目次
VSCodeの設定
VSCodeのインストール
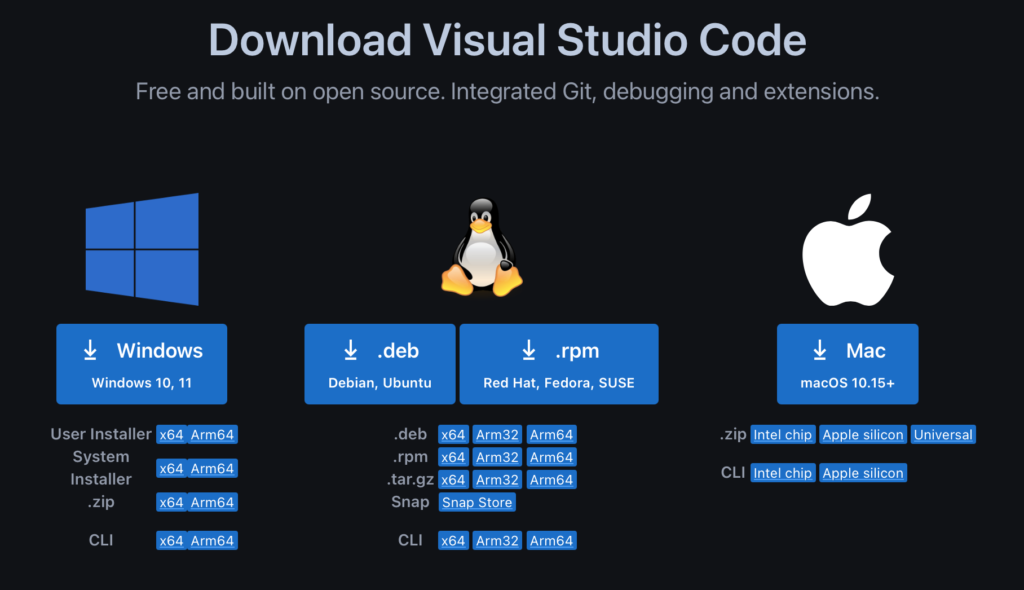
まずはVSCodeをインストールします。

プラットフォームに合ったインストーラーをダウンロードして、インストールを行います。
拡張機能のインストール
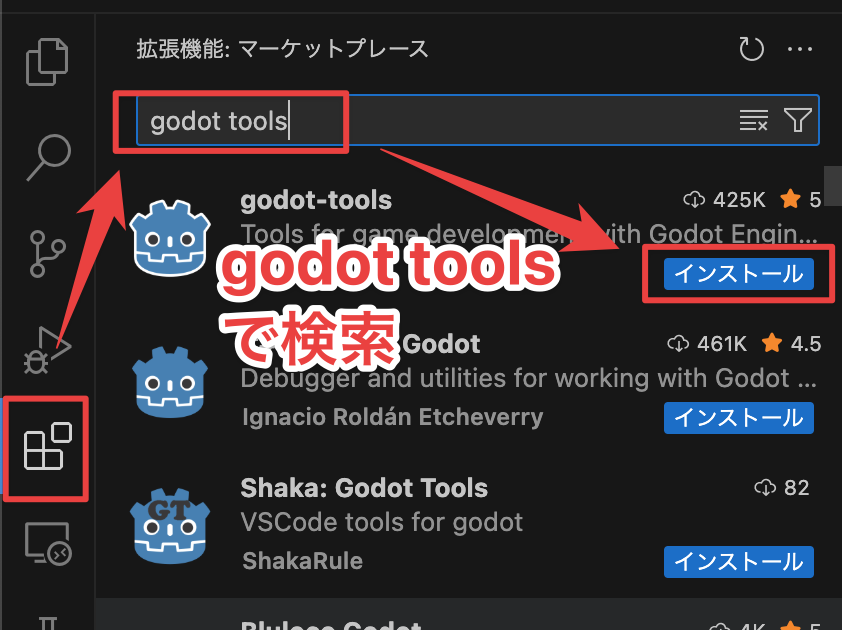
続けて拡張機能をインストールします。検索欄に「godot tools」と入力して “godot-tools” をインストールします。

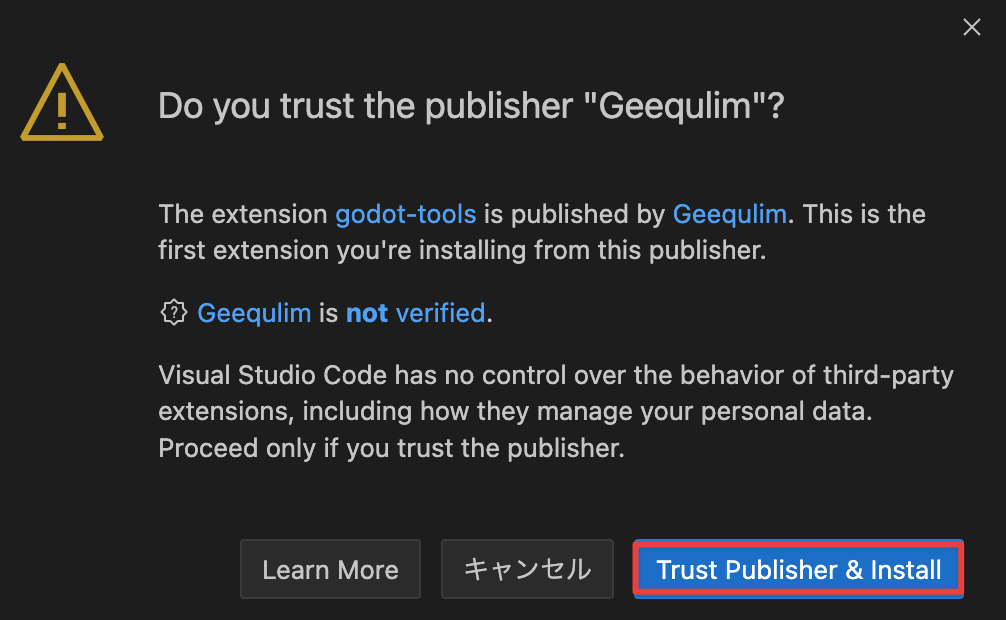
インストールの確認画面が表示されるので「Trust Publisher & Install」をクリック。

Godotエディターの設定
Godotエディターの設定をします。任意のプロジェクトを作成(または開く)して「エディター設定」を選択。

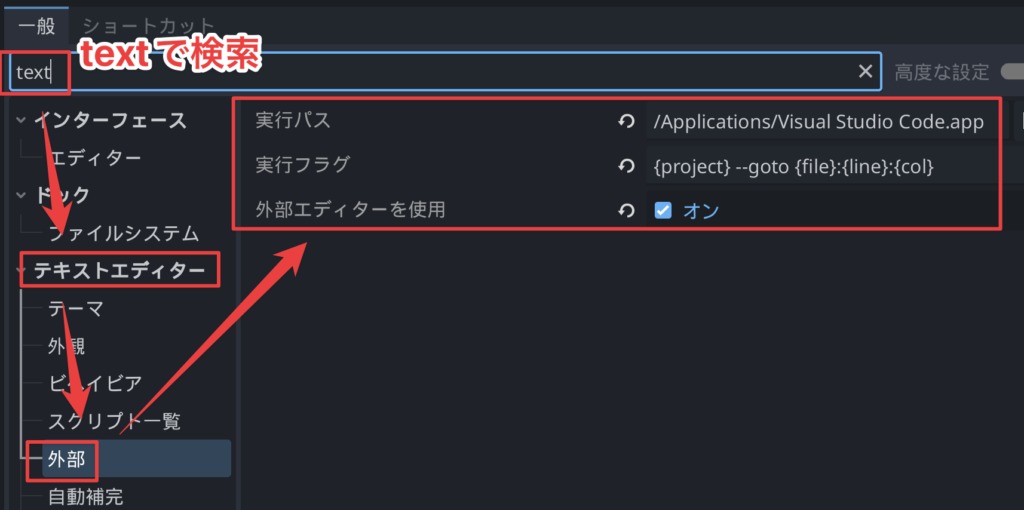
エディター設定から “text” で検索し、「テキストエディター > 外部」から以下のように設定します。

- 実行パス:VSCodeの実行ファイルのパス
- 実行フラグ:{project} –goto {file}:{line}:{col}
- 外部エディターを使用:ON
これにより、Godotエディターでスクリプトを開くと、自動的にVSCodeが開くようになります。
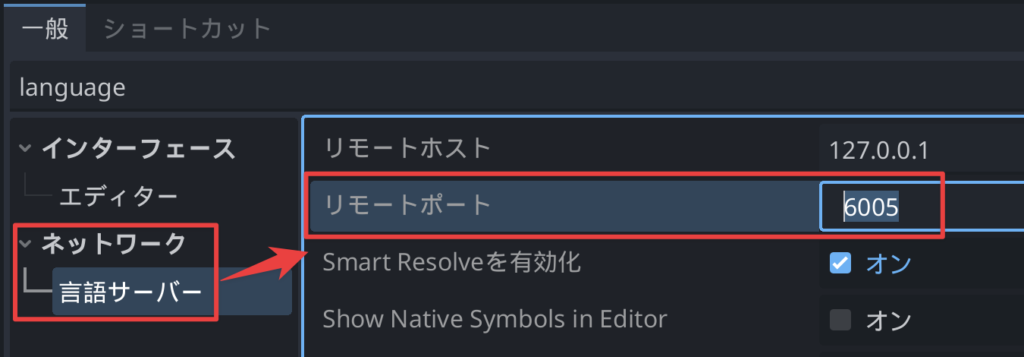
それと「ネットワーク > 言語サーバー」から「リモートポート」の番号を確認しておきます。(ここでは「6005」番)

VSCode側の設定
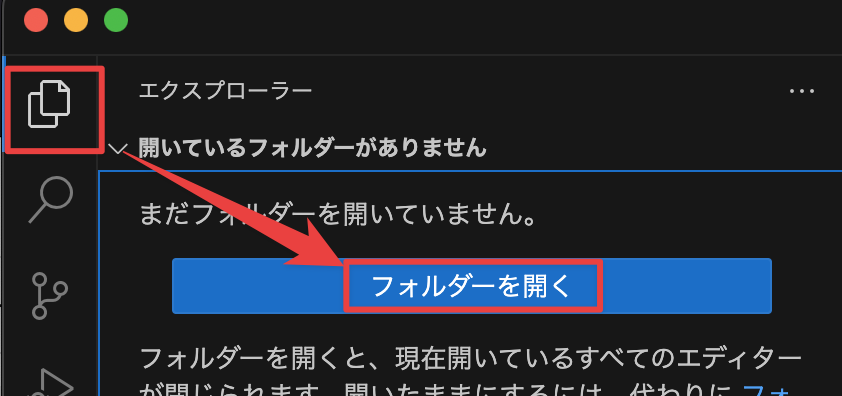
VSCodeに戻って「フォルダを開く」でGodotプロジェクトを開きます。

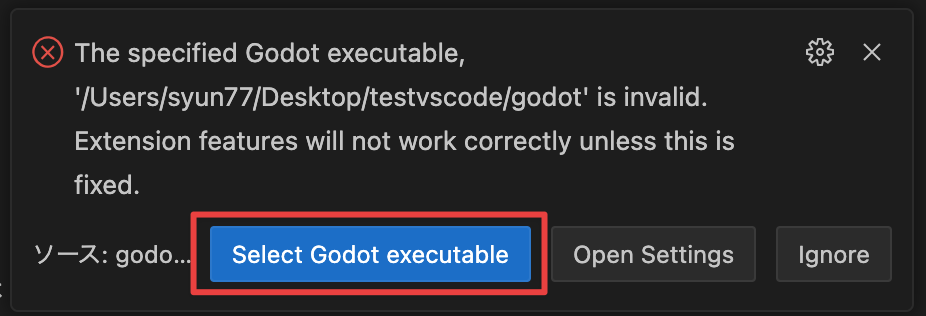
プロジェクトのルート(project.godotがあるフォルダ)をしていると、VSCodeで参照できるようになりますが、以下のエラーメッセージが表示されることがあります。

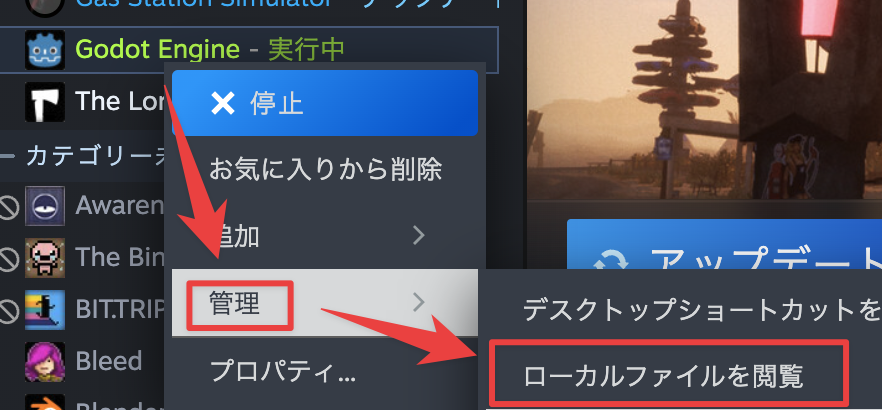
VSCode側にも Godotの実行ファイルを指定する必要がありますので、Windowsの場合は「Godot.exe」macOSの場合は「Godot.app」のパスを指定します。
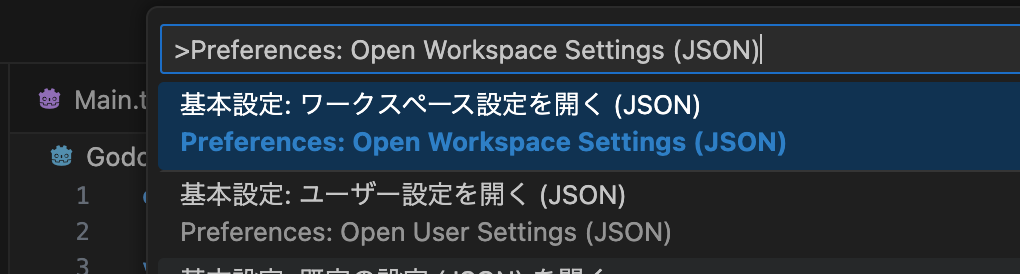
設定は「CTRL+SHIFT+P」から「Preferences: Open Workspace Settings」から設定することもできます。

.vscode/setings.jsonが作成されるので以下のようにGodotの実行ファイルとポート番号を記述します。
{
// 実行ファイル.
"godot_tools.editor_path": "/Users/syun77/Library/Application Support/Steam/steamapps/common/Godot Engine/Godot.app",
// Godot4の実行ファイルの指定.
"godotTools.editorPath.godot4": "/Users/syun77/Library/Application Support/Steam/steamapps/common/Godot Engine/Godot.app",
// ポート番号.
"godot_tools.gdscript_lsp_server_port": 6005
}実行ファイルの指定が2つありますが、どうもバージョンごとに実行ファイルを指定できるようになっているようで、念のため2つ指定しました。
デバッグ設定
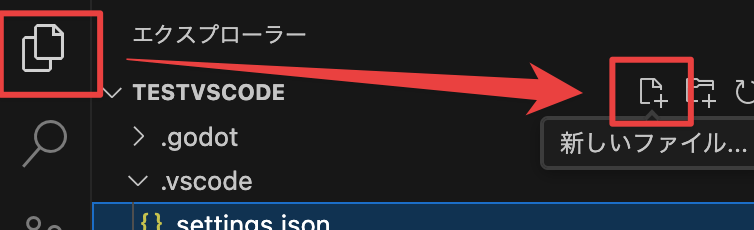
続けてデバッグ設定としてファイルアイコンから新規ファイルを作成します。

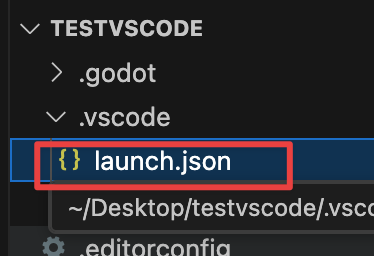
ファイル名は「launch.json」として以下のように記述します。

{
"configurations": [
{
"name": "GDScript Godot",
"type": "godot",
"request": "launch",
"project": "${workspaceFolder}",
"port": 6007,
"debugServer": 6006,
"address": "127.0.0.1",
}
]
}
ブレークポイントの動作確認
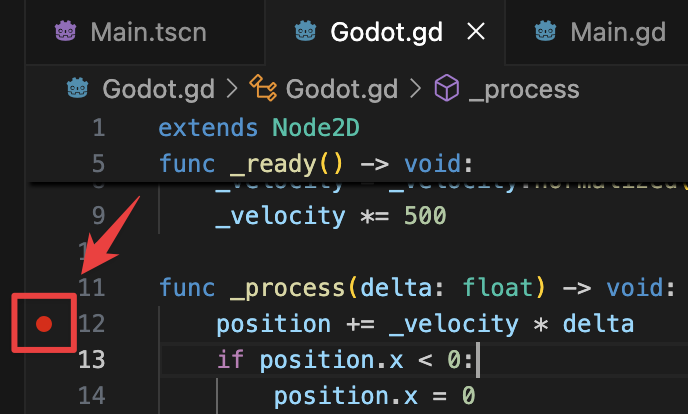
デバッグの動作確認をするために VSCodeにブレークポイントを置いてみます。

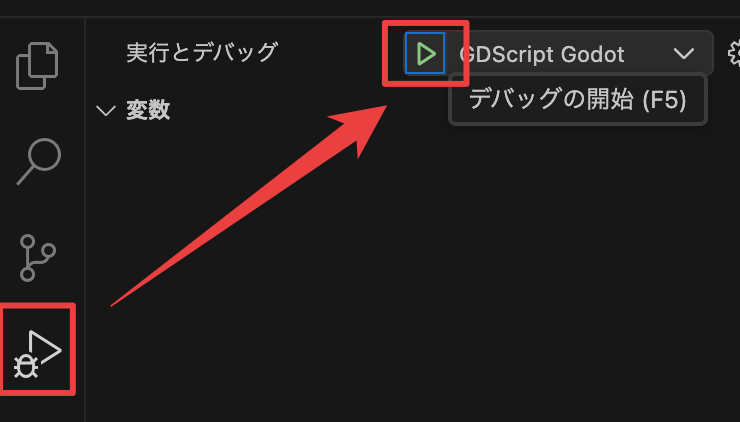
そしてデバッグウィンドウを表示して▷をクリック。(F5でも実行できます)

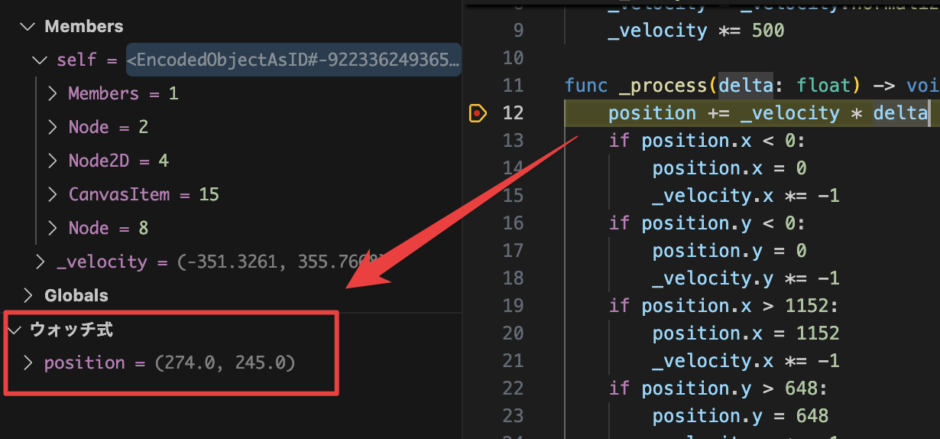
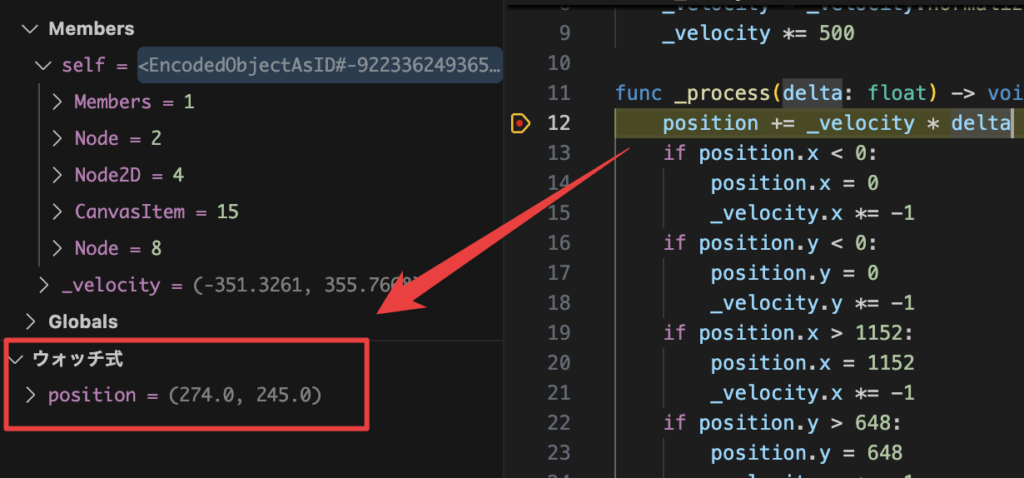
ブレークポイントで停止するとコールスタックやウォッチ式で値の確認ができるようになります。

自分用設定ファイル
プロジェクトを作成するたびに設定を毎回行うのが手間なので、自分の環境用に作成した設定ファイルを添付しておきます。