Twitterで自分のブログのトップページをリンクさせたら画像が表示されないんだけど・・。
とお悩みの方に、【SWELL】をお使いの方が簡単に画像を表示できる方法をご紹介します。
簡単に設定するには「SEO SIMPLE PACK」プラグインの導入が必要です。
【SWELL】をお使いの方なら入れて損はないプラグインなので、まだの方は導入をおススメします!
開発者が「SWELL」と同じで安心♪
SWELL公式サイトで推奨しているプラグインです
Twitterカードとは
Twitterカードとは、Twitterで記事を紹介するときに、アイキャッチ画像・タイトル・説明文などを表示させることができる機能のことです。
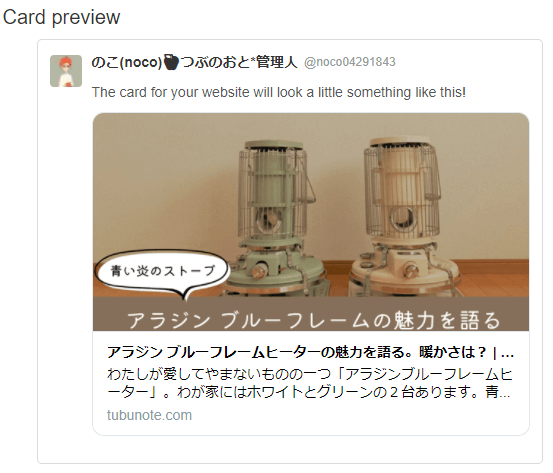
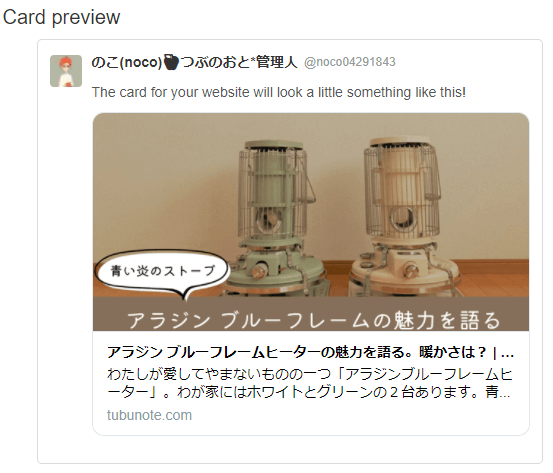
こんな感じです。
Twitterカードを設定することで、読者に画像からイメージさせることができるため、興味をもってもらいやすくなります。
Twitterカードで画像を大きく表示するには
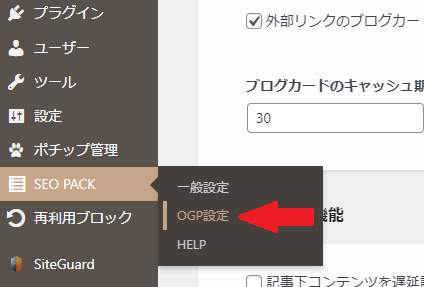
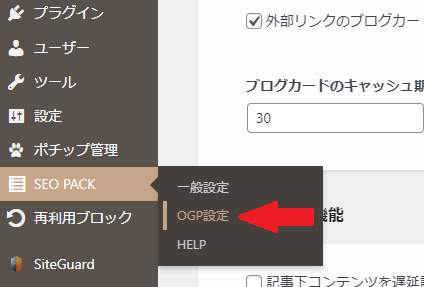
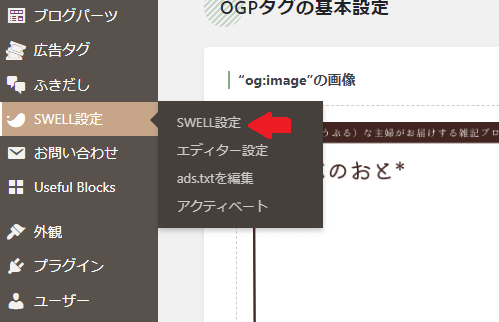
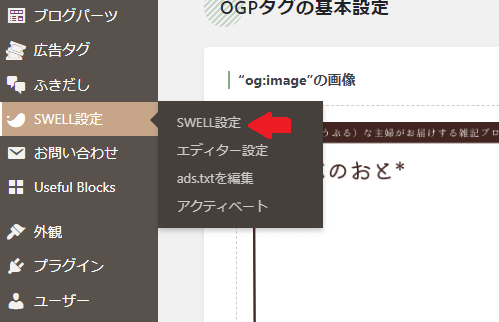
ダッシュボード ➡ SEO PACK ➡ OGP設定 ➡ Twitter ➡ カードタイプ ➡ 「summary_large_image」


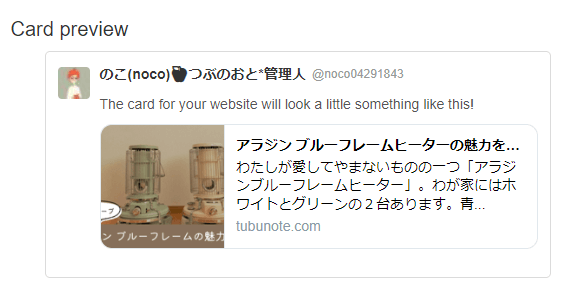
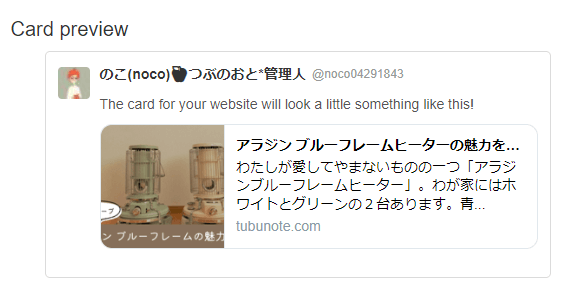
Twitterカードで画像を小さく表示するには
ダッシュボード ➡ SEO PACK ➡ OGP設定 ➡ Twitter ➡ カードタイプ ➡ 「summary」


アイキャッチ画像の両端が切れてしまいますね。
Twitterでトップページをリンクしても画像が表示されない状況とは
先日、Twitterでサイトトップページをリンクすると画像が表示されませんでした。


記事紹介をする時はちゃんとアイキャッチが表示されるから、同じように表示したいなと思ったわけです。
画像があると、ブログのイメージも伝わり読者が興味を持ってくれる可能性が増えます。
画像がないともったいない気がしちゃう。
すぐ調べました♪
Twitterでトップページをリンクした時画像を表示させる方法
表示させたい画像を準備して、SEO SIMPLE PACKプラグインのOGP設定で画像を登録するだけでした。
表示させたい画像を準備しましょう
アイキャッチがきれいに反映されてるから、同じサイズ800×450で画像を作ってみました。
作ったのはもちろん「Canva」です。
設定してみると上下が切れてしまいます。
ということで800×400で画像を作り、カード表示を確認しながら微調整しました。
作った画像のデータ


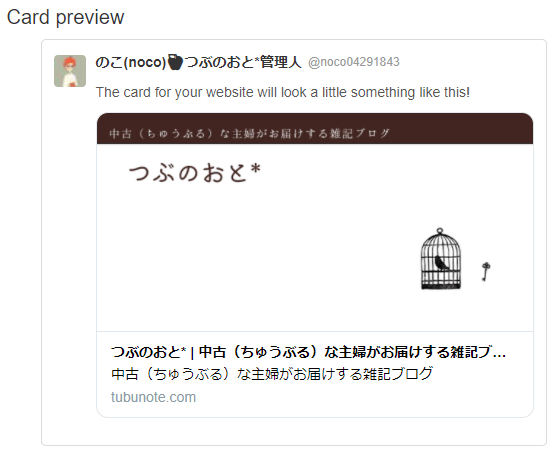
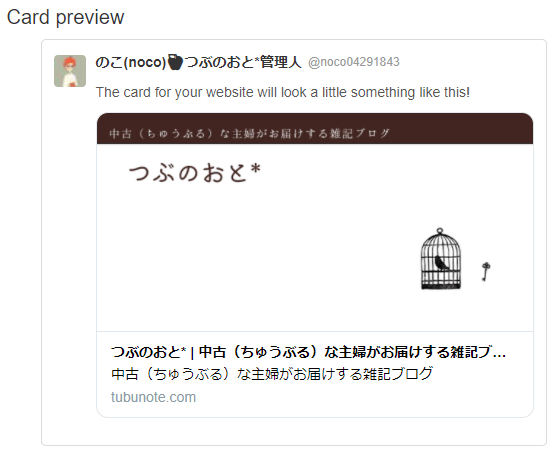
表示させるとこんな感じ


\ Canva Proを無料で試すならコチラから /
SEO SIMPLE PACKで設定しましょう
画像ができてしまえば簡単です。
サクッとやってしまいましょう




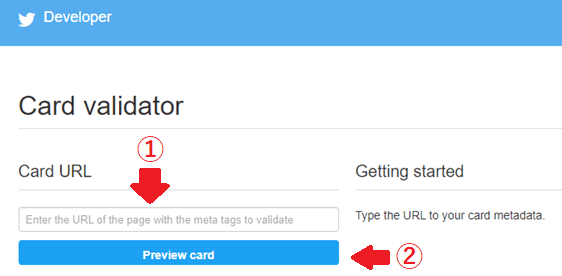
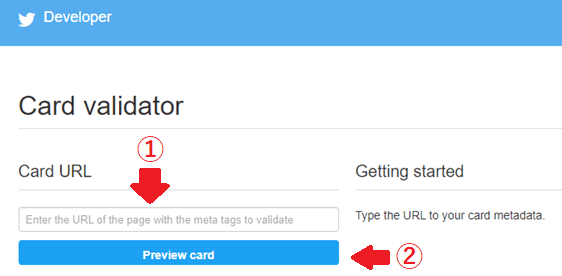
Card validatorへはこちらからどうぞ↓↓


①ブログのアドレスをいれます
②Preview card ボタンを押しましょう


あれ???設定したのに画像が表示されないんだけど・・・。
そんなあなたは次の見出しに進んでね
設定したのに、Twitterカードに画像が表示されない場合


わたしも設定後の確認で画像が表示できませんでした。
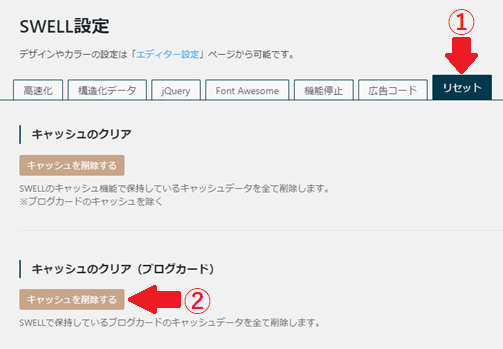
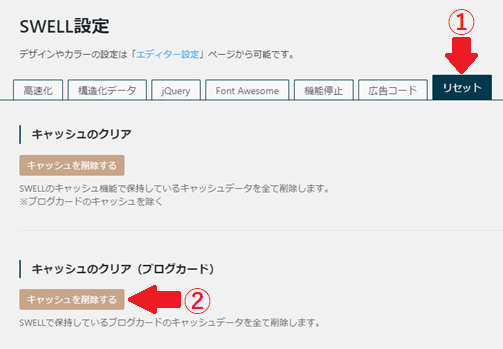
でも、キャッシュをクリアすればいいので簡単ですよ。




②のキャッシュのクリア(ブログカード)からキャッシュを削除するをクリックしましょう。
お疲れさまでした♪
まとめ
Twitterカードで記事更新のお知らせなどちゃんとアイキャッチ画像が表示されるのに、ブログのトップページをリンクすると画像が非表示になってしまう。
わたしが「SWELL」をつかっているので、「SWELL」を使っている人に向けたやり方です。
画像の持つイメージの力は偉大です。
せっかく画像を入れられる場所があるなら画像を表示させて読者を振り向かせましょう。
SEO SIMPLE PACKプラグインを導入してあることが前提で
- 画像を準備する
- SEO SIMPLE PACKのOGP設定で画像を登録する
やり方は簡単です。
画像を表示させることで皆さんのサイトへ一人でも多くの流入がありますように・・・。













コメント