有料テーマのSWELL。
操作がとてもしやすいと有名ですが、覚えるまで多少なりとも時間がかかります。
購入後は他のテーマから移行した際にレイアウトが崩れてしまい、修正するのに時間がかかり困っていませんか?
崩れたデザインのままだとPV数や収益が落ちてしまいます。
これからご紹介する『簡易的なトップページデザイン』は約5分ほどで作成することができます。
そうすれば安心してSWELLの操作を覚えながらブログ運営を維持できます。
この記事ではSWELLをダウンロードした直後の簡易的なトップページの作成方法を説明していきます。
購入後は使い方を覚えるまで多少時間がかかる

有料テーマのSWELLは操作がとても簡単なことが特徴ですが、ダウンロードしてから一連の操作を覚えるまでにはある程度の時間がかかります。
とはいえ視覚的に操作ができるSWELLなので記事作成などはすぐにでもできますが、細かい設定やイメージ通りのデザインやレイアウトを完成させるまでには多少の時間が必要です。
ダウンロード後はレイアウトが崩れている

今まで使っていたテーマからSWELLに変更した場合には、多少なりともデザインやレイアウトが崩れてしまいます。
筆者は今まで無料テーマを使用していたので全ての記事をチェックしなくてはいけません。(現在進行中)
ただしSWELLは「乗り換えサポートプラグイン」というレイアウトを崩さずに移行できる便利な機能が備わっています。
今までに下記の6つのテーマを使用していた人は、この「乗り換えサポートプラグイン」を利用できるので、レイアウトを崩さずに簡単に移行できます。
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
- AFFINGER5
まずは簡易的なトップページで乗り切ろう!

これらの理由からブログの顔とも言うべきトップページだけでも、せめて崩れたレイアウトを修正しておくべきです。
完成するまで崩れたままのデザインだとPV数や収益にも影響が出てきてしまいます。
5分でできる簡易的なトップページ

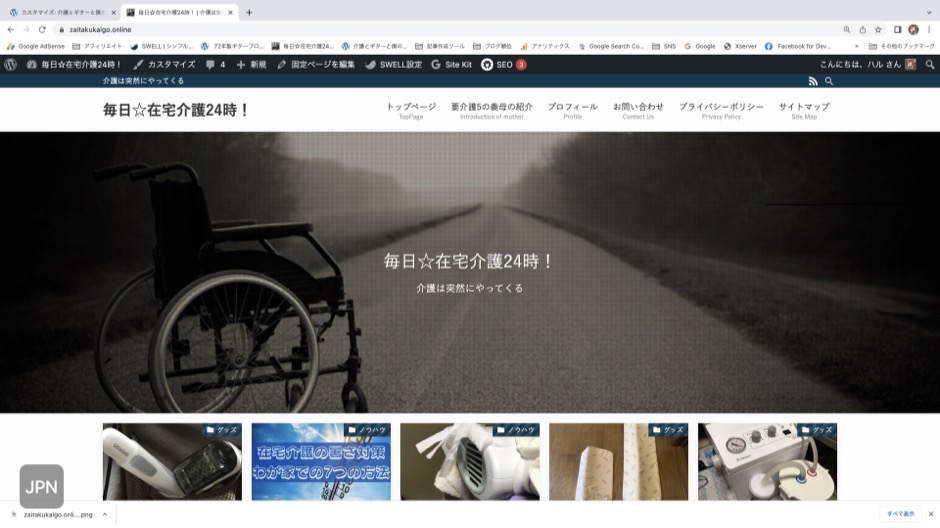
簡易的なトップページの例は、もう1つ運営している介護ブログのトップページをご参照下さい。
シンプルですが、とりあえずというところでは見やすいデザインだと思います。

5分でできる簡易的なトップページの作成手順

それでは簡易的なトップページの作成手順です。
4つのパートを設定するだけです。
簡単にできるので、とりあえずSWELLをダウンロードしたら設定してしまいましょう。
5分でできるのでササっと設定してしまいましょう。
作成手順
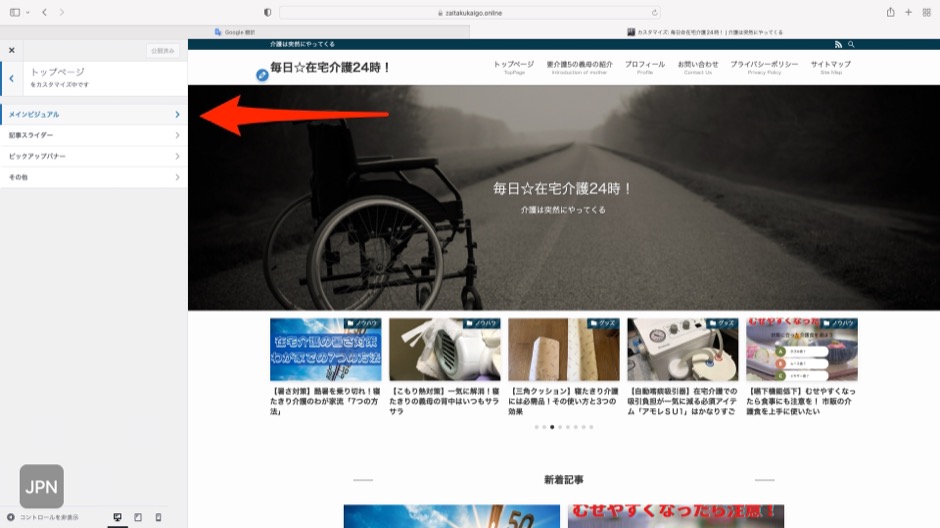
ブログで1番最初に出てくる画面。
SWELLの公式ホームページではとてもインパクトのある海の動画が出てくる部分です。
とりあえず簡易的なので、編集中ということで工事中的なイラストを挿入すればいいかと思います。
画像でも動画でも好きな方で。
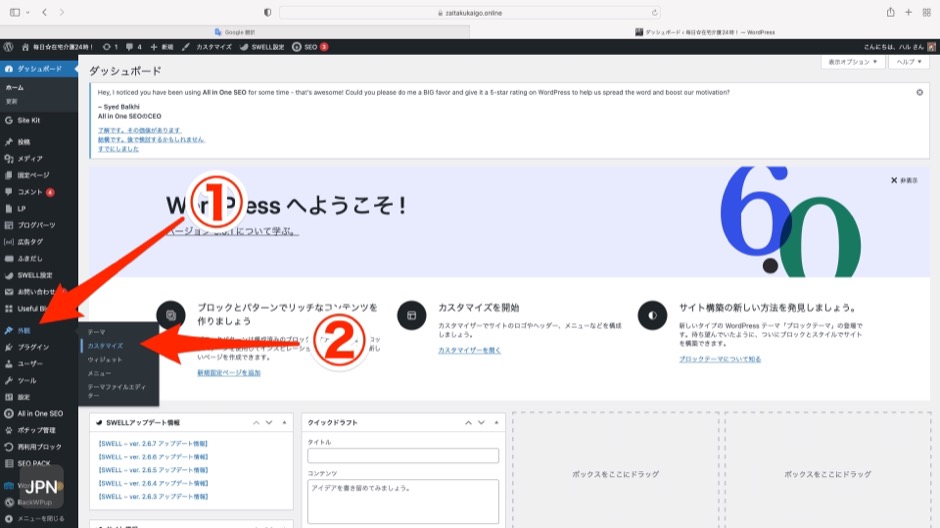
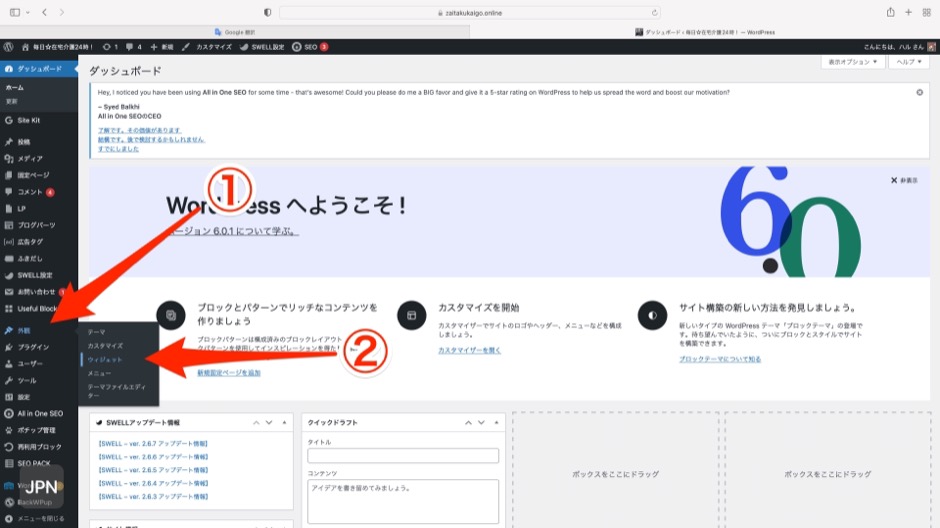
1.ワードプレスのメニューから「外観」→「カスタマイズ」

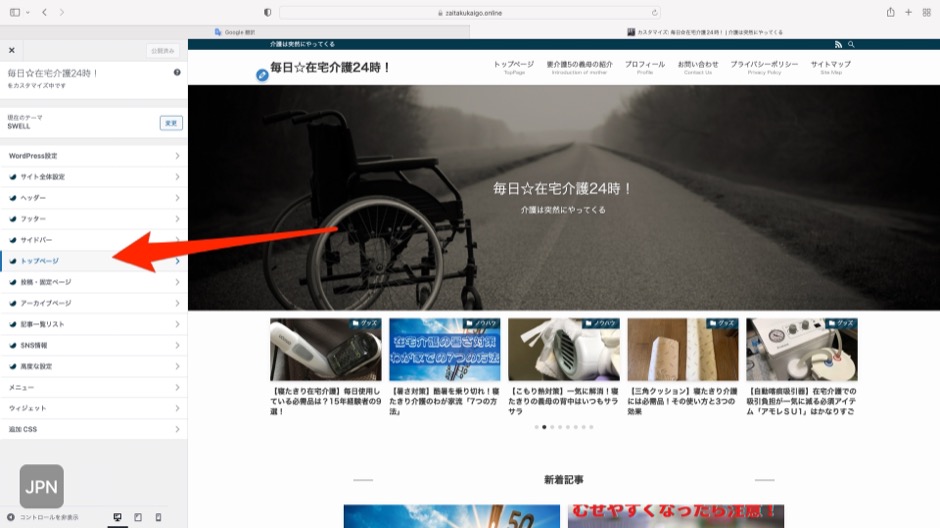
2.トップページに入り

3.メインビジュアルをセレクト

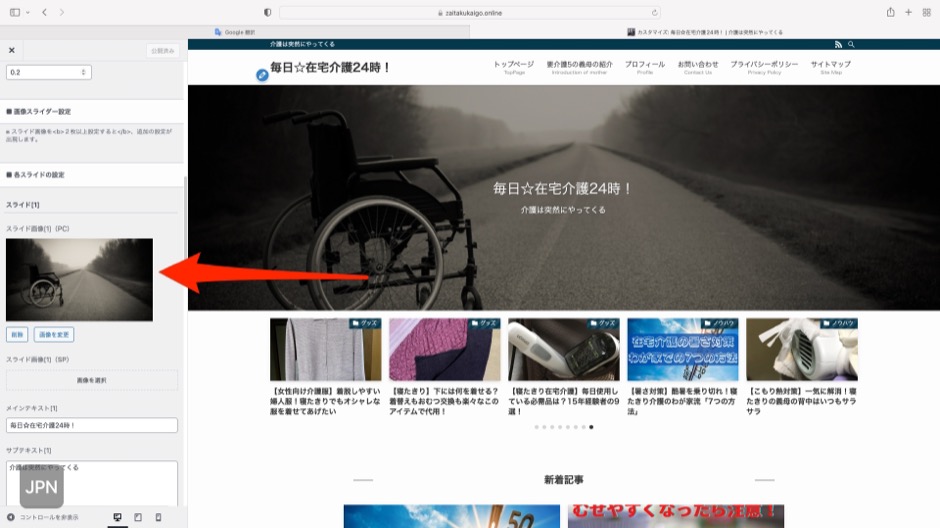
4.設定したい画像を挿入

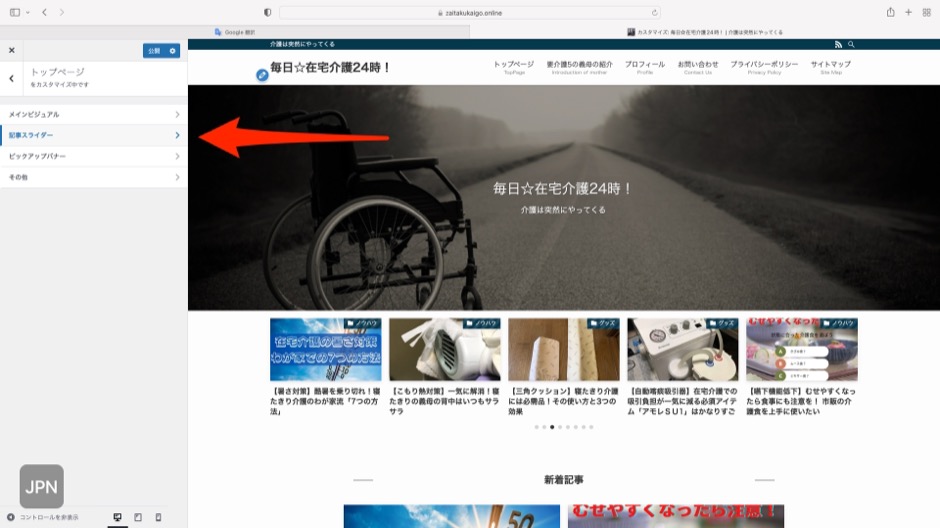
5.トップページから記事スライダー

6.「設置する」にチェックを入れるとメイン画像の下にピックアップ記事がスライド式で表示される

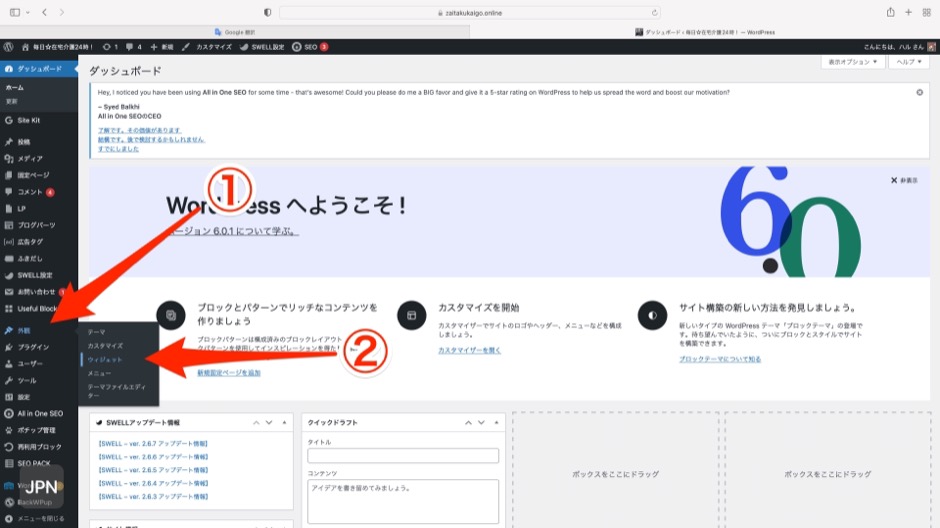
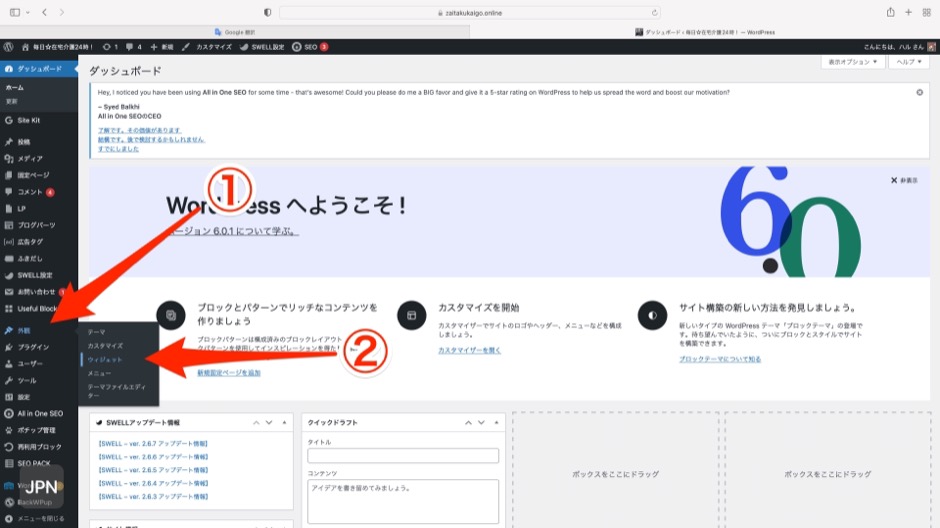
1.ワードプレスメニューから「外観」→「ウィジェット」

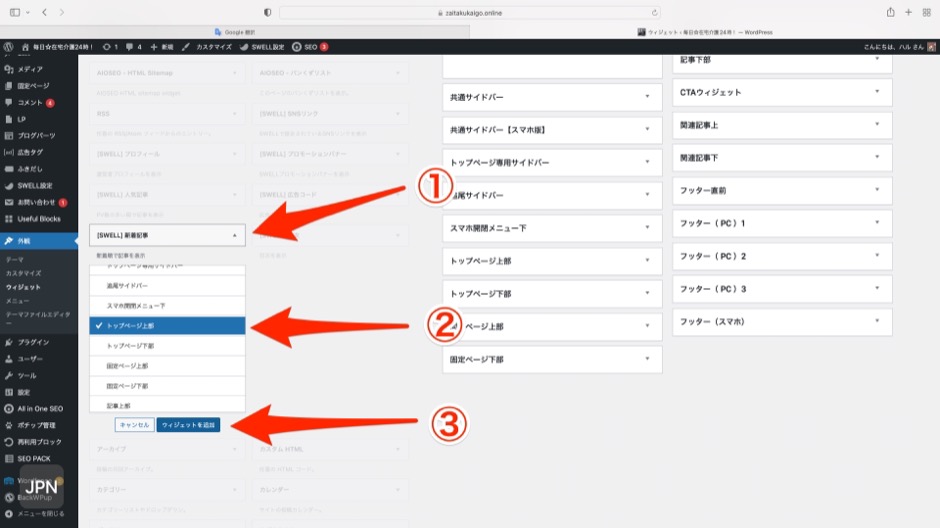
2.[SWELL]新着記事→「トップページ上部」→ウィジェットを追加

1.ワードプレスメニューから「外観」→「ウィジェット」

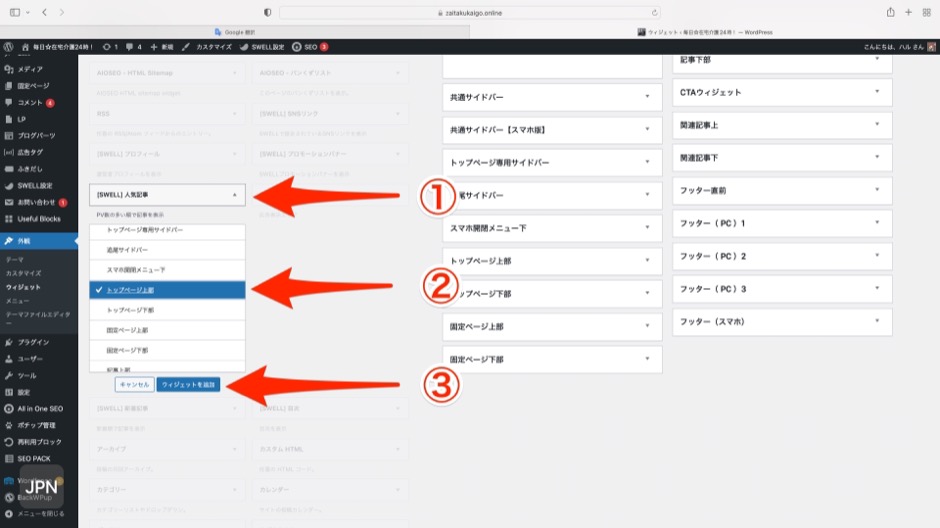
2.[SWELL]人気記事→「トップページ上部」→ウィジェットを追加

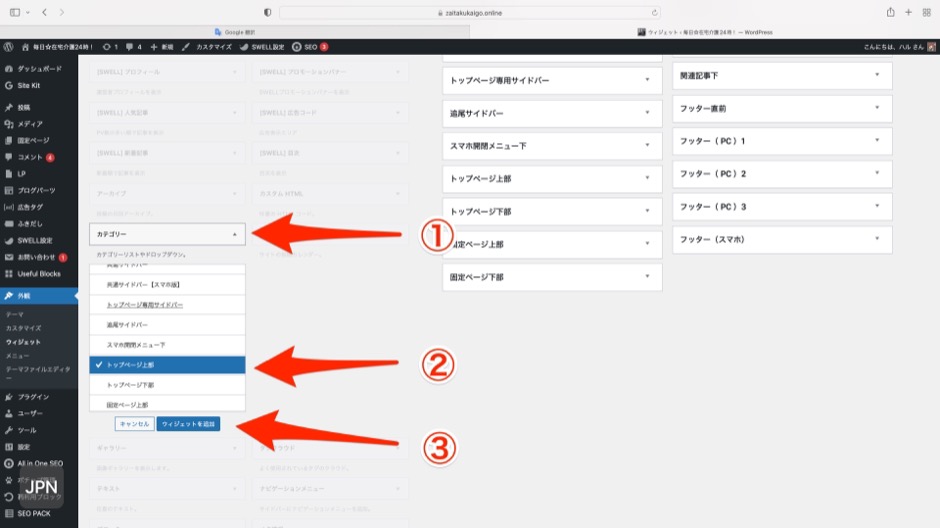
1.ワードプレスメニューから「外観」→「ウィジェット」

2.カテゴリー→「トップページ上部」→ウィジェットを追加

この手順だけで簡易的トップページの完成です。
とても簡単にできますよね。
まとめ

初めてのSWELL。
とてもワクワクしますが、最初はどうしても使い方や操作方法を覚えるまでには多少なりとも時間がかかってしまいます。
その間に崩れたままのレイアウトで運営しておくのは非常にもったいないです。
せめてブログの顔とも言うべきフロントページだけでも、簡単にでも整えておけば訪れてくれたユーザーにも優しいです。
簡易的なトップページの設定はとても簡単にできます。
まずはSWELLをダウンロードしたら、ご参考に設定してみてはいかがでしょうか。
- 使い方を覚えるまではとりあえず簡易的なトップページデザインがおすすめ
- 設定はわずか5分
- 簡易的トップページで少しでもPV数、収益の取りこぼしを防ごう













コメント