びます。
MacやiPhoneを使っている方は、必然的に「Safari」でインターネットを閲覧する人が多くなります。Androidスマートフォンの方は、「GoogleChrome」を使っています。
一部こだわりを持つ方は、FirefoxやOperaなど好きなブラウザを使っています。
※ Internet Explorerは2022年6月15日をもって廃止が決まっています。
サイトを作る技術者はブラウザを意識した構築をしている。
Webサイトやホームページを作成する技術者側になると、どのブラウザからでも、同じように閲覧できることが求められます。
前回の記事で紹介した「letter-spacing」につていも、ブラウザ依存に伴う対応です。IEやSafari、スマホやPCからそれぞれ閲覧しても、文字がズレないようにCSSを指定しています。
ブラウザのズレを整える為にCSSで調節する。
Webサイトが、複数のブラウザから閲覧しても同じように表示できるように、CSSで調整する記述が他にもあります。ブラウザのズレを調整するCSSについては、その都度ホームページ完成までに紹介していきます。
このあーるくんブログでは、「ホームページ」が完成できるまでの過程を記事にしています。完成できる頃には、貴方もCSSについて詳しくなっているはずです!
