こんにちは、りこです。
SEO効果の高いアイキャッチ画像をCanvaで簡単に作る方法をまとめます。
アイキャッチ画像を作るが面倒くさい
アイキャッチ画像を作るのに時間がかかる
画像作成に時間をかけたくない!
アイキャッチ画像は、記事に関連したただの画像を貼るだけではもったいないです!
Googleデベロッパーのサイトでは
GoogleのAIに記事をインデックス登録させる効果的な方法として、
画像にタイトルが入っていることを挙げています。
GoogleのAIが画像の文字のキーワードを認識しますから、画像には記事のタイトルを入れてSEO効果を狙います。
しかも、画像検索から記事を読む人もいますから、画像には記事のタイトルを入れるべきです。
そこで、画像を作成するCanvaの無料ツールを使って、文字だけのアイキャッチ画像を簡単に作る方法を手順通りにまとめます。
目次
アイキャッチ画像をCanvaで作成する方法!文字だけで簡単にSEO効果

1:Canvaの公式サイトで無料登録
Canvaの公式サイトで、名前とメールアドレスを無料登録して始めます。
Canvaの公式サイトへはこちらから
↓
無料プランとProプランがありますが、まずは無料プランでOKです。
Proプランは、月1500円で色使いが綺麗なプロ仕様の画像が使えます。


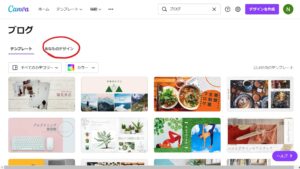
Canvaのホーム画面の上部にある検索窓に「ブログ」と入れて、クリック
ブログのアイキャッチ画像に適してるとCanvaが判断した画像が表示されます。
2:画像を選ぶ
出てきたものの中から、気に入った画像をクリック
文字を記事のタイトルに変えて、画像が完成しました。
13の画像をダウンロードするに進みます。
気に入った画像がない場合は、画像や文字を入力して、オリジナルの画像を作成します。
赤丸のところの「あなたのデザイン」をクリックします。
画像はほとんど文字だけしか見えない状態なので、何でも大丈夫です。

3:写真から画像を選ぶ
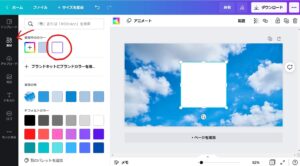
左端の「写真」をクリック
載せたい写真を出すには、検索します。
空の写真を載せたい場合、赤矢印の検索窓に「空」と入れると空の写真が出ます。
シンプルな画像で大丈夫です。

4:写真から気に入った画像を選ぶ
出てきた写真から、気に入った画像をクリックして選びます。
注意:王冠マークのProと書いてある写真は、無料プランでは選べません。
Proの写真は、有料(月1500円)で、Proには無料お試し期間があって期間中なら王冠マークの写真が使えます。

5:画像のサイズを枠に合わせる
画像の角をクリックしたまま、伸ばして白い枠のサイズに合わせます。

6:画像の上に文字を書く枠をのせる
画像に直接文字を入力してもOKですが、文字が見えにくい場合は画像に白枠をのせてから文字を書きます。
左端の赤矢印の「素材」をクリックして、「線と図形」にある四角をクリック
画像の上に四角が入ったら、上の赤矢印のところをクリック

7:白枠を白色にする
文字が見えやすいように四角枠を白色にします。
赤丸の白色の四角をクリックします。

8:白枠を文字を入れる大きさに伸ばす
白枠を文字を入れる大きさに伸ばします。
白枠の角をクリックしたまま、伸ばします。
9:文字を入力する枠を設置する
左端の矢印の「テキスト」をクリックして、「見出しを追加」をクリックすると文字を入力する枠が出ます。

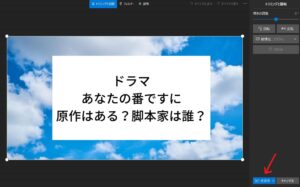
10:記事のタイトルを入れる
「見出しを追加」をクリックして、記事のタイトルを入力します。

11:フォントを変える
文字のフォントを変えたい場合は、上の矢印のところをクリックして、フォントを選びます。

12:文字を改行して読みやすくする

13:画像をダウンロードする
上の矢印の「ダウンロード」をクリック
「ファイルの種類」はJPG
「ダウンロード」のボタンをクリック

ダウンロードされたら、左下にでる「○○jpg」をクリック
出た画面の赤矢印の「弓矢のような記号」をクリック
↓ココ


右下の赤矢印の「保存ボタン」をクリックして、画像を保存します。
14:ワードプレスにアイキャッチ画像を設置する
ワードプレスに行きます。

右のサイドバーの下部にある「アイキャッチ画像を設定」をクリック
アイキャッチ画像の「ファイルをアップロード」をクリック
「ファイルを選択」をクリック
先ほど作成して保存したアイキャッチ画像をクリック
右下の「アイキャッチ画像を設置」をクリック
アイキャッチ画像が設置されました。

15:アイキャッチ画像の設置が完了
お疲れさまでした!
写真を選んで文字だけで簡単に作れるのに、SEO効果も狙えるので効率的!
画像はサクッと作って、記事を書くことに専念しますよ。
【アドセンス審査申請に必須】ヘッダー画像が簡単に作れる!
ブログの顔ともいえるヘッダー画像もCanvaで、簡単におしゃれに作成できます。
↓
人気ブログランキングに参加しています
画像をクリックしていただけたら嬉しいです!