Safari16.4でネイティブLazyLoadフル対応 (Mac / iPhone, iPad)
](https://blogger.googleusercontent.com/img/a/AVvXsEhBfiEQHBl5mXijizInBSFvsj0UCmvtGn9AGUS61EI7YZtm1zSix8fC3cYMxyzojcIUAac4IGpf8hQExTfmmGNgfVCPO9HnGcFABPRPqIfMxKI34s9hYxhWgpPpHfGbM7JY8A5lWweag34wQzfa7tvA-vqlyMQI7oa3QlgvGzx5B5DHfDlwwfR867CsPA=s320)
2023年3月27日リリースの Safari16.4 で、iframe 要素もデフォルトで「ネイティブLazy-Load」対応に‼️
"Lazy-Load" って何? って思うブログ初心者の方もみえるかもしれません。
Lazy-Load(レイジーロード)とは画像の遅延読み込みを行うための技術で、 ブラウザの機能のみで行うネイティブLazy-Load と、 JSライブラリ利用版 の2種類があります。
遅延読み込みは 画像などHTML要素の読み込みに時間差を設けて表示させ 画面表示の高速化を図るしくみですが、
img・iframe 要素の読み込み時に「ネイティブLazy-Load」指定したHTMLでも Webブラウザが対応していないと「ネイティブLazy-Load」指定は無視されてしまいます。
2023/03/27リリースされた Safari16.4 以降で、ついに「ネイティブLazy-Load」が <img> に加え <iframe> デフォルト対応に❗️
- iOS16.4(iPadOS16.4)以降 であれば、Safari16.4 以降を含みます
- Mac の場合、(Safariのメニュー)[Safari] - [Safariについて] でSafariのバージョンを確認可能
"Chrome" や "Edge" などの有名ブラウザでは かなり前から「ネイティブLazy-Load」デフォルト対応済みですが、 iOS や macOS に含まれる "Safari" ブラウザでは Safari16.3 バージョン以前 一部設定を変更しないと「ネイティブLazy-Load」がフルで適用されないため この記事にまとめました!
一方、(「ネイティブLazy-Load」より古くから存在する)JSライブラリ利用の "Lazy-Load" は JavaScript で遅延ロードを行うため、適用範囲が広くカスタマイズも可能ですが、ブラウザがJS無効状態だと 動作しません。
初心者向けの「記事」を、追加しました❗️
PSI パフォーマンス・スコアが80点未満の方は…
Google PSI 点数にも貢献し SEO対策としても利用される「ネイティブLazy-Load」機能ですが、WordPress5.5 から標準機能になっているため ほとんどのWordPressユーザーは既にサイト対応済みで何も行う必要はありません。
逆に WordPressユーザー以外はご自分のブログが「ネイティブLazy-Load」機能に対応しているか確認が必要ですが、非対応であっても imgタグと iframeタグ内に loading="lazy" を手動で追加 すれば大丈夫です。( height・width属性指定も、推奨 )
2022/03/15 Safari15.4 で、ネイティブLazy-Load デフォルト対応を開始❗️
(デフォルト適用は img 要素のみで、iframe 要素適用は オプション設定が必要)
2023/03/27 Safari16.4 でついに、ネイティブLazy-Load デフォルト完全対応‼️
( img 要素に加え、iframe 要素も デフォルト適用に )
"Lazy-Load" 適用のメリット/デメリット
"Lazy-Load" のメリット
"Lazy-Load" が適用されないと、全ての画像(を含むHTML要素)が一度に読み込まれてしまうため 画面表示されるまで 時間がかかります。
"Lazy-Load" が適用されると、 First View (最初に表示される画面)内の画像(を含むHTML要素)のみが最初に読み込まれるため、画面表示されるまでの時間が短縮されます。
スクロールして新たなHTML要素が画面内に出現される度に要素が1つずつ読み込まれるので、画面に表示されない要素は読み込まれもしません。
よって、「 Google PSI 」点数に貢献し SEO 対策の一手段となりえます。
JSライブラリ利用の "Lazy-Load" の場合、img および iframe 要素以外にも対応 している場合が多いようです。
"Lazy-Load" のデメリットと注意点
サイトと 表示ブラウザ の両方で「ネイティブLazy-Load(img および iframe 要素のみが対象)」対応済みでないと、適用されません。
注意点は、 First View (最初に表示される画面)内の img および iframe タグ内に、 loading="lazy" 属性を記述してはいけません。
逆に、Google PSI にて指摘されます。
筆者の場合、(サイズがいろいろあって)スマホで First View を見極めるのは難しそうなので、PCで フルHD画面の縦サイズ(1080px)を First View とみなして調整しています。
なお、WordPress の最新バージョンでは 自動的に ページ最初の要素 のみ loading="lazy" を非適用にしてくれます!(もちろん適用も自動)
JSライブラリ利用の "Lazy-Load" でも、First View (最初に表示される画面)内の要素を 遅延ロードしてはいけません。
もっと知りたい方には、以下サイトをオススメ!
2023年3月末現在も ネイティブLazy-Load の対象は『(静的な)img ・ iframe 』要素のみのため、Twitter や Instagram TikTok などのSNS埋め込みや、ソースコード表示用JSライブラリ適用の <code> 要素 などを遅延ロードさせたい場合は、JSライブラリを利用 しなければいけません‼️
「ブラウザがJS無効」設定の場合は JavaScript が動作せず 表示不具合が発生する可能性が高いため、『ネイティブLazy-Load と JSライブラリ の併用(ハイブリッド)』をオススメします❗️
投稿記事は「ネイティブLazy-Load」が適用されるよう記述しておき、「ブラウザがJS有効」設定の場合のみ JSにて「Lazy-Load用JSライブラリ」が適用になるよう置き換えます❗️
「ネイティブLazy-Load」から「Lazy-Load用JSライブラリ」に置き換えると、Lazy-Loadタイミングを調節可能 かつ PSIスコアも微増するようです。
別記事として まとめましたので、ぜひご覧ください。
「Mac」 Safari 設定の変更(確認)方法
Safari16.4以降、img+iframe 要素が「ネイティブLazy-Load」デフォルト対応に‼️
(Safari16.3以前)設定変更は必要ですが、 Mac の場合 Safari 13.1 以降で "ネイティブLazy-Load" 対応済み!
【2022/02/18 修正】 macOS Catalina と Mojave でも OSのアップグレード無しで Safari14.1.2 にアップデート可能で、WebPにも対応します。 にアップデート可能ですが、 WebP の表示はできません。
【2022/03/15 追記】 macOS 11.6.5 Big Sur + Safari15.4 にて検証しましたが iOS15.4 同様、img要素のみ「ネイティブLazy-Load」デフォルト対応を確認!
iframe要素への適用は、以下の方法で(手動で)変更する必要があります。
① Safari のメニューに [開発] が表示されていない方は、以下2画面のように 環境設定 の変更が必要です‼️
![LazyLoad 「Mac」Safari 設定の変更方法A! mac-LazyLoad[01]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijfXccptrDhgbVRszgw9iU0aJa28uz7Iotee-LWM5mpVJSPpYXCjWMnH6HvL7TmMw9P-1XGWJxwOsjoCOBpP2hflLoR_nAODOx5b0uikxz-HErmYOAthfUv7O4k863vnI0E-kutdTd28nt6B7J34X0GV4IInGvR71rdUlVx1KvCdMKFpHS5v8I-uKPQA/s0/mac_safari_A.webp)
![LazyLoad 「Mac」Safari 設定の変更方法B! mac-LazyLoad[02]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirDic66emms1F9NieK78Ujxbhy8m2gq-a7nCDzWdLBLckF1lFS5Ed7VcWNM_bdAlCxr0wN4D1GQcTXwyxgkGJ6oQ8GS0YbculKCZSnHx7y7F6e6yzjSEla4zBJFgijwGsnskUZY0uUkfjCrZSvUaIOsjKhrQmBYC4nqcvq7RZqvtZiU-30WohlFSdZTA/s0/mac_safari_B.webp)
② 以下画面のように [Safari のメニュー] - [開発] -[実験的な機能] にて、「Lazy iframe loading」と「Lazy image loading」 2つのチェックボックスをオンに変更します!
( Safari のバージョンが上がるたびにリセットされてしまうため、再設定が必要です‼️ )
![LazyLoad 「Mac」Safari 設定の変更方法C! mac-LazyLoad[03]](https://blogger.googleusercontent.com/img/a/AVvXsEhBfiEQHBl5mXijizInBSFvsj0UCmvtGn9AGUS61EI7YZtm1zSix8fC3cYMxyzojcIUAac4IGpf8hQExTfmmGNgfVCPO9HnGcFABPRPqIfMxKI34s9hYxhWgpPpHfGbM7JY8A5lWweag34wQzfa7tvA-vqlyMQI7oa3QlgvGzx5B5DHfDlwwfR867CsPA)
【おまけ】「Mac」 Safari WebP 対応
(Safari16.3以前)設定変更は必要ですが、 Mac の場合 Safari 13.1 以降で "ネイティブLazy-Load" 対応済み!
macOS Catalina と Mojave でも OSのアップグレード無しで Safari14.1.2 にアップデート可能 で、WebPにも対応します。
【2022/02/18 修正・加筆】 実機で検証していませんが、(既存情報だと) Catalina と Mojave にて Safari14.1.2 以降にアップデートしても、 WebP の表示はできません!
また、Catalina では Safari15.3以降 にもアップデート可能になったため( WebP 表示はできませんが セキュリティを考慮して)Safari 最新対応バージョンへのアップデートを推奨いたします。
せきゆおう🥙Web制作をのあれこれ発信する人 @wurst_design さんが、実機で検証してくれました。 ご協力、感謝いたします!!
下記報告のように、「 macOS Catalina かつ Safari15.3 」の実機では WebP 画像は何も表示されませんでした。
macOS Catalina なら Safari15.3 の実機で確認いたしました。
— せきゆおう🥙Web制作をのあれこれ発信する人 (@wurst_design) February 17, 2022
左がChrome、右がSafariです。
やはり<img src="xxxx.webp">の書き方では対応していませんでした。
記事に参考画像が必要でしたら雑なスクショになりますがお使いください🙇♂️ pic.twitter.com/d2HCVqVRcQ
対応機種であれば、 Big Sur アップグレードがオススメ!
macOS11「Big Sur」以降にアップグレードすれば OSレベルで WebP対応するため、同梱する Safari で "WebP" 表示可能 かつ "ネイティブLazy-Load" 対応(オプション指定要)に!
管理人は Mac mini Late 2014 のいわゆる「松」モデルにて macOS11.6.3 Big Sur + Safari15.3 を利用中ですが、「 メモリ8GB + Fusion Drive 」のため ブログ執筆程度であれば動作は問題ありません。
【ご参考】macOS11「Big Sur」アップグレード対応機種
「iPhone, iPad」 Safari 設定の変更(確認)方法
Safari16.4以降、img+iframe 要素が「ネイティブLazy-Load」デフォルト対応に‼️
(Safari16.3以前)設定変更は必要ですが、少なくとも Safari13.4 [iOS13.4] 以降で "ネイティブLazy-Load" 対応済み!
Safari14 以降であれば、WebPにも対応します。 ( Safari13 [iOS13] は WebP 非対応 )
【2022/03/15 追記】 iOS15.4(Safari15.4)にて、imgタグのみ ネイティブLazy-Load デフォルト対応を確認しました!
iframeタグへの適用は、以下の方法で(手動で)変更する必要があります。 iPadOS も同様です!
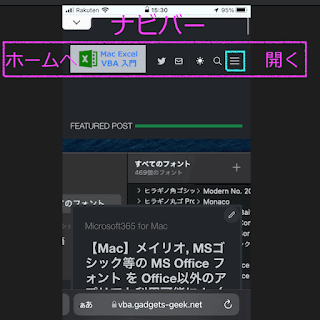
![LazyLoad 「iPhone, iPad」 Safari 設定[1] LazyLoad[02]](https://blogger.googleusercontent.com/img/a/AVvXsEjlOuIeXQi7VDTQmslx2BRM6pppoiSplItKXWlbN7AUUdpiPUlqoo6J1Oujrse8yA13jeKn6BdndVoPK-JQUEDH2Vf0T4Vt8XU_EFJRrLx6msHkAqqGQT9u_qg5NDVhAP6BFXJwm2-sx7cHOz4-Hu9vhCcOhH1xxFmSz2ZAgaOfpWFG37_Pi--Y0fIuig)
[設定] - [Safari] 画面で 一番下までスクロール後、[詳細] を選択!
![LazyLoad 「iPhone, iPad」 Safari 設定[2] LazyLoad[03]](https://blogger.googleusercontent.com/img/a/AVvXsEhdOW8SkOCJAUkM751ndZCWrDC8awNjIuLHEalLKzumWEb-VkoUO-V7twMDh_0NvxO-fIVU7XaDLSnkMTEXUIln3wKmtgN1Nm1iG4r9osgyFOor5WfaL5y99ibrlkKI1AVNKqLk9ph7Tudjuii-kwew42EAfNDAbQLsbyAqDd1XpRWj-mLzfXqYOzTu0g)
[詳細] 画面で 一番下の、[Experimental Features] (実験的な機能)を選択!
![LazyLoad 「iPhone, iPad」 Safari 設定[3] LazyLoad[04]](https://blogger.googleusercontent.com/img/a/AVvXsEhZamruAFkQX_jadjeWVe_Ys-c_y2TFI8qeIIyZ4dJV8GXhNdaoMy_ADg-UCsZ_PcTAvAJwhgXUCd4nSR82hpTpcY5vAxH62OV6SqYHbuLtcC83H1vvo4bRizEmAZOhe8zJnvxnVGPl_a5PQtjOEhC99v_L7oU-56m1UZQTigyOlk-aUrVdQPRsTig_iA)
[実験的な Webkit の機能] 画面で真ん中くらいまでスクロールし、「Lazy iframe loading」と「Lazy image loading」をオンに変更 !
( Safari のバージョンが上がるたびにリセットされてしまうため、再設定が必要です‼️ )
【おまけ】 Webサイトデータ画面にて、履歴を消去せずに Webサイトデータのみ削除可能
「履歴」まで消えちゃうと不便ですが、「Webサイトデータのみの削除」もできますよ!
以下「Webサイトデータ」画面にて 一番下までスクロールし、 「全Webサイトデータを削除」ボタンを押してください
![LazyLoad 「iPhone, iPad」 Safari 設定[4] LazyLoad[05]](https://blogger.googleusercontent.com/img/a/AVvXsEhA1xzNzDxCSX52EyFDwfZivKKCIvD75TvSr_EGQHgP9Z5Ytf1rp86dOM2_nzmvQzTV5pkQyrSQTYSkmxao1oFn1p5HwXxiA6XRaUNyvOp_JqWTYgEN6v_8c0u8DLD9-Qcn1mfuSdIRDtevF3Svb1biTOFmuP2VZ90FIlTrpPZ7AzMdNW3L_a5pGYRsVw)
Safari15.4 で、ネイティブLazy-Load対応❗️(iframe要素はオプション設定要)
以下のサイトで「SafariがネイティブLazy-Loadをサポートする日が近いかも」とあるので、次のメジャーバージョン(15.4 か 16?)以降 やっと「設定の変更」は不要になりそうです♪
【2022/03/15 追記】 iOS15.4(Safari15.4)にて、imgタグのみ ネイティブLazy-Load 対応を確認しました!
iframeタグへの適用は、既に説明した方法で(手動で)変更する必要があります。
macOS 11.6.5 Big Sur + Safari15.4 にて検証しましたが iOS15.4 同様、imgタグのみ ネイティブLazy-Load 対応を確認!
iframeタグへの適用は、既に説明した方法で(手動で)変更する必要があります。
開発者向け Safari の Technology Preview のバージョン 135 ではネイティブ Lazy-load がデフォルトで有効になっています。
11 月 15 日にリリースされた Safari Technology Preview 135 では、設定を変更することなく初期状態でネイティブ Lazy-load が有効です。
Safari16.4 で、ネイティブLazy-Load デフォルト対応‼️(img+iframe要素)
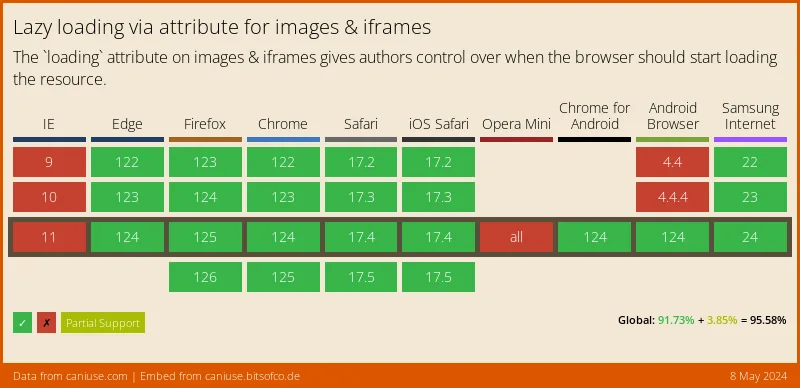
Can I use:loading-lazy-attr
下記画像をクリック(タップ)すると、
別タブで「Can I use」サイトを表示❗️
2023年3月27日リリースされた Safari16.4 以降で、ついに「ネイティブLazy-Load」が <img> に加え <iframe> デフォルト対応に‼️
iOS16.4(iPadOS16.4)以降 であれば、Safari16.4 以降が含まれています
( iPhone・iPadの場合、Safariブラウザのみをバージョンアップできません )
Mac の場合、(Safariのメニュー)[Safari] - [Safariについて] でSafariのバージョンを確認可能
( Mac の場合、Safariブラウザのみバージョンアップ可能な場合あり )
macOS ネイティブLazy-Load対応
Safari13.1〜15.3 オプション(OP)設定要
Safari15.4〜16.3 iframe要素はOP設定要
Safari16.4〜 デフォルト対応(img+iframe)
iOS(iPadOS) ネイティブLazy-Load対応
iOS:iPhone 用OS
iPadOS:iPad 用OS、バージョンはiOS同期
iOS13.4〜15.3 オプション(OP)設定要
iOS15.4〜16.3 iframe要素はOP設定要
iOS16.4〜 デフォルト対応(img+iframe)
厳密な ファーストビュー( First View )の領域とは?
ファーストビュー( First View )の領域って 曖昧になってしまいがちですが、(徹底調査内容が書かれてるので) 厳密に "Lazy-Load" を適用させたい方は 以下の記事をどうぞ♪
あトん さんが「もっと正しい使い方」を調査してくれました!
最後まで読んでいただき、ありがとうございます。 また、お越しくださいませ。
// アタル