僕は『Blank Phostock』というロイヤリティフリー写真素材サイトを運営しています。
こういった素材サイトだと一気に先のページを閲覧したくなるものですよね。
ですが、使っているWordPressテーマのデフォルトのページ送りは次の2ページ目と最後のページのみ。

これだと過去の投稿をさかのぼりたいときに不便かなと思いこのページ送り(ページネーション)の増やしたのでその備忘録と共有の記事になります。

通常のブログだとそこまで多くの記事数になるのは大変なので、ページ送りを増やしたくなることは少ないかもしれませんが、僕と同じようにページネーションを増やしたいというかたは必見です。
ページ送りを増やしたいと思って試したこと
テーマのカスタマイズを探す
WordPressテーマのカスタマイズに設定項目があれば話は早いのですよね。
が、それらしき項目はありませんでした。
ページ送りプラグインを試す
というわけで手っ取り早くいきたいのでプラグインで済ませたいと思ったんですが、「WP-PageNavi」とか適当にそれらしいページ送りプラグインを試しても僕の場合はうまくできませんでした。
ページネーションがそもそもテーマで設定されているか確認してみた
そもそもページネーションの設定はテーマで行われているんですよねっていう確認作業をしてみました。
今使っているテーマと違うテーマでプレビューしてみるとページネーションが2ページ目までから3ページまでに変わったのを確認しました。
というわけでページ送りの数はテーマで設定されているということがわかったので、次はテーマのどこにページネーションの記述があるかを探さないといけません。
テーマのphpファイルなどからpagenationの文字を探す
最初は地味にページ内の文字検索で探してみていましたが、よく見るとフォルダの階層が深く、結構な数のファイルがあることがわかりました。
僕がWordPressのテーマを作るようなプログラマー的なことをしていればどのあたりにあるのか憶測もつくのでしょうが、そんなこともないので絶望的な状況です。
しばらく地道に探していたのですが、こんなことやってられるかってなったんで、調べたところすごくちょうどいいプラグインが見つかりました!
String Locatorでページ送りの記述があるphpを特定する
String Locatorというプラグインはテーマ、プラグイン、さらにはWordPressコアを検索してファイルのどの行が検索に一致したかを表示してくれます。
その後、検索結果のリンクをクリックして、ブラウザで直接編集をすばやく行うことができます。
↑今回の件だけでなくテーマのカスタマイズには便利!
今までもテーマ内検索したいと思っていたこと何度かあるのでこのプラグインを知っていれば、時間を無駄にせずに済んだと思います。
WordPressテーマ『THE SONIC』のページ送りの場所
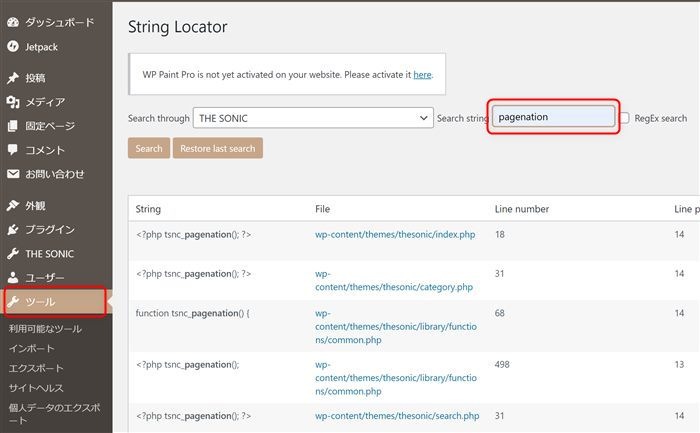
String Locatorをインストールするとツールの中にString Locatorが入っているのでそこから開いて
String Locatorでpagenationというキーワードで検索します。

THE SONICというテーマを使っていますので検索場所のSearch throughにその名前が表示されているのですが、ここはご自身の利用しているテーマを選択します。
検索ワードによってはSearch throughを選択せず全体から検索でも大丈夫です。
wp-content/themes/thesonic/library/functions/common.php
▲これが今回のページ送りについての内容が含まれるファイル。
このファイルの結構上のほうに以下の内容があります。

ぜんすけ
僕はページネーションという言葉も今回調べて知った感じですがこのファイルの記述だとページャーとも言うのですね
/**
* ページャー
*/
function tsnc_pagenation() {
$arg = array(
'type' => 'list',
'end_size' => 1,
'mid_size' => 4,
'prev_text' => '前',
'next_text' => '次'
);
if (wp_is_mobile()) {
$arg['prev_text'] = '';
$arg['next_text'] = '';
}
echo '<nav class="pagination">';
echo paginate_links( $arg );
echo '</nav>';
}
▲これはすでに’mid_size’ => 4,にして僕がカスタマイズしてページ送りの数を増やした状況。
‘mid_size’ =>と’end_size’ =>の数字を調整するとお好みのページ送りにカスタマイズできるかと思います。


というわけで今回はWordPressページ送り(ページネーション)数の増やしかたを解説してみましたがいかがだったでしょうか?
他のテーマを使っている人でもString Locatorというプラグインを使えば自分のテーマでどこでページネーションを設定しているか調べられるのではないかと思います。
String Locatorはページ送り以外でもなにかテーマのカスタマイズしたいときには役に立ちそうなので覚えておいて損はないかなと思います。
ではまた!