Cocoonを使っていて、キャッチフレーズの表示が気になることはありませんか?
デフォルトだと小さくて見づらいんですよね。
そこで、このキャッチフレーズの文字を大きくしたり、色を変えたり、太字にしたりする方法を解説したいと思います。
簡単にできるので、ぜひやってみてください。
キャッチフレーズの文字を太字にする方法
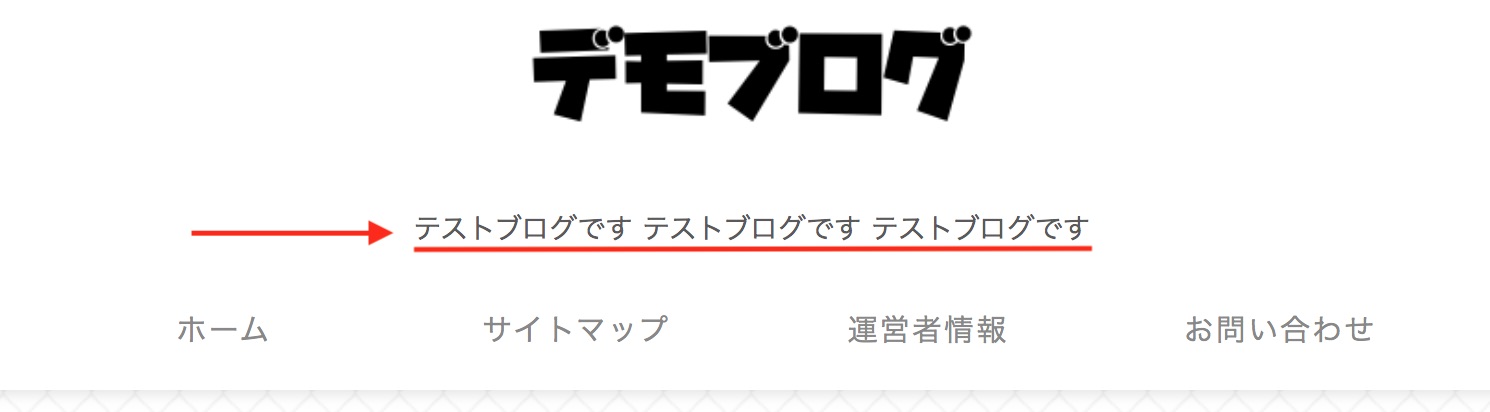
Cocoonはデフォルト設定のままだと、キャッチフレーズは以下のように表示されます。

貧弱で目立ちにくいですよね。
そこで、これを太字にしてみます。
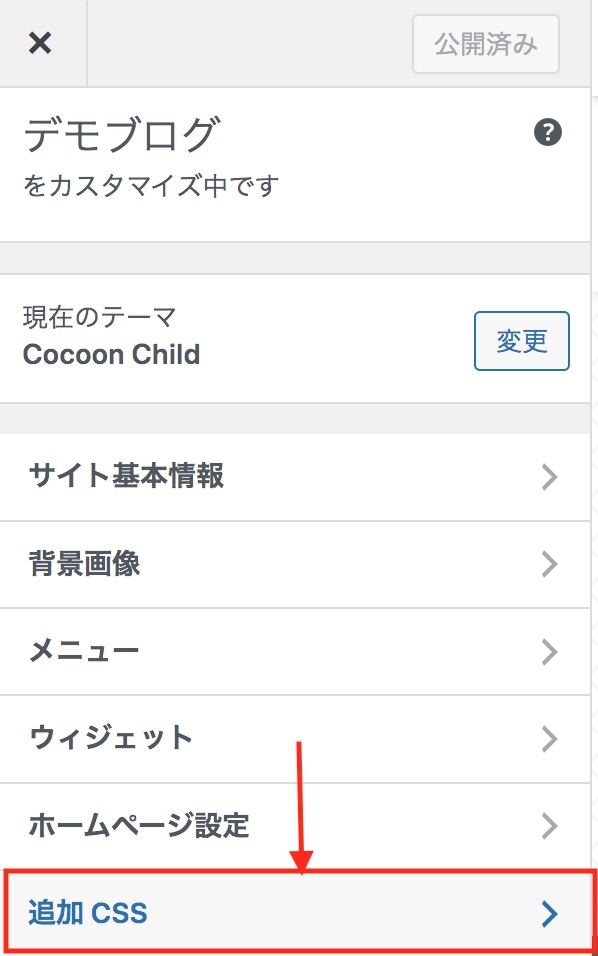
やり方は管理画面→外観→カスタマイズ→追加CSS

追加CSSを開き、以下の記述を書き込みます。
.tagline{
font-weight: bold;
}
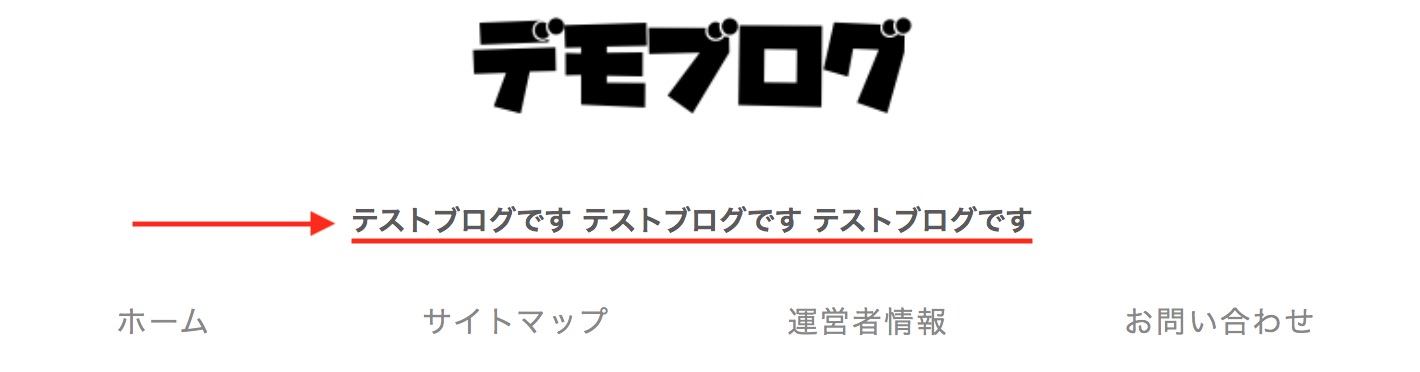
保存して公開すると、

キャッチフレーズが太字になりましたね。
キャッチフレーズの文字を大きくする方法
では、もっと目立たせるために、キャッチフレーズの文字を大きくしてみましょう。
文字サイズを変えるには、先ほどのCSSに「font-size: ○pt;」という記述を加えます。
font-weight: bold;
font-size: 14pt;
}
フォントサイズを14ptに設定しました。
保存して公開すると、

キャッチフレーズが大きくなりましたね。
キャッチフレーズの文字色を変える方法
もっと目立たせるために、キャッチフレーズの文字色を変えてみましょう。
文字色を変えるには、先ほどのCSSに「color: #FF0000;」という記述を加えます。
#FF0000は赤の色コードです。
font-weight: bold;
font-size: 14pt;
color: #FF0000;
}
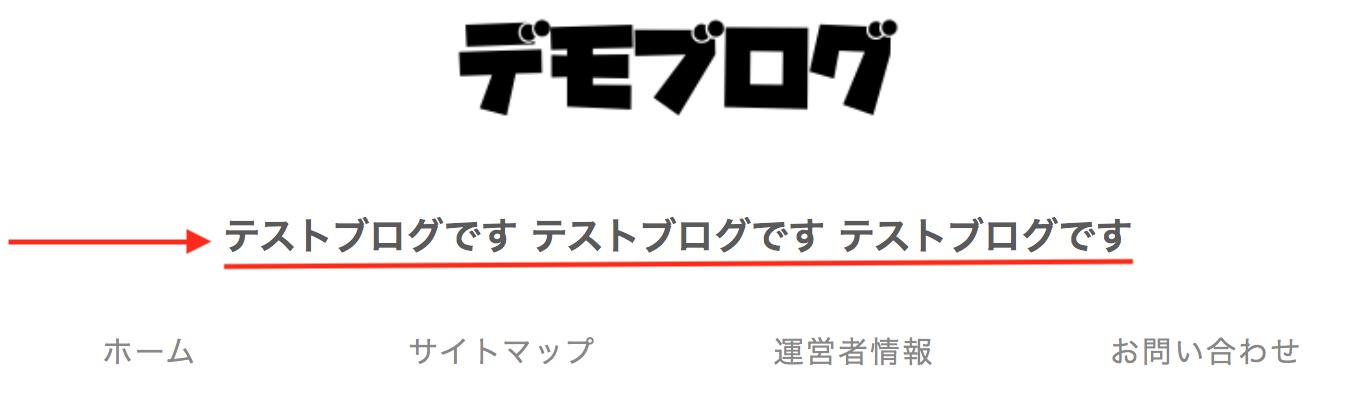
保存して公開すると、

キャッチフレーズの文字が赤になりましたね。
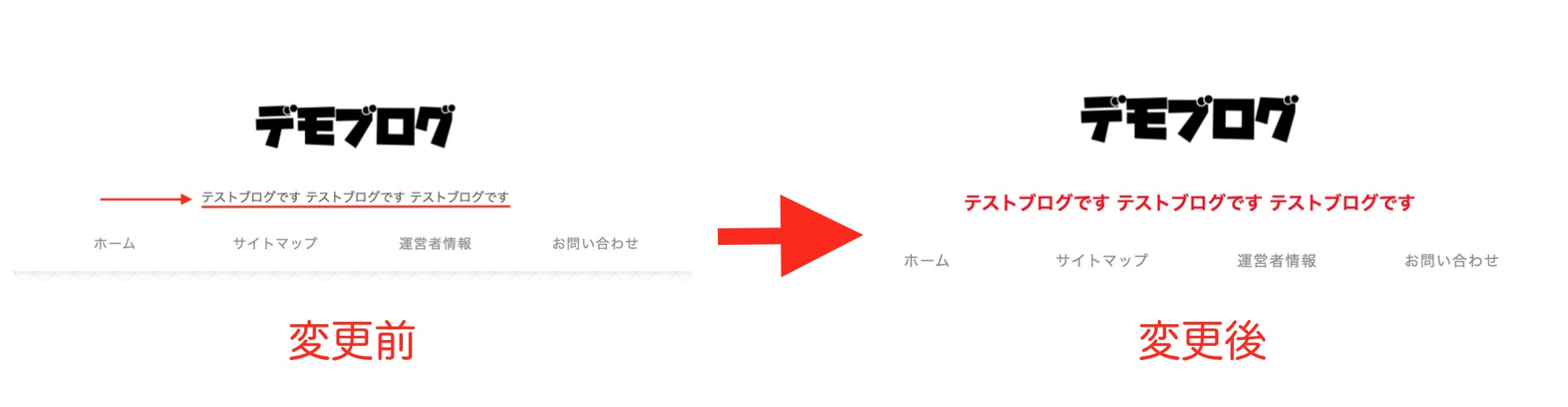
デフォルト状態と比較すると、

グローバルメニューのその他のカスタマイズ
グローバルメニューにはアイコンを入れることもできます。
グローバルメニューにグラデーションを入れることもできます。
グローバルメニューエリアのキャッチフレーズの文字を太字にしたり、サイズや色を変えることもできます。
キャッチフレーズ変更のまとめ
いかがでしょうか?
今回はキャッチフレーズの変更方法を解説しました。
デフォルトだと貧弱で見づらいキャッチフレーズですが、これでかなり見栄えが良くなったはずです。
ぜひ試してみてください。






