前回は、OBS Studioと画像が可能能されているサーバーを繋いで、静止画像を「ふわふわ」と浮かせたようなアニメーションをつける方法について紹介しました。
今回は、画像を直リンクしなくても、OBSに登録した「ブラウザ」ソースのHTMLが相対パスで画像をOBS Studioの配信画面に表示する方法です。
完成イメージは下の動画になります。
PNGなどの静止画像ファイルが配信画面内に呼び出されて、「ふわふわ」浮いたようなアニメーションが付加されています。
このような画像を複数枚使って配信画面に表示させることが可能です。
本記事でも、上記の動画と同じ配信画面がテストできるように、画像に動きを付けることが出来て、筆者自身もライブ配信で使っているローカルファイル版のHTMLファイルをアップしました。
上記の動画内で動いているキャラクター画像で利用しているHTMLファイルは下記になります。
上記のダウンロード可能なファイルは、個人・法人、商用、非商用を問わず無料で自由に利用いただき、また改変することもできます。
詳細な利用規約について
画像を動かすHTML(ローカルファイル版)ファイルの使い方
今回のHTMLファイルも、自分で使う用に作成したため、画像リンクURLの設置やパラメーター変更の場所などがわかりにくくて恐縮です。
下記にHTMLファイルの使い方を記載いたします。
ローカルファイル版の画像を動かすHTMLファイルを使う前に準備すること
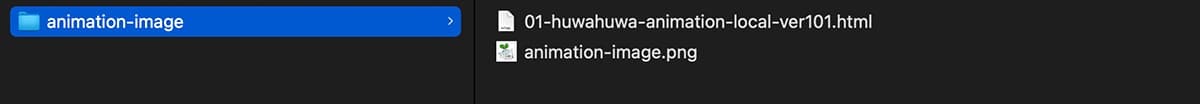
本記事からダウンロードすることができるHTMLの機能では、『HTMLと同一のフォルダに格納されている画像』を利用しています。
どのようなファイルの構成とファイル名になっているのか。
下記の参考画像を確認いただけますと幸いです。

同一の配信画面に複数の画像を組み込む場合のファイル構成は下記のようになります。

表示させたい画像をHTMLに反映させる方法
HTMLに反映させたい「画像ファイル」のファイル名を
animation-image.pngというファイル名に変更します。
このとき「png」ファイルではなく「jpg」などの場合は
animation-image.jpgとなるようなイメージです。
画像の動きを制御するためのHTMLファイルのパラメーターについて
画像の動きを制御するために、HTML内のパラメーターを変更する方法について記載します。
HTMLを直接書き換えるようなエディタがない場合は
HTMLファイルの拡張子をtxtに変更して、テキストエディタなどで直接書き換えられるように一時的に変更をします。
画像のファイル名を入力する
下記の部分に画像のURLを入力する
// 画像のファイル名を指定(ローカルファイルを利用)
const imagePass = "animation-image.png";
画像URLの前後にある「"」「"」←これは消さないように注意してください。イーズイン・イーズアウトの適用
イーズイン・イーズアウトの適用をonにすると画像の移動に緩急がついて滑らかになります。
const easeEffect = params.get("ease") === "on or off";この下からは、入力する数字は全て「半角数字」で入力してください。
画像を移動する範囲を決める
画像を移動させる範囲を決めます。
値を変更するときは「0.1」刻みで変更することをオススメします。
大きく値を変更するとものすごく移動しすぎて視覚的によくわからない動きになってしまいます。
vloop: getParam("vloop", 0.5),
// 0〜0.5〜1の範囲で縦移動の範囲を決めます
hloop: getParam("hloop", 0.1),
// 0〜0.5〜1の範囲で横移動の範囲を決めます
dloop: getParam("dloop", 0.1),
// 0〜0.5〜1の範囲で奥行き変化の範囲を決めます
rotate: getParam("rotate", 5),
// 回転角度は、0〜180の範囲移動がループされるまでの時間を設定
移動範囲を設定したら、次に何秒で、その移動範囲を1周するかの時間を決めます。
ここで、上下左右に動く1周の時間をバラバラにしておけば、後述する「ランダムパラメータ」の値を変更しなくても、そもそもランダムな動きに見えるようになります。
/** 「* 1000, 」の部分は変更しない方がよいです 1000 = 1秒 **/
vDuration: getParam("vDuration", 5) * 1000, // 縦移動の時間(秒)
hDuration: getParam("hDuration", 4) * 1000, // 横移動の時間(秒)
dDuration: getParam("dDuration", 6) * 1000, // 奥行き変化の時間(秒)
rDuration: getParam("rDuration", 3) * 1000, // 回転の時間(秒)
("vDuration", 5)←ここの数字を正数で変更するランダムパラメーター
ランダムパラメーターも用意していますが、入力したパラメーターと結果の制御が難しいので、筆者自身もパラメーターを変更して使ってません。
vRandom: getParam("vRandom", 0.02), // 縦移動のランダム性
hRandom: getParam("hRandom", 0.02), // 横移動のランダム性
dRandom: getParam("dRandom", 0.01), // 奥行きのランダム性
rRandom: getParam("rRandom", 0.01) // 回転のランダム性画像の初期位置を変更する
画像サイズや縦横比率によっては、OBS Studioなどに登録したときに初期位置が大きく外れてしまう場合があります。
そのときは、下記のパラメーターを変更することで画像の初期位置を調整できます。
しかし、この部分は、OBS Studio側の表示領域拡大で調整できるので、あまり値の変更をする機会はないかもしれません。
let baseX = (window.innerWidth - img.naturalWidth) / 2 + 10; // 上下初期位置の値(+10を-100や+100にして動かせます)
let baseY = (window.innerHeight - img.naturalHeight) / 2 + 10; // 左右初期位置の値(+10を-100や+100にして動かせます)OBS Studioの配信画面にHTMLファイルを登録する
本記事からダウンロードできるHTMLファイル内の設定が終わったら、今度はそのファイルをOBS Studioに登録します。
HTMLファイルの登録方法
OBS Studioの指定のシーンから「ソース」の「+」ボランを押す
「ブラウザ」を選択
「ローカルファイル」にチェックを入れる
「参照」を押して、HTMLを選択する
画像の表示範囲を調整する
利用する画像の解像度(画像の縦横の大きさ)や縦横比率によっては、OBS Studioに登録した際に画像が見切れてしまうことがあります。
その場合は、OBS Studio上で表示範囲を広げることで対応が可能です。
登録した「HTML」ソースから「プロパティ」を選びます。
幅と高さの数字を大きくしてください。
なるべく動いている画像が見切れないギリギリの範囲に指定することをオススメします。また、利用する画像の大きさによっては、画像自体を小さくしてからの画像URLを利用して、画像処理の負荷を小さくすることをオススメします。

APNGにも対応できるので便利なアニメーション追加方式
この方法は、pngファイルやJPGファイルだけでなく、APNGなどの静止画連番ファイル(アニメーションファイル)フォーマットも扱うことが出来ます。
同時に複数の画像をアニメーション化して動かすことが可能なため、配信画面の設計で多彩な表現が可能になります。
アルファチャンネル付き動画(背景の透けた動画)だと、配信画面の処理負荷が大きくなるとこを、今回の方式で表現することができれば、かなり軽快な動作にすることが可能の異なります。
配信活動に本記事がお役に立てば幸いです。
最後まで読んでいただきありがとうございました。