この記事にはプロモーションが含まれています
SWELLカスタマイズ事例 – イチログ!B-SIDE
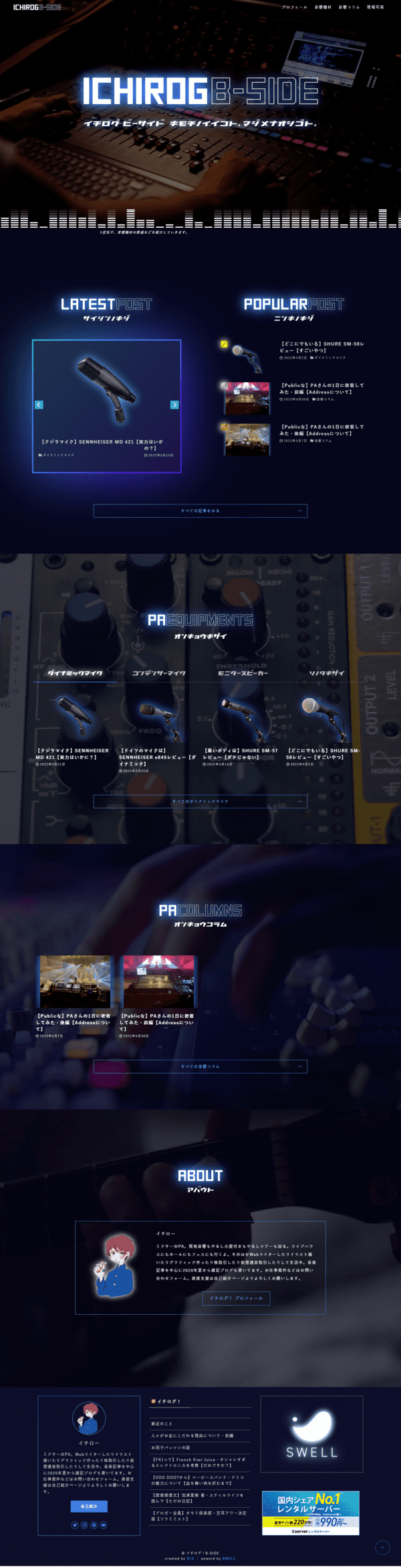
トップページ
メインビジュアル
メインビジュアルの動画の上にアニメーションロゴを配置し、CSSで光彩効果を施しています。メインビジュアルの下には、外部スクリプトをカスタマイズし、グラフィックイコライザ―を表現しています。その下にはマーキーテキストを配置しています。
なお、グラフィックイコライザ―のスクリプトは描画に負荷がかかるため、スマートフォンでは表示しないようにしています。
記事ページ

※画像にマウスオーバーするとスクロールできます
※画像をタップするとスクロールできます。
アイキャッチ領域
通常、アイキャッチ画像は記事幅いっぱいに表示されますが、背景透過画像とタイトルを横並びに表示させ、領域に背景色と光彩効果を与えることで、タイトル部分をあたかもデザインしたように配置。わざわざアイキャッチ画像を作らなくてもいいレイアウトにカスタマイズしています。
また、背景の光彩効果はトップの「最新の記事」部分同様、じんわりと動いています。
\ ご支援ありがとうございます! /
SWELLを使用したブログの構築、
カスタマイズのご相談承ります
本業の傍ら、SWELLを使用したブログの構築およびカスタマイズを承っております。
「おしゃれなブログにしたい」
「独自のカスタマイズをしたい」など、
お気軽にご相談ください。
詳しくは、TwitterのDMからどうぞ。
まずはTwitterで仲良くしてください ^^