WebP(ウェッピー)とはGoogleによって開発された次世代型の画像フォーマットです。
提供が始まったのは10年以上も前の2010年ですが、Chrome以外で対応しているブラウザが少なかったため、長らく画像フォーマットとして浸透はしていませんでした。
しかし2018年にMicrosoft EdgeとFirefoxが、2020年にはSafariがWebPに対応することになり、徐々にWebサイトを中心に使用される場面が増えてきました。
この記事ではWebP(ウェッピー)の特徴を他の画像形式と比較してまとめていきます。
次世代画像フォーマット【WebP(ウェッピー)】

拡張子は「.webp」です。
一般によく使われている画像フォーマット「JPEG」「PNG」「GIF」と「WebP」の特性を比較してみます。
| 画像フォーマット | WebP | JPEG | PNG | GIF |
| 圧縮方法 | 可逆圧縮/非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| アニメーション化 | ○ | × | × | ○ |
| 透過 | ○ | × | ○ | △ |
大幅に圧縮する非可逆圧縮でかつ、透過やアニメーション化もできるのがWebPの大きな特徴です。
画像劣化するが大幅に圧縮して軽くする「JPEG」と、
画像劣化がないが透過やアニメーション化できる「PNG」「GIF」
この両方の特性を合わせ持っています。
WebPのメリット
透過やアニメーション化ができる
画質を維持したまま透過やアニメーション化が出来るので、高品質で軽量化した画像を使うことが出来ます。
WebPにしていれば、わざわざ用途や画像の内容によって「JPEG」「PNG」「GIF」など使い分ける必要がないのは非常にありがたいですね。
サイトの高速化
画像を軽量化させるとサイトの読み込みが速くなり、高速化に繋がります。
検索エンジンからの評価のためにも、サイト表示の速さは無視できないものなのでこれは特に大きなメリットです。
軽量化に関して一例ですが、このくらい変わります。
PNG → 565KB→78KB
PNG → 51KB→11KB
JPEG → 55KB→11KB

WebPのデメリット
対応していないブラウザや編集ソフトがある

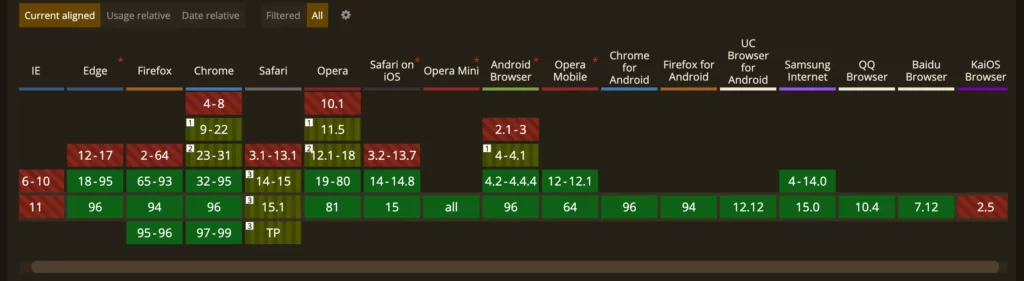
長年Chrome以外のブラウザではWebPが対応していなかったため、使うのはリスキーでした。
しかしここ数年の間でMicrosoft Edge、Firefox、Safariが続々と対応を開始して、現在(2021年11月)対応していないのはInternet Explorerのみとなっていてこの問題はほとんど解消されています。
画像編集ソフトも同様で、使われない画像フォーマットへの変換をサービスに組み込む必要もないので、WebPへの変換は対応していないことが多いです。
変換に手間が掛かる
現状、「JPEG」「PNG」よりも浸透していないため、画像の書き出しのたびにWebPへ変換をする必要があります。
一括で複数枚の画像を変換してくれる画像変換ツールやサイトがあるので、そういったサービスを活用すれば一応対策にはなります。
私はサルワカ道具箱さんのサイトが使いやすく感じたので毎回お世話になっています。ありがとうございます。
その他WebP変換のサイト
【squoosh】、【syncer】
終わり
次世代画像フォーマット「WebP」についてまとめてみました。
高画質で軽量、という画像フォーマットに欲しい要素を詰め込んでおりwordpressブログでも使うことが出来ます。
当ブログでもWebPへ変換した画像を導入しています。
(デベロッパーツールでサイト上の画像を見ると確認できます)
個人的にサイトの読み込みスピードが上がるのが一番助かっています。
まだ導入していない方は是非使ってみてください。
それではっ









コメントを残す