Adobe Photoshopを使ってLINEのリッチメニューを作る方法を解説します。
はじめてLINEリッチメニュー画像をつくる人や、Photoshop初心者でもわかりやすいように図解多めでわかりやすく解説していきます。
LINE公式アカウントのリッチメニューの仕様を確認しておこう
まずはLINE公式アカウントのリッチメニューについて解説します。
リッチメニューについての理解はバッチリという人は以下のリンクからデータ制作工程までスキップしてください。
>>Photoshopで作成する方法(ジャンプします)
LINEリッチメニューとは?

LINEリッチメニューは上図のようなLINE公式アカウントのトーク画面下部に固定で表示されるメニューです。
画面を大きく占有し、メニューを収納しない限りは常時表示されているためユーザーの注意を引きやすくなっています。
またボタンには通常のリンクだけでなくLINEの専用機能(クーポンやポイント)を割り当てることもできるのでユーザーの利便性の向上にも役立ちます。
LINEリッチメニューは1つの画像にすべてのデザインを含める

LINE公式アカウントのリッチメニューは1枚の画像で構成されています。
ボタンひとつひとつを個々に作成して配置するのではなく画像1枚に全部含めましょう。
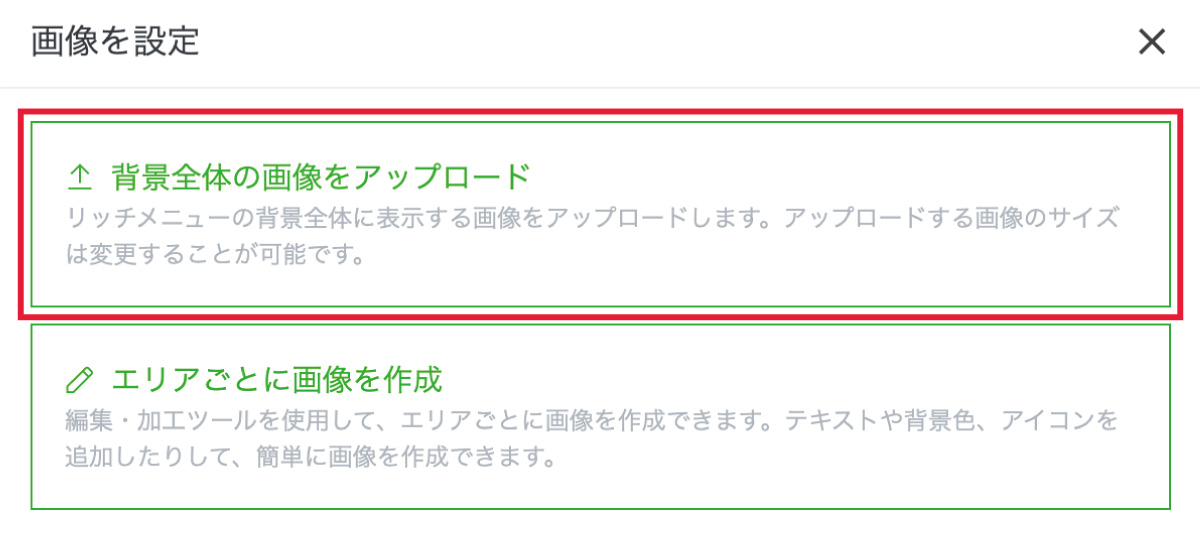
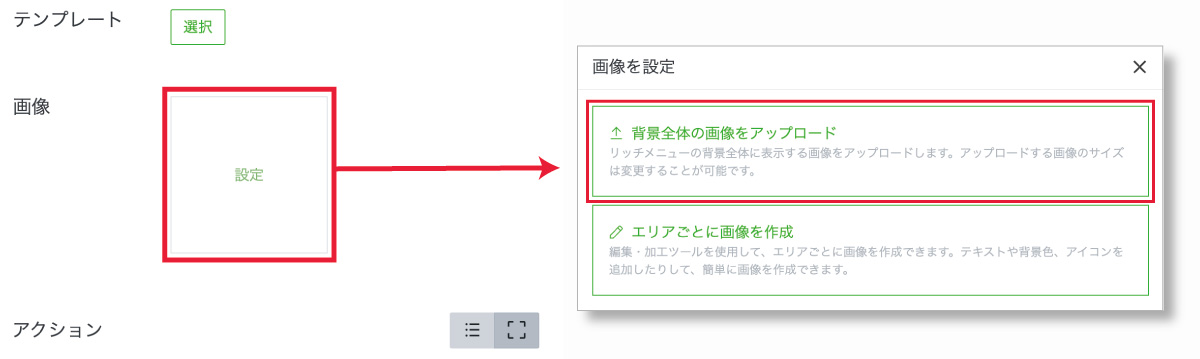
リッチメニューの設定画面では以下のような設定項目が表示されるので「背景全体の画像をアップロード」を選びます。

LINEリッチメニュー画像データのサイズ

| 解像度 | テンプレート(大) | テンプレート(小) |
|---|---|---|
| 高 | 2,500×1,686px | 2,500×843px |
| 中 | 1,200×810px | 1,200×405px |
| 低 | 800×540px | 800×270px |
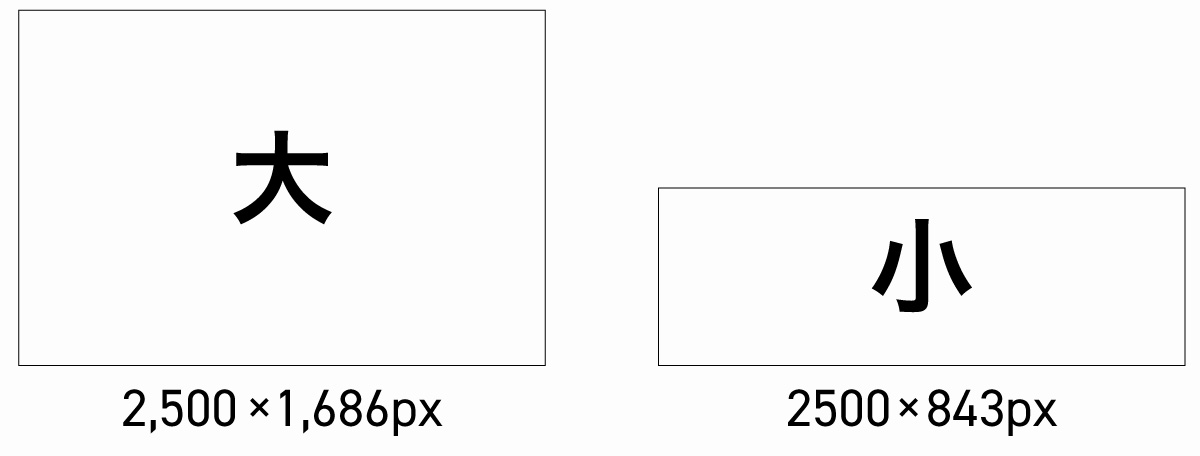
リッチメニューの画像サイズは上表の通りです。
比率は同じなので【テンプレート大の2,500×1,686px】または【テンプレート小の2,500×843px】の2択で作成しておきましょう。
多くのデバイスは最大解像度でなくてもきれいに表示されますが、最大解像度にしておくことで高解像度デバイスでもきれいに表示されます。
使用可能なテンプレートの種類
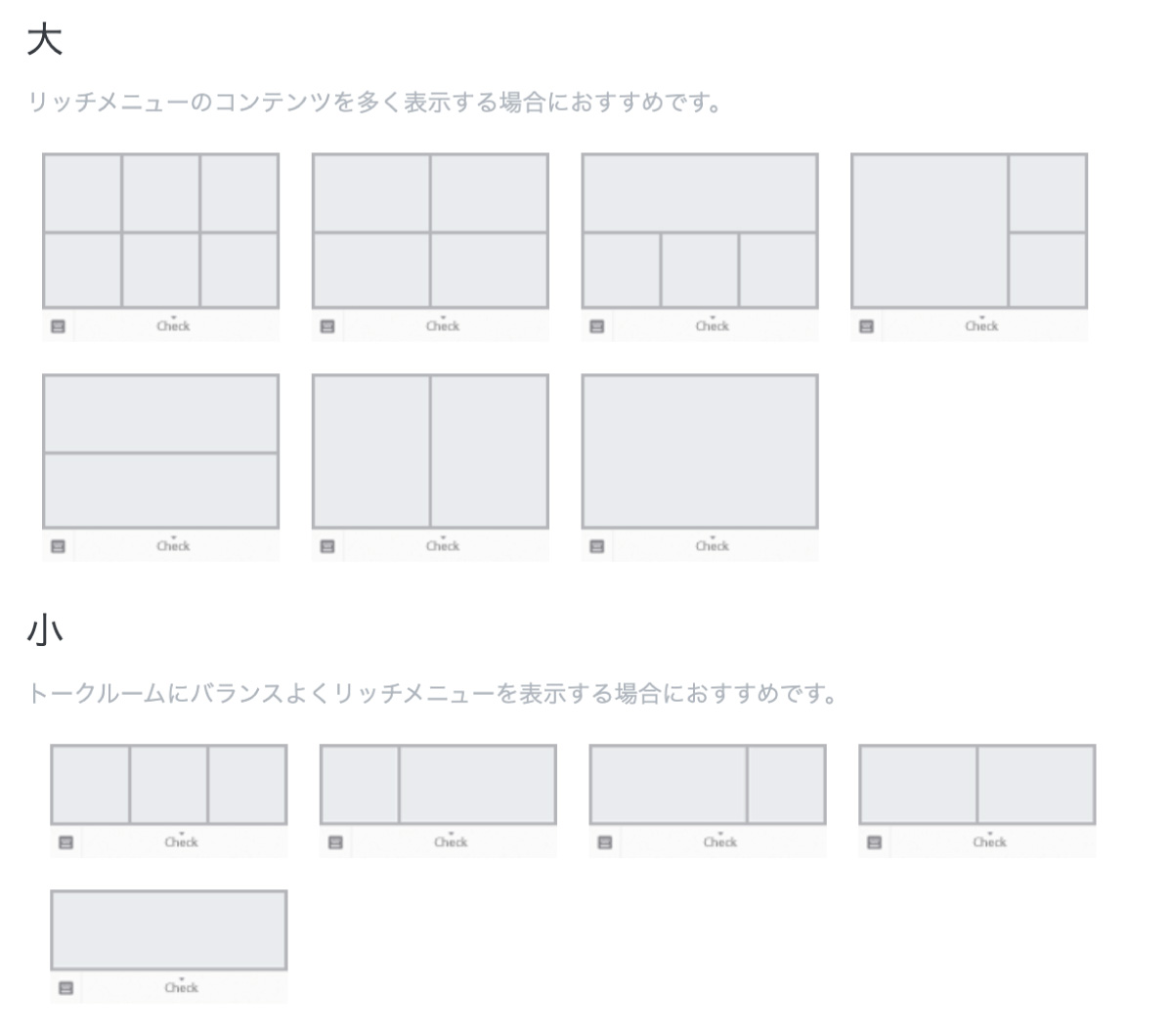
使用可能なテンプレート(ボタン配置)は以下の12パターンです。

テンプレート小とテンプレート大の違いは1行と2行の違いです。
使用するボタンの数や希望するレイアウトによって12パターンのテンプレートの中から選択してください。
PhotoshopでLINEリッチメニューを作成する方法
Photoshopを使ったLINE公式アカウントのリッチメニュー画像の作り方を解説します。
新規ドキュメントの作成
新規作成で画像サイズを選択

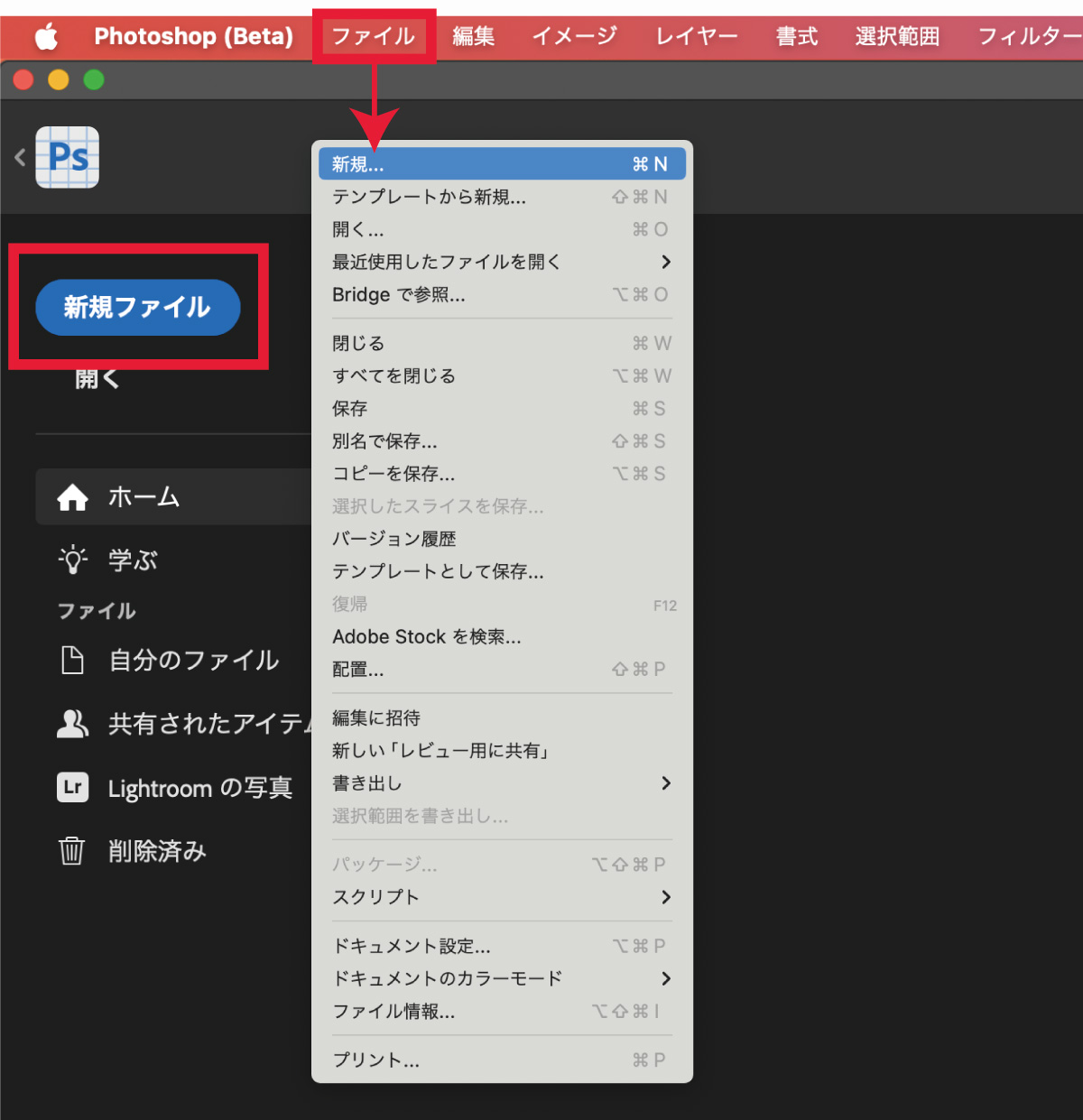
Photoshopを起動したら画面左上にある青いアイコン新規ファイルを選択して新規ドキュメントを作成します。ファイル→新規でもOK
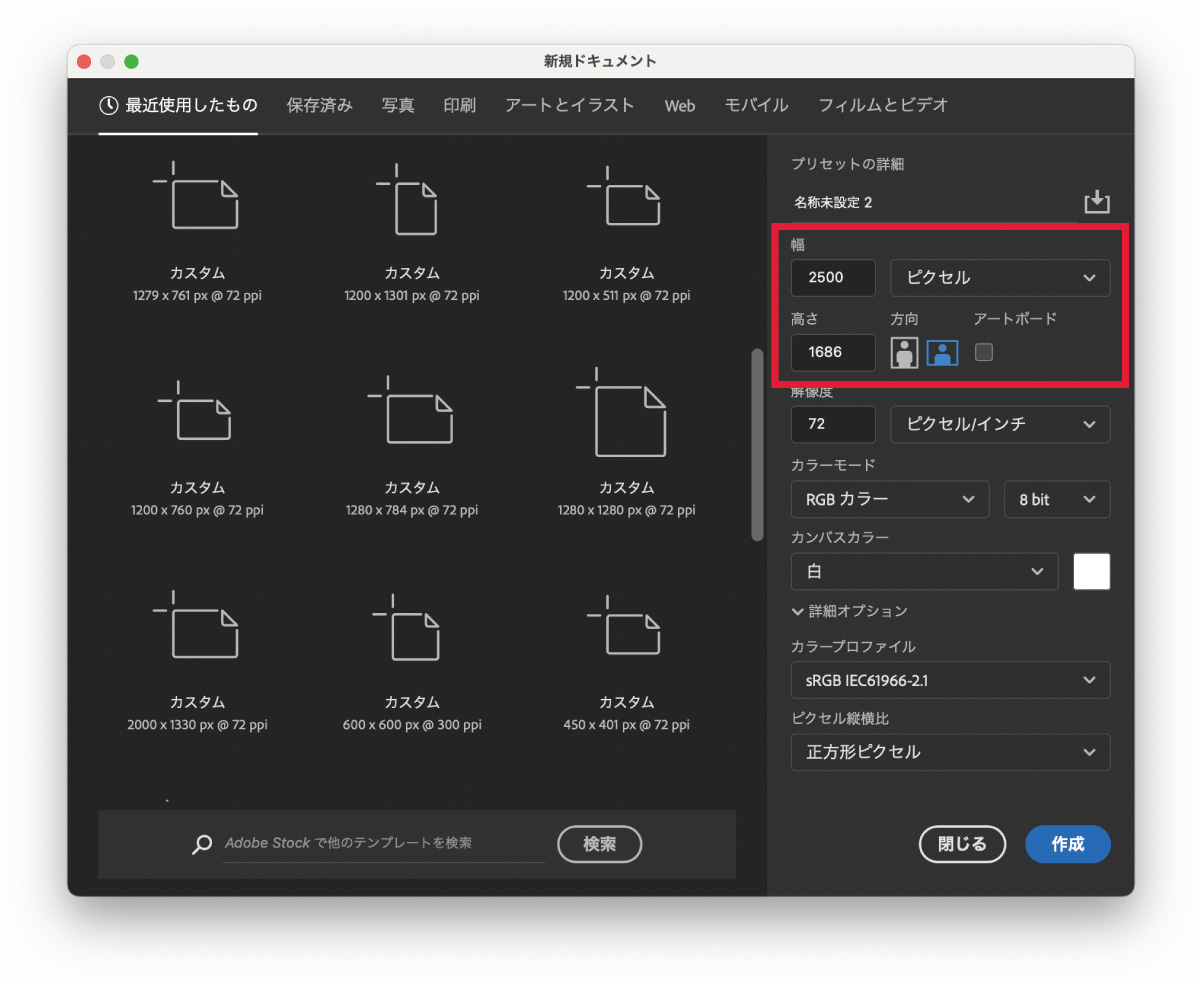
新規ドキュメントの設定では右上のサイズ寸法に作成したいリッチメニューのサイズを入力します。

今回のサンプルはフルサイズの幅2,500、高さ1,686で作成していきます。単位はピクセルを選択してください。
(その他のリッチメニューのサイズは前述した通りこちらのサイズ一覧からお選びください)
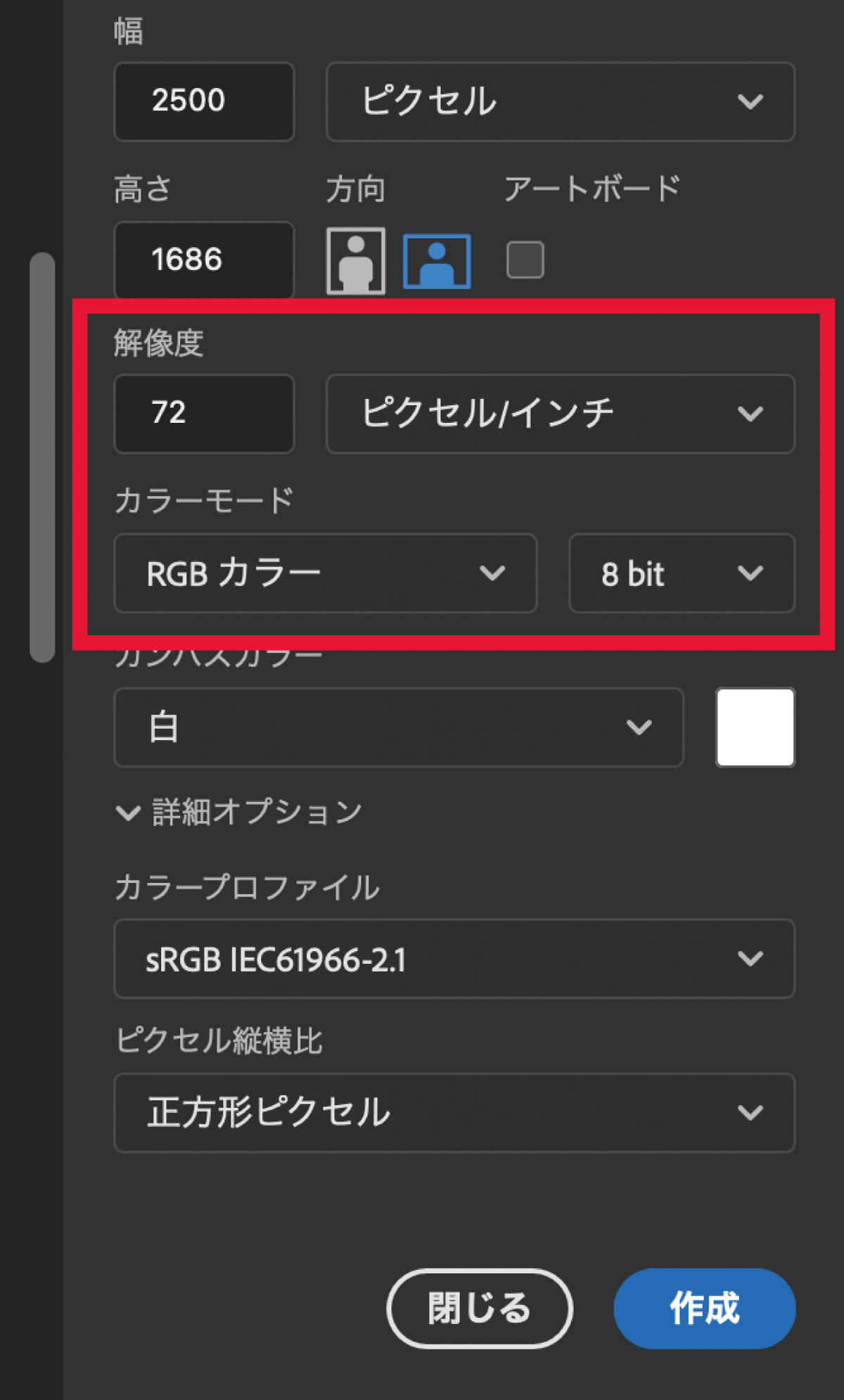
カラーモードと解像度の設定

LINEリッチメニューは印刷用途には使用しないためカラーモードをRGBにします。
解像度設定はピクセル寸法の場合は不要となるためどんな数値を入れても問題ありませんので標準の72ピクセルインチのままにしておきましょう。(解像度ってなに?という人はこちら)
サイズとカラーモードの設定が終わったらOKボタンを押して新規ドキュメント作成の完了です。
ボタンを区切るガイドラインを作成

ボタンを区切る位置をわかりやすくするためにガイドを作成しておきます。
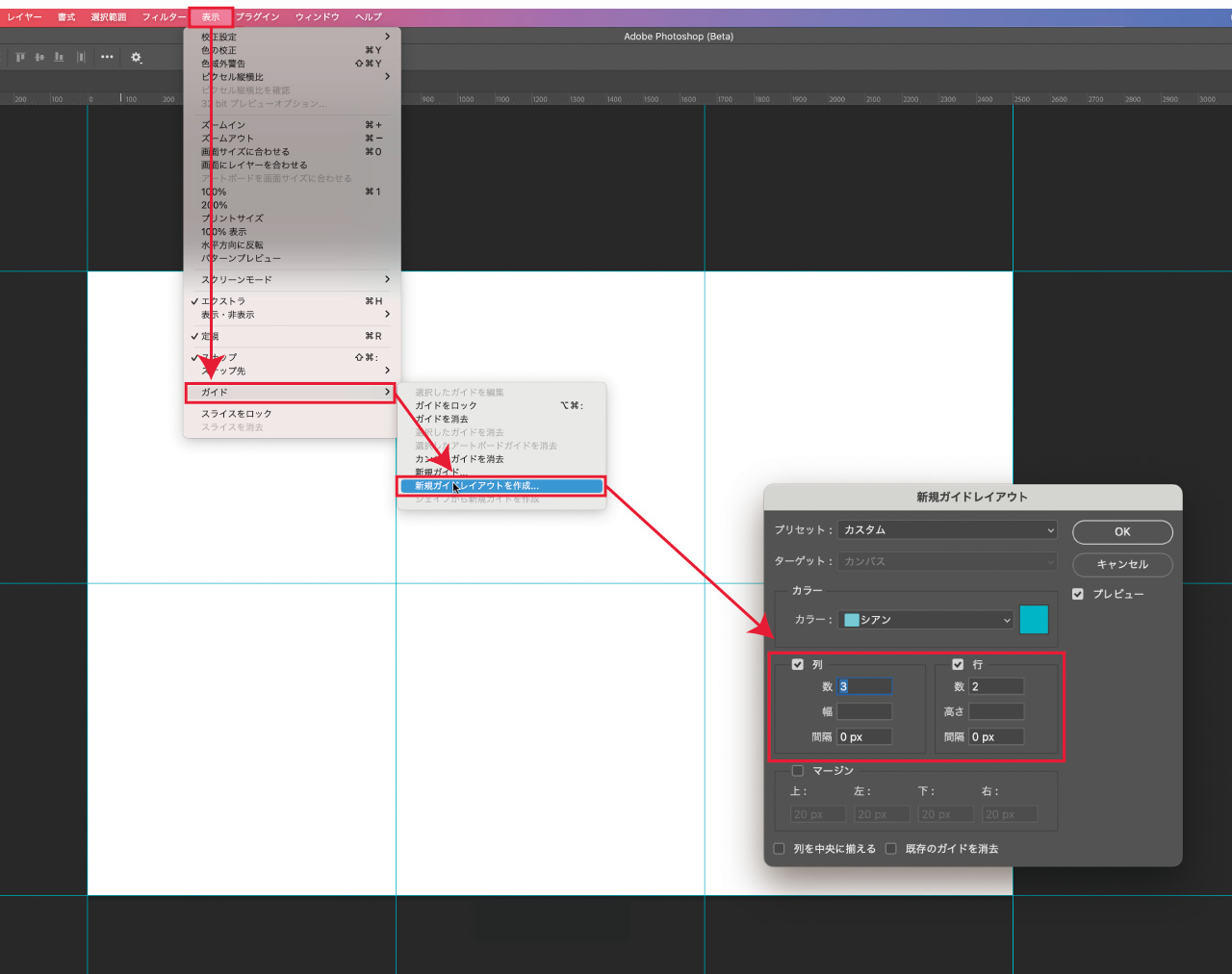
ガイドレイアウトは表示→ガイド→新規ガイドレイアウトを作成で作成可能です。
今回は「列:3」「行:2」で新規ガイドレイアウトを作成します。間隔は0pxに設定してください。
以上の手順でリッチメニュー用のドキュメントの下準備は完了です。
Photoshopでデザインを作成
今回のサンプルは基本機能のみを使ったシンプルなデザインなので「写真」「アイコン」「テキスト」「シェイプ」の3つの組み合わせで簡単に作ることができます。
Photoshopの基本機能の解説とともに具体的な作成手順を解説していきます。
今回のサンプルデザインはボタン風にしているため、長方形ツールを使ってボタンを作成します。
- 長方形ツールを選択M
- プロパティのアピアランスで「塗り」の色を設定
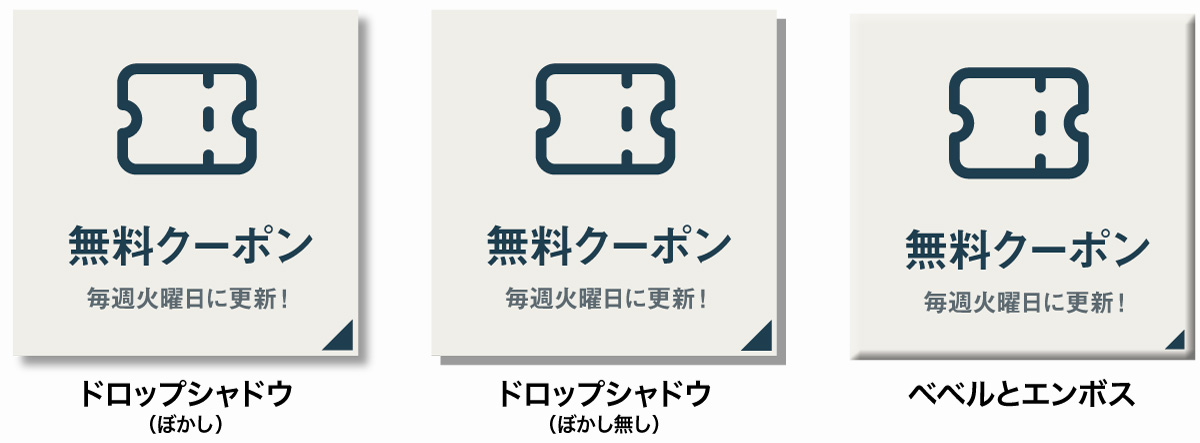
- レイヤースタイルで影やベベルとエンボスでボタン感を出す
ガイド内の中心に収まるようにシェイプを配置します。
以下のようにボタンの周囲に影などを入れると立体感が出てボタン感が出ます。

ちなみにリンク範囲はガイドの中すべてなので無理にボタン風にしなくても大丈夫です。
下図のようにボタンではなく線のみで区切ったリンクエリア全体を使用するフラットな感じもいいと思います。

テキストは以下の手順で挿入することができます。
- 文字ツールを選択T
- アートボード内をクリックして文字を入力
- プロパティパネルで文字色や文字サイズを設定
リンクエリアギリギリのサイズにしてしまうと文字サイズが大きくても逆に見にくくなってしまうので余白はある程度大きめにとっておくのがおすすめです。
また、文字サイズは小さくしてしまうと小型スマホで見た場合に読めなくなってしまうので高解像度の場合だと50pt以下は避けたほうが良いでしょう。参考:デザインの文字サイズについての考え方
その他、凝った文字デザインにしたい場合は以下の記事を参考にしてみてください。


アイコンは自作してもよいですが、初心者はフリー素材を使うのがおすすめです。
以下の記事で無料で商用利用が可能なアイコンや素材サイトを紹介しているので使ってみてください。ジャンル問わず膨大な数のアイコンが無料で提供されています。

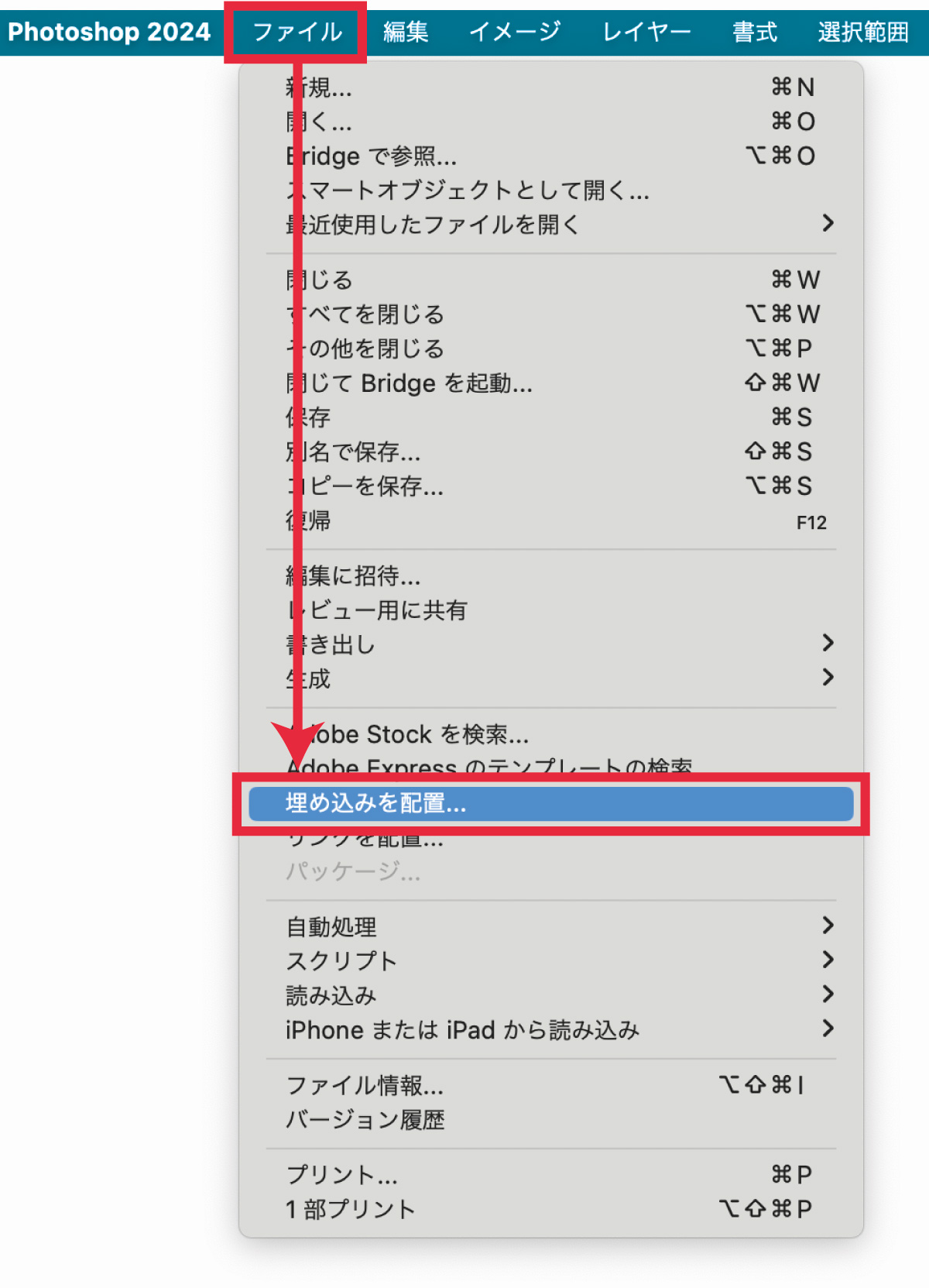
ダウンロードした素材ファイル(PNGやSVGなど)は以下の手順でPhotoshop上に配置することが可能です。
- ファイル
- 埋め込みを配置
- アイコン素材ファイルを選択
その他のPhotoshopの細かい使い方は以下の記事を参考にしてください。

デザインの基本については以下の記事でまとめて解説しています。

Photoshopで作成した画像をリッチメニューに設定する方法
Photoshopで作成したリッチメニュー画像をLINE公式アカウントのトーク画面に反映させる方法を解説します。
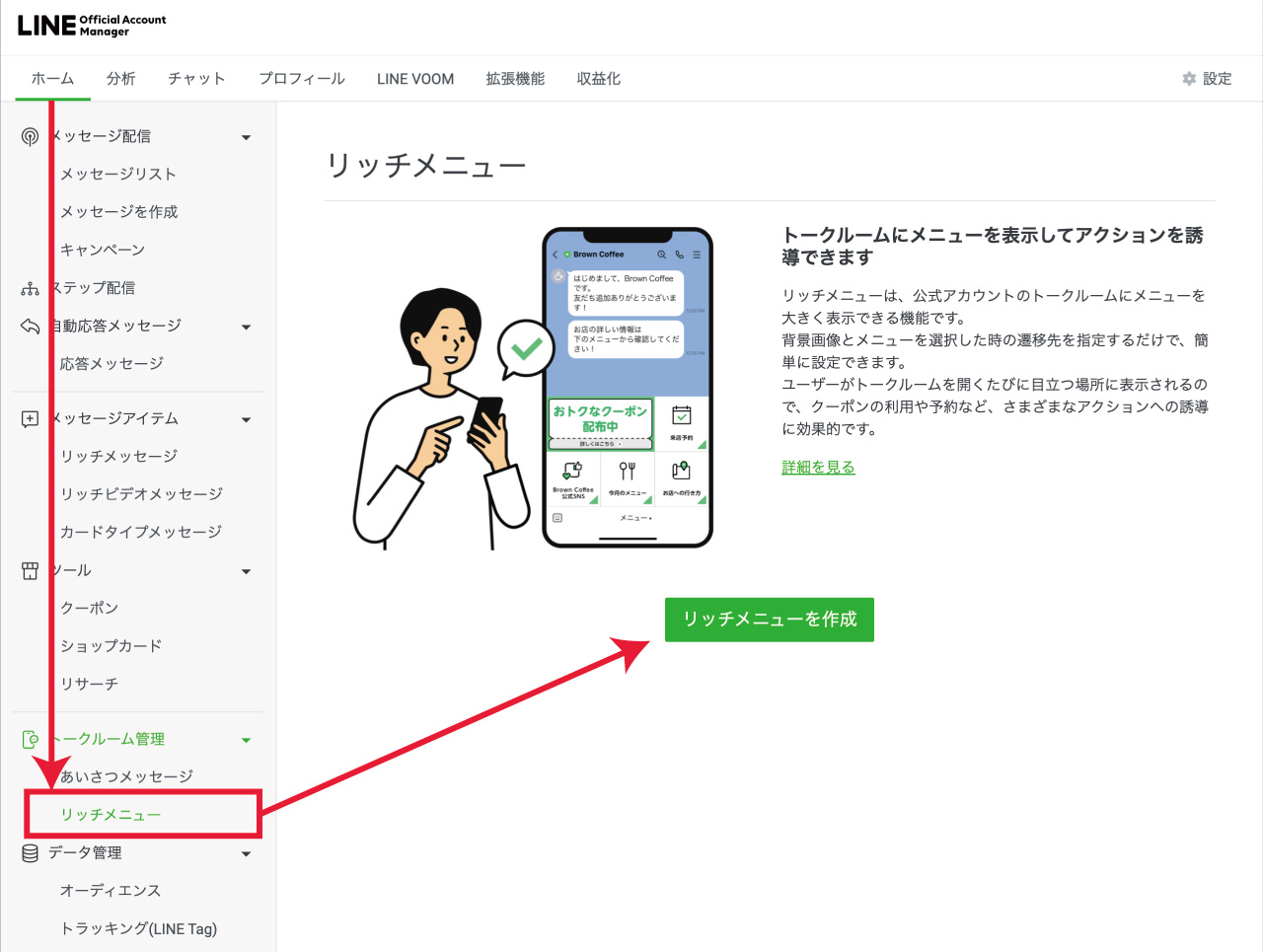
リッチメニュー作成を選択

上図のように左側メニューの中からトークルーム管理→リッチメニューを選択します。
画面に表示されるリッチメニューを作成をクリックすることでリッチメニュー作成画面が開きます。
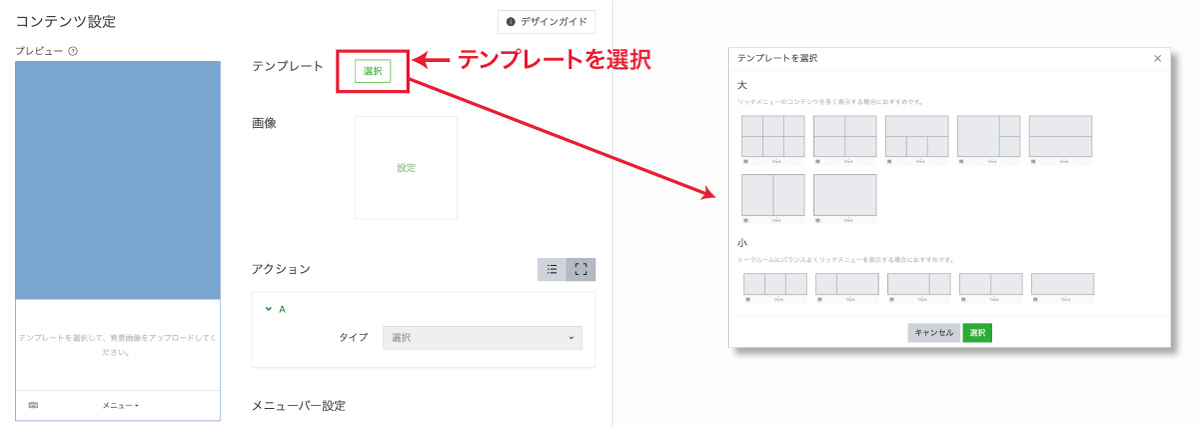
テンプレートを選択

コンテンツ設定でテンプレートを選択します。
制作した画像に合わせてテンプレートを選んでください。
画像をアップロードして設定

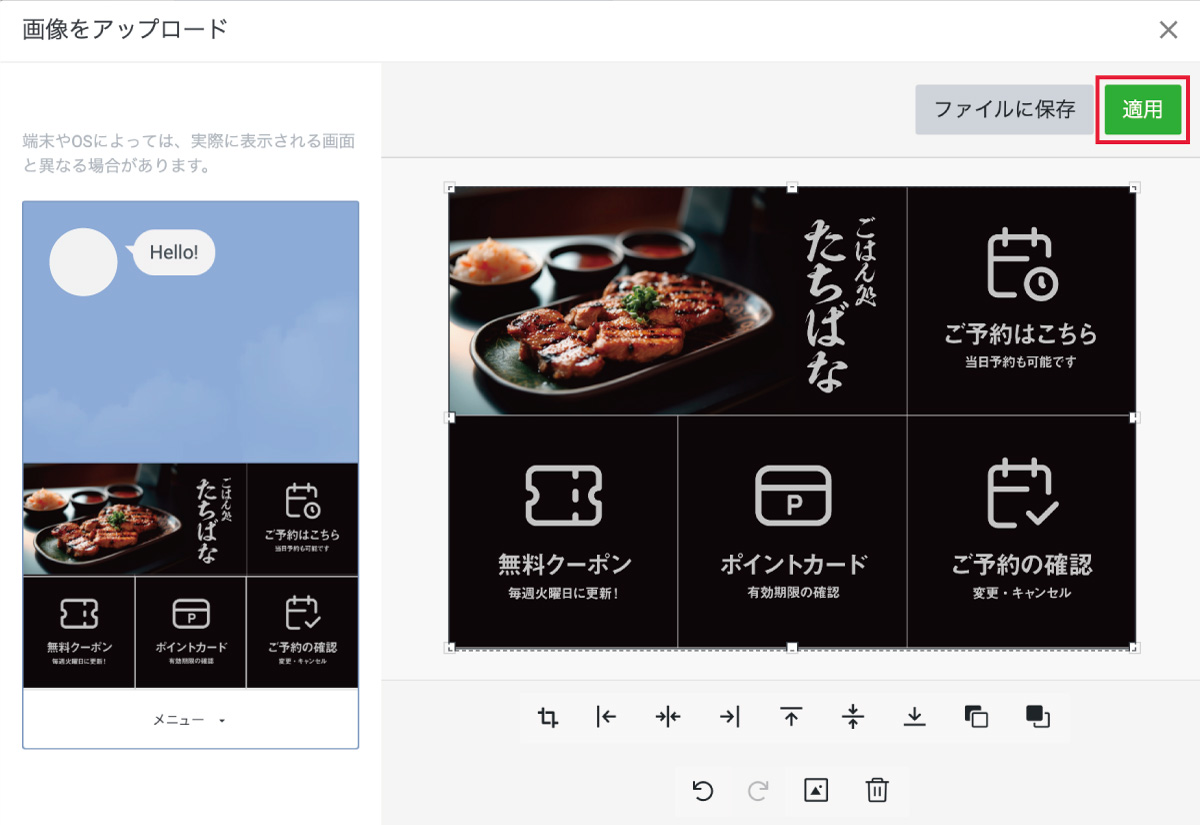
画像を設定する場合は上図の画像の「設定」をクリックしてPhotoshopで作成したリッチメニュー画像を選択してください。
画像を選択後、プレビュー画面が表示されるので「適用」をクリックしてください。

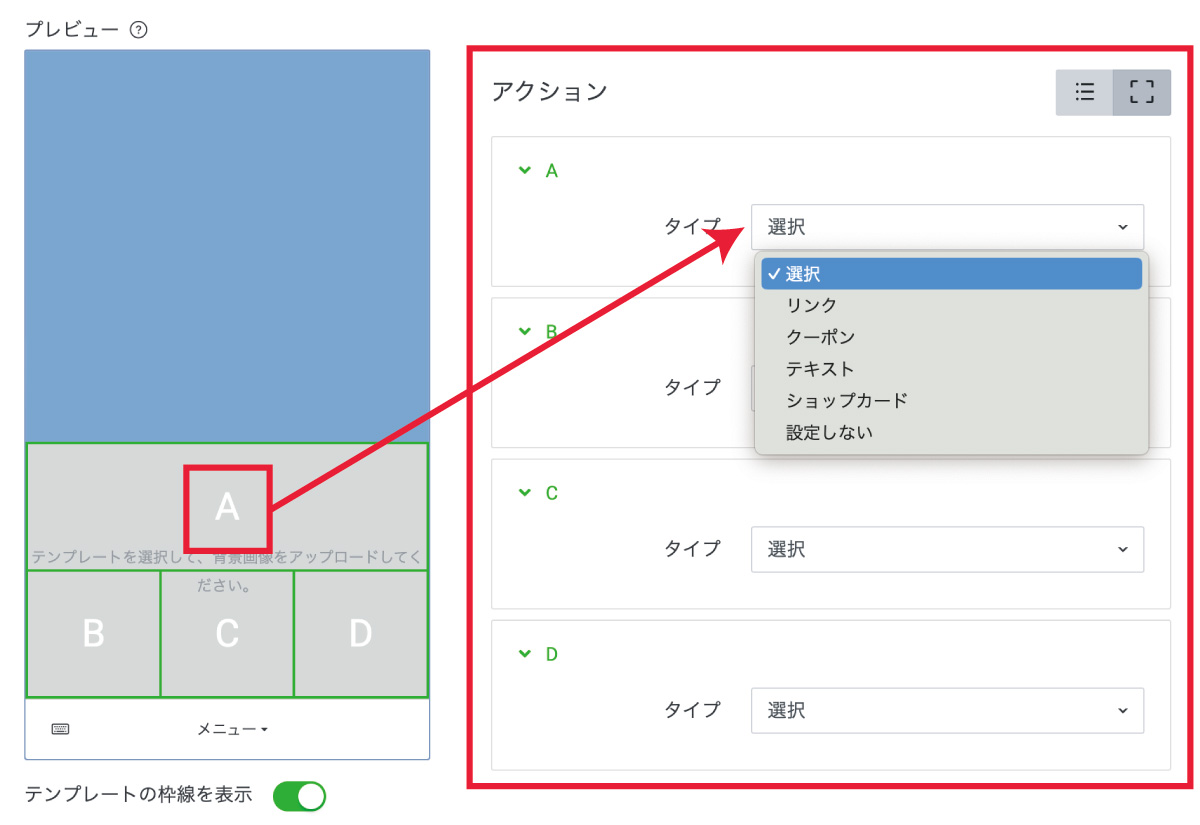
アクションを設定

テンプレートを選択するとテンプレートに合わせてそれぞれのボタンにアクションを設定できるようになります。
プレビューのボタンの配置箇所をクリックすると「リンク」「ショップカード」など画面移管のアクションを設定できます。
背景などクリックしても反応しない箇所を作りたい場合は「設定しない」を選べばOKです。
LINE公式リッチメニューのトラブルやよくある質問
LINE公式リッチメニューが表示されない
LINEのリッチメニューが表示されるのはスマートフォンのLINEアプリのみです。
- iPad版LINE
- パソコン版LINE
- Chrome版LINE
上記の非スマホ向けLINEアプリでは表示されない仕様なので注意してください。
また、LINEリッチメニューは公式アカウント用の機能なので通常の個人のLINEアカウントには表示されません。
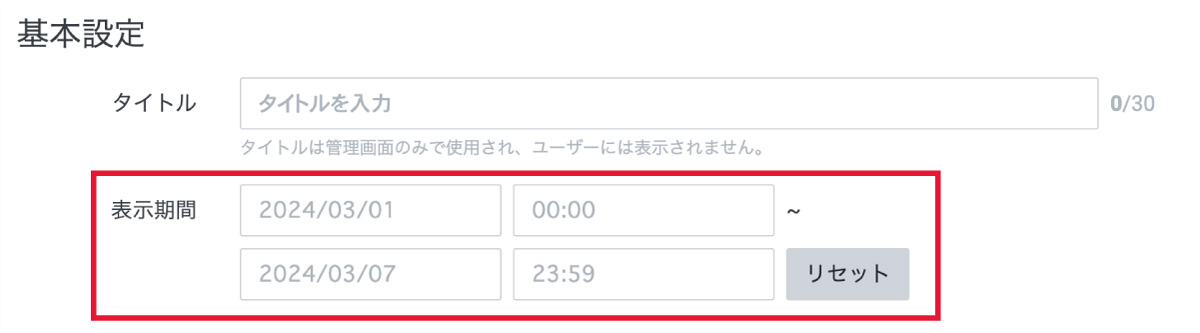
リッチメニューを一定期間のみ表示させたい
キャンペーン情報を含んだリッチメニューなどは一定期間のみ表示させたいということがあります。
そんなときはリッチメニュー設定画面の上にある基本設定内の「表示期間」を設定してください。

表示期間に入力した期間内のみリッチメニューが表示されるようになります。
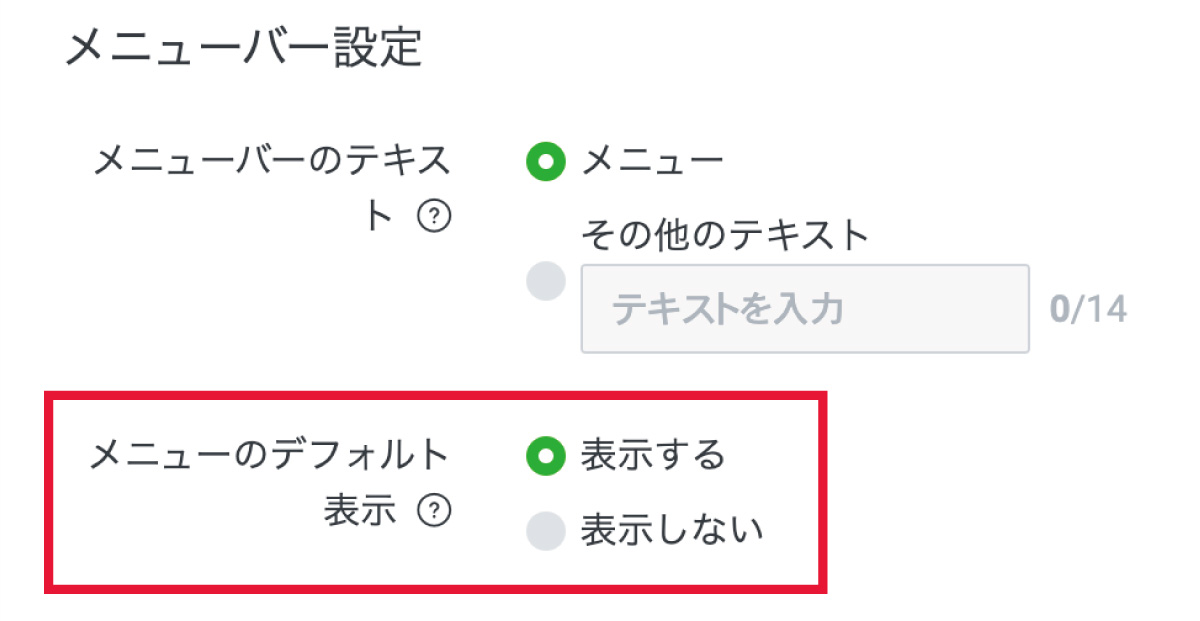
メニューバーをデフォルト状態では閉じておきたい

リッチメニューがデフォルト状態で開いていると画面を専有してしまい邪魔になってしまうという場合は「メニューバー設定」でメニューのデフォルト表示を表示しないに変更しておきましょう。
LINEリッチメニューは簡単に作れ、副業としての仕事の需要も結構あるのでぜひ自分で作ってみてください。



コメント