以前Twitterで、サイトを紹介してもらった時のことです。


筆者はAFFINGER6のテーマを使用しており、もともとブログのトップ画像も設定していました。
いったいなぜ表示されなくなってしまったのか‥。
今は原因を調査し解決済みですが、同じようにお困りの方のお役に立てれば嬉しいです。
- CSSを触らない
- プラグインなし
を条件に、簡単な解決法をご紹介しますね。
AFFINGER6でTwitterのブログカード画像を表示させる方法
Twitterのブログカードが表示されない理由は2種類考えられます。
- 管理画面で設定をしていない
- ブログトップページが固定記事
筆者の場合、後者の理由で表示されていませんでした。
この記事では、両方の設定方法をご紹介します。
Twitterのブログカードに画像を表示させるために、WordPress管理画面を開きます。
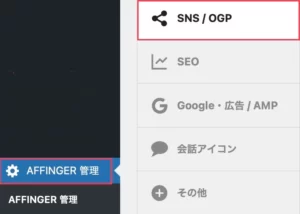
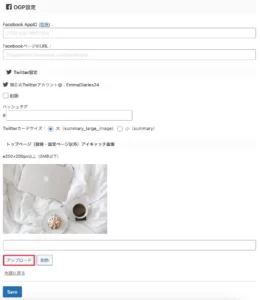
「AFFINGER管理」→「SNS/OGP」→「OGP設定」と進みます。

「トップページ(投稿・固定ページ以外)アイキャッチ画像」へ設定したい画像をアップロードしたら完了です。

ブログカードに設定する画像がない場合は、下記記事を参考にどうぞ。
-

ブログに使える!無料でオシャレなフリー画像サイト5選
続きを見る
サイトのトップページを固定ページに設定している場合、通常の設定では画像が反映されません。
設定方法は簡単なのでご安心を。 一緒にサクッと進めましょう。
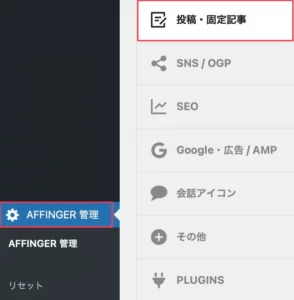
まず、WordPress管理画面の「AFFINGER管理」→「投稿・固定記事」に進みます。

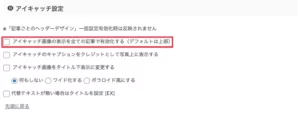
アイキャッチ設定欄にある、「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」のチェックを外します。

お次に固定ページのアイキャッチを設定します。
普段の記事投稿では、「設定に関わらずアイキャッチ挿入」にチェックを入れて投稿します。

ここまで完了すると、投稿記事ではアイキャッチが表示され、Twitterカードの画像も問題なく表示されます。
【簡単】ブログカードがきちんと設定されているかの確認方法
ここまで設定が完了したら、実際に表示されるか確認してみましょう。

まず、Twitterの投稿画面を開きます。

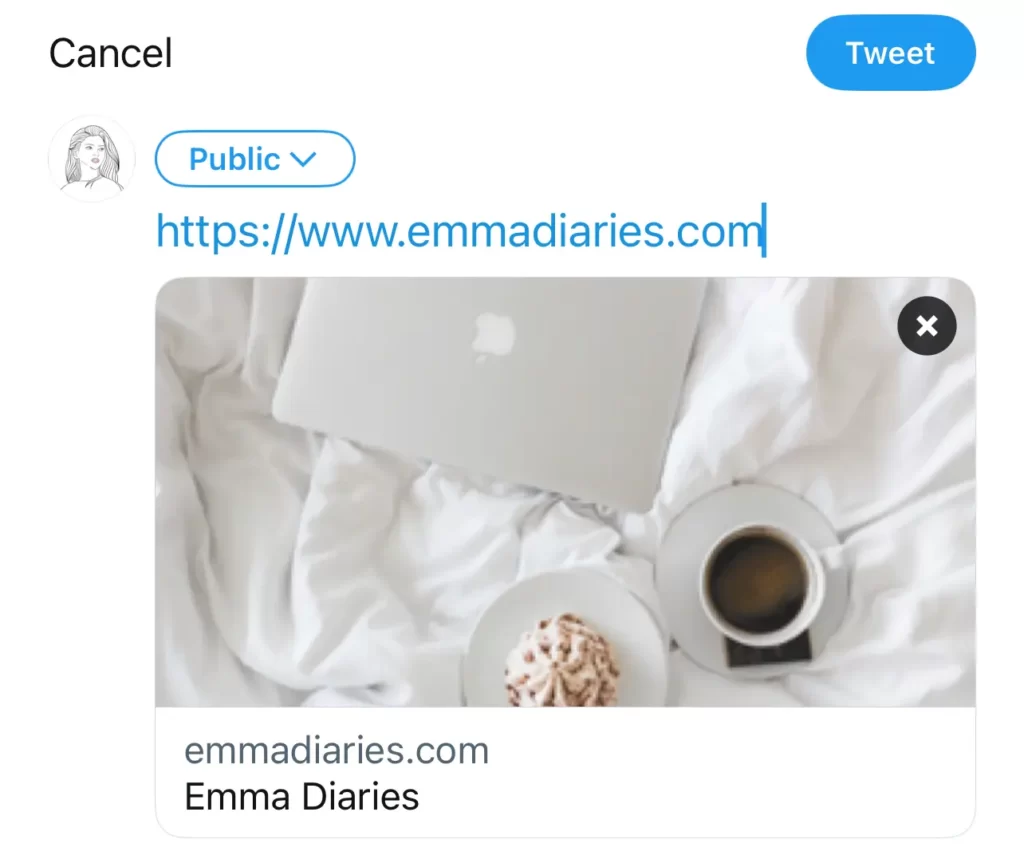
自分のサイトのURLを入力して、下に画像が表示されれば無事設定完了です。

ココに注意
※ 反映されるまで、少し時間がかかる場合があります。
まとめ|AFFINGER6でTwitterカードが表示されない場合の対処方法
今回は、AFFINGER6でTwitterカードが表示されない場合の対処方法についてご紹介しました。
設定が上手くできていないことが原因でデザインが乱れることはよくあります。
WordPressテーマ導入後は早めに初期設定を済ませ、快適にブログ運営をしましょう。
他にもAFFINGER6の設定は、下記記事にご用意していますのでぜひご覧ください。
今回は以上です。
最後までご覧いただきありがとうございました。