YouTubeライブなどで配信者の画面を見ていると、アバターだったりマスコットキャラクターがフワフワと宙に浮いているような可愛い動きをしているコンテンツを見かけます。
このような配信画面の演出ができるようになると、配信画面がすごく綺麗に彩られ、配信も楽しくなります。
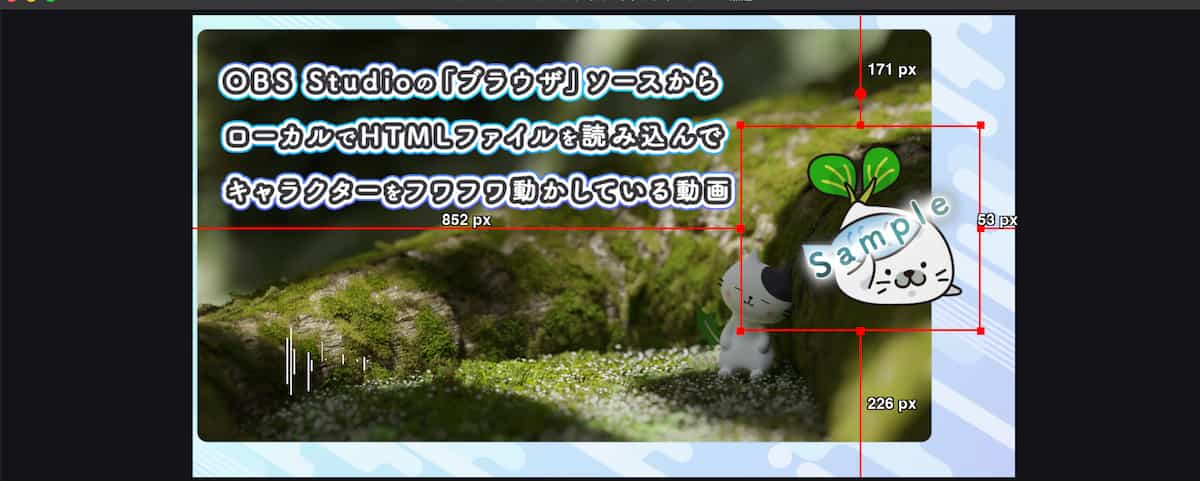
本記事で可能になる実際の配信画面の動画イメージは下記になります。
本記事では、上記の動画と同じ配信画面がテストできるように、画像に動きを付けることが出来て、筆者自身もライブ配信で使っているHTMLファイルをアップしました。
上記の動画内で動いているキャラクター画像で利用しているHTMLファイルは下記になります。
上記のダウンロード可能なファイルは、個人・法人、商用、非商用を問わず無料で自由に利用いただき、また改変することもできます。
詳細な利用規約について
画像を動かすHTMLファイルの使い方
自分で使うように作成したため、画像リンクURLの設置やパラメーター変更の場所などがわかりにくいため、下記にHTMLファイルの使い方を記載いたします。
画像を動かすHTMLファイルを使う前に準備すること
本記事からダウンロードすることができるHTMLの機能は、『Web上にアップロードされてURLがついている画像』を利用しています。
したがって、本機能は「画像の直リンク」と同じ動作をすることになります。
現在、「画像の直リンク」を許可しているレンタルサーバー等もありますが、この機能を使う場合には画像の容量をできるだけ小さくするなど、十分に配慮してください。
例えば、ユーザーの要望に対応して適切な使用範囲であれば画像の直リンクを許可している旨を明記しているレンタルサーバーサービスとしてロリポップ!レンタルサーバーがあります。
直リンクの使用に関しまして|ロリポップ!レンタルサーバー公式サイト
適切な利用範囲で画像の直リンクをすることを許していて、自分で利用しているレンタルサーバーから「画像URL」を作成して利用することを推奨します。
例えば、ロリポップ!レンタルサーバーを利用していて、すでに配信活動の中で自分のWebサイトなどをWordPressで公開して運用している場合は
WordPress管理画面にログインする
「メディア」をクリック
「新しいメディアファイルを追加」をクリック
動かす予定の画像をアップロードする
※ アップロード前に透明PNGになっていて軽量化されているか等を確認
メディアライブラリ一覧から、動かしたい画像の「URLをコピー」をクリック
画像を動かすHTMLファイルの所定の場所にペーストする
画像URLをペーストしてパラメーター設定をしたHTMLファイルをOBS Studioのソースとして登録
という、上記のステップで使えるようになります。
画像を動かすHTMLファイルの設定方法
本記事からダウンロードできるHTMLファイルは、コード自体に画像URLのコピペや、直接パラメーターをいじる必要があるためわかりにくいというのが正直なところです。
下記に、簡単ではありますが画像URLの貼り方やパラメーターの変更方法について記載します。
画像URLの入力方法
下記の部分に画像のURLを入力する
// 画像URLを↓↓↓↓ここに入力
return "https://******************";
// 画像URLを↑↑↑↑ここに入力
}
画像URLの前後にある「"」「"」←これは消さないように注意してください。イーズイン・イーズアウトの適用
イーズイン・イーズアウトの適用をonにすると画像の移動に緩急がついて滑らかになります。
const easeEffect = params.get("ease") === "on or off";この下からは、入力する数字は全て「半角数字」で入力してください。
画像を移動する範囲を決める
画像を移動させる範囲を決めます。
値を変更するときは「0.1」刻みで変更することをオススメします。
大きく値を変更するとものすごく移動しすぎて視覚的によくわからない動きになってしまいます。
vloop: getParam("vloop", 0.5),
// 0〜0.5〜1の範囲で縦移動の範囲を決めます
hloop: getParam("hloop", 0.1),
// 0〜0.5〜1の範囲で横移動の範囲を決めます
dloop: getParam("dloop", 0.1),
// 0〜0.5〜1の範囲で奥行き変化の範囲を決めます
rotate: getParam("rotate", 5),
// 回転角度は、0〜180の範囲移動がループされるまでの時間を設定
移動範囲を設定したら、次に何秒で、その移動範囲を1周するかの時間を決めます。
ここで、上下左右に動く1周の時間をバラバラにしておけば、後述する「ランダムパラメータ」の値を変更しなくても、そもそもランダムな動きに見えるようになります。
/** 「* 1000, 」の部分は変更しない方がよいです 1000 = 1秒 **/
vDuration: getParam("vDuration", 5) * 1000, // 縦移動の時間(秒)
hDuration: getParam("hDuration", 4) * 1000, // 横移動の時間(秒)
dDuration: getParam("dDuration", 6) * 1000, // 奥行き変化の時間(秒)
rDuration: getParam("rDuration", 3) * 1000, // 回転の時間(秒)
("vDuration", 5)←ここの数字を正数で変更するランダムパラメーター
ランダムパラメーターも用意していますが、入力したパラメーターと結果の制御が難しいので、筆者自身もパラメーターを変更して使ってません。
vRandom: getParam("vRandom", 0.02), // 縦移動のランダム性
hRandom: getParam("hRandom", 0.02), // 横移動のランダム性
dRandom: getParam("dRandom", 0.01), // 奥行きのランダム性
rRandom: getParam("rRandom", 0.01) // 回転のランダム性画像の初期位置を変更する
画像サイズや縦横比率によっては、OBS Studioなどに登録したときに初期位置が大きく外れてしまう場合があります。
そのときは、下記のパラメーターを変更することで画像の初期位置を調整できます。
しかし、この部分は、OBS Studio側の表示領域拡大で調整できるので、あまり値の変更をする機会はないかもしれません。
let baseX = (window.innerWidth - img.naturalWidth) / 2 + 10; // 上下初期位置の値(+10を-100や+100にして動かせます)
let baseY = (window.innerHeight - img.naturalHeight) / 2 + 10; // 左右初期位置の値(+10を-100や+100にして動かせます)OBS Studioの配信画面にHTMLファイルを登録する
本記事からダウンロードできるHTMLファイル内の設定が終わったら、今度はそのファイルをOBS Studioに登録します。
HTMLファイルの登録方法
OBS Studioの指定のシーンから「ソース」の「+」ボランを押す
「ブラウザ」を選択
「ローカルファイル」にチェックを入れる
「参照」を押して、HTMLを選択する
画像の表示範囲を調整する
利用する画像の解像度(画像の縦横の大きさ)や縦横比率によっては、OBS Studioに登録した際に画像が見切れてしまうことがあります。
その場合は、OBS Studio上で表示範囲を広げることで対応が可能です。
登録した「HTML」ソースから「プロパティ」を選びます。
幅と高さの数字を大きくしてください。
なるべく動いている画像が見切れないギリギリの範囲に指定することをオススメします。また、利用する画像の大きさによっては、画像自体を小さくしてからの画像URLを利用して、画像処理の負荷を小さくすることをオススメします。

画像の動かし方やHTMLファイルの工夫次第で演出方法は多彩
今回の配信画面演出の方法は、画像などがおいてある外部サーバーとのやりとりが発生するために通信環境によって大きく使い勝手が変わります。
しかしながら、通信環境が良好で、このHTMLファイルを複数使いこなすことができると、都度、決まった画像のアニメーションを制作しなくても、パラメーターをいじるだけで複数の画像に自分で動きをつけることも可能になります。
また、これらのやり方を覚えることで、外部サービスや、このほか直接ファイルを改変して利用することを選択するときの練習にもなると考えています。
筆者自身が自分で使う用のファイルをそのままアップしているので大変恐縮ですが、それでも、少しでもお役に立てたなら幸いです。
最後まで読んでいただきありがとうございました。












キャラクターがフワフワ浮いていて、BGMにはオーディオヴィジュアライザーが付いているので音量に反応してバーが表示されて動いている参考動画です。