
この記事ではnth-of-typeについて紹介します。
nth-of-typeを使うと、クラスをふらず指定できるので便利です。
その結果、コード量も減らせます。
ですから、ぜひ使えるようになりましょう。
また、効かない事例も合わせて解説しますので、ご覧ください。
nth-of-type
nth-of-typeは、子要素の中で〇〇番目に指定する書き方です。
擬似クラスの1つ。
さっそく指定方法をご覧ください。
<ul>
<li>1番目のほぼ</li>
<li>2番目のほぼ</li>
<li>3番目のほぼ</li>
</ul>2番目の<li>の文字色を赤くしましょう。
こういう感じで使います。
li:nth-of-type(2) {
color: red;
}- 1番目のほぼ
- 2番目のほぼ
- 3番目のほぼ
これを踏まえたうえで、次を見てみましょう。
nth-of-typeが効かない例
nth-of-typeを使う時、間違いやすいパターンがあります。
それは、入れ子の要素にnth-of-typeで指定した場合です。

【入れ子の参考記事】『width:100%が効かない!』の「htmlの親子関係」
クリックすると該当箇所にジャンプします。
入れ子にnth-of-typeを指定
例をご覧ください。
以下で、2番目の<li>にある<h3>の文字色を変えたい場合。
<ul>
<li>
<h3>1番目のほぼ</h3>
<p>ほぼほぼなテキスト1</p>
</li>
<li>
<h3>2番目のほぼ</h3>
<p>ほぼほぼなテキスト2</p>
</li>
<li>
<h3>3番目のほぼ</h3>
<p>ほぼほぼなテキスト3</p>
</li>
</ul>正しい指定方法
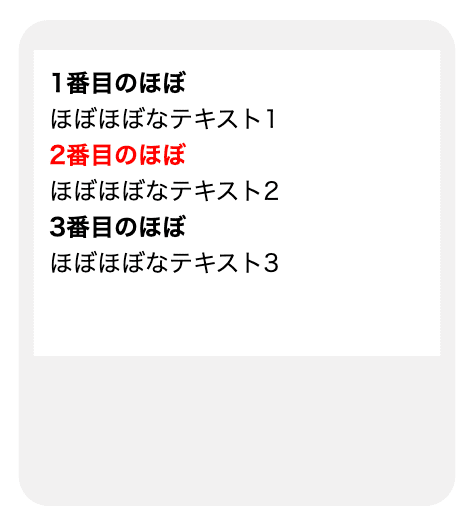
先に正しい指定方法からどうぞ。
li:nth-of-type(2) h3 {
color: red;
}
li:nth-of-type(2) h3と書けば、
「2番目の<li>の中の<h3>」に指定があたります。
間違った指定方法
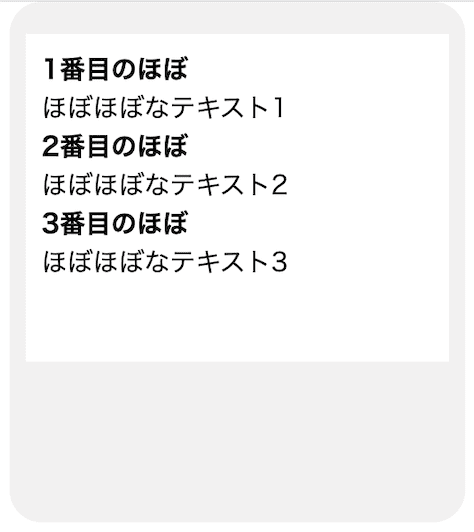
今度は、指定が効かないパターンをご覧ください。
li h3:nth-of-type(2) {
color: red;
}
li h3:nth-of-type(2)では、文字は赤色になりません。
この指定だと、「<li>の中にある2番目の<h3>」の意味になるからです。
再度、htmlご覧ください。
<li>の中に<h3>は1つしかないですね。
ですからli h3:nth-of-type(2)としても、文字色は変わらない結果に。
<ul>
<li>
<h3>1番目のほぼ</h3> /* liの中の1番目のh3 */
<p>ほぼほぼなテキスト1</p>
</li>
<li>
<h3>2番目のほぼ</h3> /* liの中の1番目のh3 */
<p>ほぼほぼなテキスト2</p>
</li>
<li>
<h3>3番目のほぼ</h3> /* liの中の1番目のh3 */
<p>ほぼほぼなテキスト3</p>
</li>
</ul>擬似要素・擬似クラスは、セレクタのお尻にくっつけて書く。
このイメージだから、li h3:nth-of-type(2)と書いてしまいがちです。

入れ子の入れ子にnth-of-typeを指定
もう1つご覧ください。
<ul>
<li>
<h3>1番目のほぼ</h3>
<p>ほぼほぼなテキスト1</p>
</li>
<li>
<h3><span>2番目</span>のほぼ</h3>
<p>ほぼほぼなテキスト2</p>
</li>
<li>
<h3>3番目のほぼ</h3>
<p>ほぼほぼなテキスト3</p>
</li>
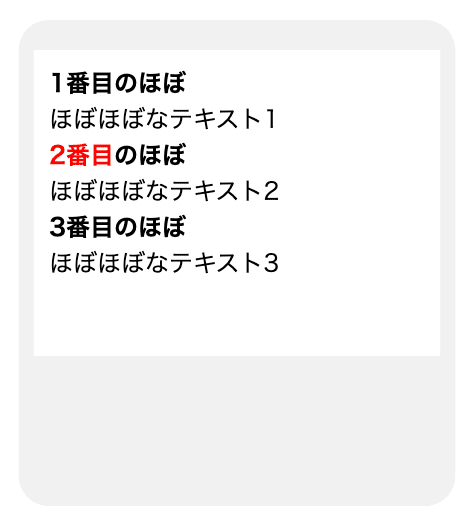
</ul>今度は、2番目の<li>の<h3>の中の<span>の部分。
「2番目」の文字だけ色を変えたい場合です。
li:nth-of-type(2) h3 span {
color: red;
}
li:nth-of-type(2) h3 spanとすればオッケー。
これで、入れ子になっている<span>にも指定が効きます。
入れ子にnth-of-typeを使う場面
上記だと<h3>にクラスをふれば、指定は可能です。
ですが、クラスをつけれない場合もあります。
それに出くわすのは、仕事をしはじめてから。
仕事をすると、おそらくワードプレスを触る機会があるでしょう。
そして、ワードプレスでcss指定する時、クラスをつけれない場合があります。
そんな時、今回のようなnth-of-typeの使い方が役立ちます。
nth-of-typeとbeforeの併用
nth-of-typeはbeforeと合わせて使うのも可能です。
2番目の<li>にbeforeを指定してみましょう。
<ul>
<li>1番目のほぼ</li>
<li>2番目のほぼ</li>
<li>3番目のほぼ</li>
</ul>li:nth-of-type(2)::before {
content:"始";
color:red;
}- 1番目のほぼ
- 2番目のほぼ
- 3番目のほぼ
li:nth-of-type(2)::beforeが正しい書き方。
li::before:nth-of-type(2)だと上手くいきません。
あくまで2番目の<li>にbeforeを指定したいので、nth-of-typeが先になります。
ちなみにafterも指定可能です。
【参考記事】
beforeを使いこなそう|画像とかcontentとか
afterをいろいろ触ってみる
参考サイト
この記事は、CSS3をもとに書きました。
CSS3とはcssのルールブックみたいなもので、その最新バージョンです。
どちらも翻訳ありです。
むずかしめの内容なので、ホント参考程度にどうぞ。
まとめ
nth-of-typeについてと効かない例を紹介しました。
特に入れ子への指定方法を知っていると、仕事で役立つので覚えておきましょう。
入れ子への指定のやり方は、こちらの記事をご覧ください。

