今回は、アニメーションになっているローディングアイコン(スピナー)をOBS Studioに登録する方法です。
本記事に沿って、実際に使ったイメージができるように、ローディングアイコンを描画するHTMLファイルを用意しました。
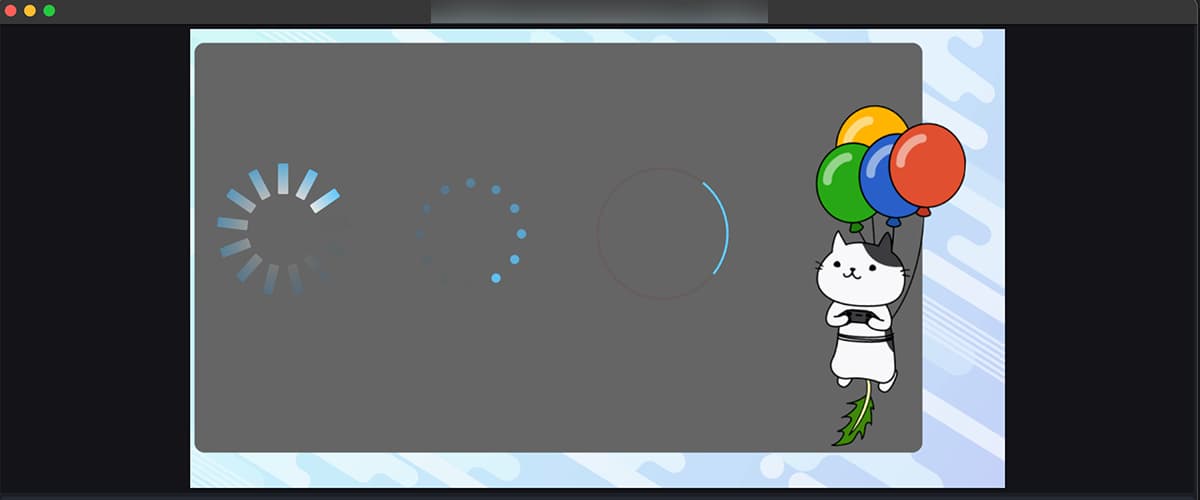
3種類あって下記画像のデザインになっており、OBS Studioに登録すると、アニメーショローディングアイコンがアニメーションで動くようになっています。

上記画像で使われているローディングアイコン(スピナー)のHTMLファイルは下記からダウンロードできます。
ローディングアイコンの色や大きさ、回転速度を変更する
本記事でダウンロードできるローディングアイコン(スピナー)は、HTML内に記述されているコード内のパラメーター(値)を変更するだけで変形させたり、1周の回転時間を変更することが出来ます。
HTMLファイル内に記述されているコードにコメントが付いています。
コメントを参考にパラメーター(値)を変えるとOBS Studio上で描画されるアイコンが変化するので、色々と試していただければ幸いです。
loading-animation-001
/* ユーザーが変更可能な設定 */
--loading-size: 50px; /* アイコンのサイズ(px単位で変更可能) */
--bar-color-start: #66ccff; /* バーの外側の色(16進数で指定) */
--bar-color-end: #eeeeee; /* バーの内側の色(16進数で指定) */
--rotation-time:1.5s; /* 1回転する時間(0.1秒単位で変更可能) */loading-animation-002
/* ユーザーが変更可能な設定 */
--loading-size: 50px; /* アイコンのサイズ(px単位で変更可能) */
--dot-color: #66ccff; /* ドットの色(16進数で指定) */
--rotation-time: 1.5s; /* 1回転する時間(秒単位で変更可能) */
--dot-size: 5px; /* ドットのサイズ */loading-animation-003
/* ユーザーが変更可能な設定 */
--loading-size: 50px; /* アイコンのサイズ(px単位で変更可能) */
--ring-color: #ff6600; /* リングの色(16進数で指定) */
--rotation-time: 1.5s; /* 1回転する時間(秒単位で変更可能) */
--ring-thickness: 4px; /* リングの太さ */OBS Studioにローディングアイコン(スピナー)を登録する
ここまで設定してきたローディングアイコン(スピナー)をOBS Studioに登録します。
登録方法はすごくシンプルです。
OBS Studioの「ソース」エリアから「+」ボタンを押して「ブラウザ」を選択
「ローカルファイル」にチェックマークをつけてHTMLファイルを指定する
これだけのステップでOBS Studioの画面にローディングアイコンが描画されるようになります。
ローディングアイコン(スピナー)を待機画面や終了画面で使う
ローディングアイコン(スピナー)は、主に
- 配信開始前の待機画面
- 配信中の離席画面
- 配信終了時の終了画面
と、配信におおいて全体に関わる様々な場面で活用できます。
デザインを整えれば、配信中の画面デザインにも応用できると思います。
最近は、HTML、CSS、JSを記述したHTML形式のファイルを活用することで、描画や動画再生ほどの負荷がなくても、アニメーション付き素材として画面内を彩ることが可能になっています。
動かす時の値を設定する方法などにも慣れていけば、利用する素材を自分でコントロールすることも可能になります。
本記事が少しでもお役に立てば幸いです。