


この記事では、WordPressプラグイン「WP Rocket」の料金や購入方法、不具合の少ないおすすめの初期設定の方法や使い方を、画像を用いてわかりやすくご紹介します。
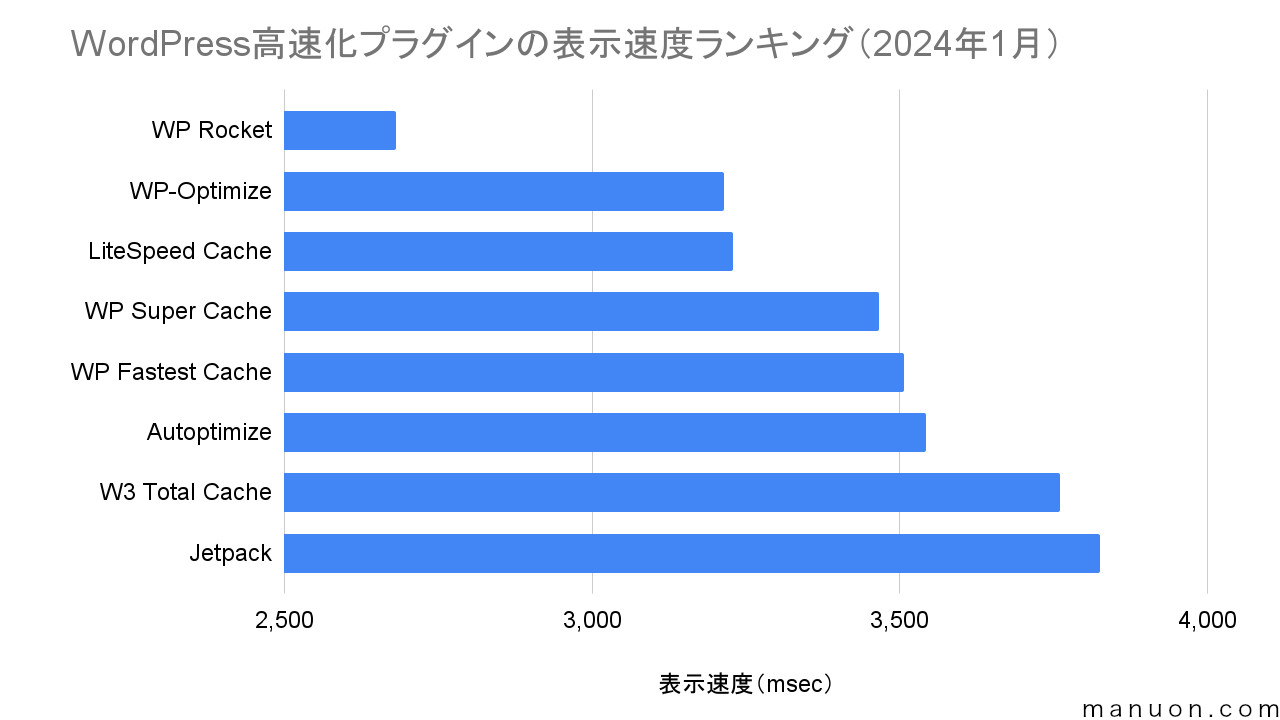
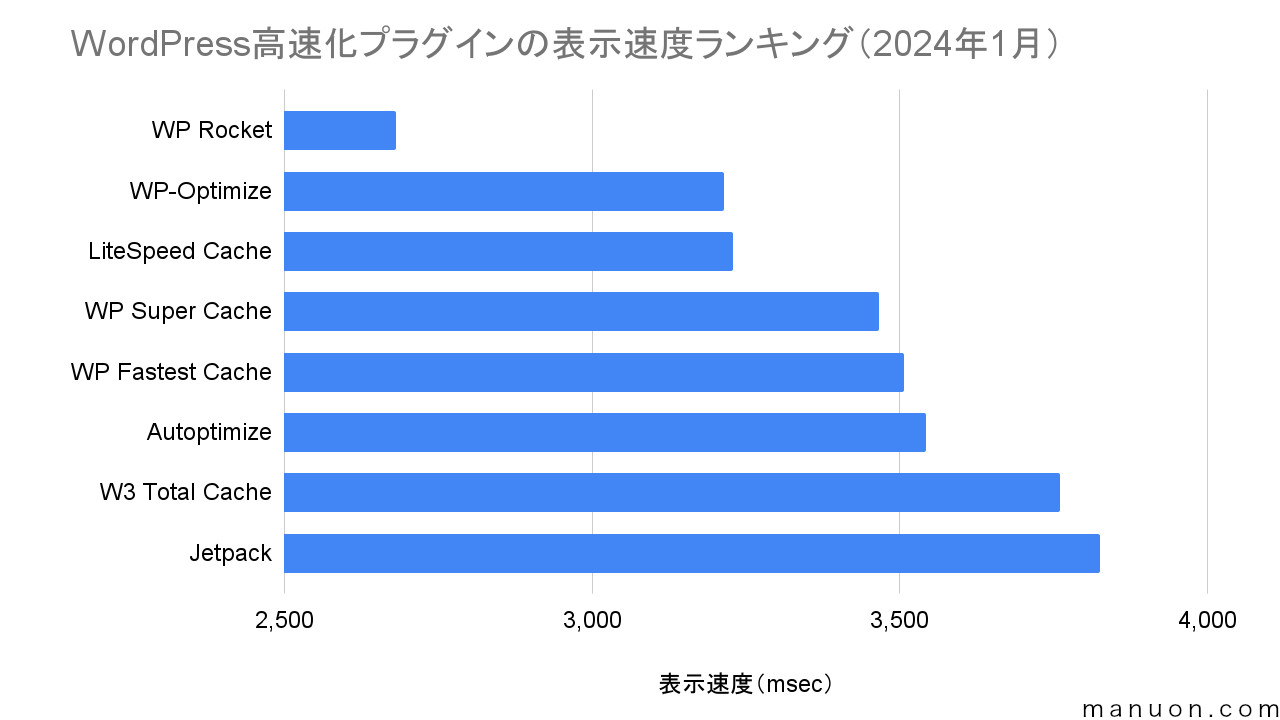
「WP Rocket(ダブルピーロケット)」は、WP-Searchの調査データによると最も高速化されるキャッシュプラグインです。
有料ですがSWELLなどと併用して使っている人も多く、SEO対策を重視したい人におすすめです。
テーマごとに合った設定方法を紹介します。
なるほど!テーマによって変わるんですね。


この記事を最後まで読めば、WordPress(ワードプレス)を高速化できます。
ぜひ最後まで進めてみてください。
WP Roketを購入する前に、販売価格やサポートなどの製品情報を確認しておきましょう。
| 公式サイト | https://wp-rocket.me/ja/ |
| 販売価格 | 1サイト:年間59ドル(Single) 3サイト:年間119ドル(Plus) 無制限:年間299ドル(Infinite) |
| 販売形態 | サブスク |
| ダウンロード場所 | 公式サイト |
| 支払い方法 | クレジットカード・PayPal |
| 複数サイト | ×(必要分を購入) |
| アップデート | インストールと同時にアクティベーション |
| サポート | メール |
| 提供国 | フランス |


WP Rocketは、高速化プラグイン(キャッシュプラグイン)の中でダントツで高速化できるプラグインです。
WP-Searchの調査でも、圧倒的な差をつけてNo1に輝いています。
有料プラグインということもありますが、体感で明らかに速くなります。


WP Rocketのデメリットは、なんといっても無料版がない(有料である)点です。
他にも、英語プラグインであるため、日本語化されていない点もデメリットになります。
設定方法は本ページで詳しく解説するので大丈夫です。
WP Rocketの料金は、2022年12月30日に値上げされました。
1つのサイトで利用できるSingleライセンスが年間59ドル、3つのサイトで利用できるPlusライセンスが年間119ドル、無制限に利用できるInfiniteライセンスが年間299ドルです。
よくキャンペーンが行われているのも特徴です。
WP Rocketは、いつでも10%オフのクーポンコードを配布しています。
以下のサイトからメールマガジンに登録すると確認することができます。
ただし、キャンペーンが行われている場合は、上記のクーポンコードは併用できません。
キャンペーンクーポンの有無は公式サイトで確認できます。
どちらかのクーポンをゲットしておいてください。
WP Rcoket公式サイトにアクセスします。
[WP Rocket を購入]・[WP Rocket を今すぐ入手]をクリックします。


ここでは、Singleプラン(1サイトライセンス)を例に説明します。
購入したいプランの[WP Rocket を購入]をクリックします。


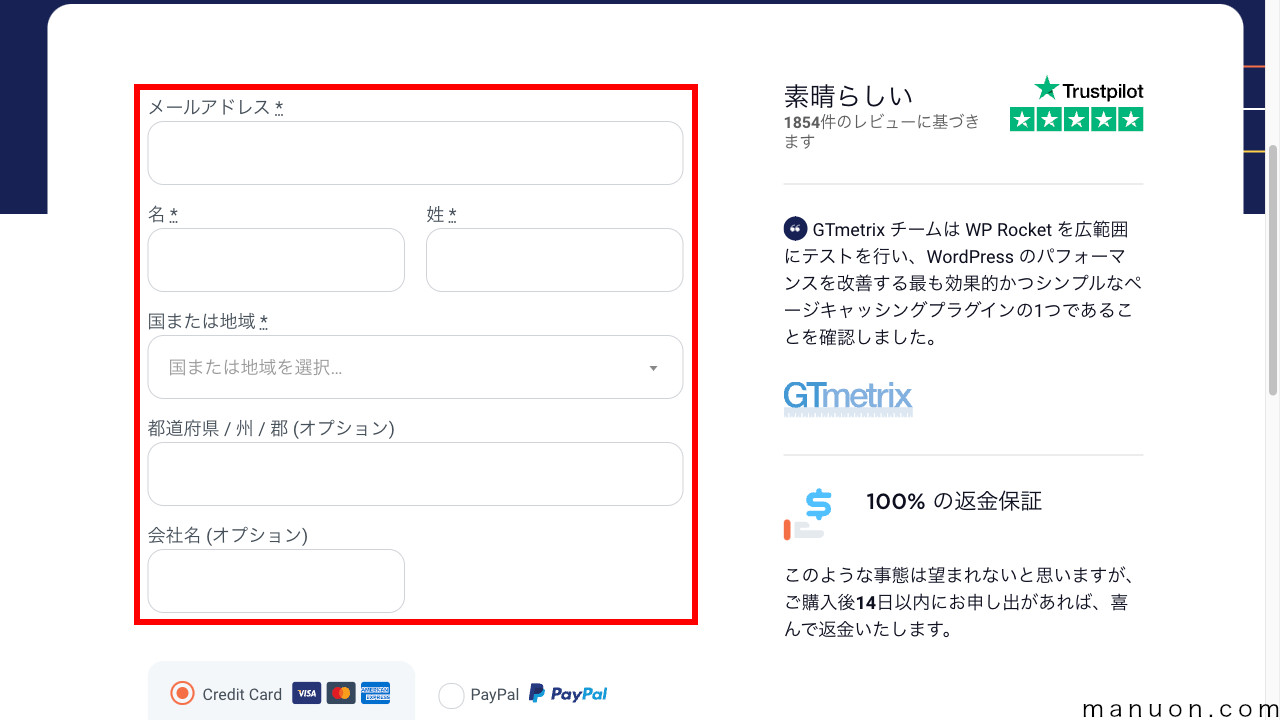
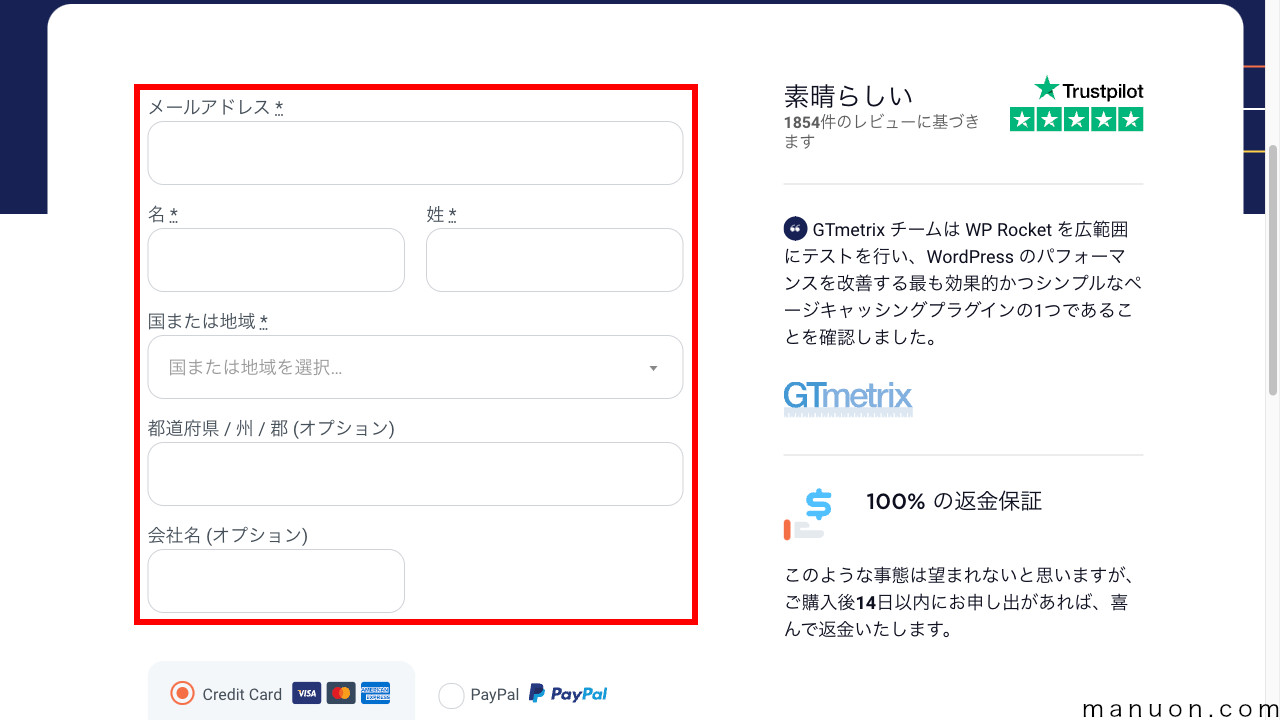
ユーザー情報を入力します。


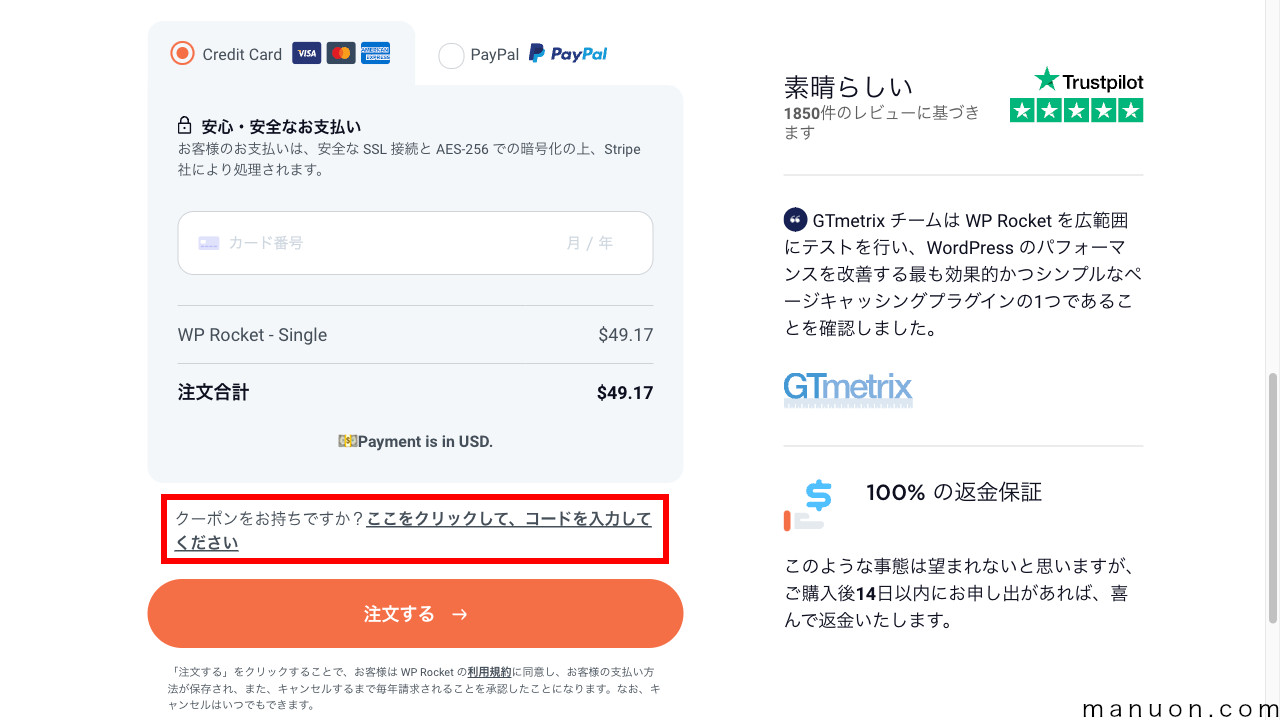
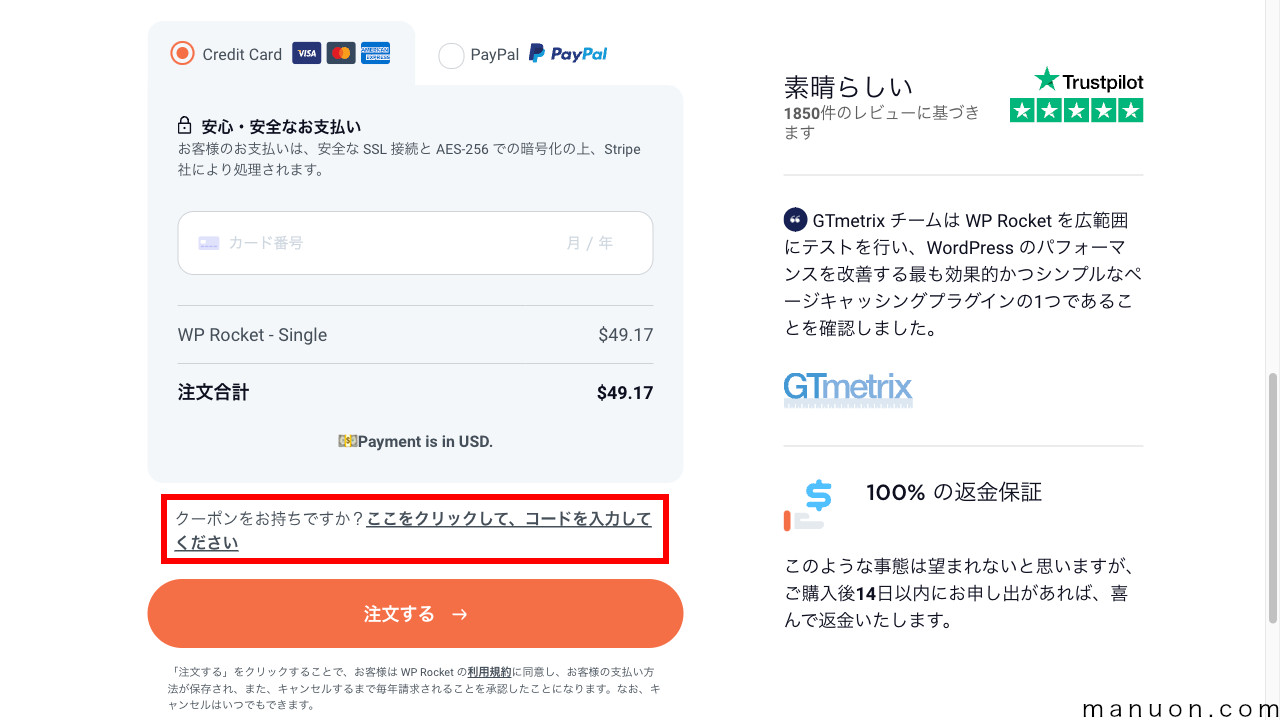
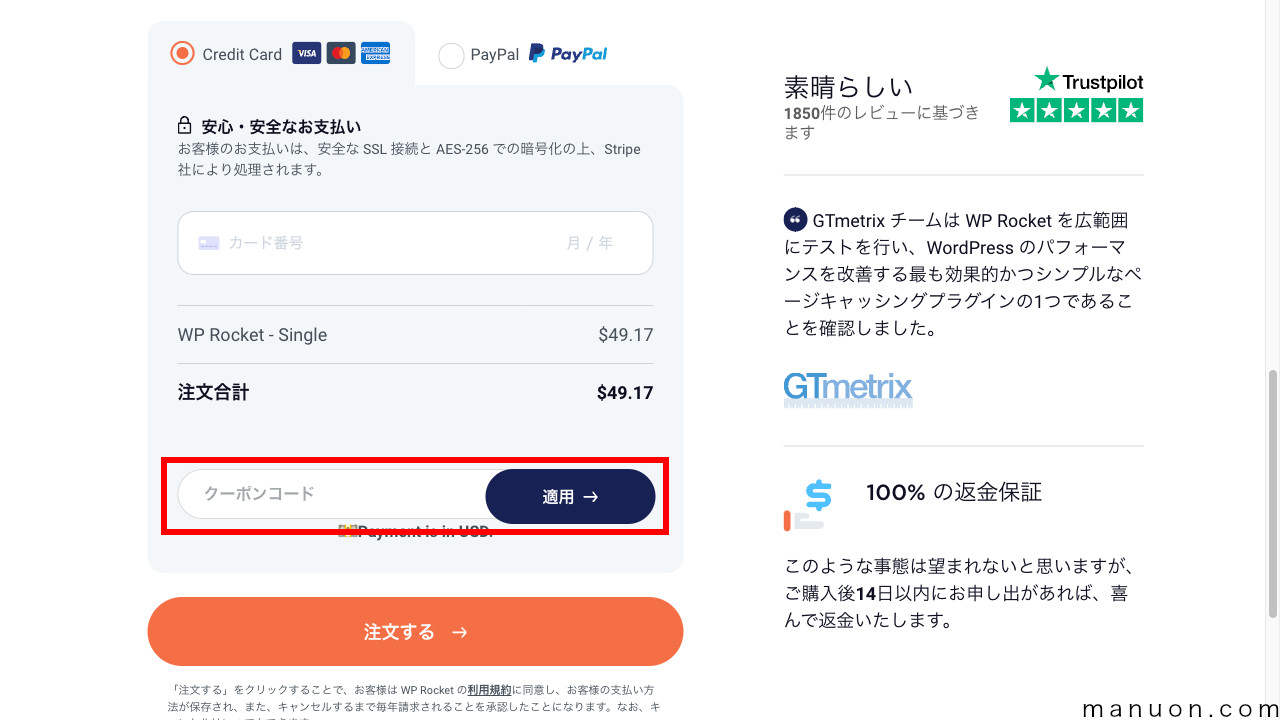
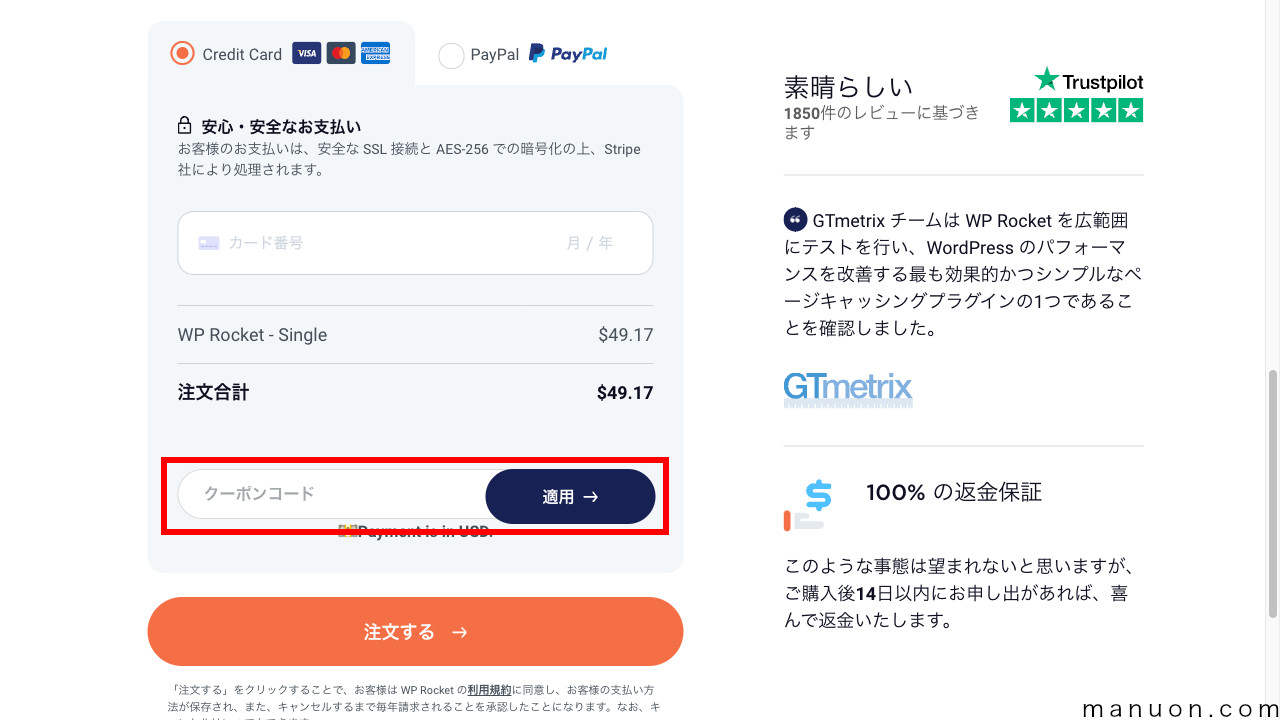
支払い情報の前に、クーポンコードを適用させましょう。
[ここをクリックして、コードを入力してください]をクリックします。


[クーポンコード]を入力して[適用]をクリックします。


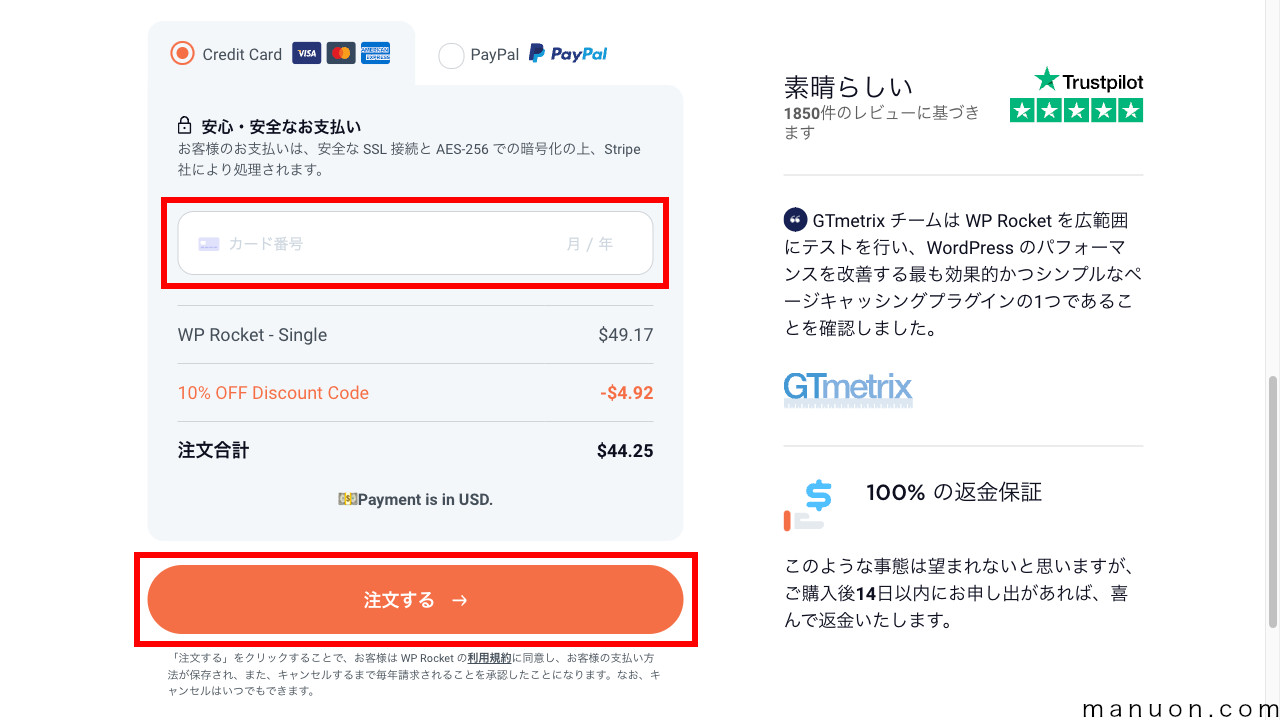
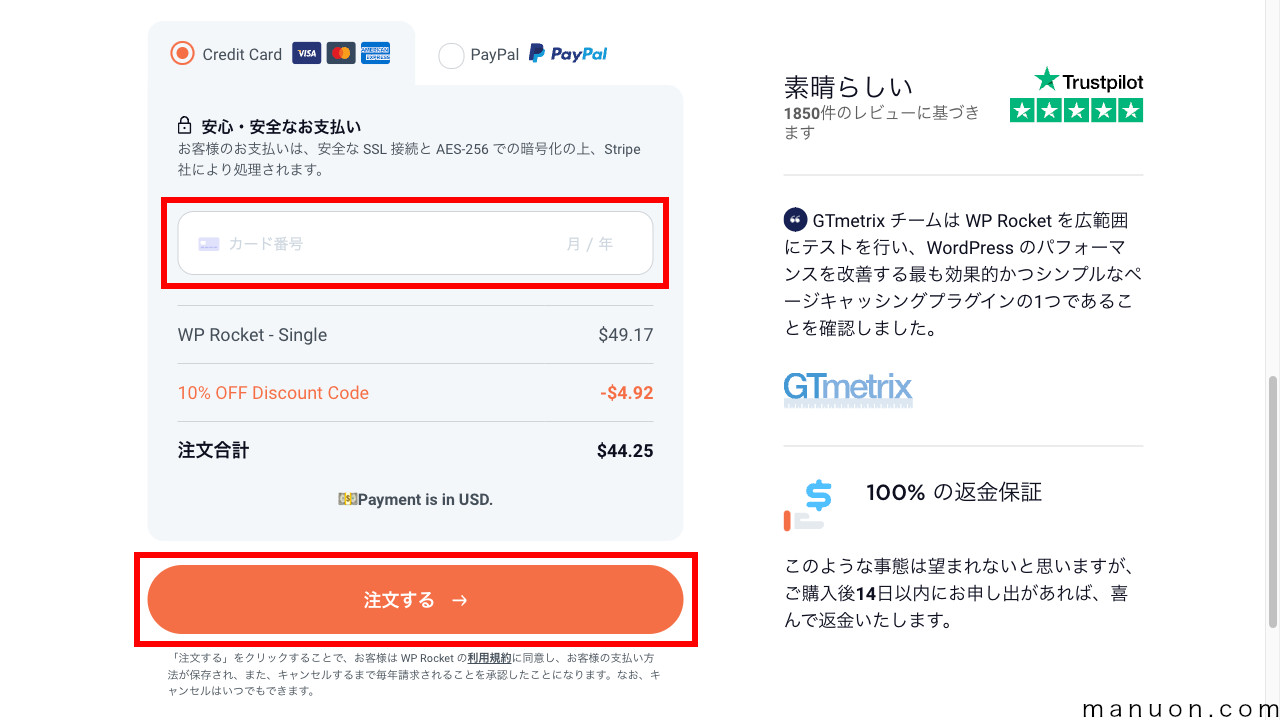
クレジットカード情報を入力して[注文する]をクリックします。


注文が完了すると、いくつかのメールが届きます。
| メールタイトル | 説明 |
|---|---|
| WP Rocket : Your order from | 注文明細 |
| Your WP Rocket Account | WP Rocketアカウントの通知 |
メールが届かない場合は、「迷惑メール」フォルダに自動的に振り分けられている可能性があります。
携帯メールアドレスを登録している場合、Gmailなどに変更するか、PCメールを許可する必要があります。
[Your WP Rocket Account]というタイトルのメールを開き、[Change Password]をクリックします。


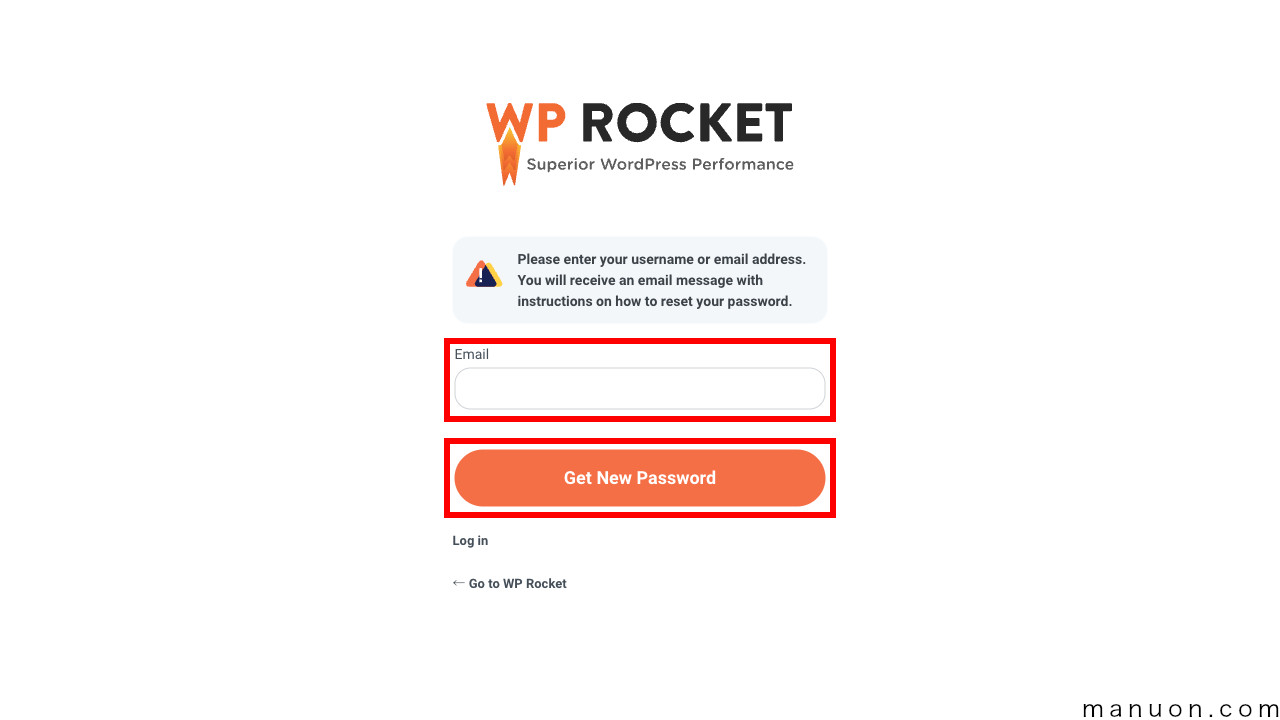
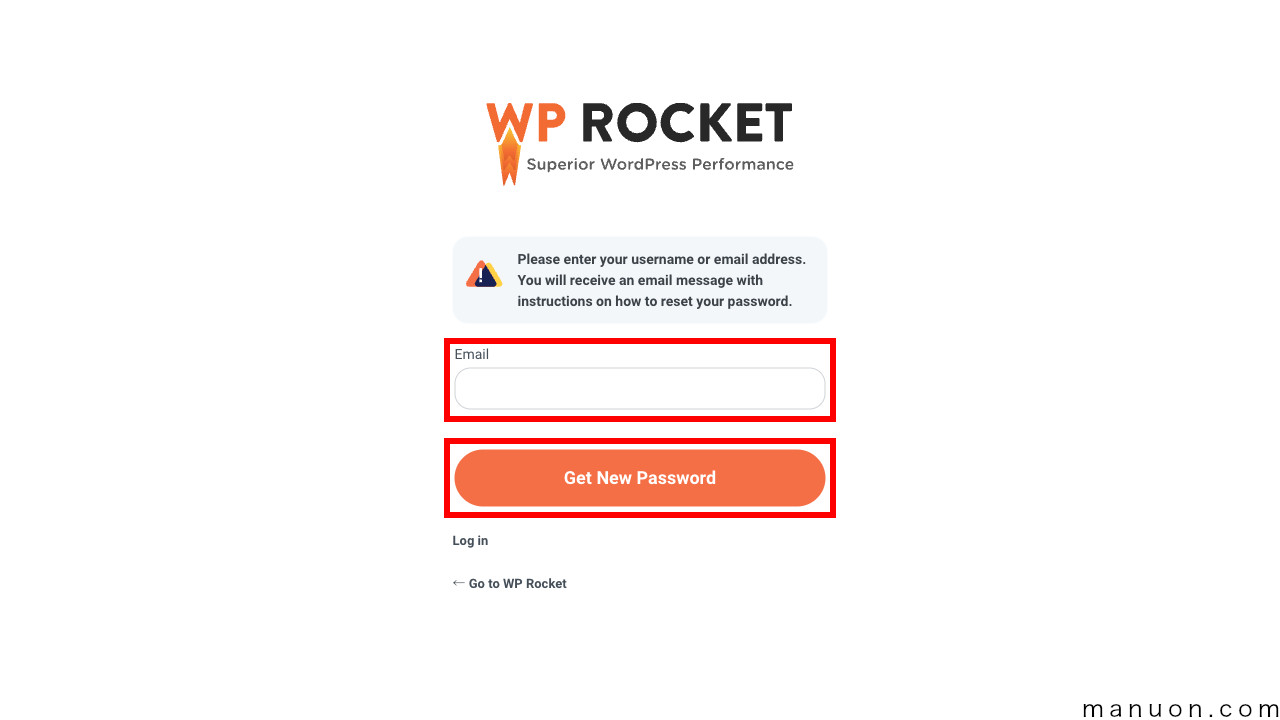
[Email]を入力して[Get New Password]をクリックします。


[New password]を入力して[Save Password]をクリックします。


WP Rocketログインページにアクセスして、[Email]と[Password]を入力して[Login]します。


左サイドバーから[Download WP Rocket]をクリックします。


WP Rocketプラグイン「wp-rocket_x.x.x.x.zip」がダウンロードできました。
作業を開始する前に、サーバーでバックアップを取得しておくことをおすすめします。
表示速度の変化を確認したい場合、現在の状態を「PageSpeed Insights」で計測しておきましょう。
ただし、計測値と体感のスピードは違いますので、実際の挙動確認もお忘れなく。
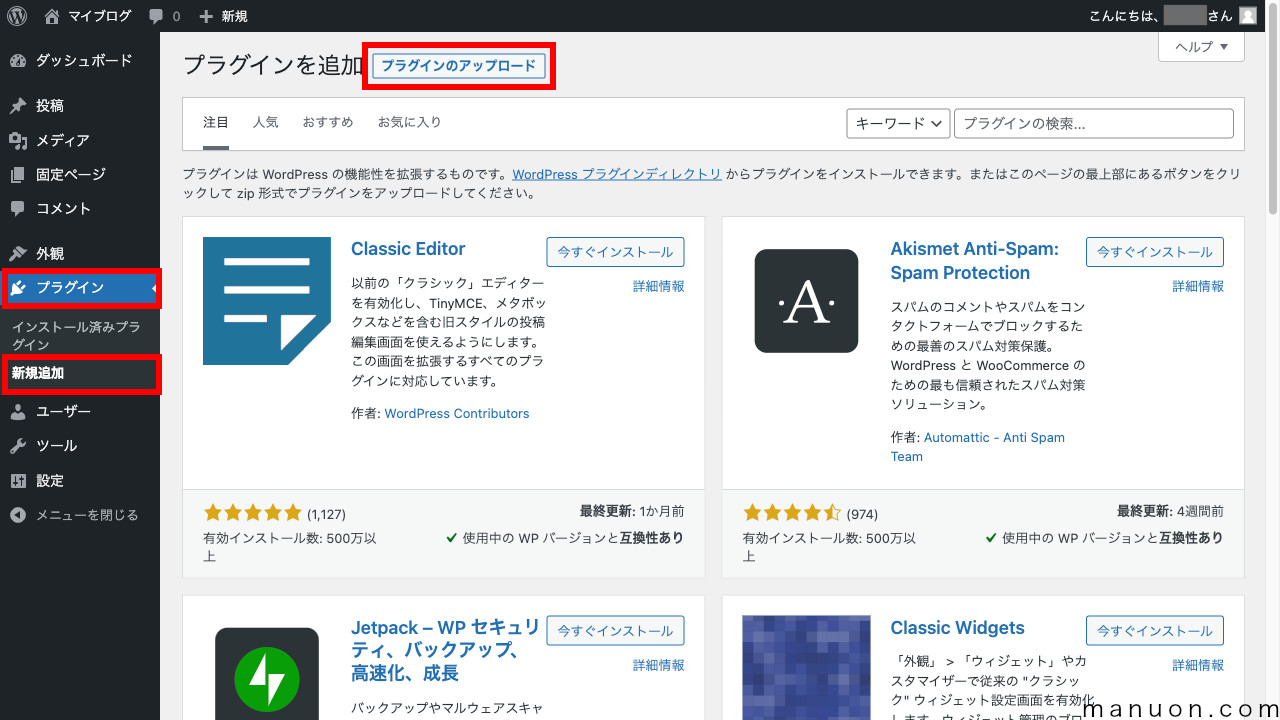
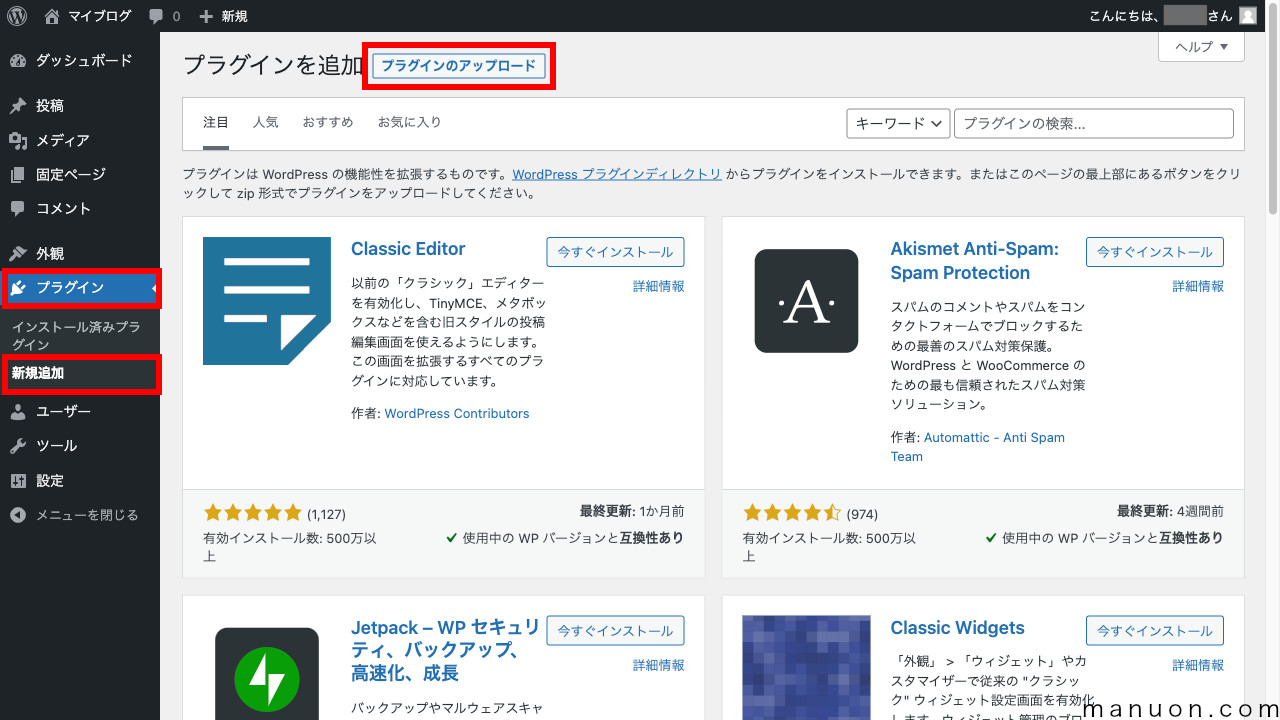
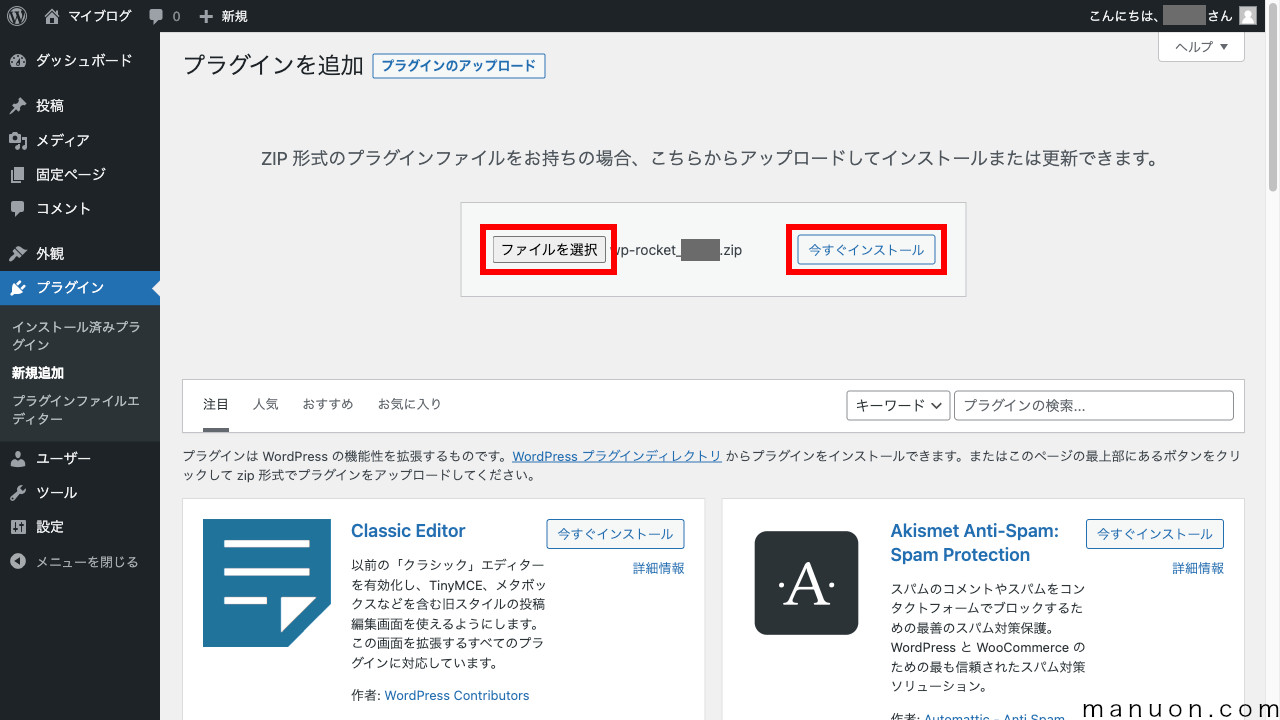
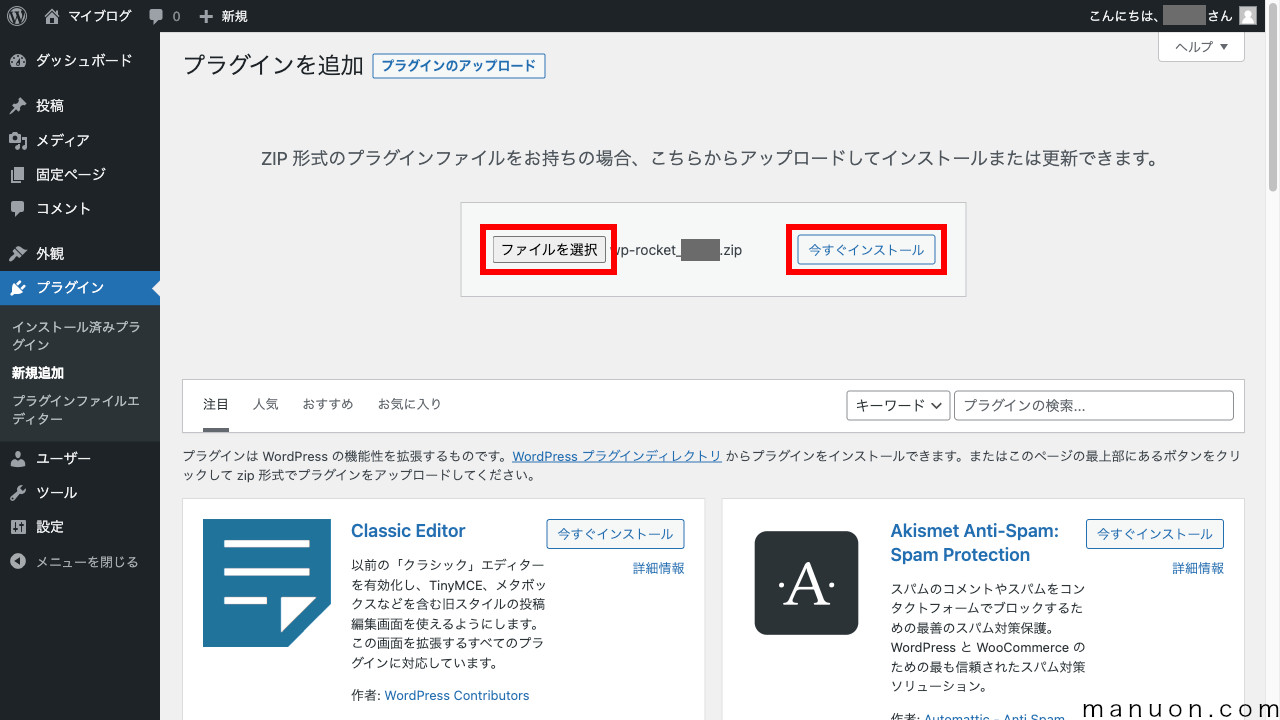
WordPress(ワードプレス)にログインしたら、左メニューの[プラグイン]→[新規追加]から、[プラグインのアップロード]ボタンをクリックします。


[ファイルを選択]をクリックして「wp-rocket_x.x.x.x.zip」をアップロードし、[今すぐインストール]をクリックします。


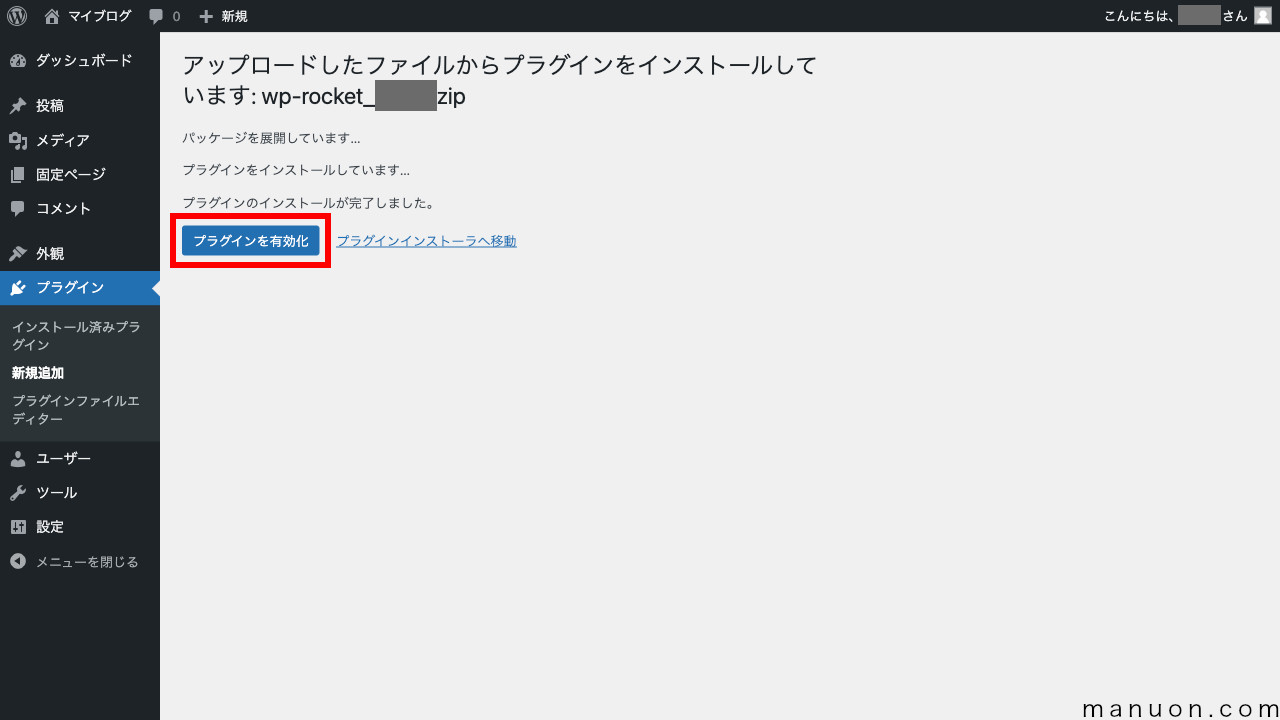
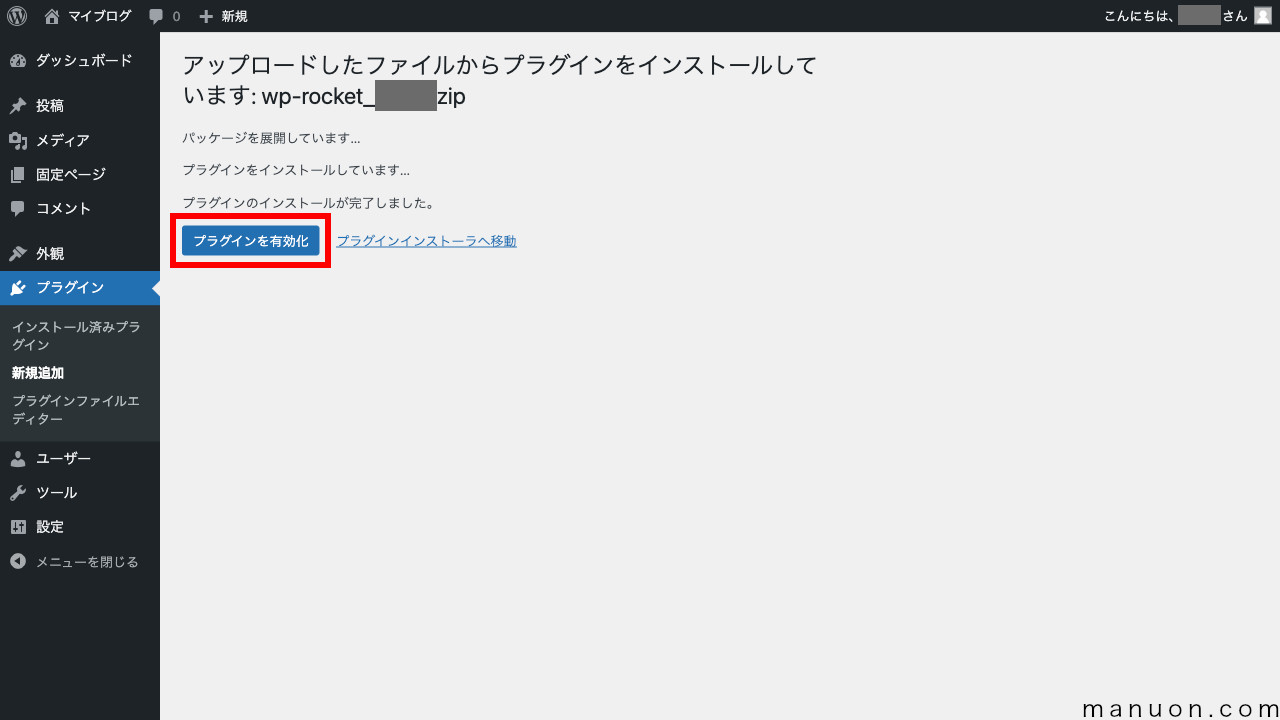
インストールが完了したら、[プラグインを有効化]をクリックします。


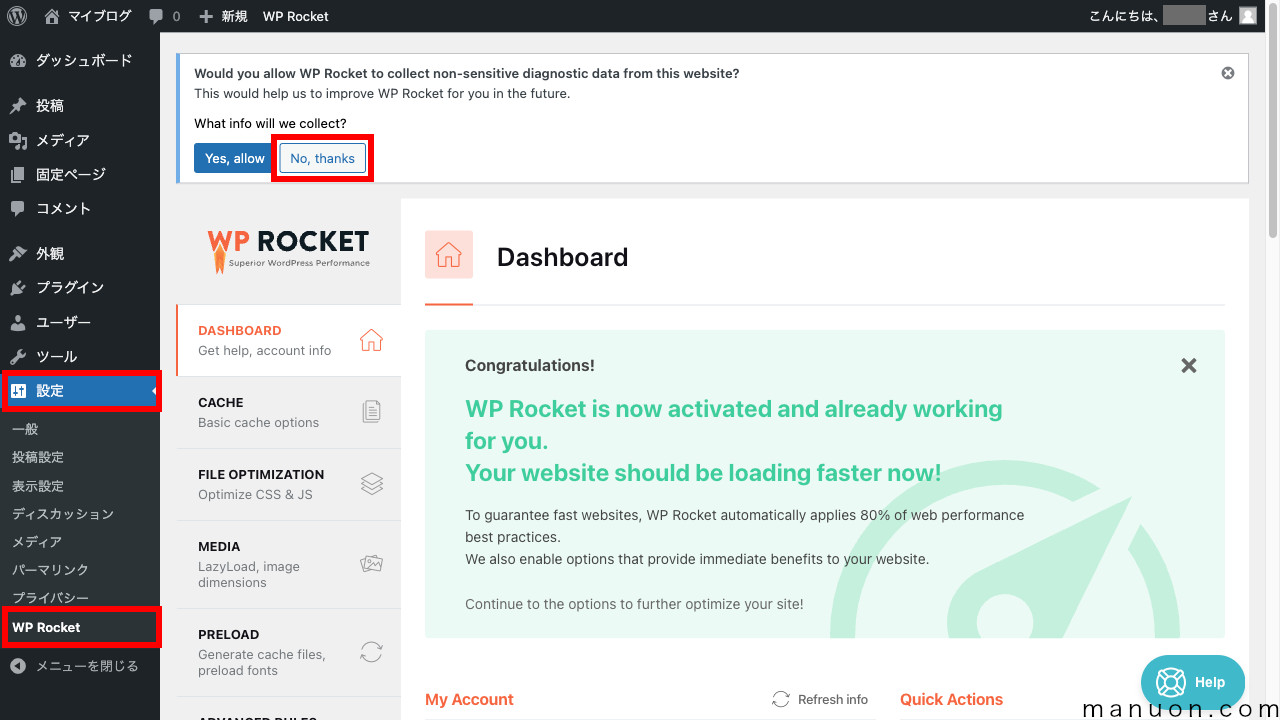
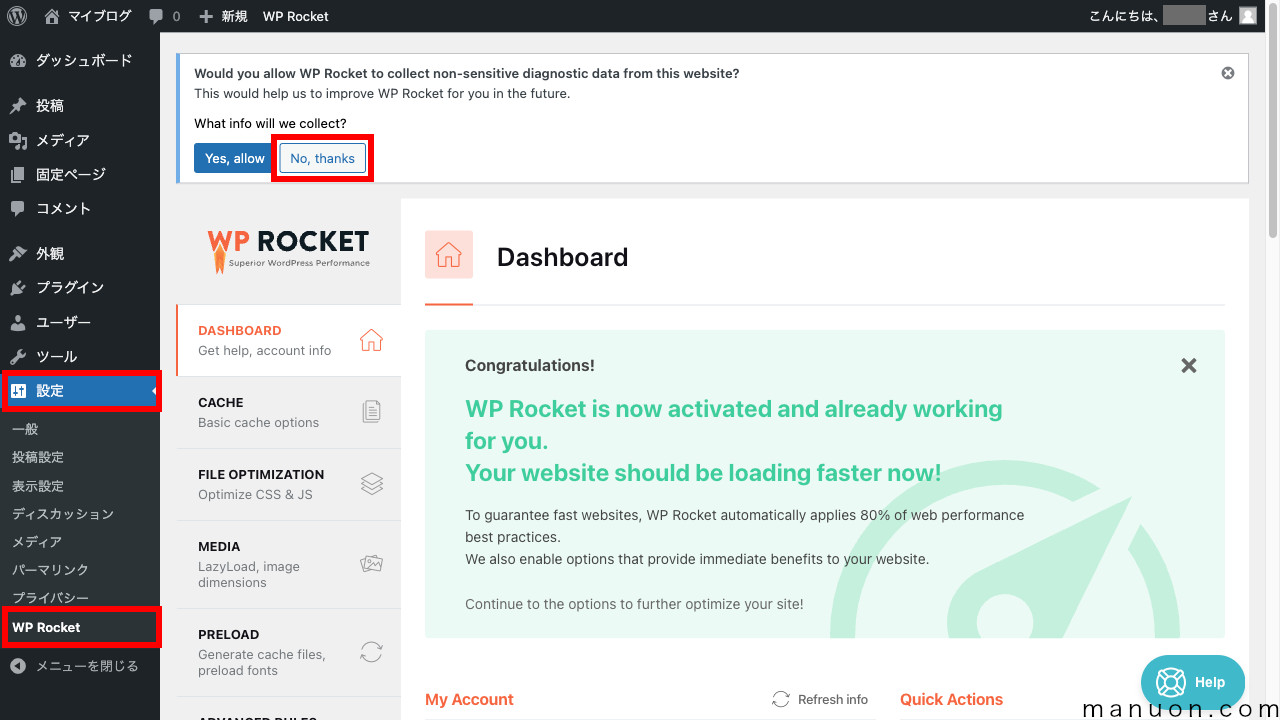
左メニューの[設定]→[WP Rocket]を開きます。
最初に、WP Rocketのデータ収集を止めたい場合は[No, thanks]をクリックします。


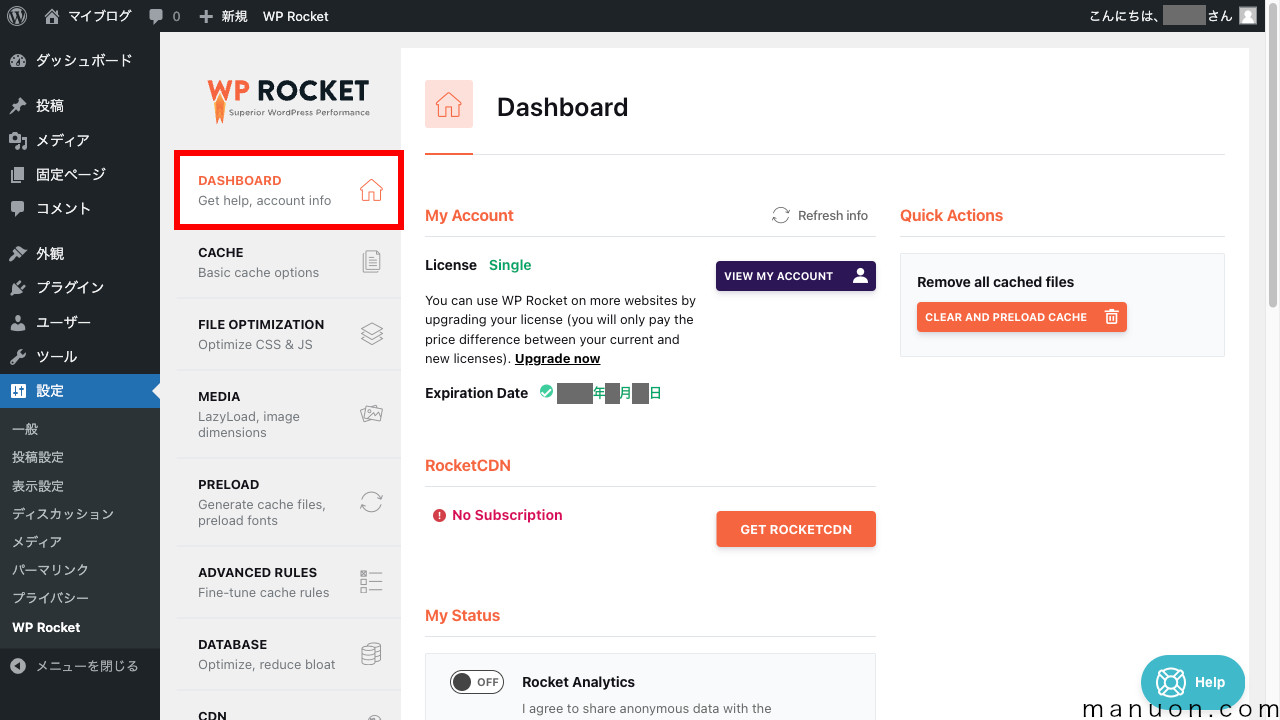
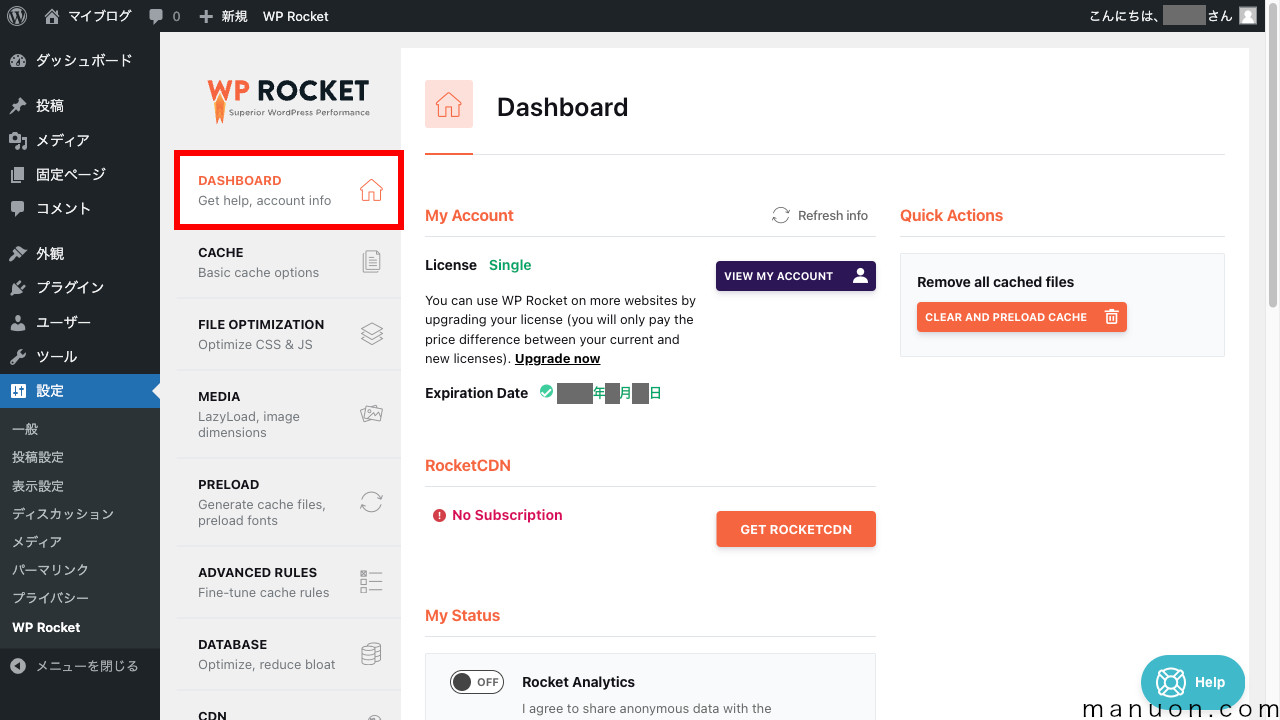
[DASHBOARD]では、購入したライセンスの有効期限を確認することができます。


RocketCDNは、WP Rocketが提供する有料のCDN(Content Delivery Network)です。
CDNは高アクセスWebサイトの場合に、高速化することができます。
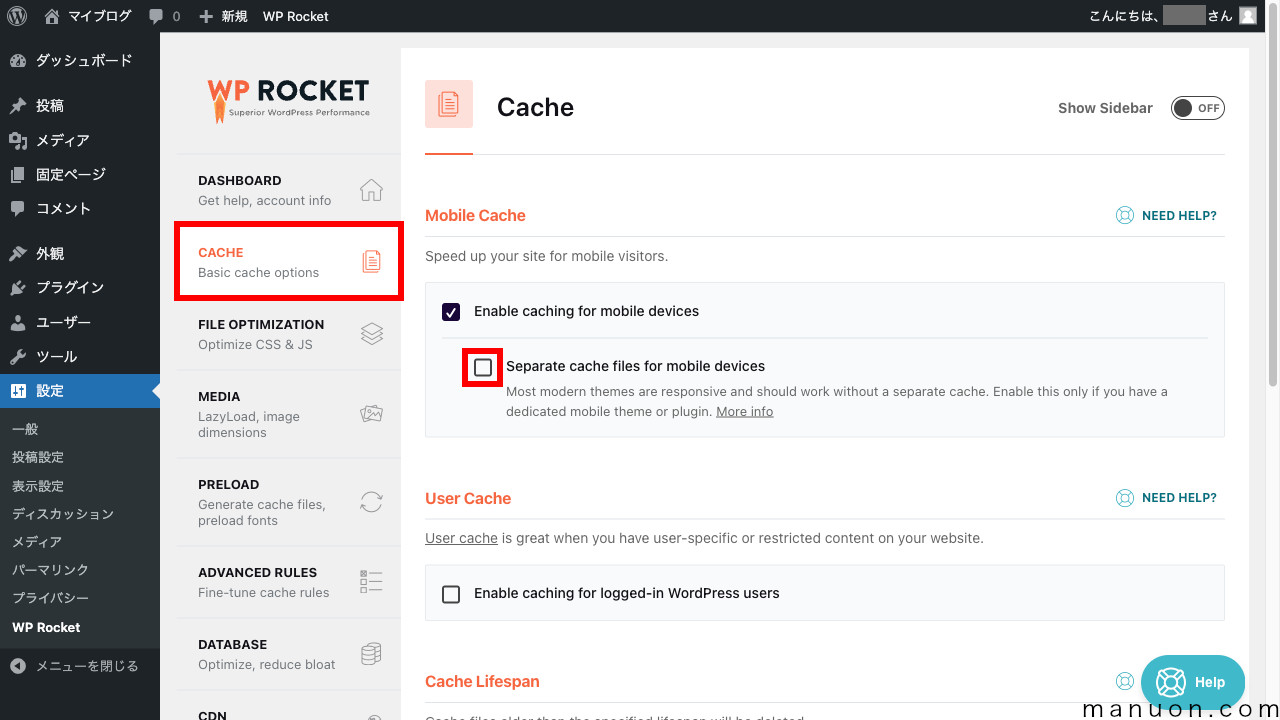
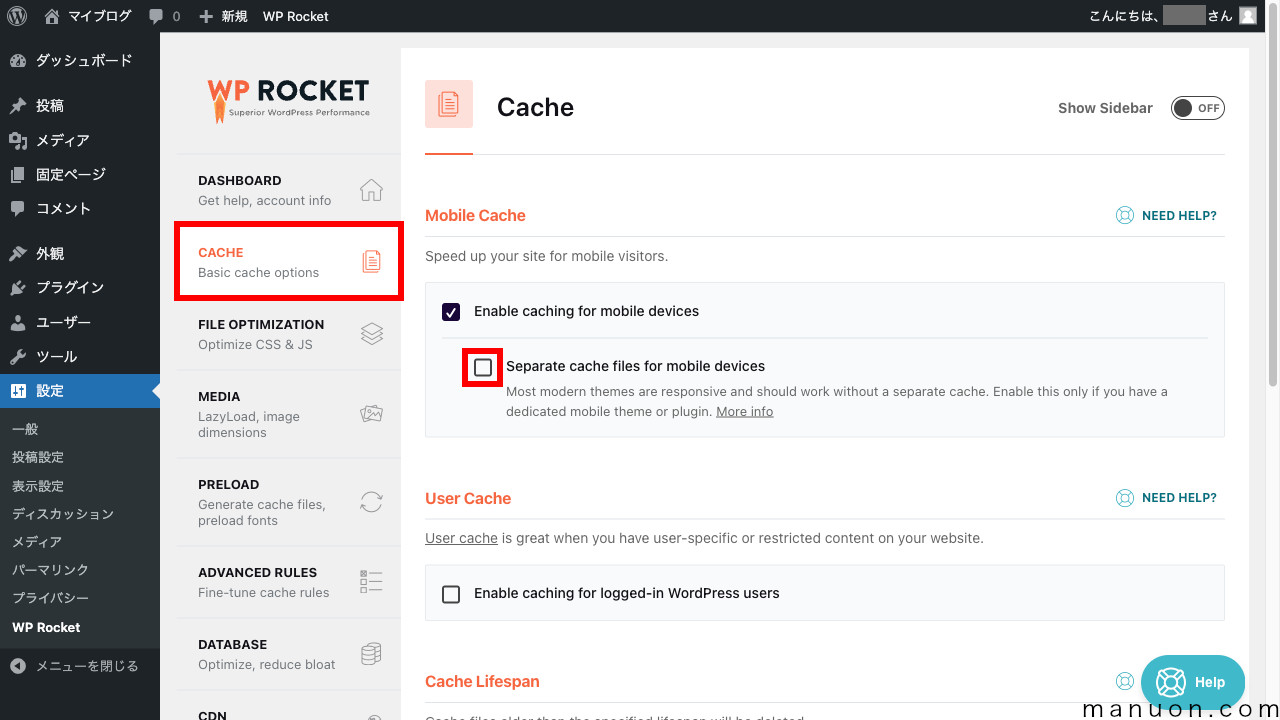
[CACHE]では、ページキャッシュの設定が可能です。
[Separate cache files for mobile devices](モバイルデバイス用の個別のキャッシュファイル)は、テーマによって設定を変更する必要があります。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | Enable caching for mobile devices モバイルデバイスのキャッシュを有効にする | 必ずON |
| 高 | Separate cache files for mobile devices モバイルデバイス用の個別のキャッシュファイル | SWELL SANGO・AFFINGER・LightningなどはON |
| 低 | Enable caching for logged-in WordPress users ログインユーザーのキャッシュを有効にする | 会員サイトやECサイトは必ずOFF 通常もOFF |
[logged-in WordPress users](ログインユーザー)もキャッシュしてしまうと、別のユーザーに他のユーザーの情報が表示される恐れがあります。
会員サイトやECサイトでは、必ずキャッシュしない設定にしてください。
通常のブログ利用でも、管理者がログインしている状態だと編集結果を確認できなくなります。
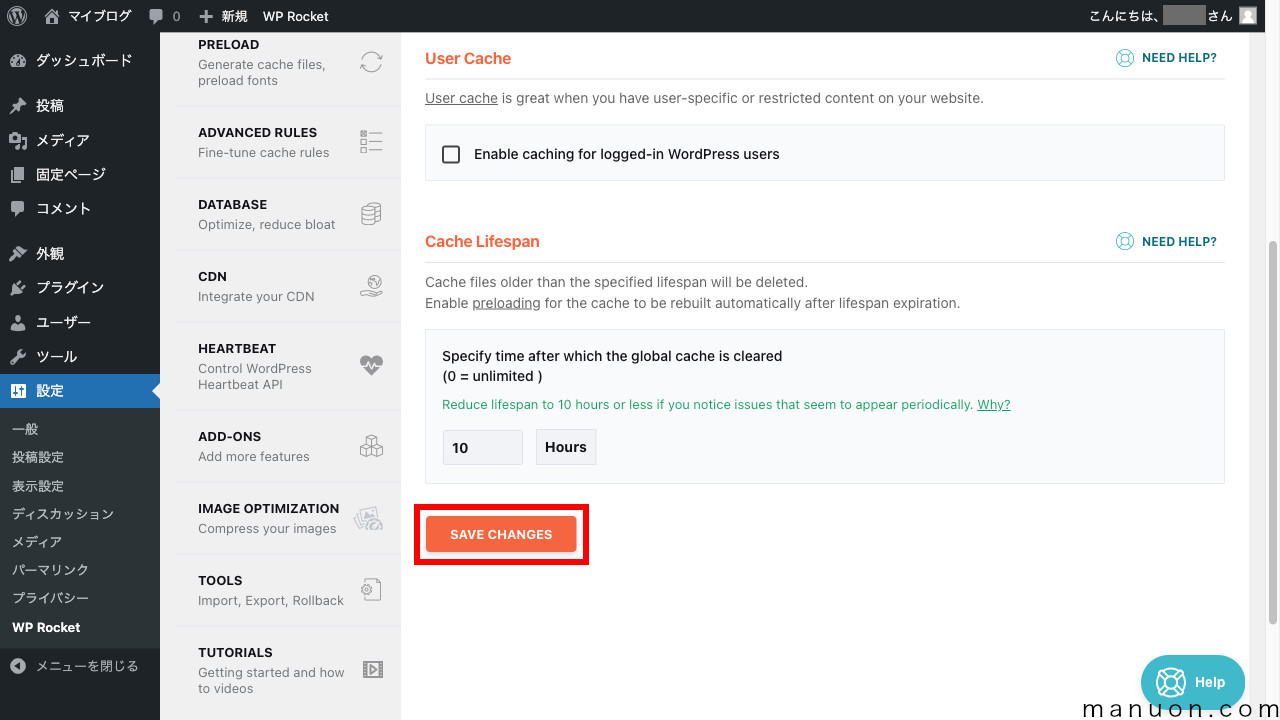
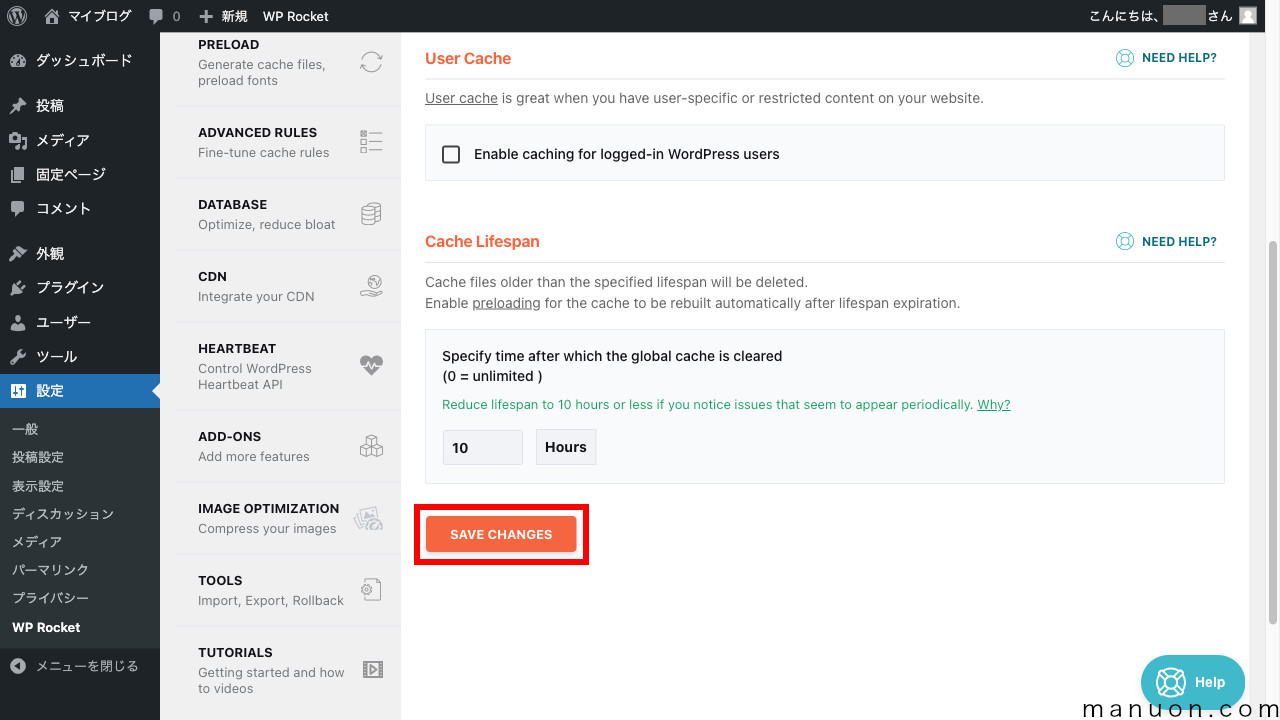
[Cache Lifespan](キャッシュ存続期間)は、特に変更の必要はありません。
[SAVE CHANGES](変更を保存)をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Specify time after which the global cache is cleared グローバルキャッシュがクリアされるまでの時間を指定 | 10〜24時間程度に設定 |
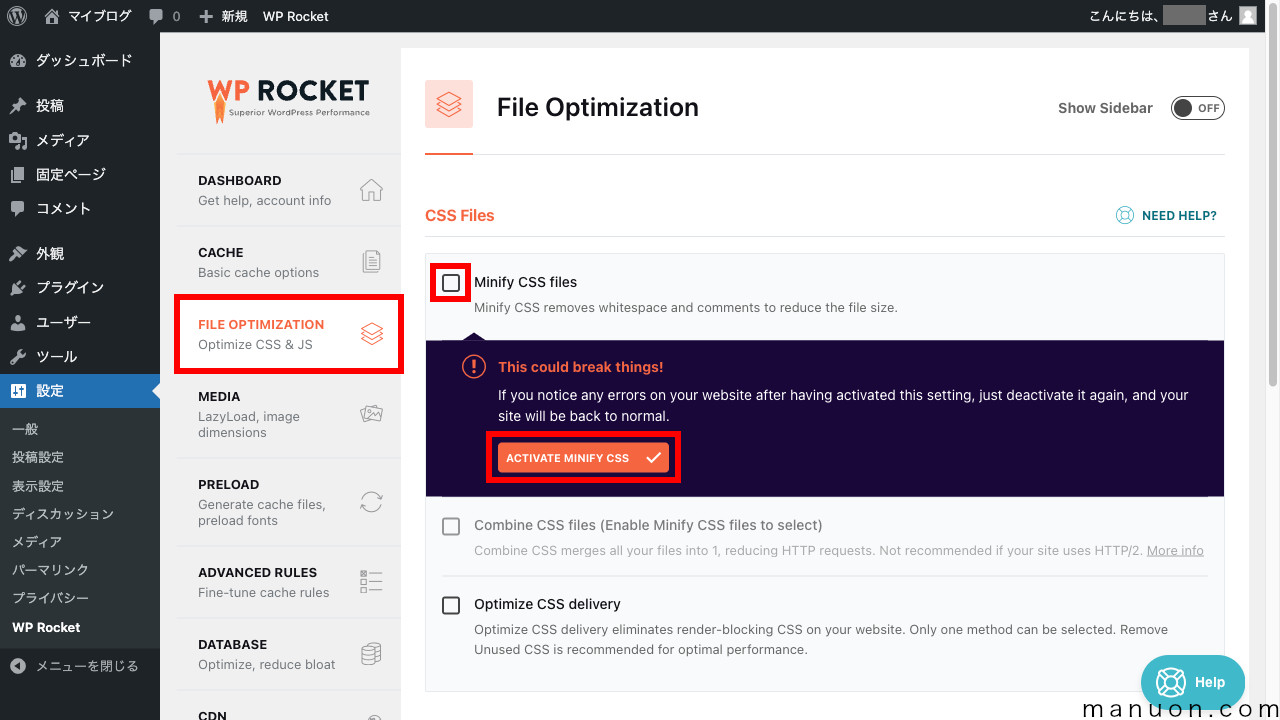
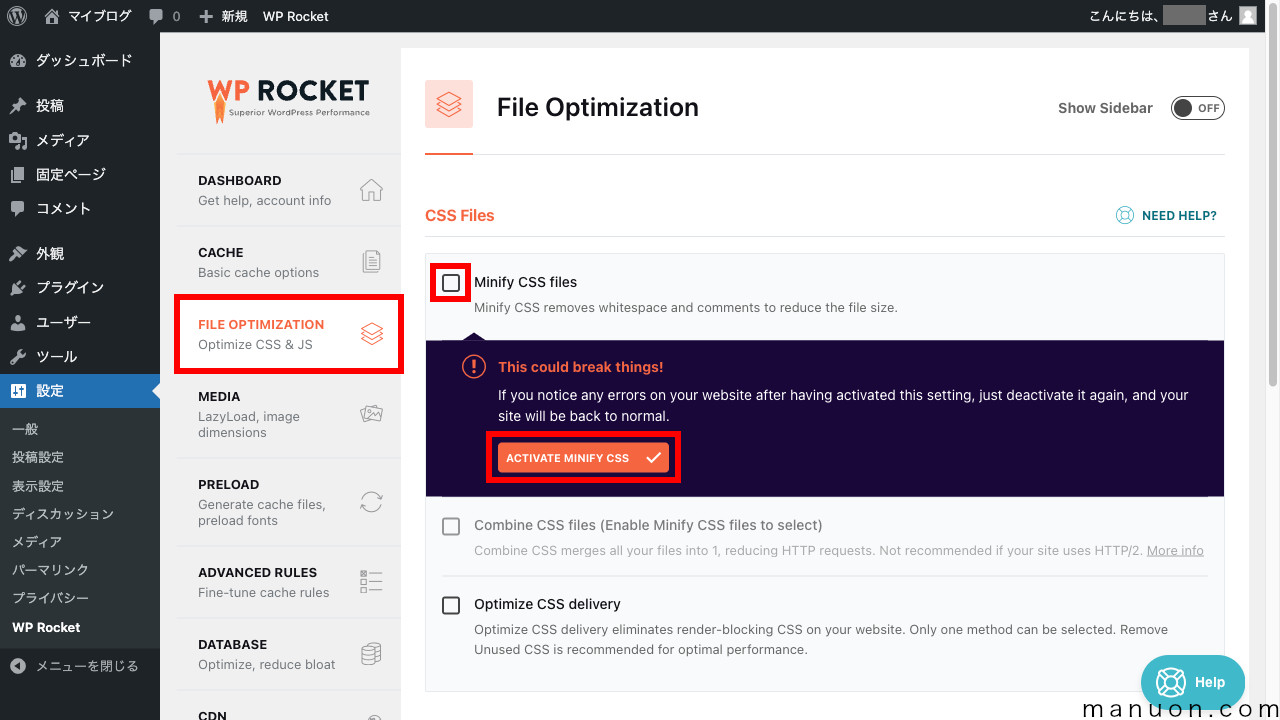
[FILE OPTIMIZATION]では、CSSやJavaScriptファイルの最適化が可能です。
[Minify CSS files](CSSファイルを縮小する)をONにします。
「This could break things!」(壊れる可能性がある)と表示されますが、[ACTIVATE MINIFY CSS]をクリックして有効化します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Minify CSS files CSSファイルを縮小する | ONに変更 |
| 低 | Combine CSS files CSSファイルを結合する | 遅くなる場合があるためOFFのまま |
CSSやJavaScriptの最適化・縮小化は、デザイン崩れを起こす場合があります。
不具合が起こった場合は[Minify CSS files]をOFFにしてみましょう。
「Autoptimize」を利用している場合は、[FILE OPTIMIZATION](ファイル最適化)の一部機能を利用できません。
「Autoptimize」は無効化しましょう。


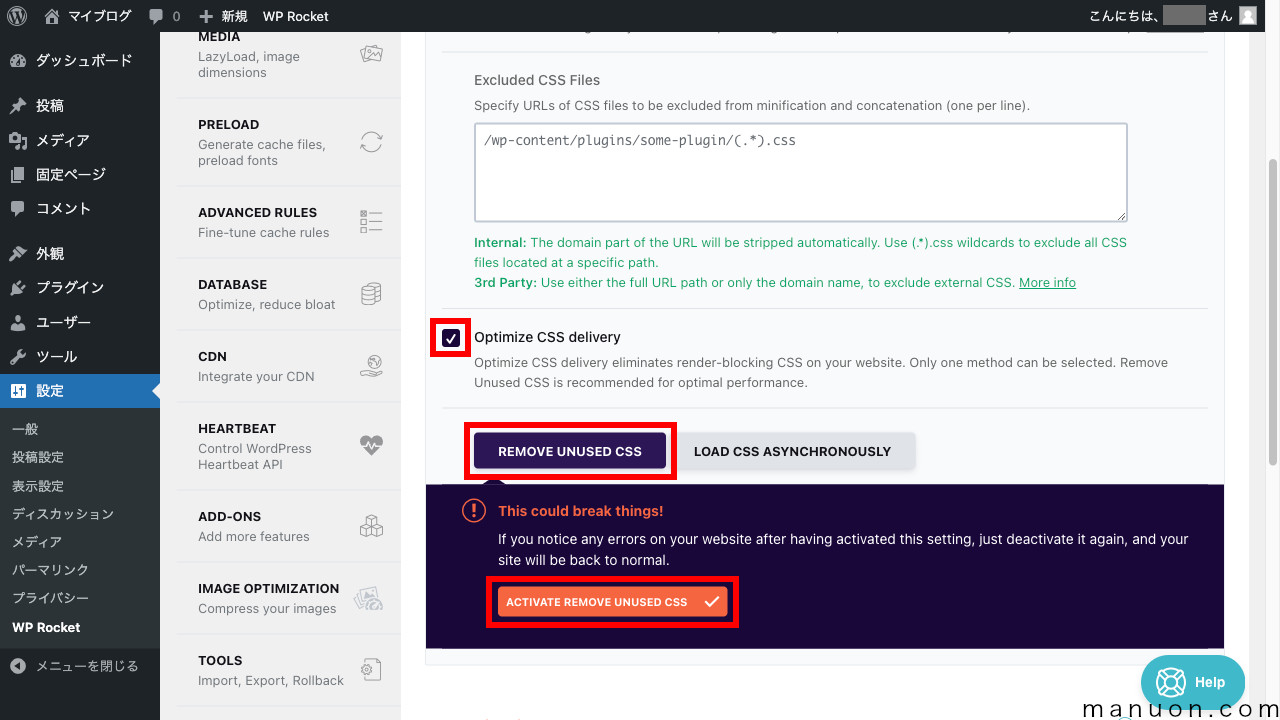
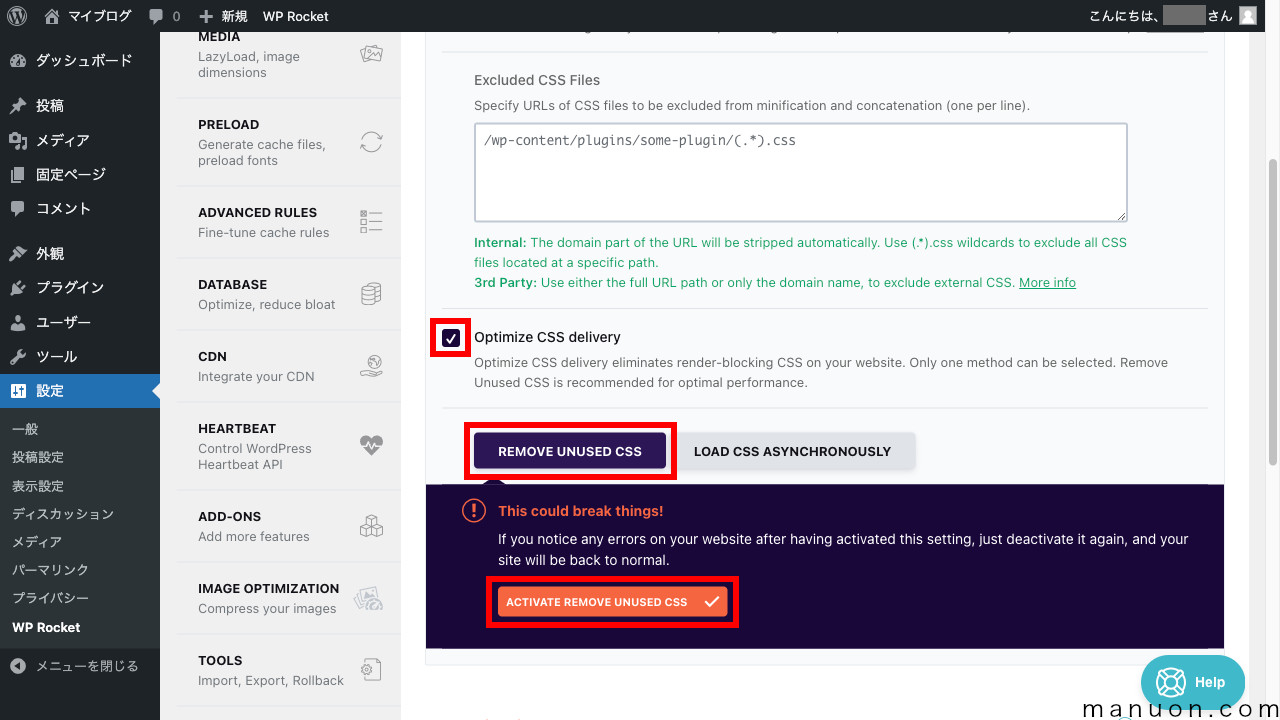
[Optimize CSS delivery](CSS配信を最適化する)をONにします。
[Remove Unused CSS]が選択されたままで大丈夫です。
「This could break things!」(壊れる可能性がある)と表示されますが、[ACTIVATE MINIFY CSS]をクリックして有効化します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Optimize CSS delivery CSS配信を最適化する | ONに変更 |
| 中 | Remove Unused CSS 未使用のCSSを削除 | ONのまま |
| 低 | Load CSS asynchronously CSS を非同期的に読み込む | [Remove Unused CSS]で不具合の場合にON |
CSSやJavaScriptの最適化・縮小化は、デザイン崩れを起こす場合があります。
不具合が起こった場合は[Load CSS asynchronously]に変更してみましょう。
それでもダメな場合は、[Optimize CSS delivery]をOFFにします。
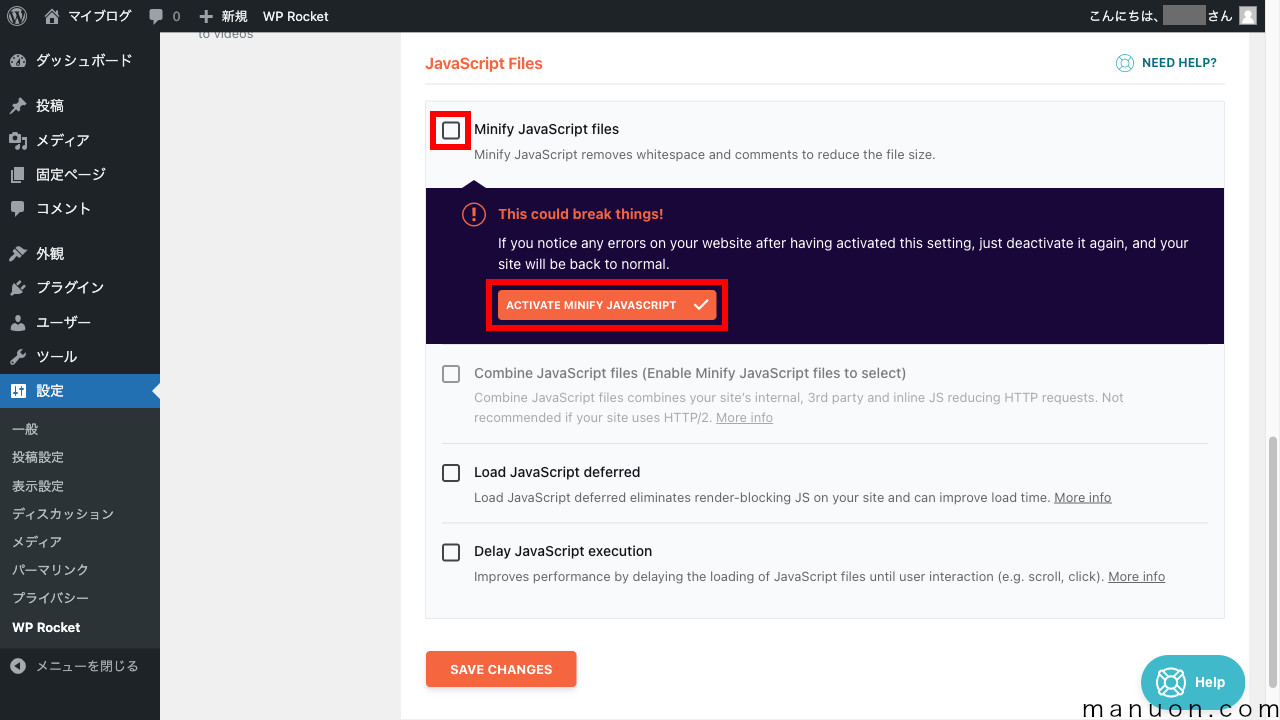
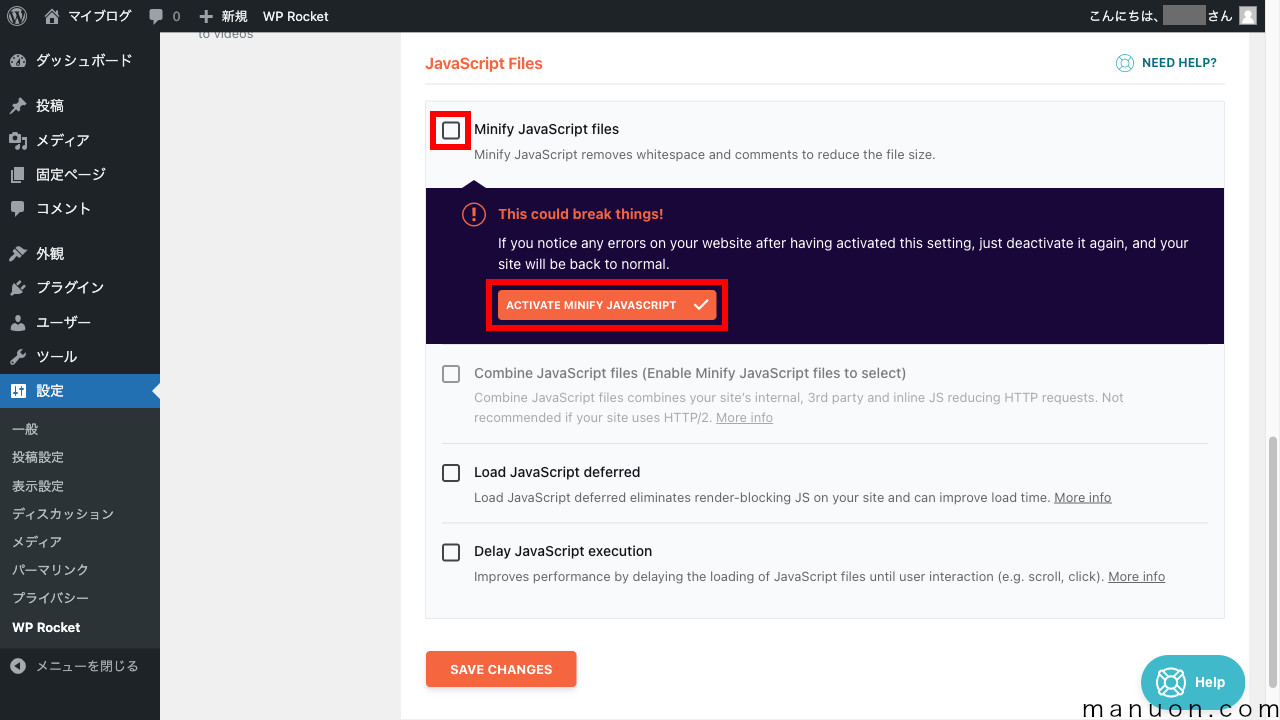
[Minify JavaScript files](JavaScriptファイルを縮小する)をONにします。
「This could break things!」(壊れる可能性がある)と表示されますが、[ACTIVATE MINIFY JAVASCRIPT]をクリックして有効化します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Minify JavaScript files JavaScriptファイルを縮小する | ONに変更 |
| 低 | Combine JavaScript files JavaScriptファイルの結合 | 遅くなる場合があるためOFFのまま |
CSSやJavaScriptの最適化・縮小化は、デザイン崩れを起こす場合があります。
不具合が起こった場合は[Minify JavaScript files]をOFFにしてみましょう。
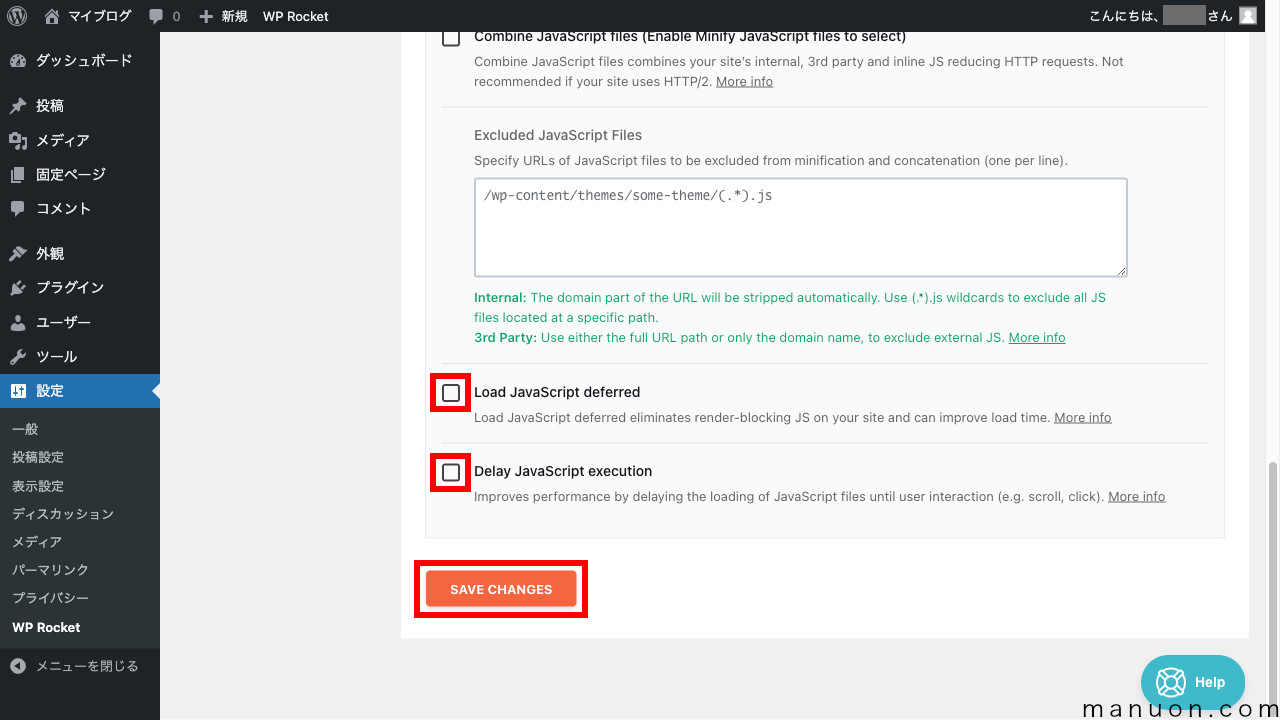
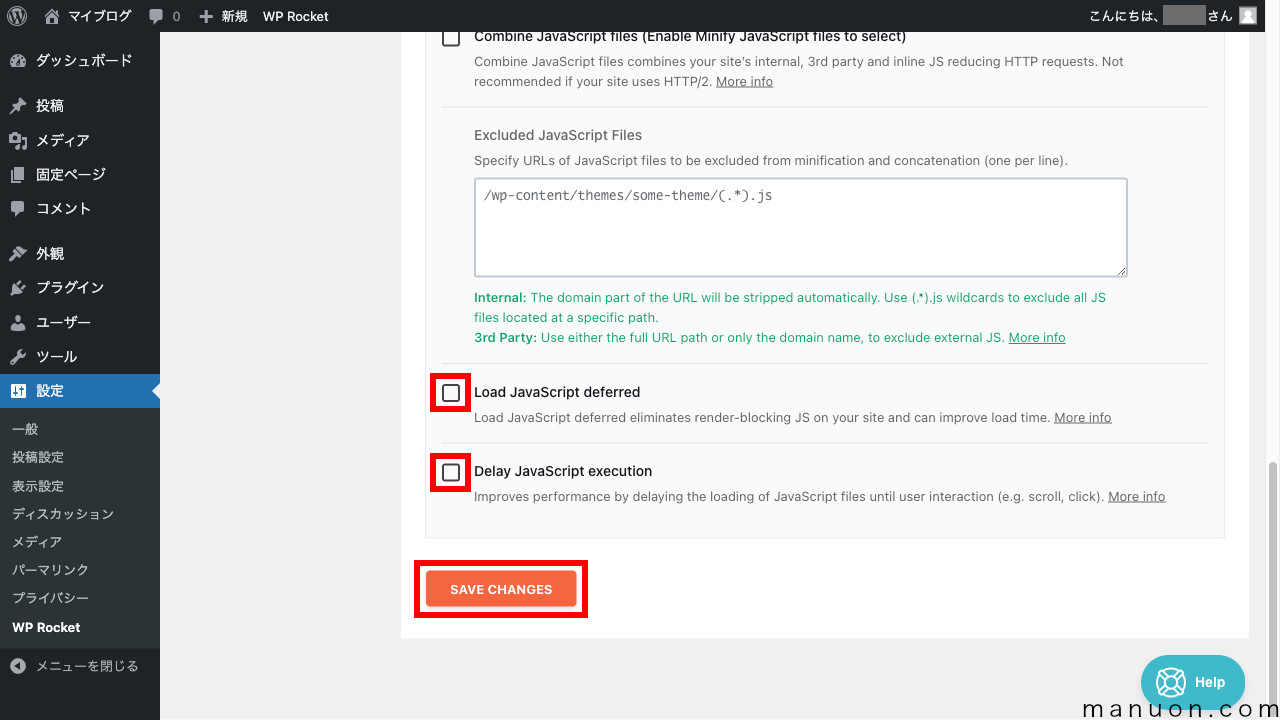
JavaScriptの遅延設定は、使用するテーマによって変わります。
SWELL
設定したら[SAVE CHANGES](変更を保存)をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Load JavaScript deferred JavaScriptの遅延読み込み | テーマによって変わる |
| 中 | Delay JavaScript execution JavaScriptの実行ディレイ | テーマによって変わる |
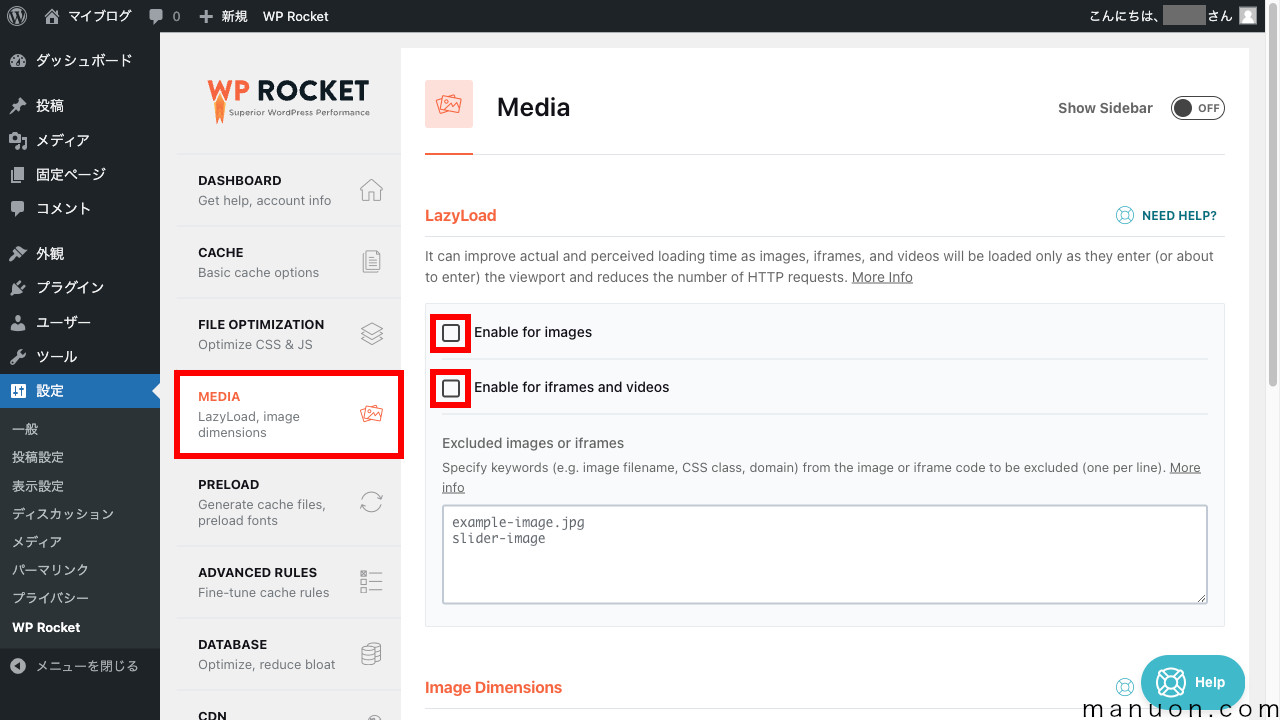
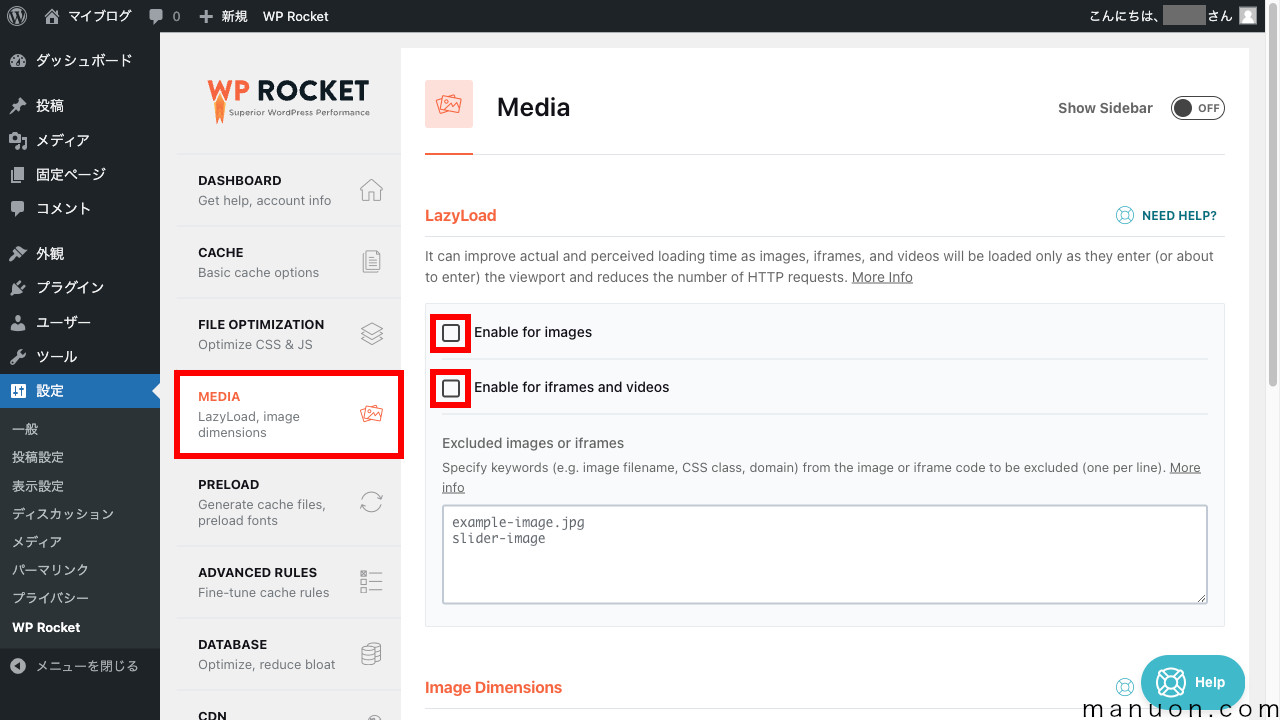
[MEDIA]では、画像や動画の遅延読み込み(LazyLoad)などの設定が可能です。
[LazyLoad](遅延読み込み)の設定は、使用するテーマやプラグインによって変わります。
また、「EWWW Image Optimizer」など遅延読み込み機能のあるプラグインを使用している場合もOFFにします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Enable for images 画像の遅延読み込みを有効にする | テーマやプラグインによって変わる |
| 中 | Enable for iframes and videos iframeと動画を有効にする | テーマやプラグインによって変わる |
| 中 | Replace YouTube iframe with preview image YouTubeのiframeをプレビュー画像に置き換える | テーマやプラグインによって変わる |
SWELL
画像圧縮・WebP化プラグイン「EWWW Image Optimizer」などにも同様の機能があります。
機能が重複するため、ほとんどの場合、画像の遅延読み込み機能の設定は不要です。


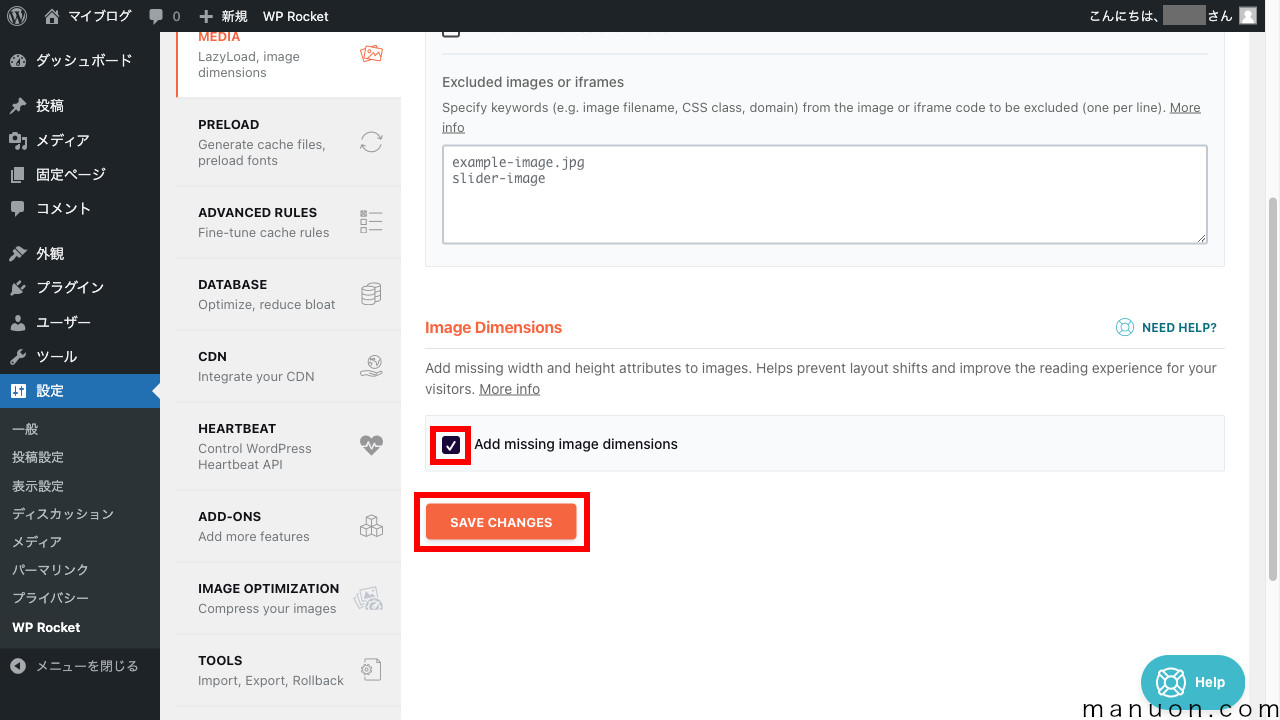
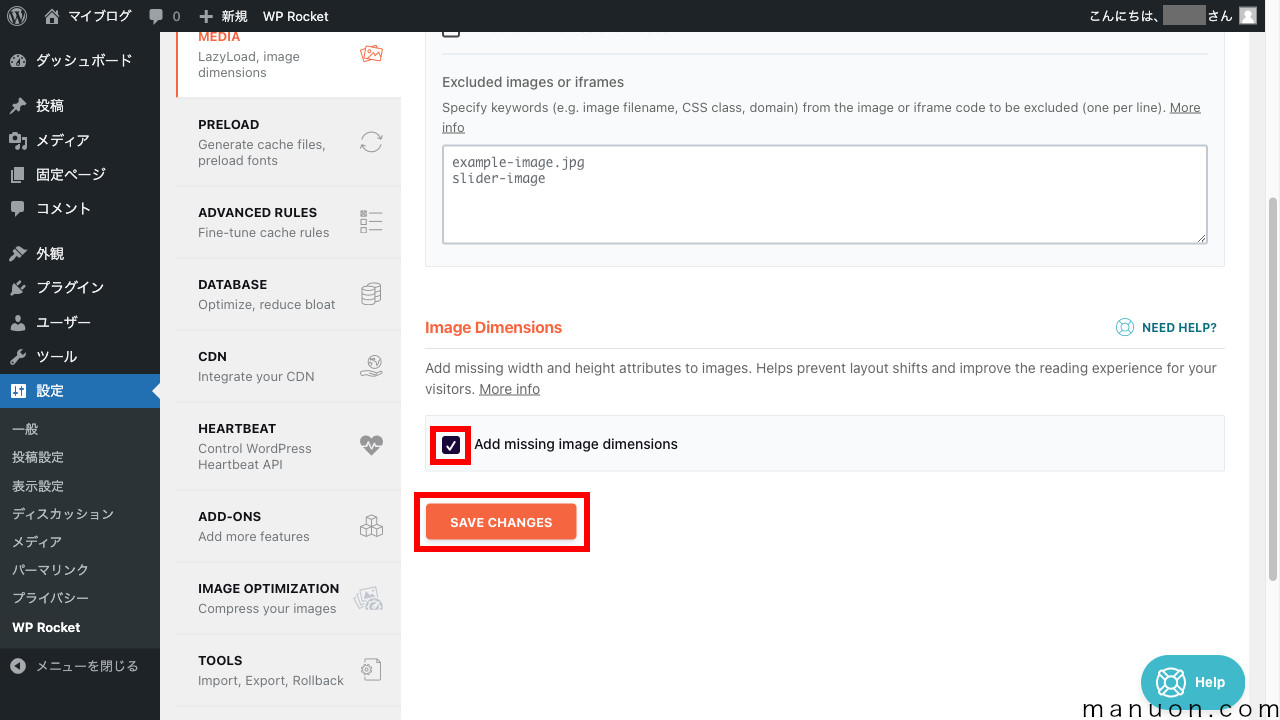
[Add missing image dimensions](不足している画像の寸法を追加する)をONにして[Save Changes]をクリックします。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Add missing image dimensions 不足している画像の寸法を追加する | ONに変更 |
[Add missing image dimensions]をONにすると、widthやheightの属性がない画像にサイズ情報を追加します。
PageSpeed Insightsの「CLS(Cumulative Layout Shift)」を改善できます。
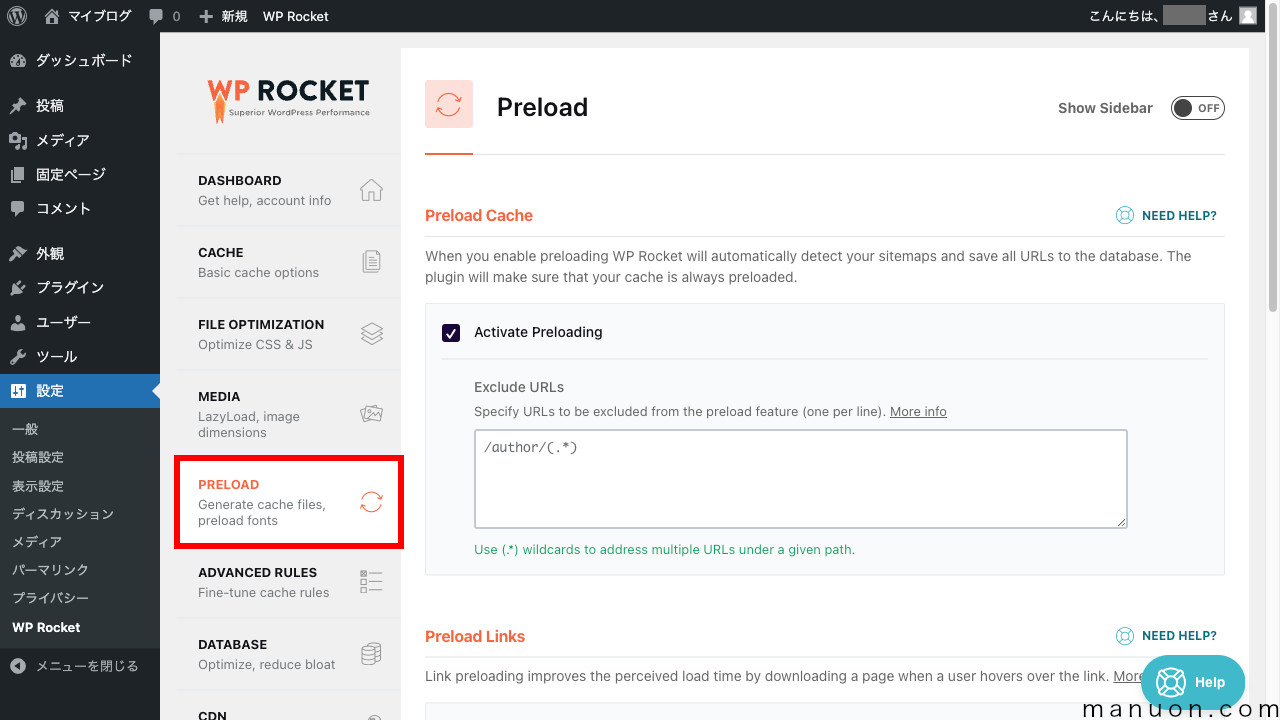
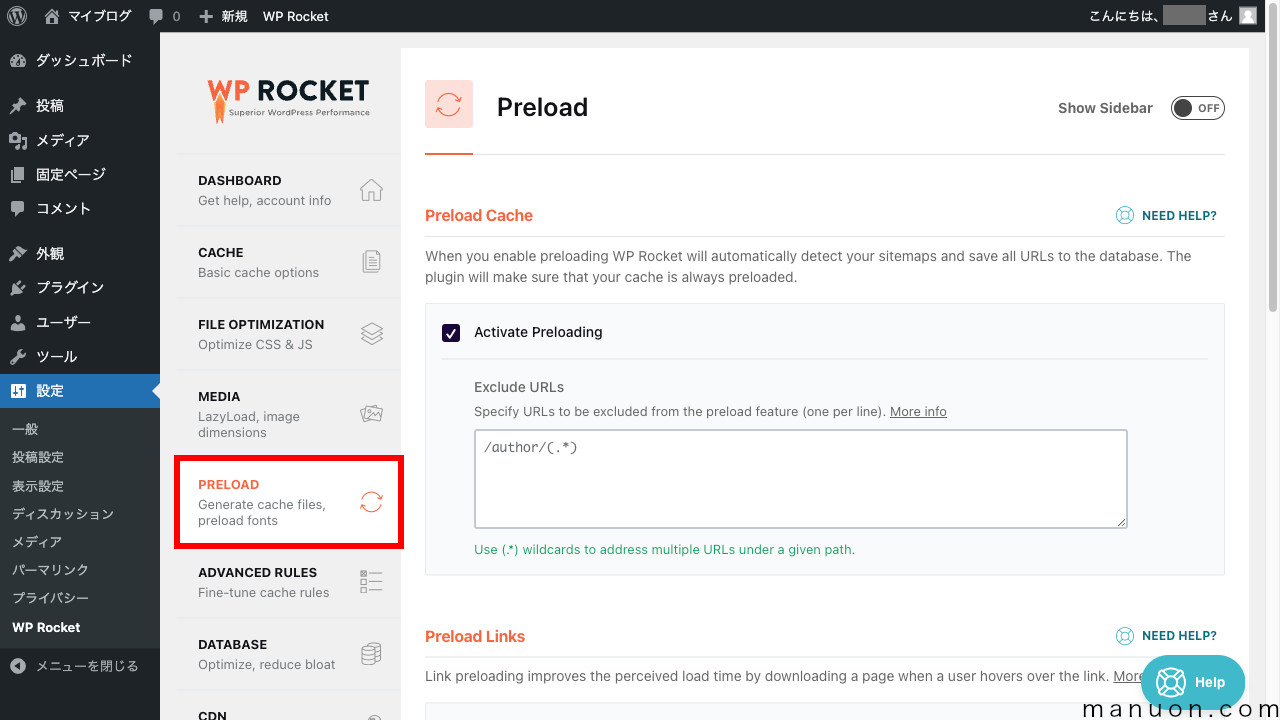
[PRELOAD]では、さまざまなの先読み(プリロード)設定が可能です。
[Preload Cache](キャッシュの先読み)は、ONのままで大丈夫です。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 低 | Preload Cache – Activate Preloading プリロードキャッシュ – プリロードを有効にする | ONのまま |
[Preload Cache]は、キャッシュを事前に準備する機能です。
これをOFFにすると、最初のユーザーが訪問するまでキャッシュが生成されないため、表示速度が遅くなります。
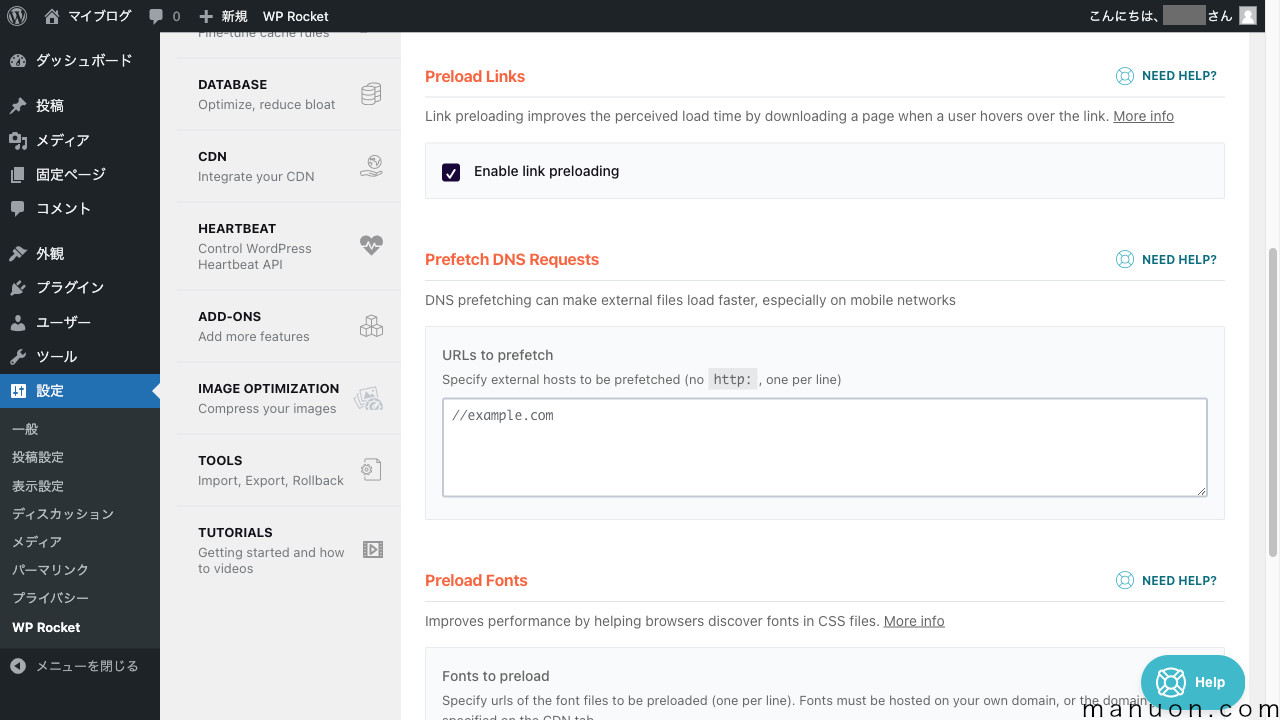
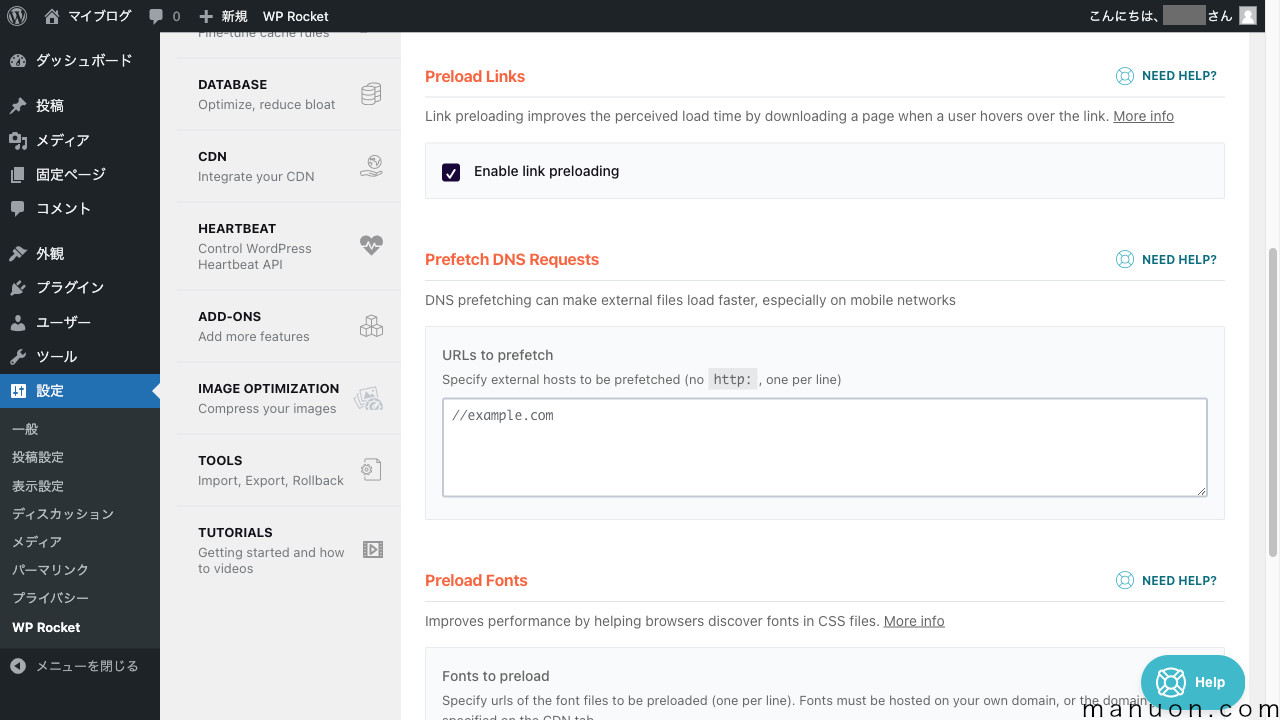
[Preload Links](リンクの先読み)はONのままでいいですが、テーマによってはテーマ側の機能を停止します。
SWELL


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Preload Links – Enable link preloading プリロードリンク – リンクのプリロードを有効にする | ONのまま SWELL |
| 低 | Prefetch DNS Requests DNSリクエストのプリフェッチ | 遅くなる場合があるため空欄のまま |
| 低 | Preload Fonts フォントのプリロード | 遅くなる場合があるため空欄のまま |
[Preload Links]をONにした場合、SWELL
[Prefetch DNS Requests]は、指定したドメインのDNS名前解決を事前に行う機能です。
Cocoonの[事前読み込み]機能と重複するので、設定する際は注意してください。
プリロード系の機能は、ONにするとそれだけサーバー負荷がかかるため、逆に遅くなる場合があります。
[Prefetch DNS Requests]や[Preload Fonts]にたくさん登録する場合は注意してください。
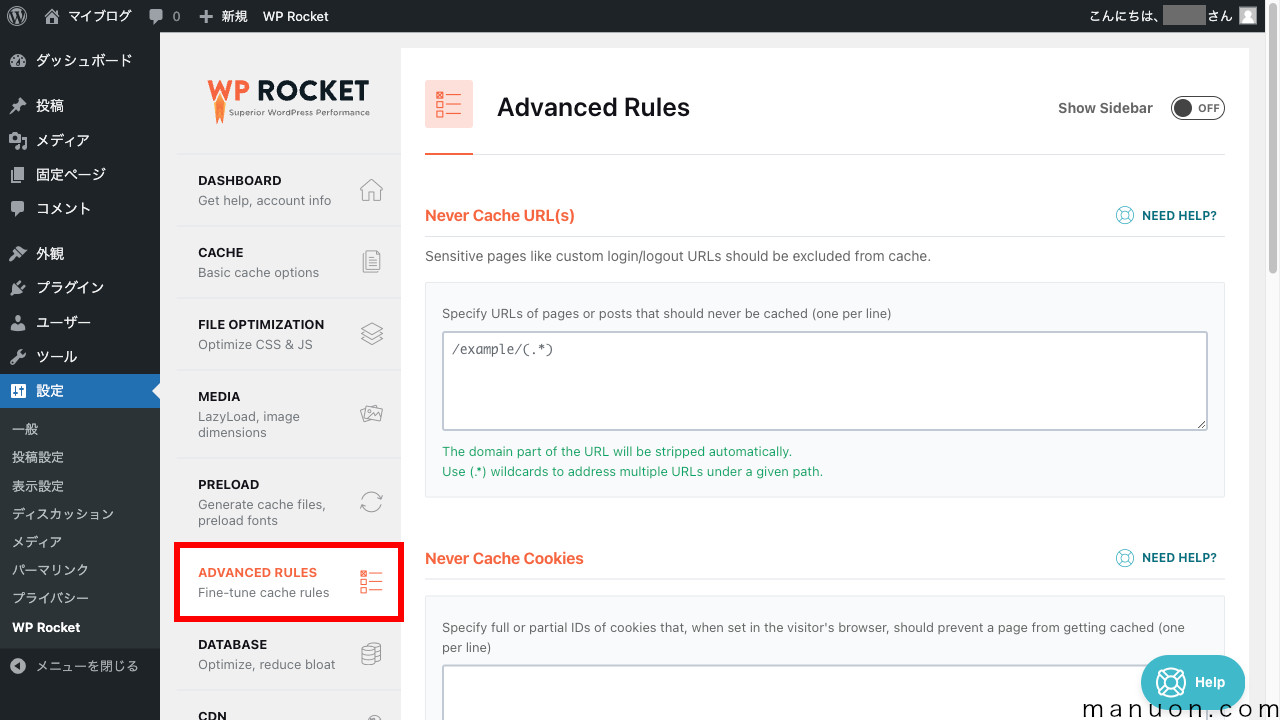
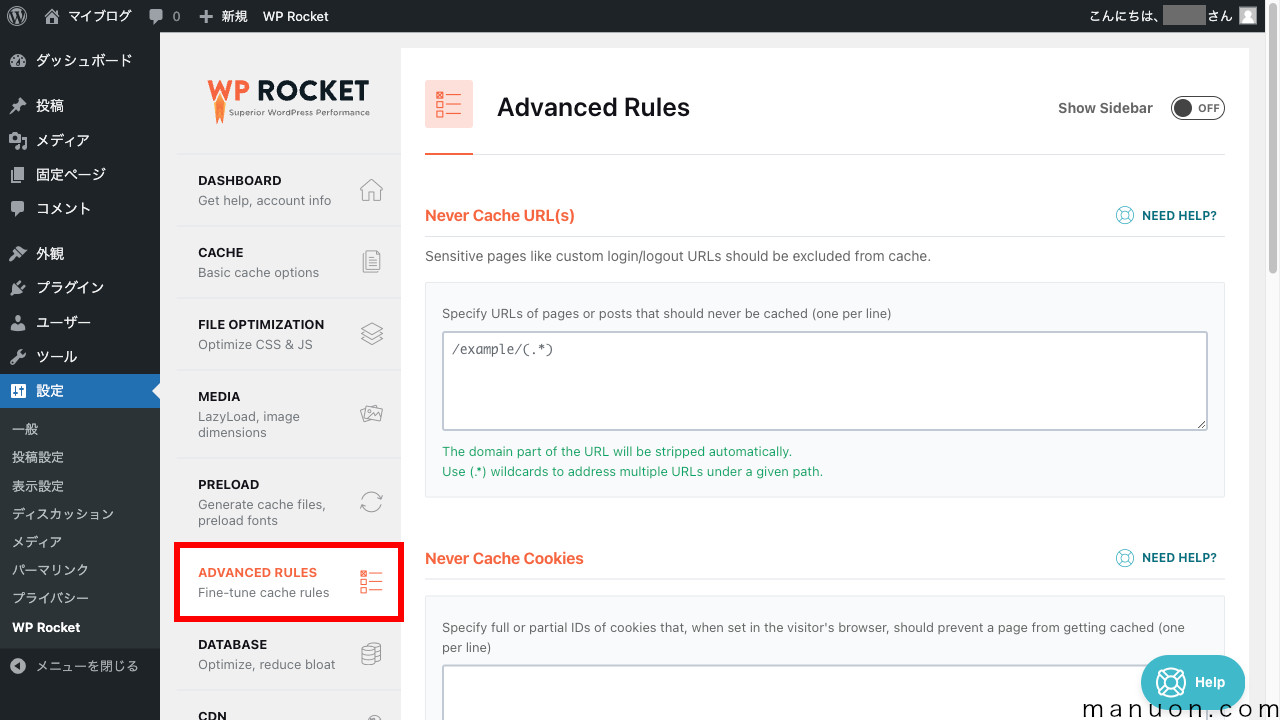
[ADVANCED RULES]では、除外設定などが可能です。
不具合などが起こった場合は、ここで除外設定すると解決することがあります。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Never Cache URL(s) URLをキャッシュしない | 会員サイトやECサイトは マイページなどを指定 |
| 低 | Never Cache Cookies Cookieをキャッシュしない | 空欄のまま |
| 低 | Never Cache User Agent(s) ユーザーエージェントをキャッシュしない | 空欄のまま |
| 低 | Always Purge URL(s) 常にURLをパージする | 空欄のまま |
| 低 | Cache Query String(s) クエリ文字列をキャッシュする | 空欄のまま |
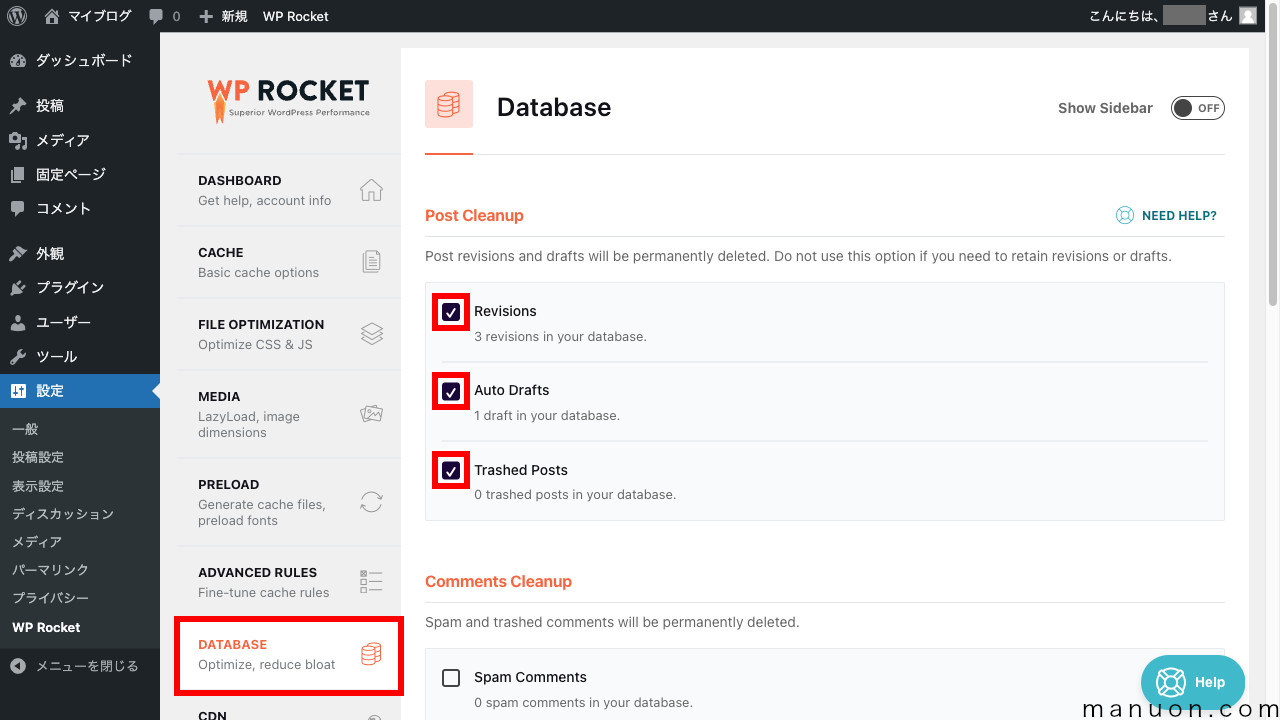
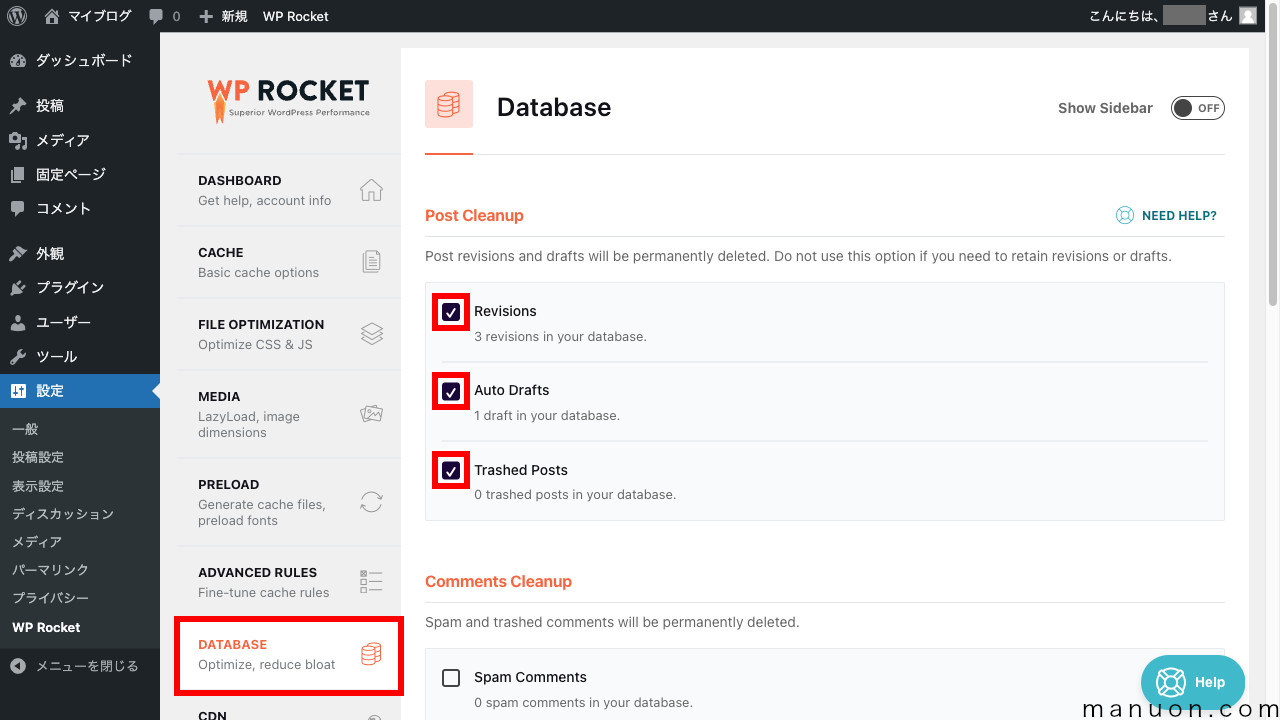
[DATABASE]では、投稿リビジョンなどの自動削除設定が可能です。
データベースを肥大化させないことは、高速化にとても重要です。
[Post Cleanup](投稿クリーンアップ)は、すべてONに変更します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Revisions リビジョン | ONに変更 |
| 高 | Auto Drafts 自動下書き | ONに変更 |
| 高 | Trashed Posts ゴミ箱の投稿 | ONに変更 |
リビジョンとは、データベースに保存されている記事の編集履歴です。
定期的に削除しないとデータベースが肥大化してサイト速度が遅くなります。
直近を除いて定期削除する設定にしましょう。


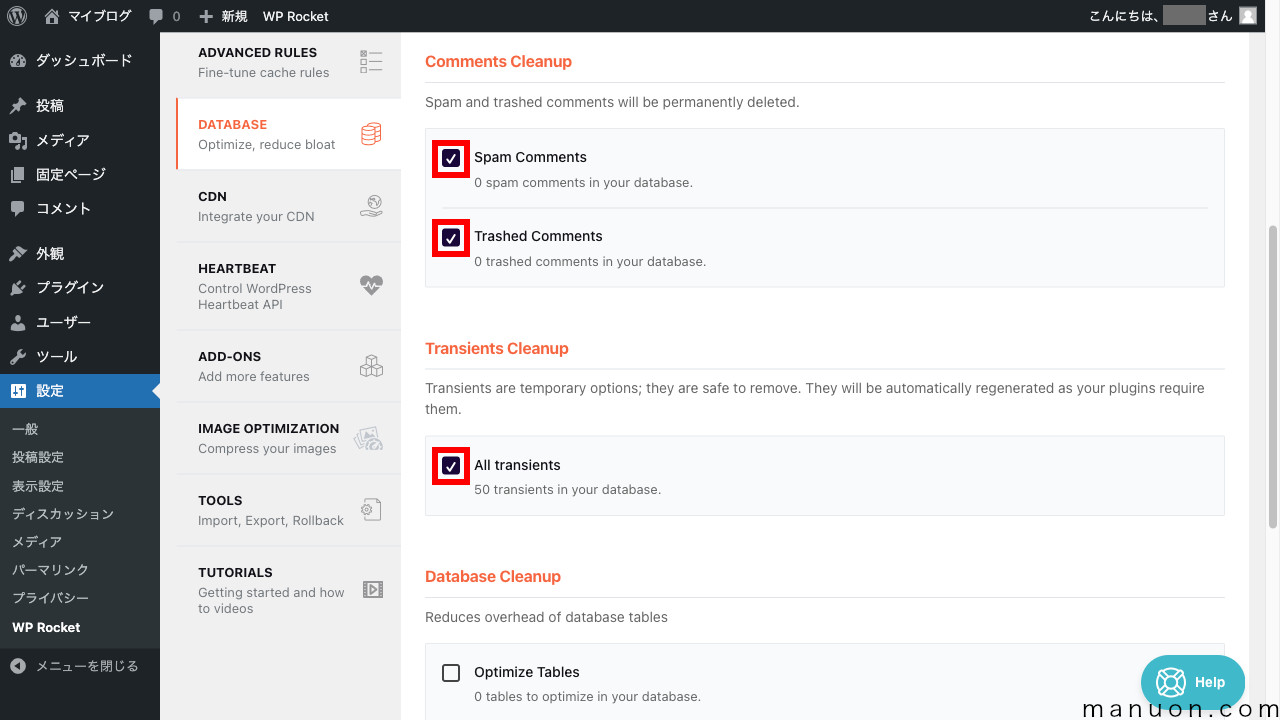
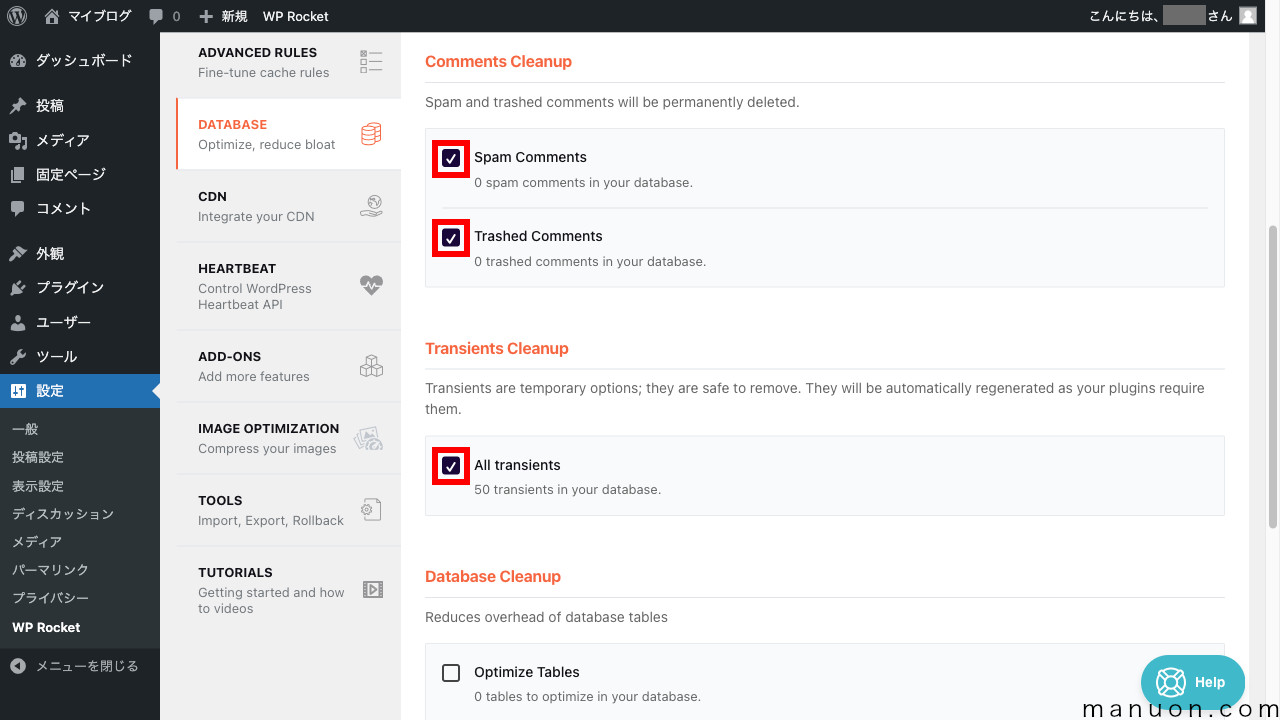
[Comments Cleanup](コメントクリーンアップ)は、すべてONに変更します。
[Transients Cleanup](トランジェントクリーンアップ)も、ONに変更します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Spam Comments スパムコメント | ONに変更 |
| 高 | Trashed Comments ゴミ箱のコメント | ONに変更 |
| 中 | All transients すべてのトランジェント | ONに変更 |
transientとは、WordPressの簡易的なキャッシュ機能です。
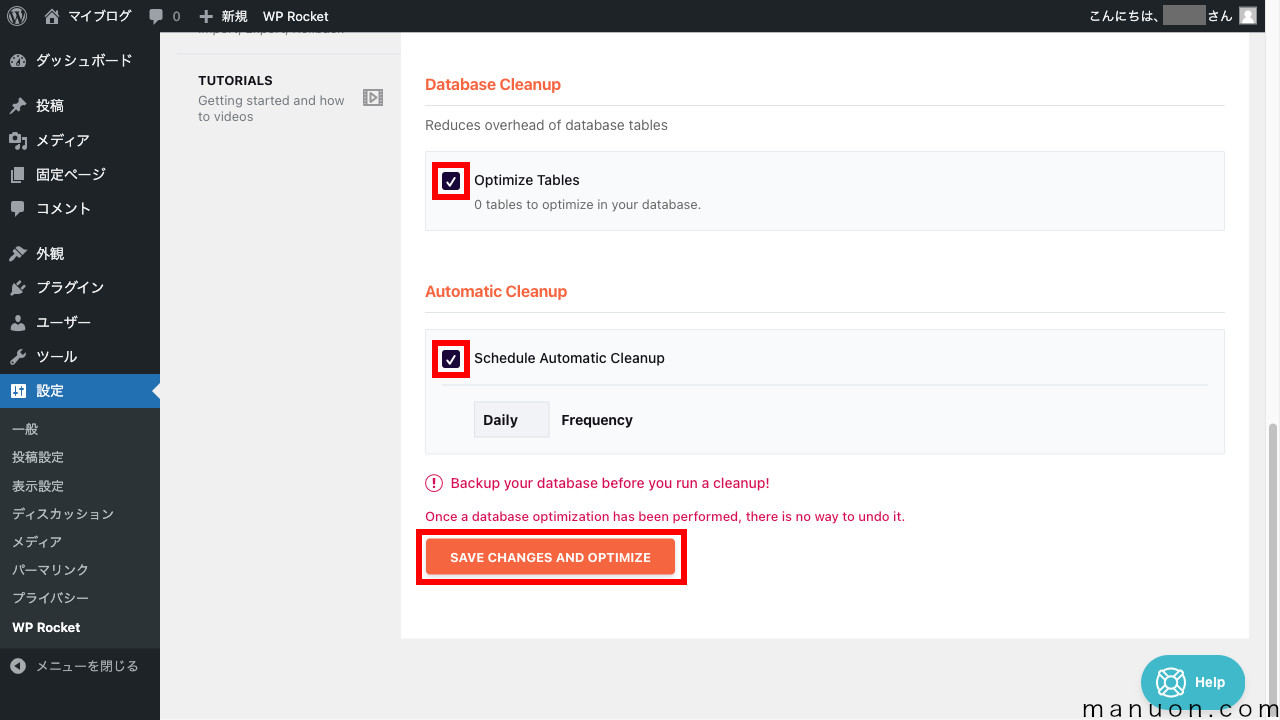
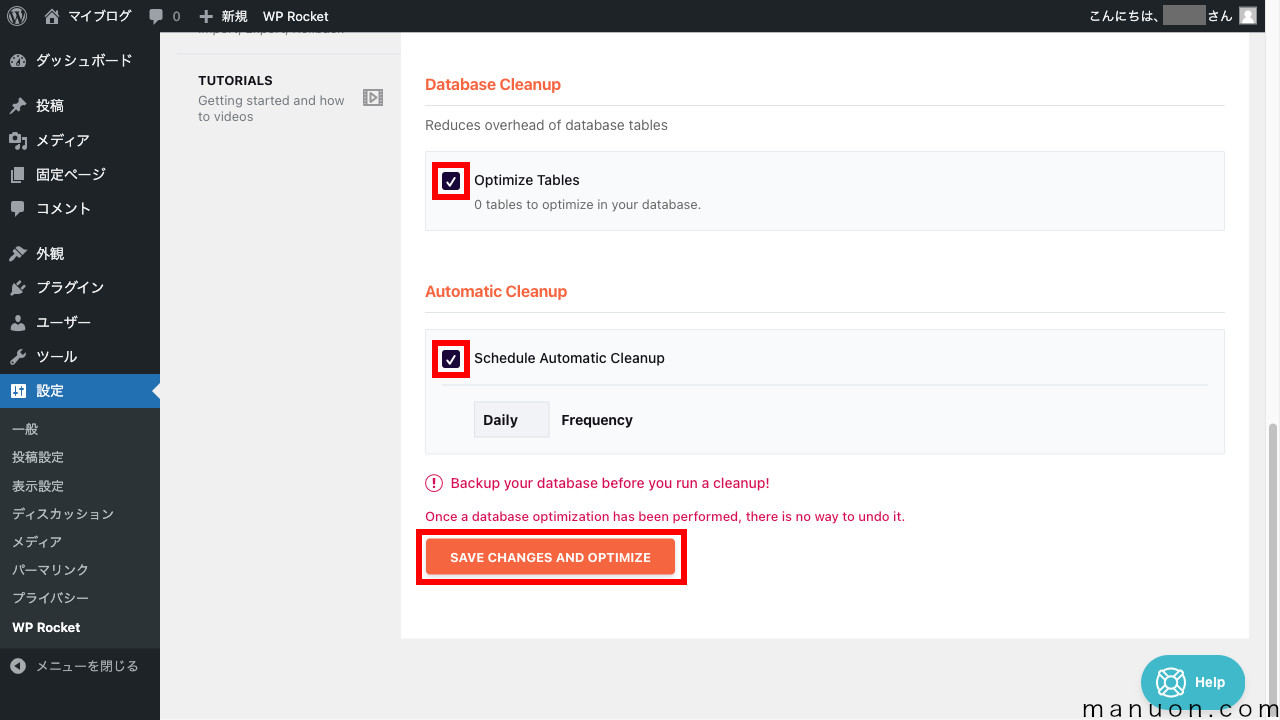
[Optimize Tables](テーブルの最適化)を、ONに変更します。
[Schedule Automatic Cleanup](自動クリーンアップをスケジュール)も、ONに変更します。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 高 | Optimize Tables テーブルの最適化 | ONに変更 |
| 高 | Schedule Automatic Cleanup 自動クリーンアップをスケジュール | ONに変更 |
もし「WP-Optimize」プラグインを利用している場合は、機能が重複します。
「WP-Optimize」プラグインの使用は停止しましょう。


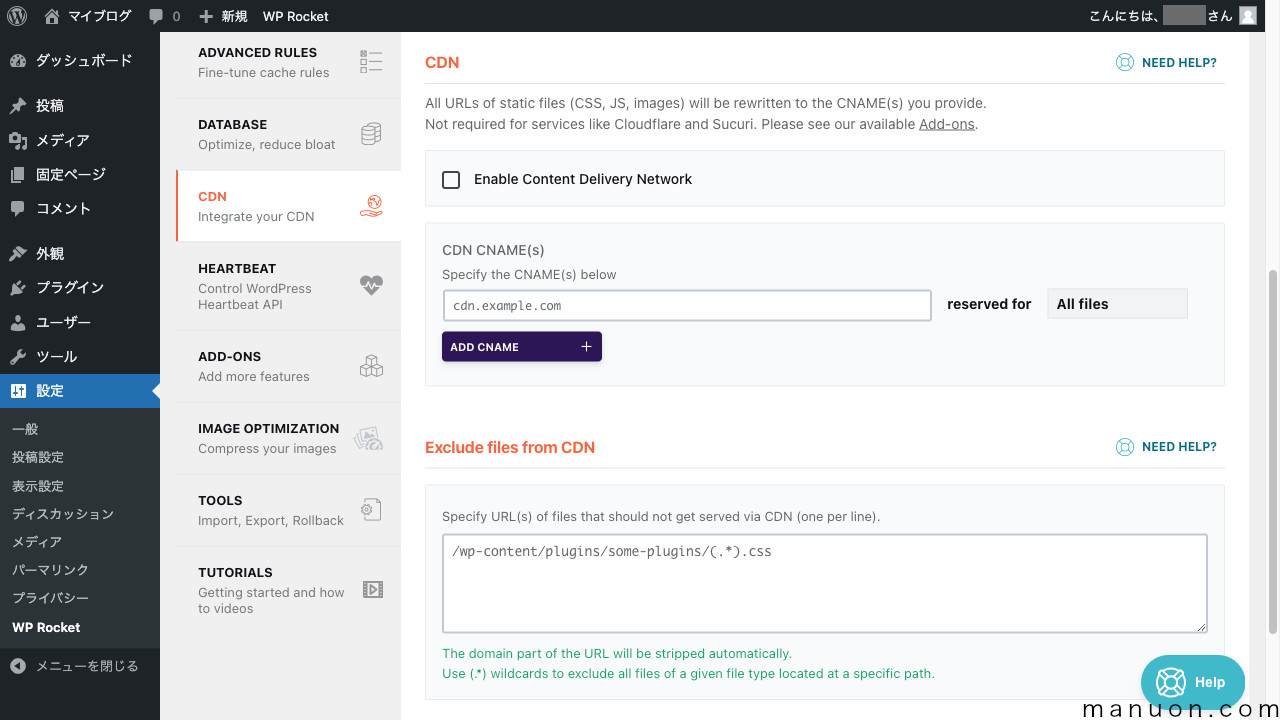
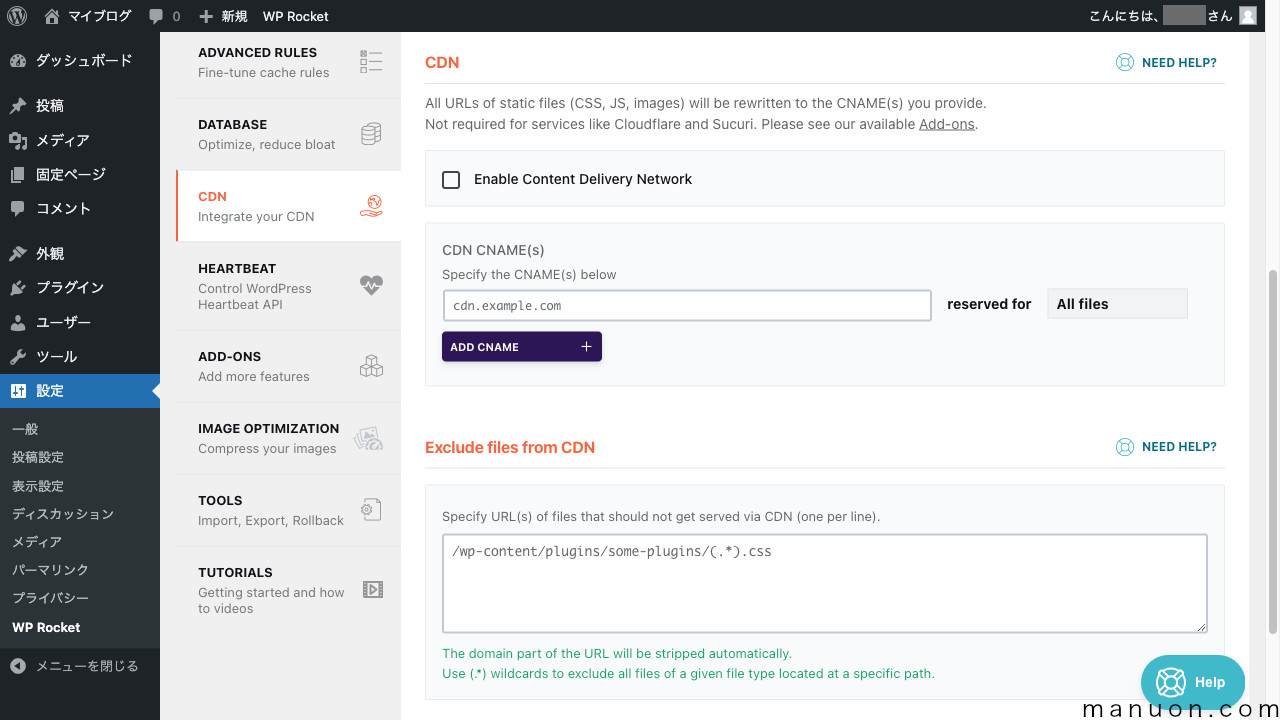
[CDN]では、CDN連携機能の設定が可能です。


RocketCDNは、WP Rocketが提供する有料のCDN(Content Delivery Network)です。
CDNは高アクセスWebサイトの場合に、高速化することができます。
CDN(Content Delivery Network)を利用していない場合は、特に変更の必要はありません。


| 重要度 | 設定項目 | 説明 |
|---|---|---|
| 中 | Enable Content Delivery Network CDNを有効にする | CDN使用時はON |
| 中 | CDN CNAME | CDN使用時に設定 |
| 低 | Exclude files from CDN CDN からファイルを除外する | CDN使用時に使用 |
CDNにCloudflareかSucuriを使用する場合は、専用のアドオンがあるため設定不要です。
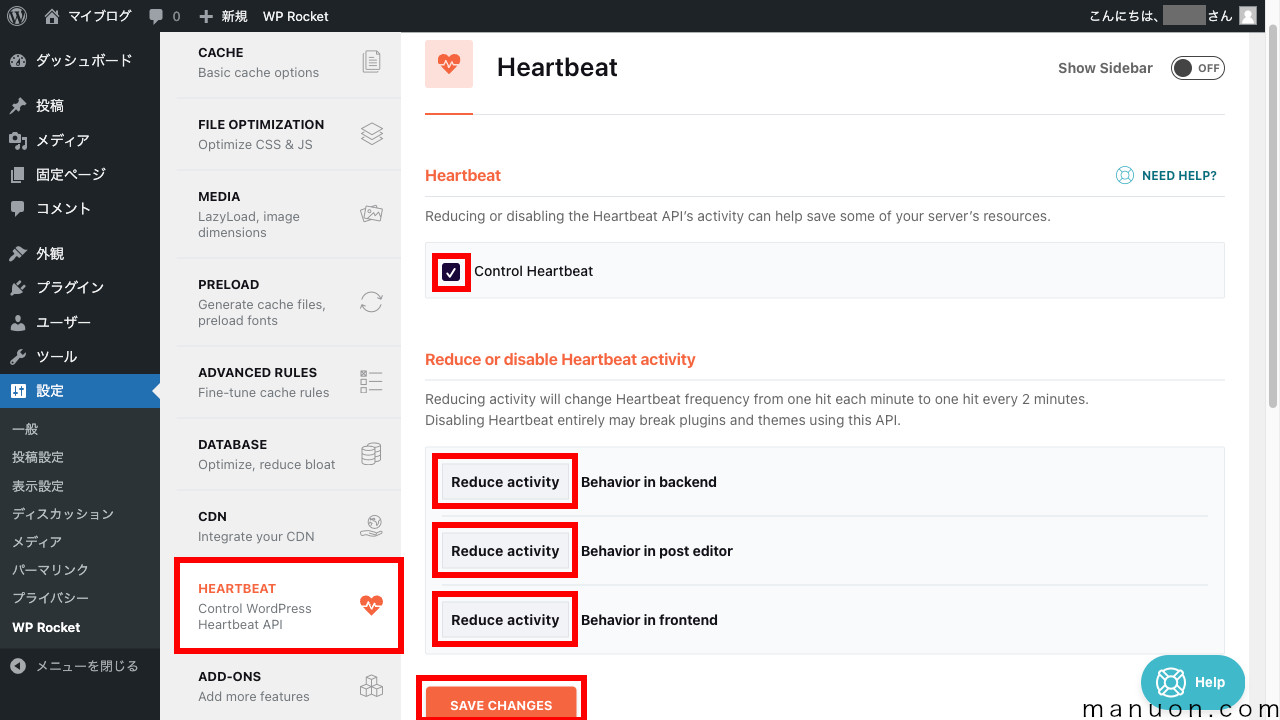
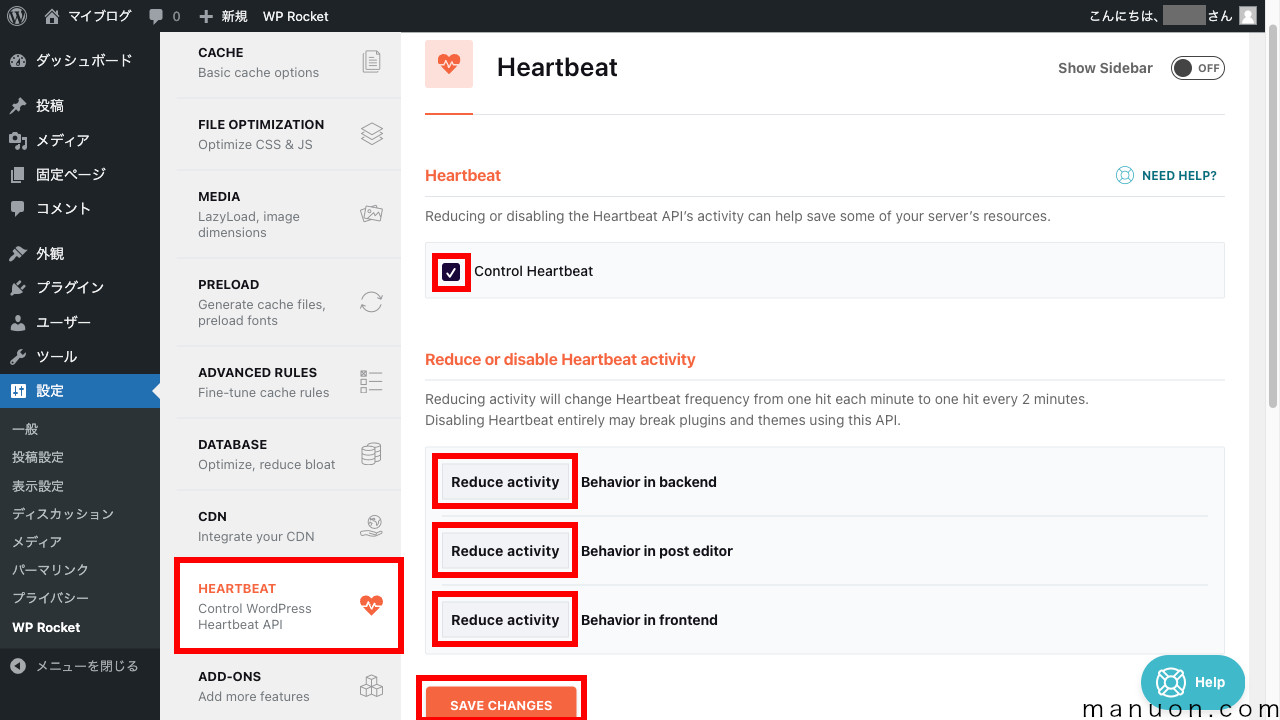
[HEARTBEAT](ハートビート)では、管理画面のリアルタイム通信を制御する設定が可能です。
[Control Heartbeat]をONに、3箇所を[Reduce activity]に変更して[Save Changes]をクリックします。


Heartbeatとは、サーバーとブラウザのリアルタイム同期のためのWordPressのAPIです。
エディターの自動下書きのような自動的な通信が管理画面を重くすることがあります。
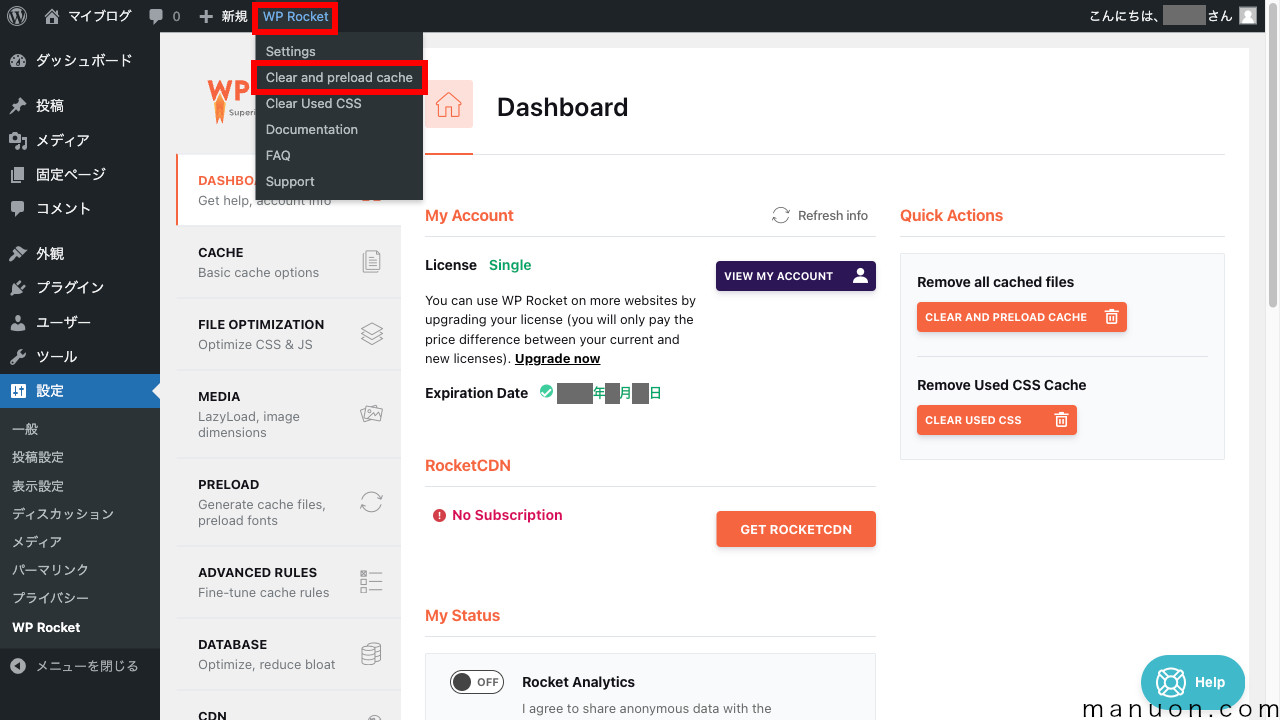
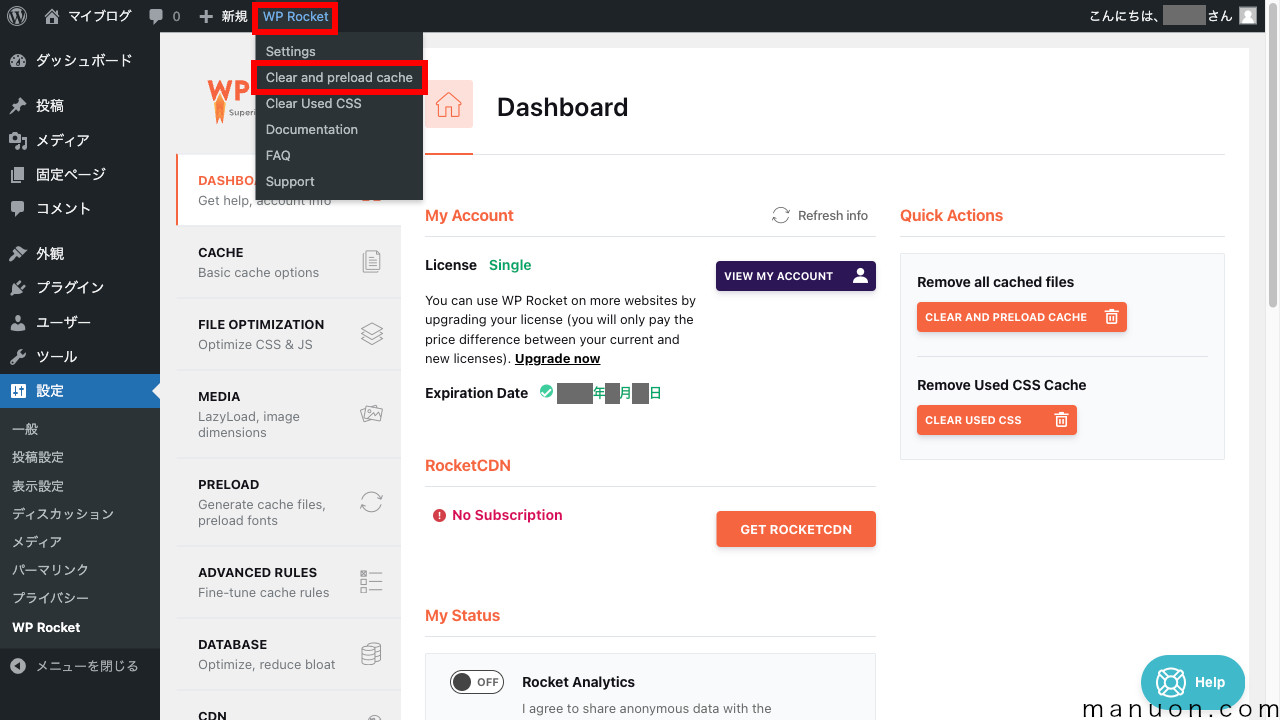
カスタマイズを行なった場合や不具合が発生した場合は、一度キャッシュをクリア(パージ)することをおすすめします。
アドミンバーから[Clear and preload cache](キャッシュをクリアしてプリロード)をクリックします。


まず最初に、キャッシュをクリアしてみてください。
設定変更などを行なった場合も、毎回キャッシュをクリアしたほうがいいです。
[FILE OPTIMIZATION](ファイル最適化)の設定を変更したり、無効化したりしてみてください。
[Excluded CSS Files]や[Excluded JavaScript Files]で除外設定することもできます。
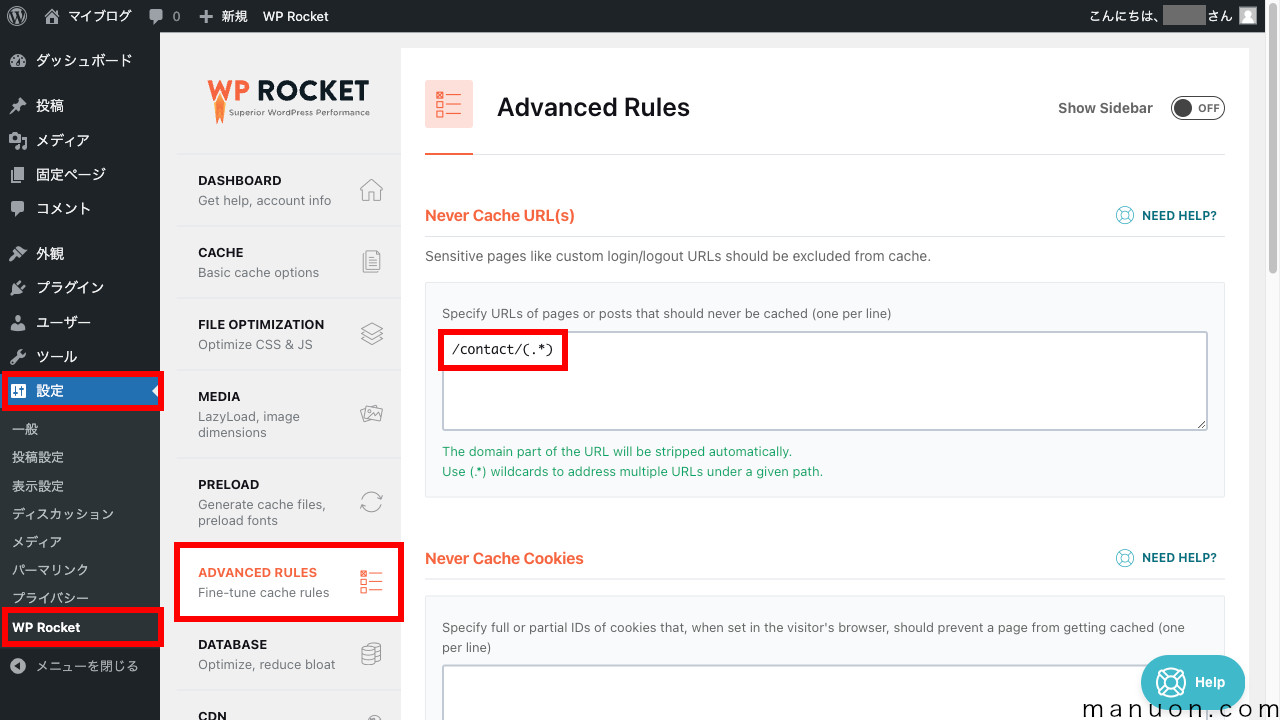
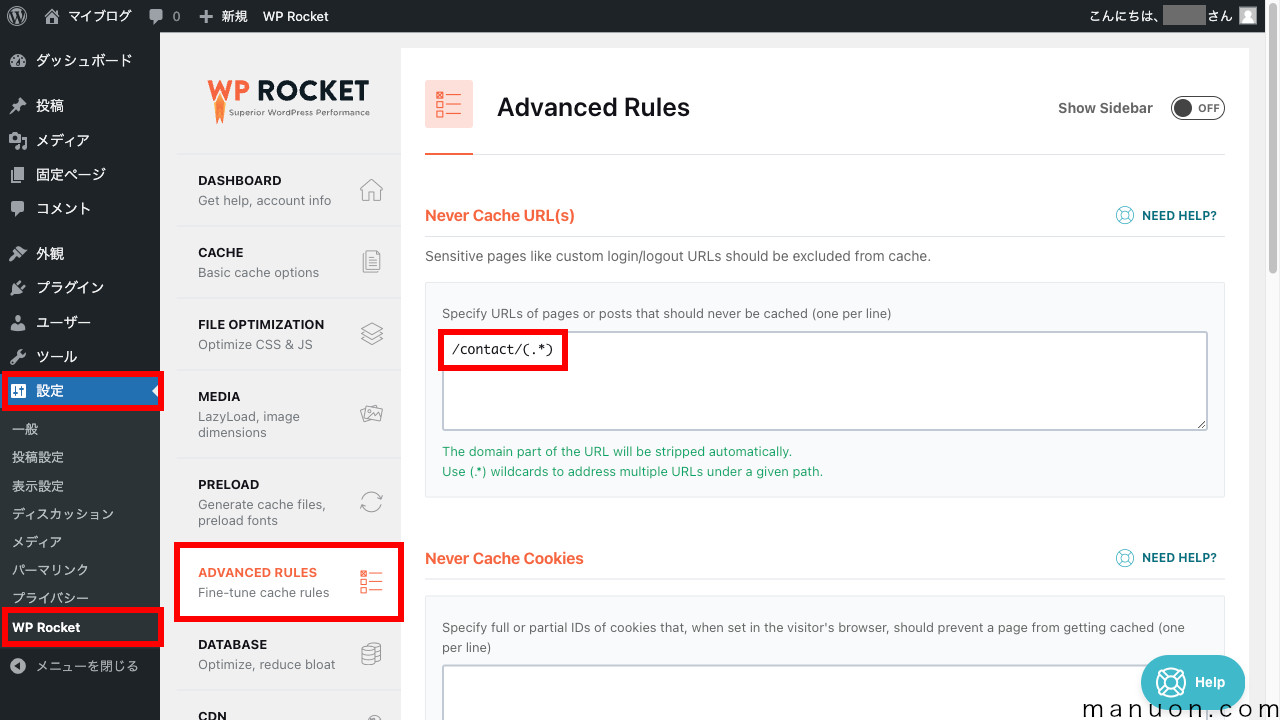
「Contact Form 7」「MW WP Form」「Contact Form by WPForms」などのお問い合わせフォームで不具合が出た場合は、そのページを除外設定してください。
例えば、「contact」というページなら、以下のように設定します。
左メニューの[設定]→[WP Rocket]から[Advanced Rules]タブを開き、[Never Cache URL(s)]に「/contact/(.*)」を設定して保存します。


この他にも、「確認(confirm)」ページや「サンクス(thanks)」ページもあれば除外設定してください。
プラグイン「WP Rocket」の料金・クーポン情報とおすすめの設定方法と使い方を見てきました。
念のためデザイン崩れやコンタクトフォームなどの動作確認をおすすめします。
表示速度の変化を確認したい場合は、再度「PageSpeed Insights」で計測してみましょう。
ただし、計測値と体感のスピードは違いますので、実際の挙動確認もお忘れなく。
ページ表示が速くなりました。
よい結果が出たら、ぜひ教えてください。
他の高速化プラグイン(キャッシュプラグイン)と比較して、圧倒的に高速化できるからです。
詳しくはこちらをご覧ください。
いいえ、「WP Rocket」に無料お試し期間はありません。
代わりに、14日間100%返金保証があります。
コメント