・前回の話に続きPhotoshopの色調補正について、より詳しく知りたい!!
・Photoshopの色調補正の「色相・彩度」に着目し、よりわかりやすく知りたい!!
そんなあなたに!!この記事では、Photoshopを始めたばかりでもわかりやすい色調補正の基礎について紹介しています
※全話まとめ一覧はこちらからどうぞ↓↓(随時更新中♪♪)

※前回お話はこちらからどうぞ↓↓

Photoshopの色調補正「色相・彩度」とは!?

前回のお話で色素補正のレベル補正とトーンカーブについて詳しくお勉強したと思うけど、今回は「色相・彩度」についてお勉強していくよ!!

「色相・彩度」?

それぞれについて説明していくね!!
色相とは!?

まず、色相についてだけど、色相とは、赤、オレンジ、黄、緑、青、紫といった色を特徴づける、色の違いのことをいうよ!!

色を決定づけるものって感じだね~

ちなみに、色相の異なる色を並べると色の見え方は、隣り合う色によって、色相の感じ方が変化するように感じられるのだけど、これを「色相対比」というよ!!

確かに隣り合わせの色によって色が変わったように感じることがあったけど、これは「色相対比」ってことなんだね~
彩度とは!?

お次は彩度についてだけど、彩度とは色の鮮やかさを表す属性のことをいうよ!!

色の鮮やかさ?

彩度が最も高い色というのは、鮮やかな原色を示すんだ!!

なるほど~

一方で彩度が低くなるにつれ、くすんだ色みを感じない色に変化していき、最終的には「無彩色」になるのさ!!

「無彩色」?

無彩色とは白・灰・黒など、色みのない色をいうのさ!!

色味が無いから「無」彩色なんだね~

一方で、有彩色というものがあって、これは「無彩色」ではない、わずかでも色みのある色のことをいうよ!!

そっか!!色味があるから「有」彩色なんだね!!

彩度が受ける印象としては、彩度が高い色は派手なカラー、彩度の低い色は地味なカラーと感じるよ!!

ぼくは派手なカラーの柿ピーを眺めたいよ~

派手なカラーの柿ピー…
Photoshopの色調補正「色相・彩度」を使ってみよう!!

ではでは早速、Photoshopの色調補正「色相・彩度」を実際に使っていこう!!

うんうん!!


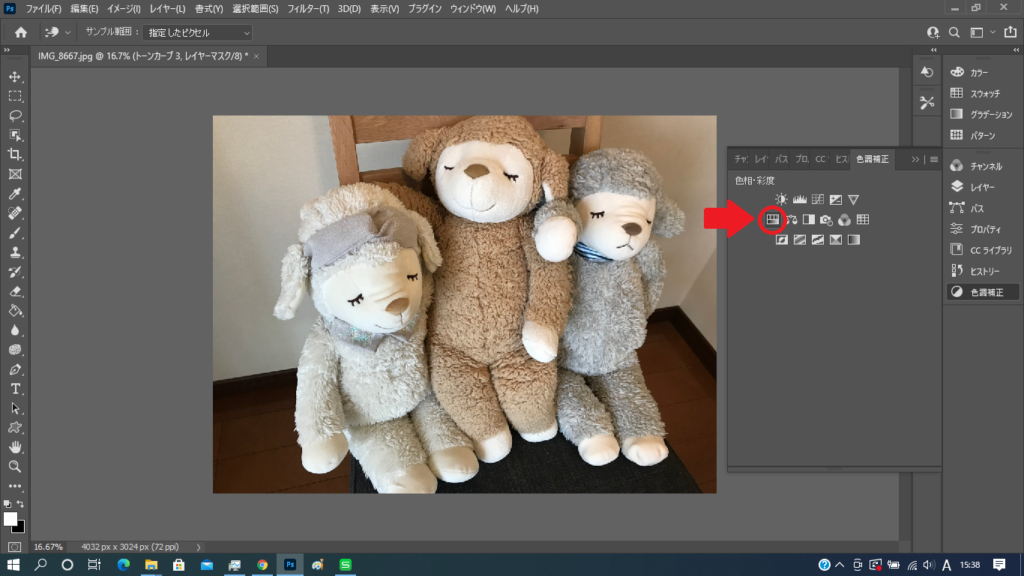
前回のお話でやった「レベル補正」や「トーンカーブ」の時と同じく、画面右端にある「色調補正」をクリックしてね!!

押したよ~
1.「色相」を使ってみよう!!


そうしたら、「色相・彩度」を選択だよ♪

はーい!!


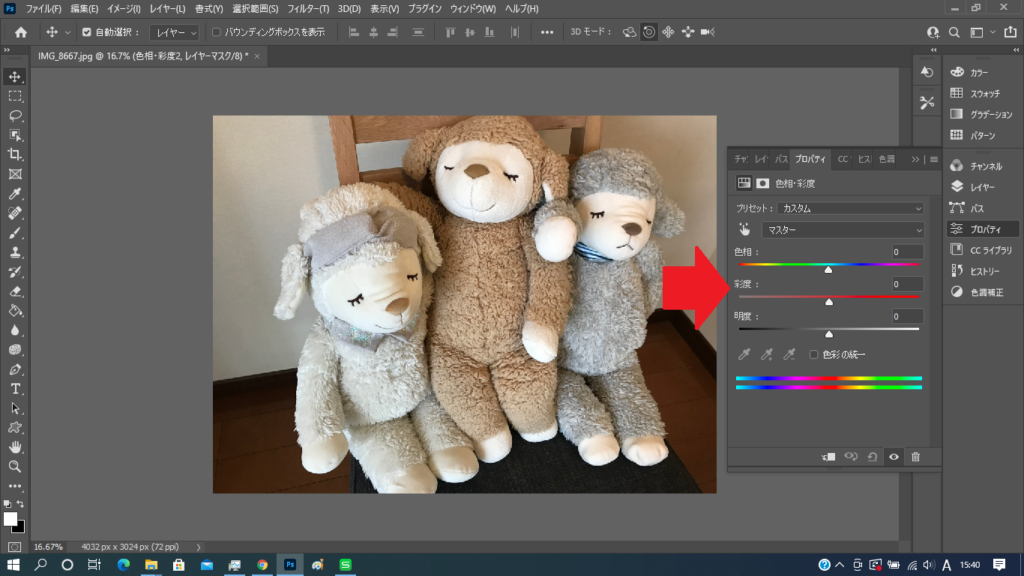
そしたら、「色相・彩度・明度」の3本の線が出てくるよ!!

ホントだ!!

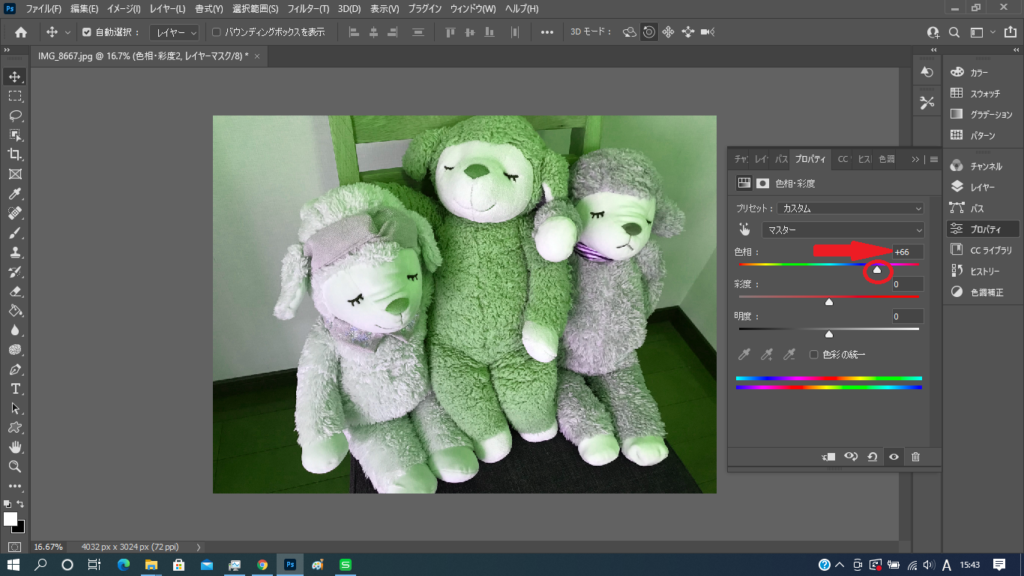
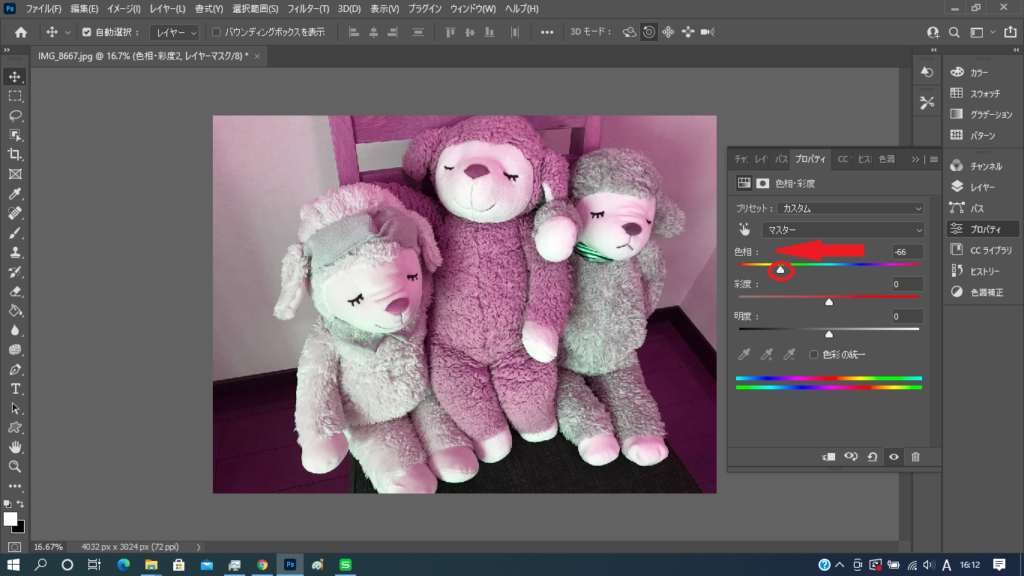
この1番上の線の色相をみていくよ!!



色相を右や左にずらすことで写真全体のカラーを変えることが出来るよ!!

なんだか懐かしいようなエモい写真になったね♪

写真全体のカラーを変えなくて良い場合は、特に色相を動かさずに、「彩度・明度」を動かせば良いのさ♪

なるほど~
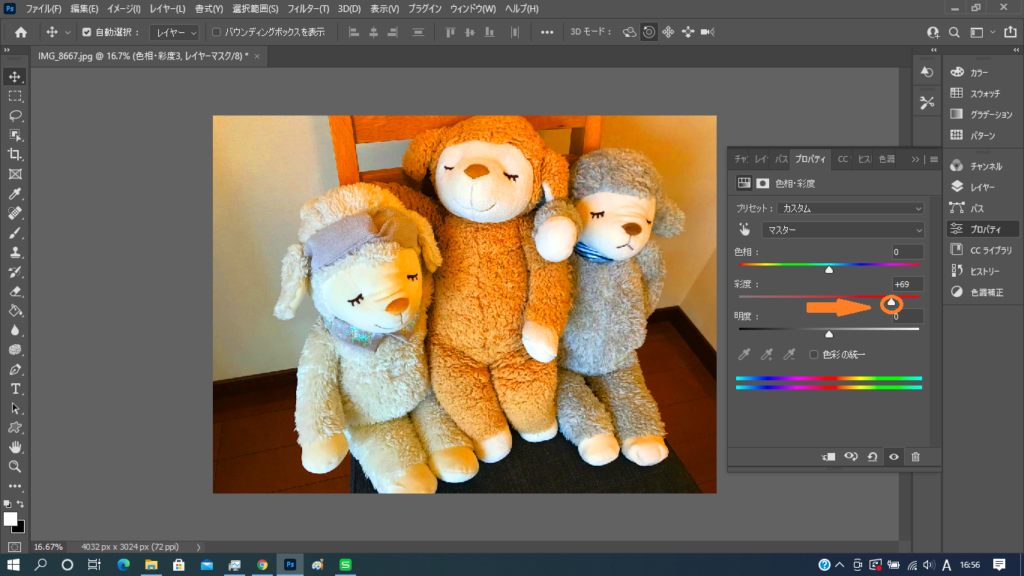
2.「彩度」を使ってみよう!!

「色相」の下にある「彩度」の線を動かしてみよう!!


彩度の線を右にずらすと鮮やかさがより引き立つのさ!!

しっかり色を感じることが出来るね!!


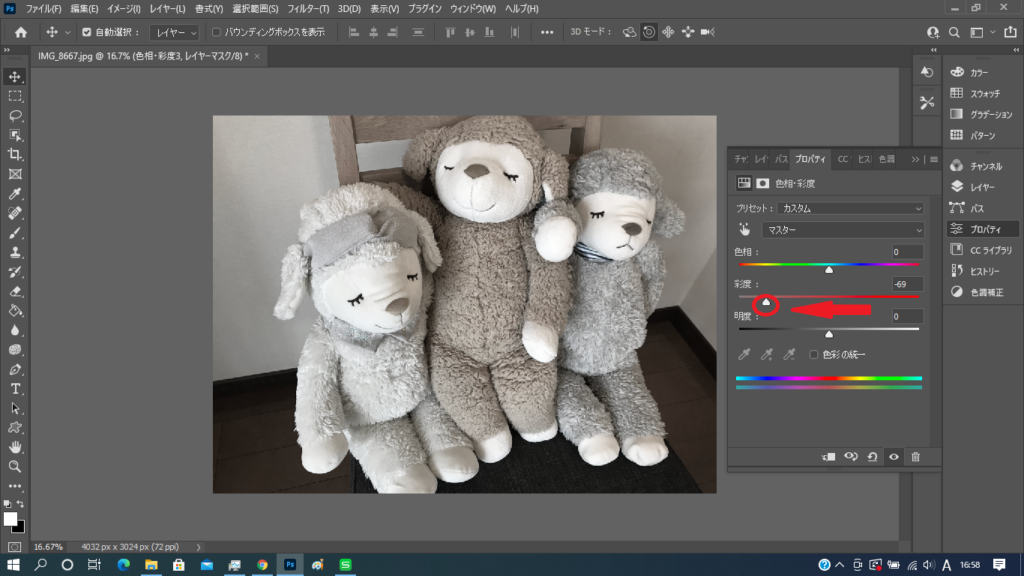
一方で、彩度を左にずらすと色味を持たないカラーに近づいていくよ!!

ほんとだ!!モノトーンカラーになるね!!
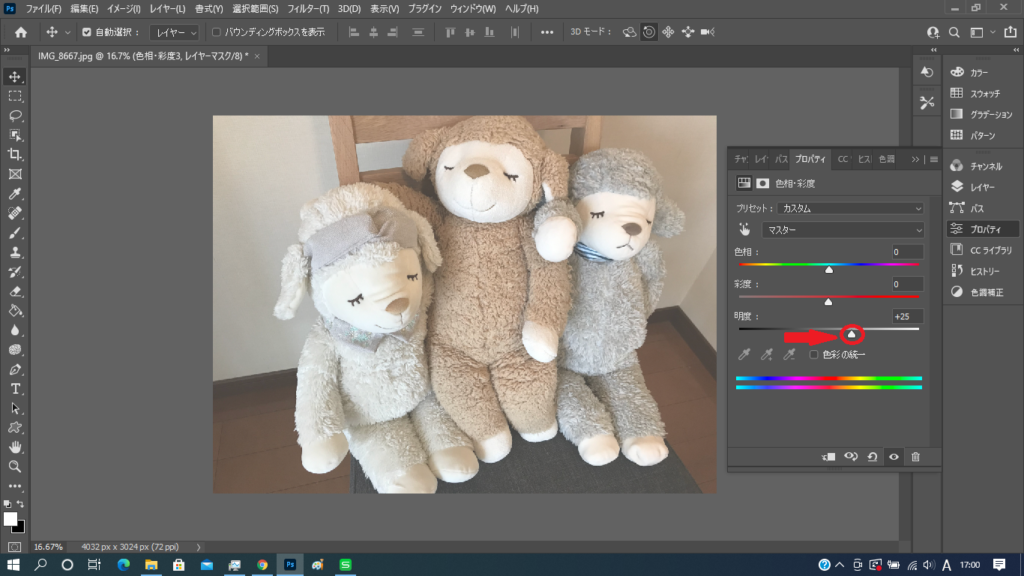
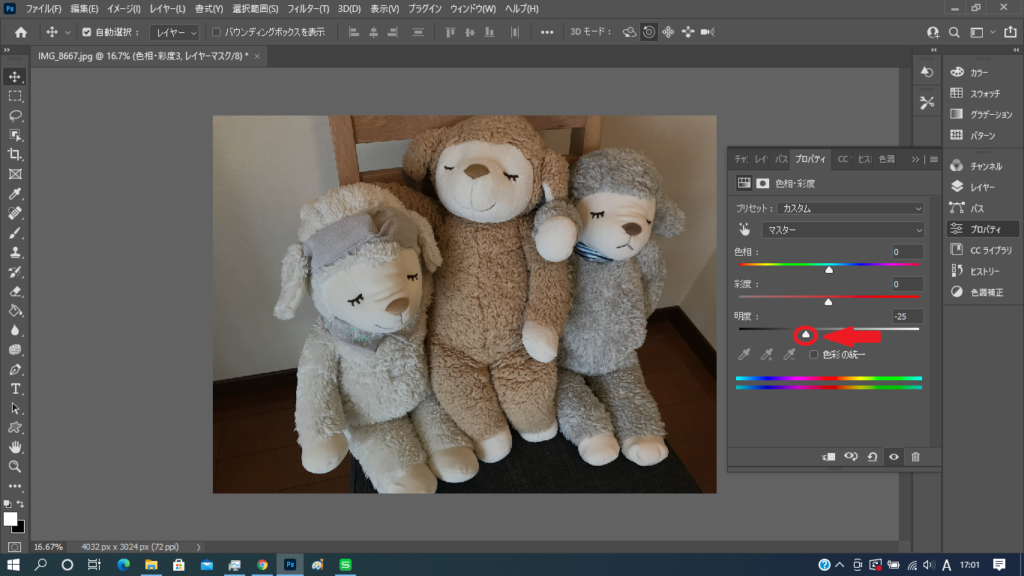
3.「明度」を使ってみよう!!

最後に、一番下にある線を動かして明度を変えてみよう!!


明度の線を右にずらすことで、写真全体が明るくなるのさ♪

ホントだ!!やわらかい印象になるね!!


今度は、明度を左にずらしてみると、写真全体が暗くなるのさ!!

ホントだ!!カッコいい印象になるね♪
与えたい印象によって「色相・彩度・明度」を使い分けよう!!

色調補正の「色相・彩度・明度」について色々見てきたけど、自分に合った思い描く写真の雰囲気に合わせてカスタマイズしていくことが大切だね♪

そうだね!!写真全体の雰囲気を一気に変えられて、自分好みにしていけるのは本当に面白いね!!

みぃちゃん、またひとつ前進したね!!

この調子でどんどんPhotoshopをお勉強していくぞー!!

その意気さ!!みぃちゃん!!
※第4話はこちらからどうぞ↓↓