デザイナー
フォトショで、TikTokのロゴみたいに色がズレた文字加工がしたい!
Photoshop(フォトショップ)の「レイヤースタイル」と「指先ツール」を使って、文字の色をズラす表現方法を紹介します!
自然なRGBの色ぶれを表現できる方法です。
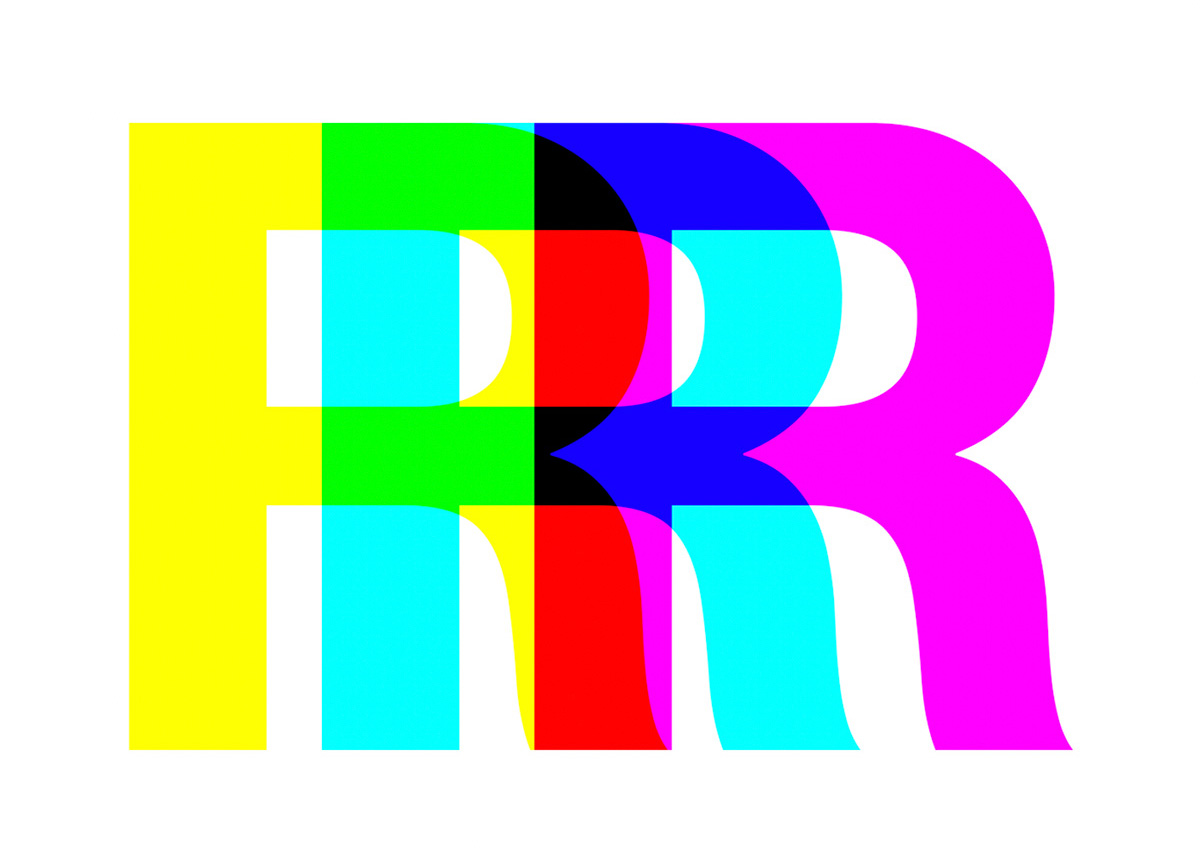
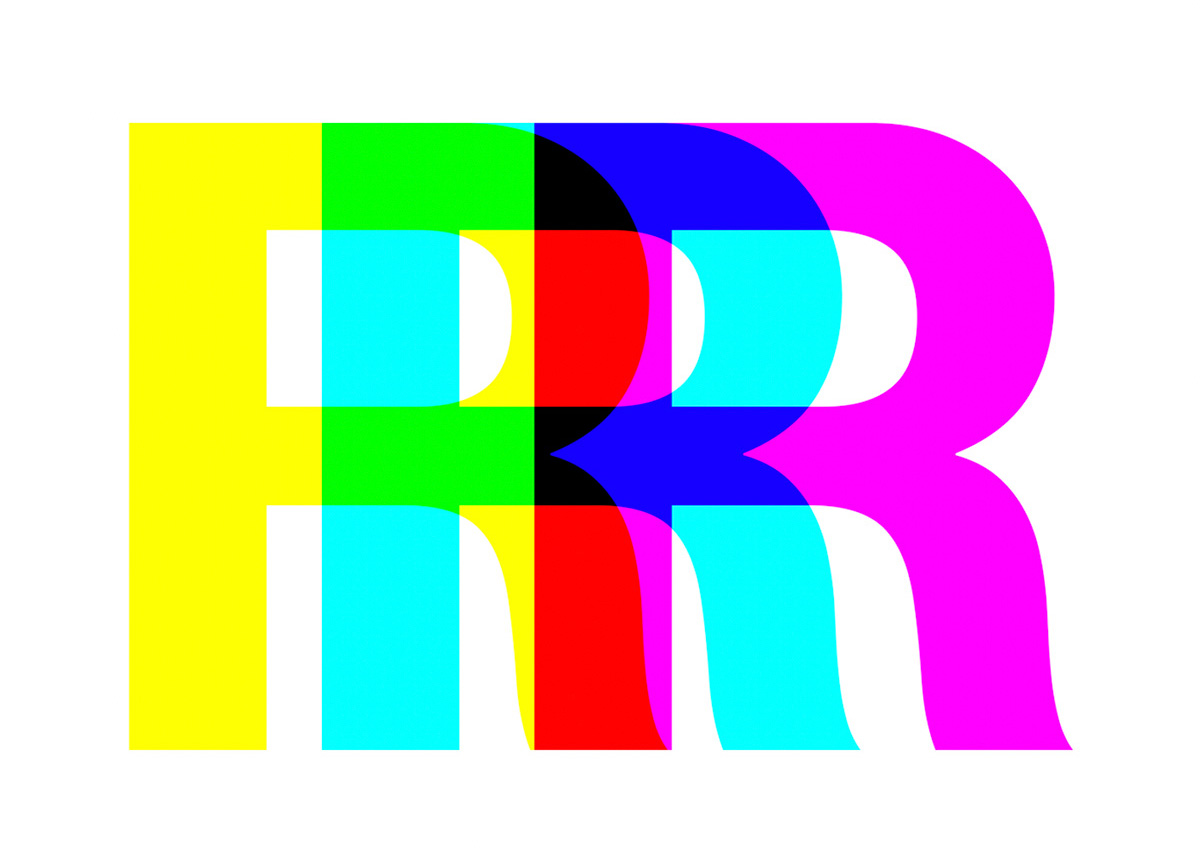
下の画像を作成していきます。(右は色を反転させたもの)

YouTube動画
今回の内容は動画でも解説しています!
動画で見たい!という方はこちらのYoutube動画をご覧ください!
【1】テキストを用意
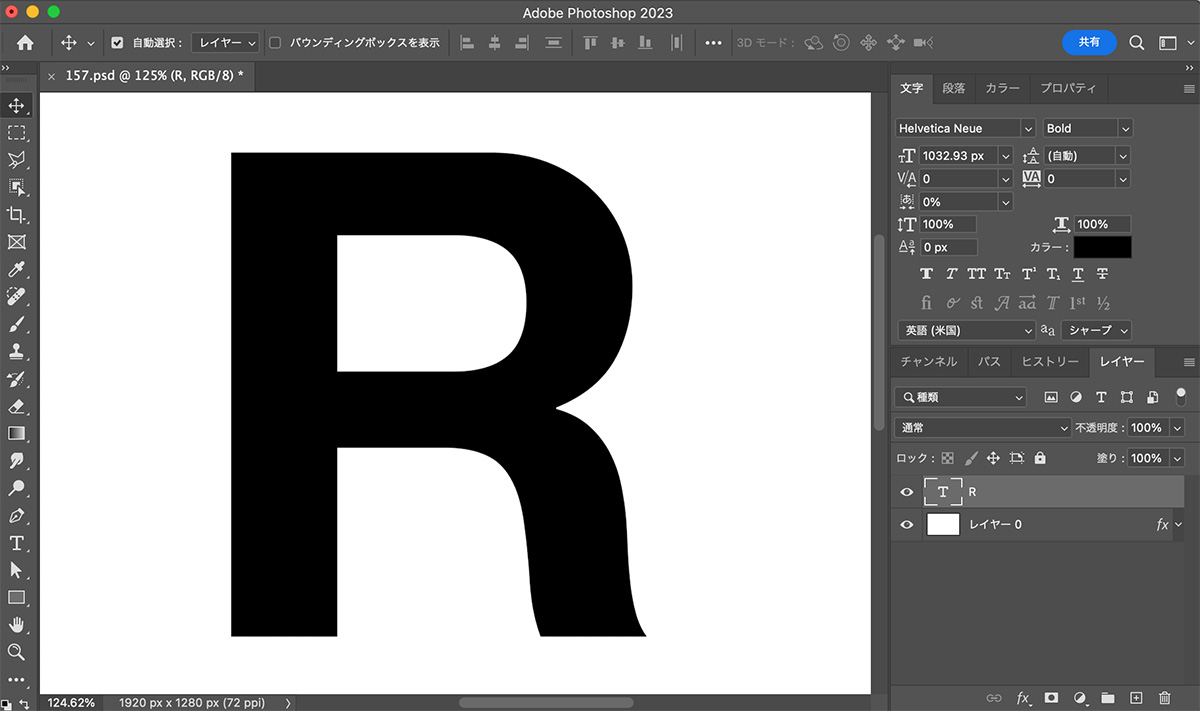
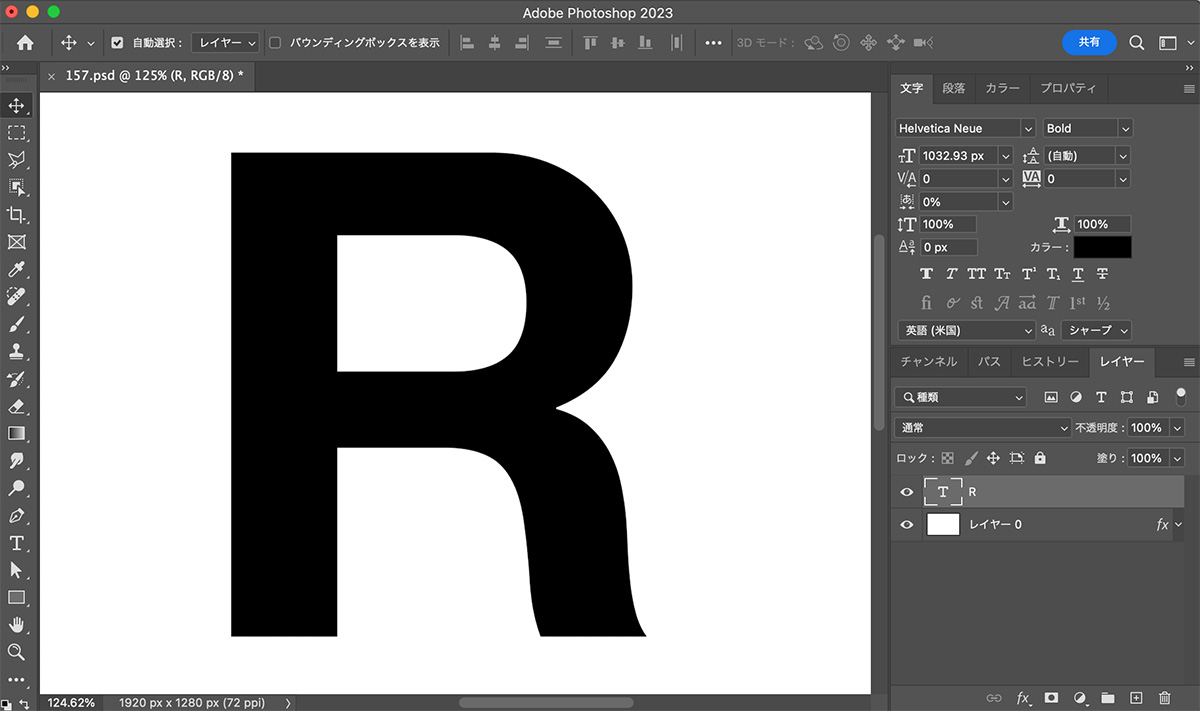
まずは任意のフォントで、テキストを用意します。(太めのフォントがおすすめです)
背景は白、文字色は黒にしておきましょう。

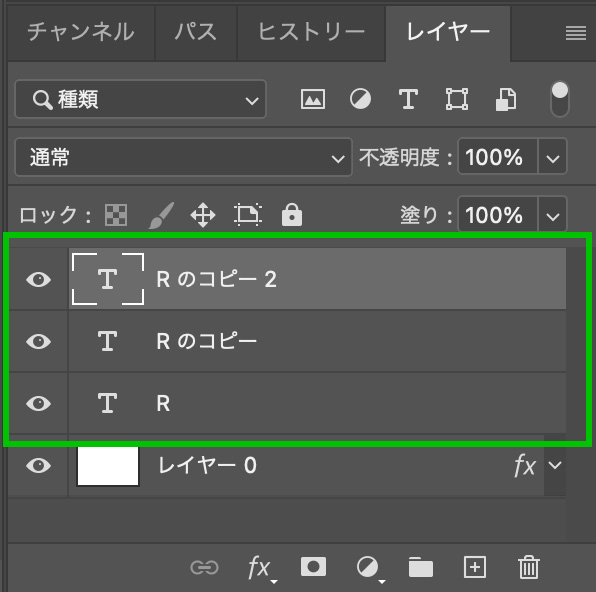
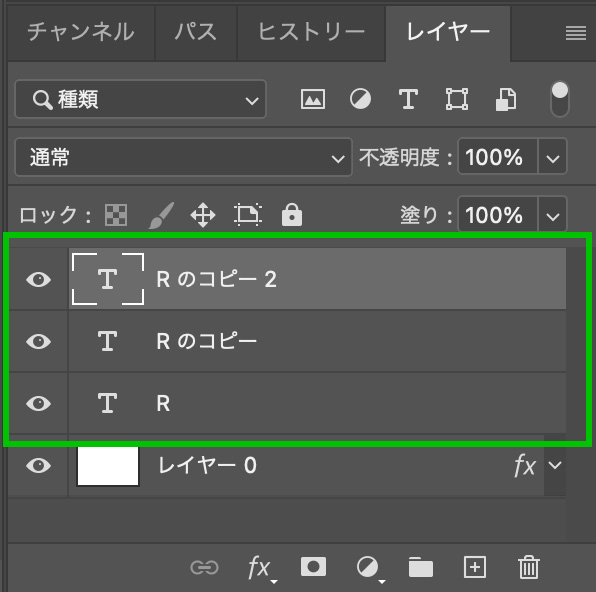
テキストが用意できたら、レイヤーパネルから2つ複製し、合計3つの文字レイヤーがある状態にします。

【2】文字のチャンネルを変更
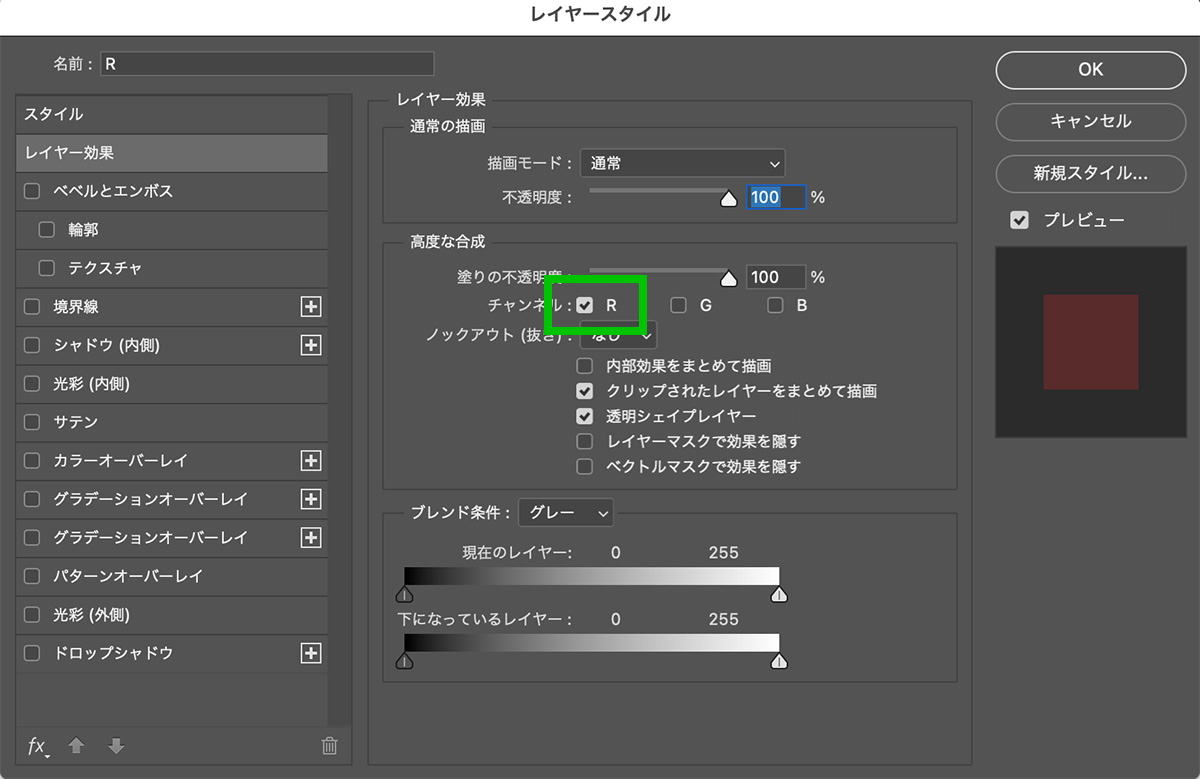
レイヤースタイルから、3つの文字レイヤーのチャンネルをそれぞれ指定していきます。
上のレイヤー
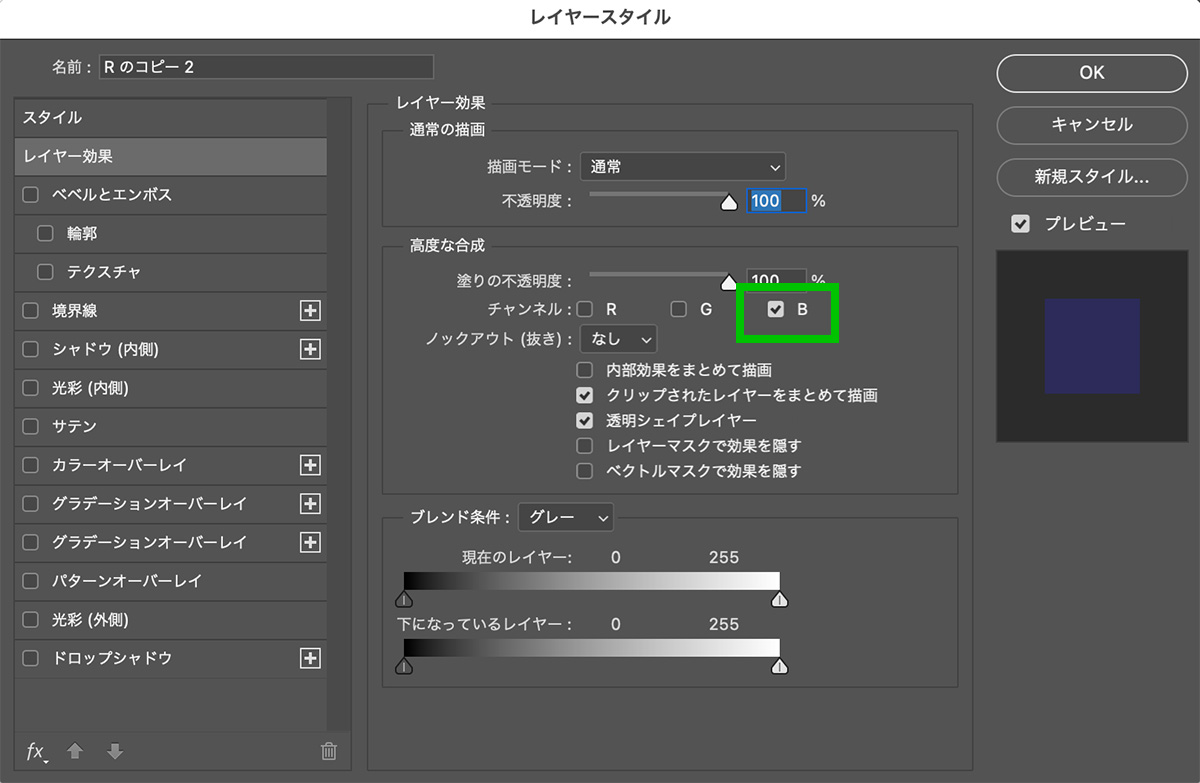
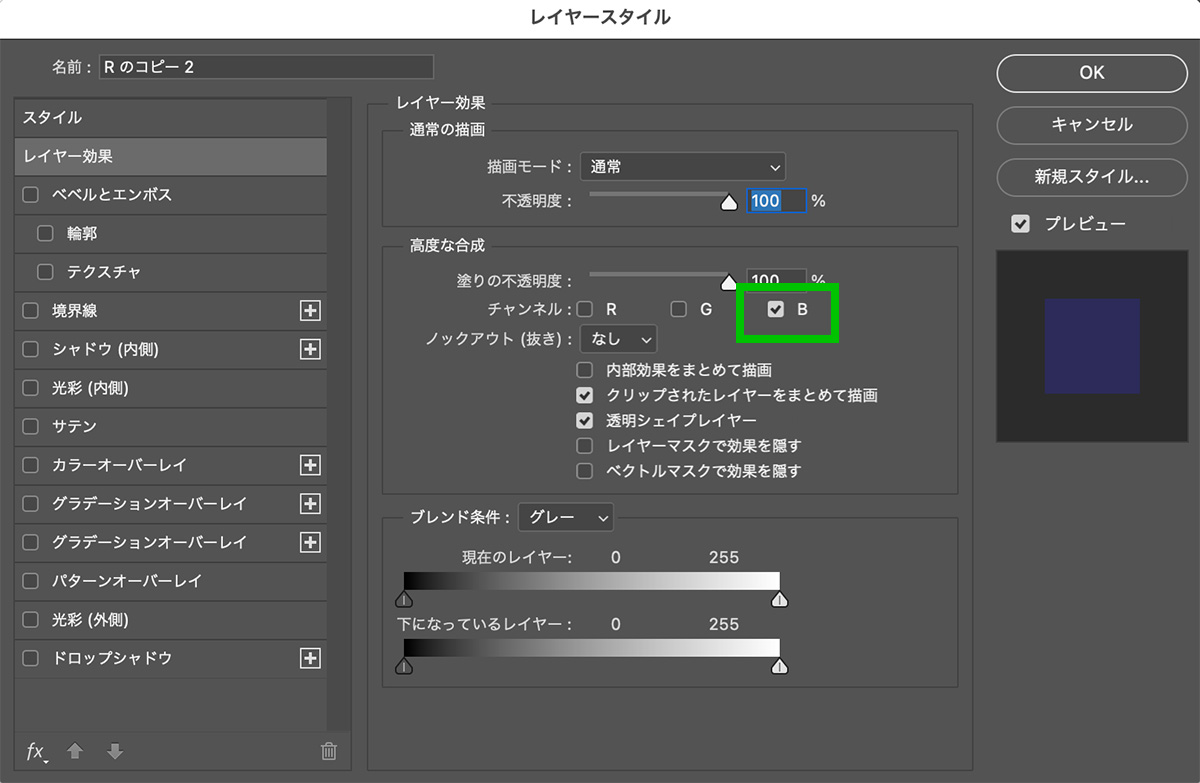
まずは1番上のレイヤー右をダブルクリックし、レイヤースタイルを開きます。
レイヤー効果の「高度な合成」の項目から、チャンネルのチェックが「B」だけに入っている状態にします。

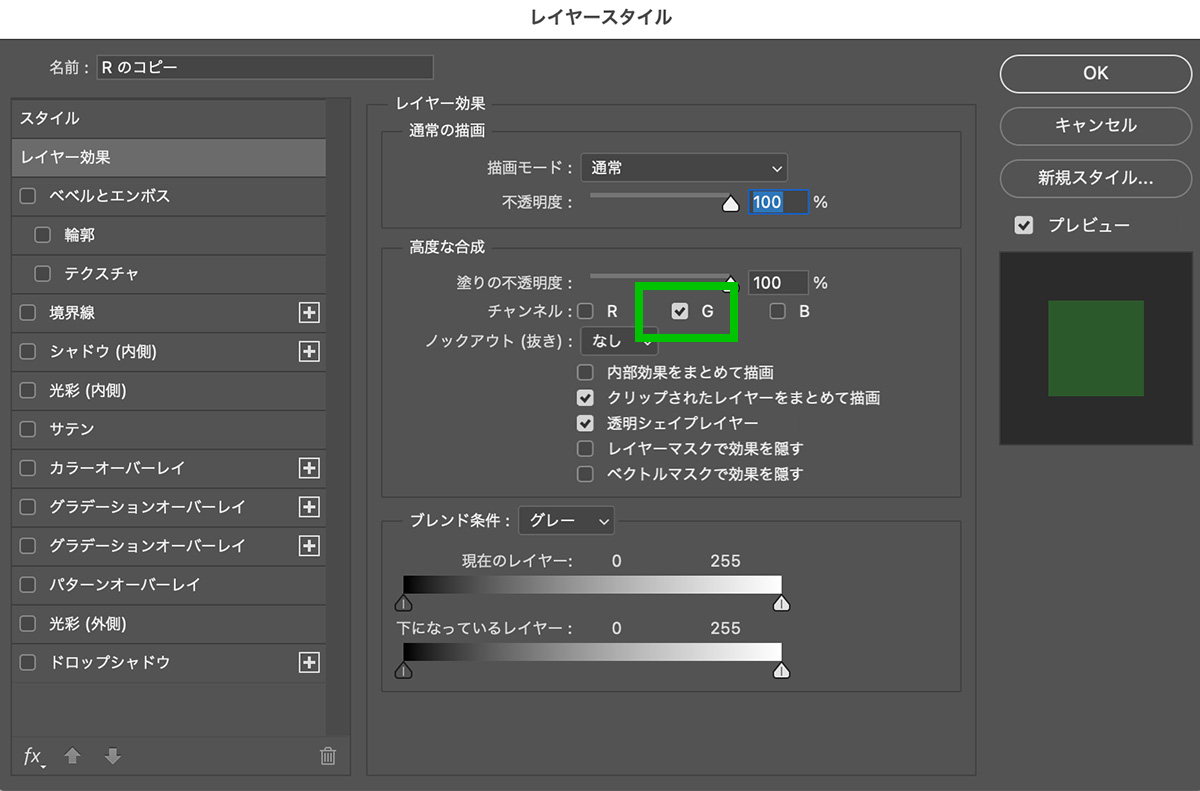
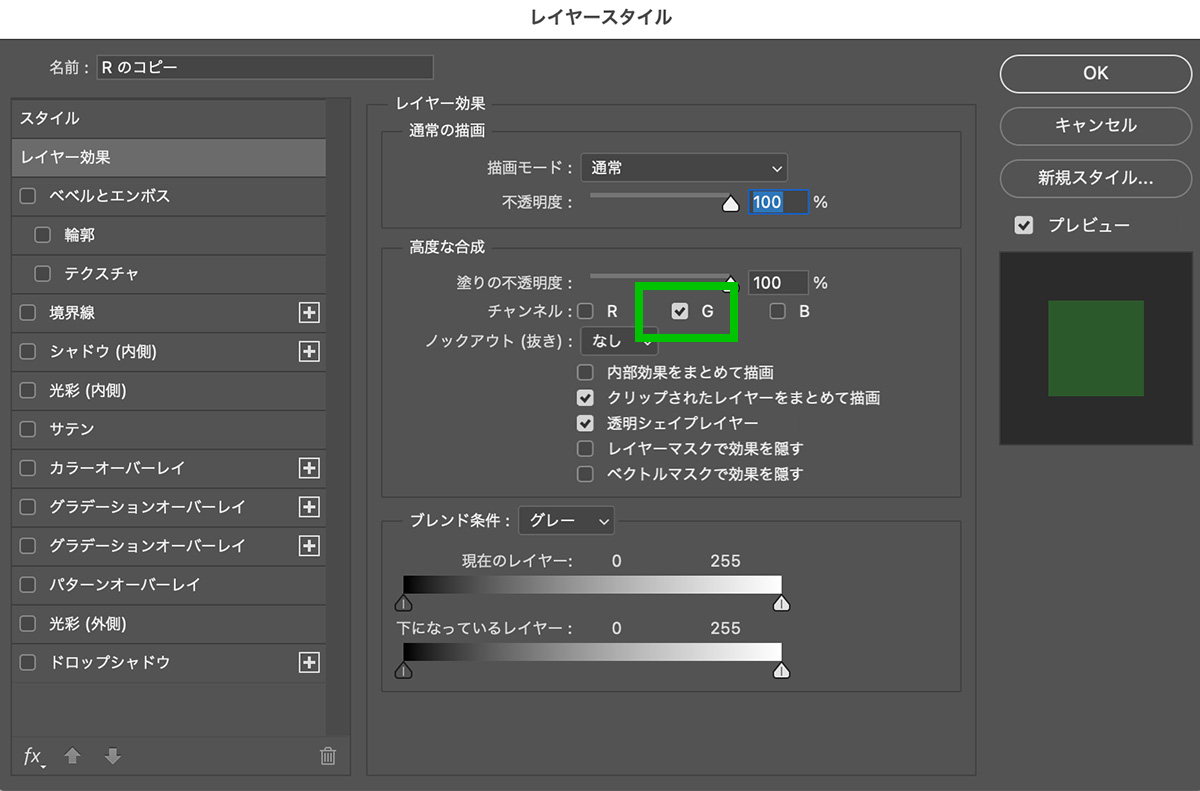
真ん中のレイヤー
真ん中のレイヤーも同様にレイヤースタイルを開き、今度はチャンネルのチェックを「G」だけにします。

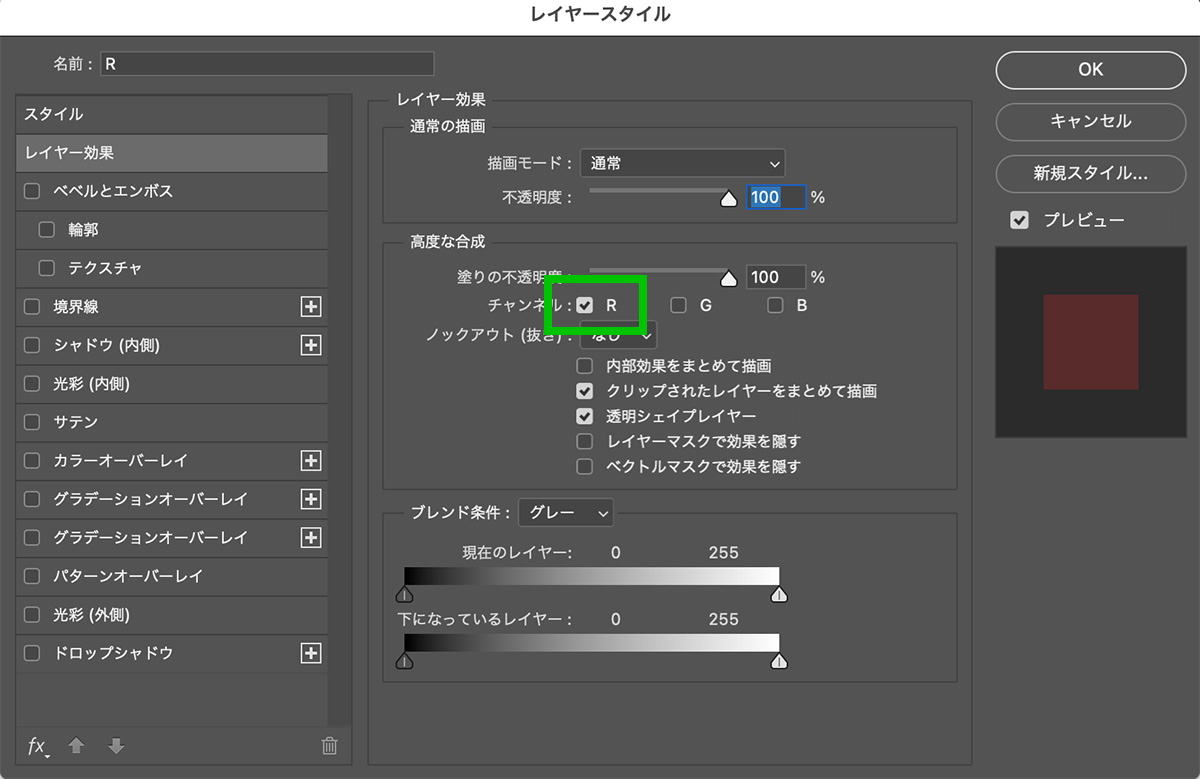
下のレイヤー
下のレイヤーは、「R」だけにチェックが入っている状態にします。

これでチャンネルの設定は完了です。
重なっている状態では変化が分かりませんが、ずらしてみると色の変化がわかります。

⬇︎

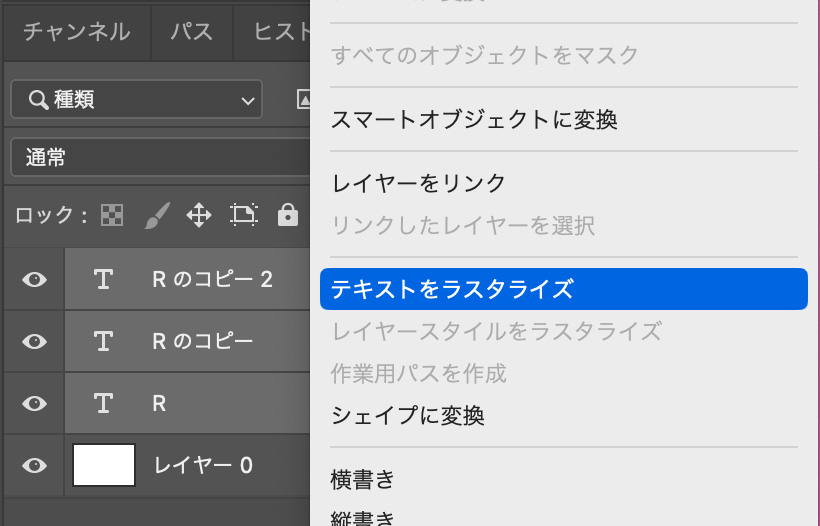
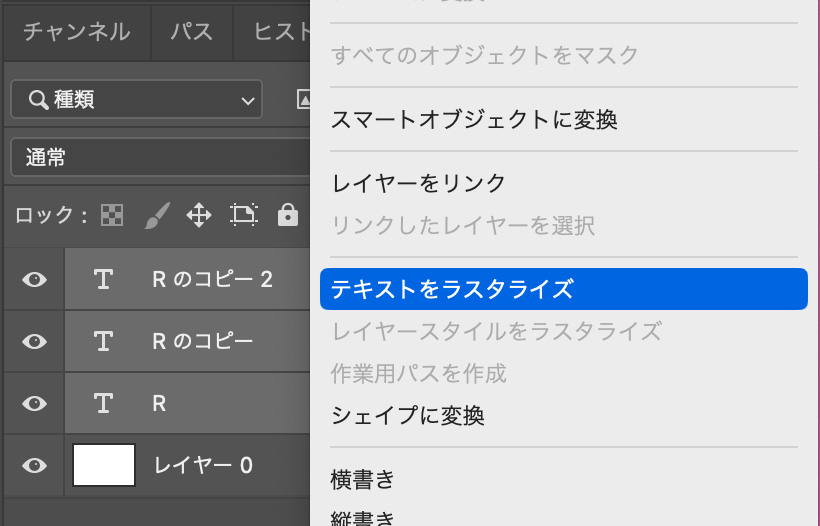
この3つのテキストは、右クリックからラスタライズしておきます。

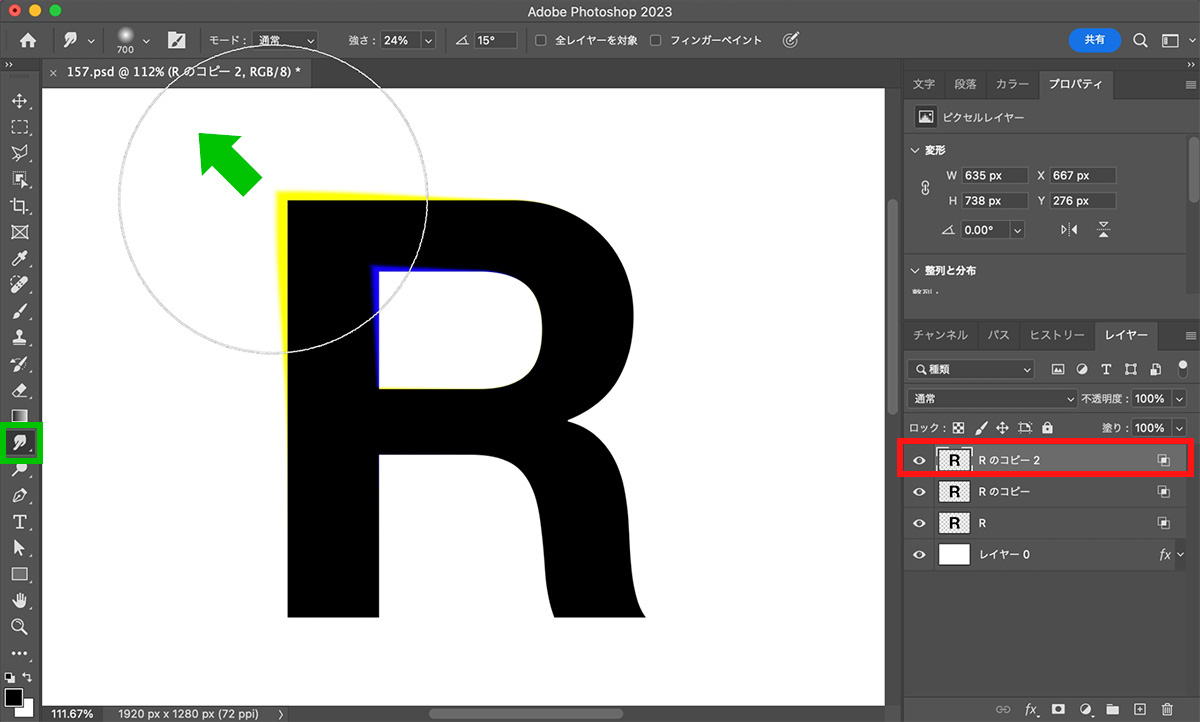
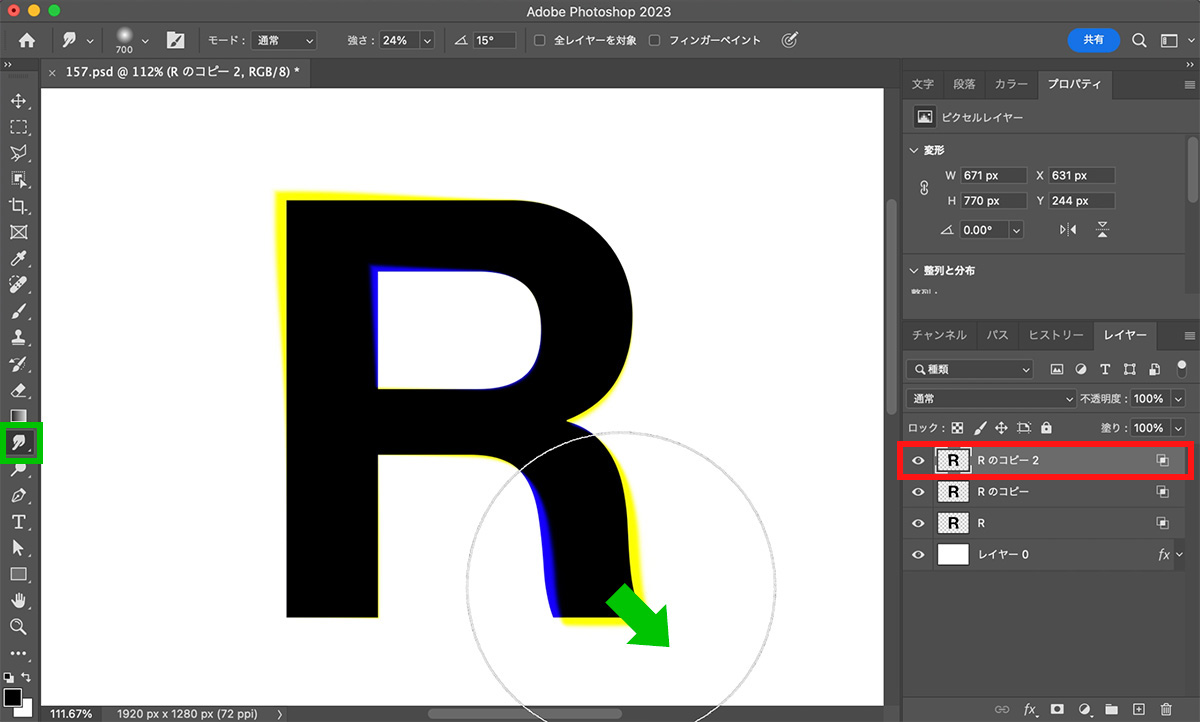
【3】指先ツールで変形する
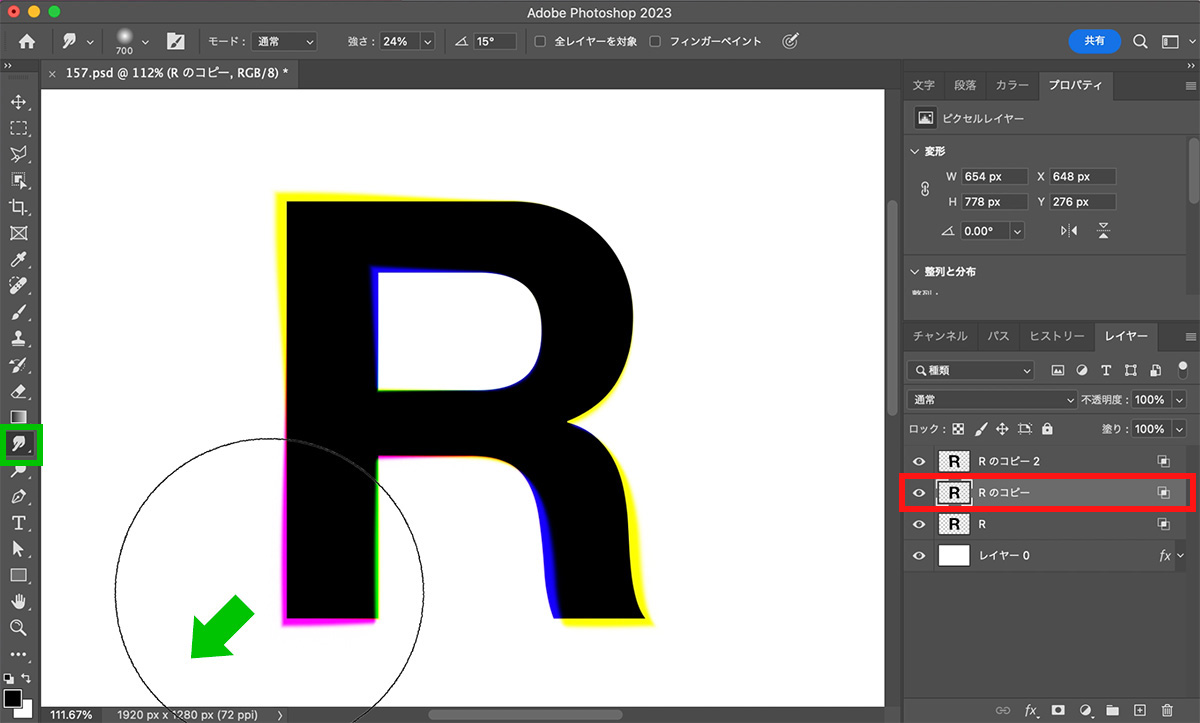
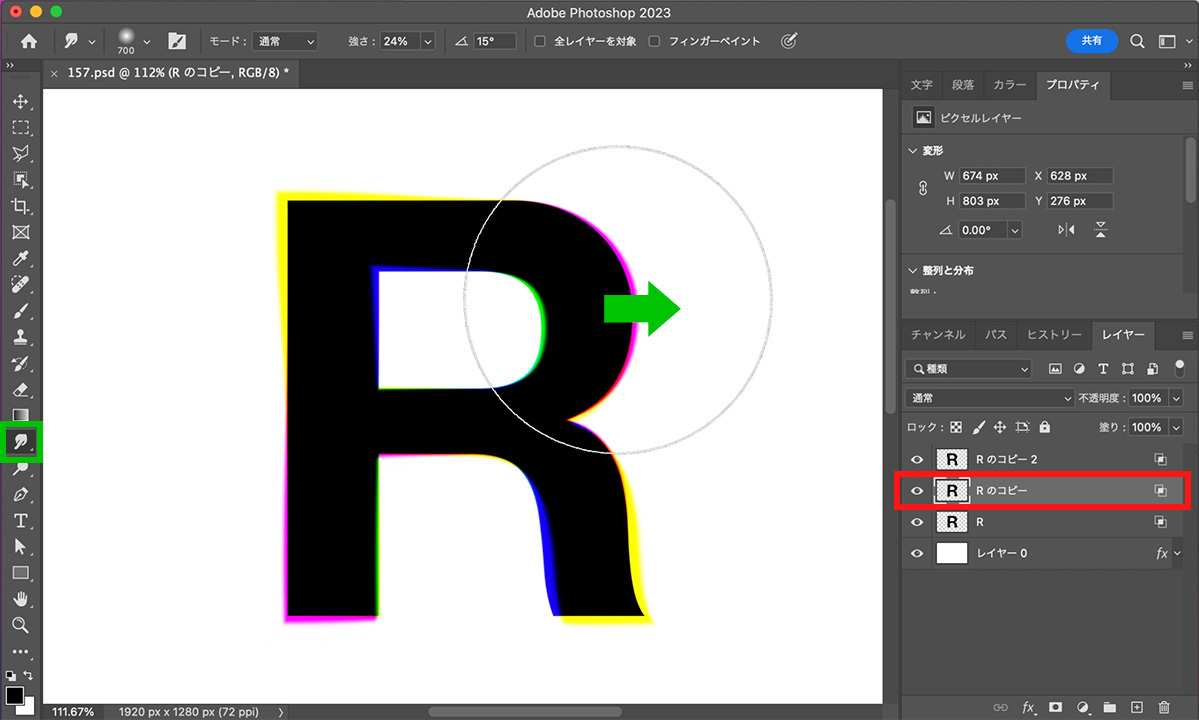
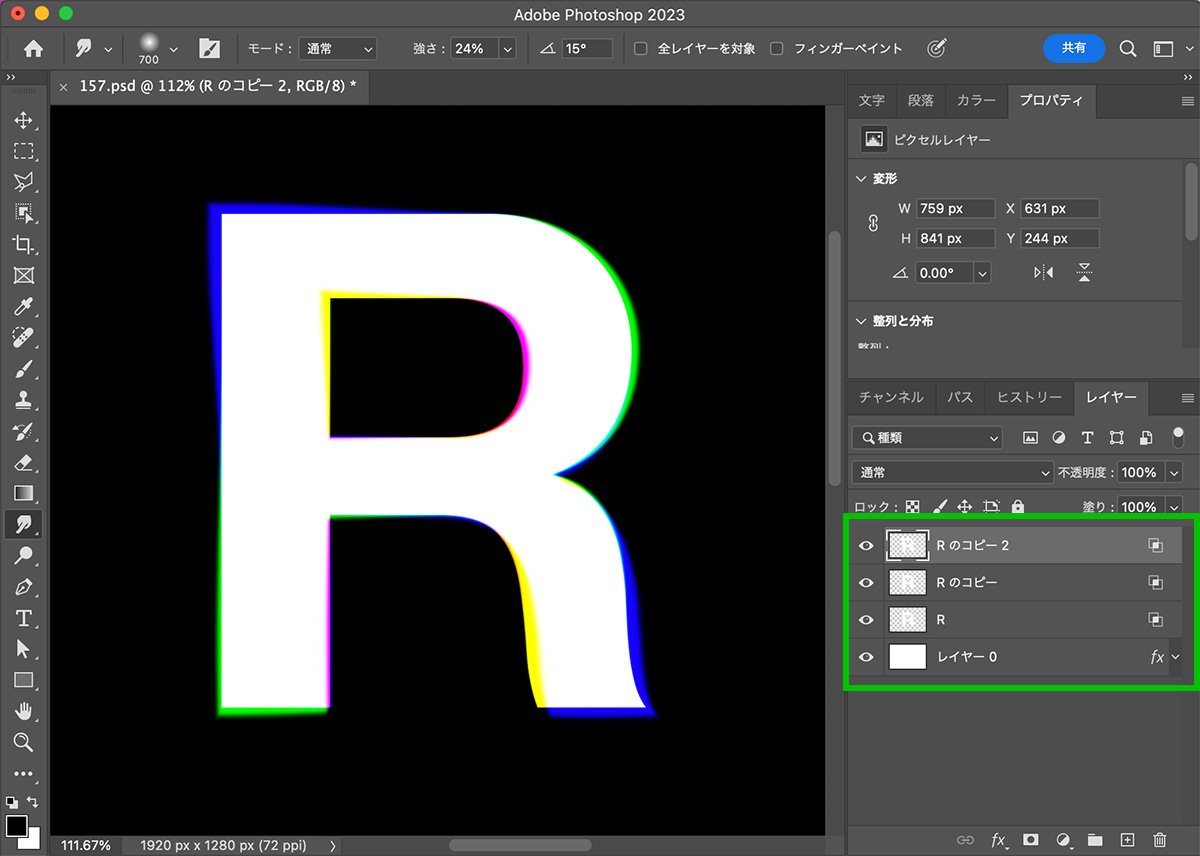
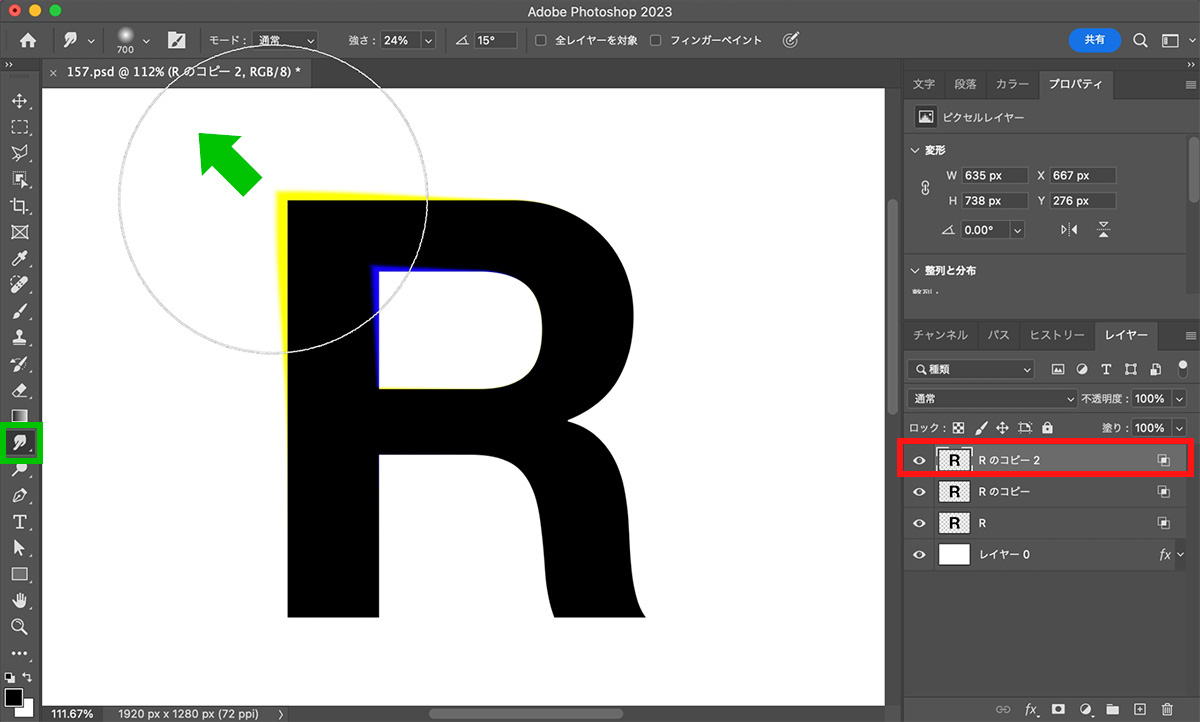
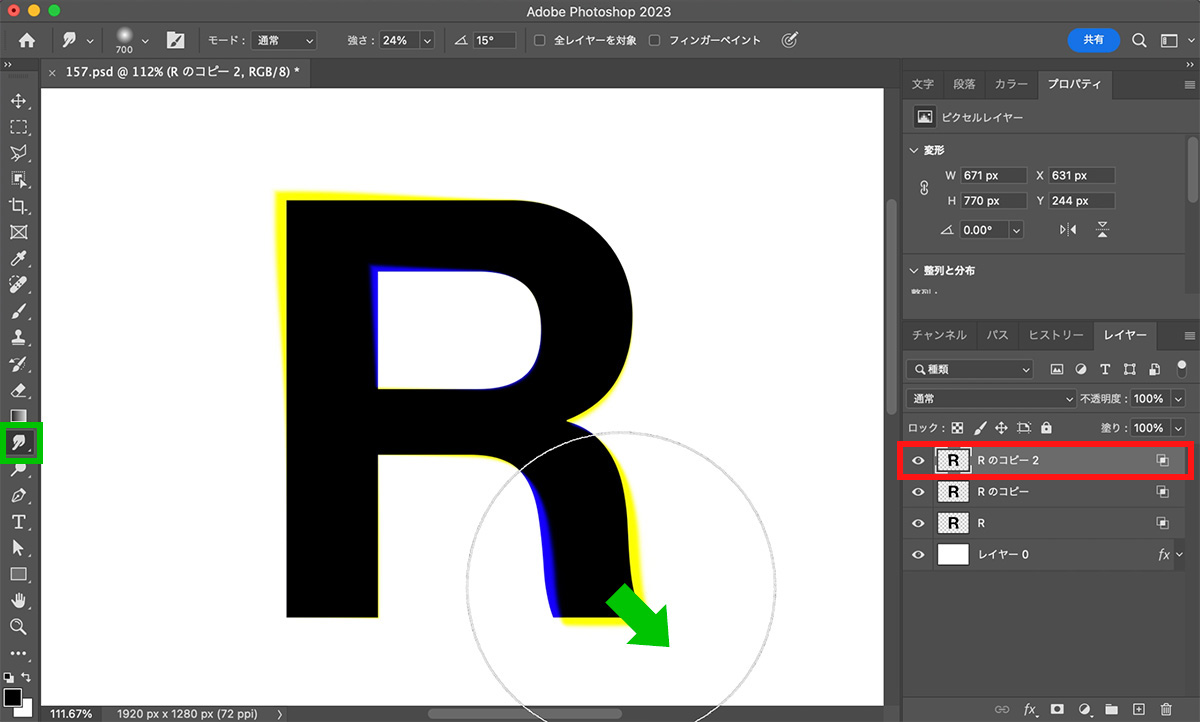
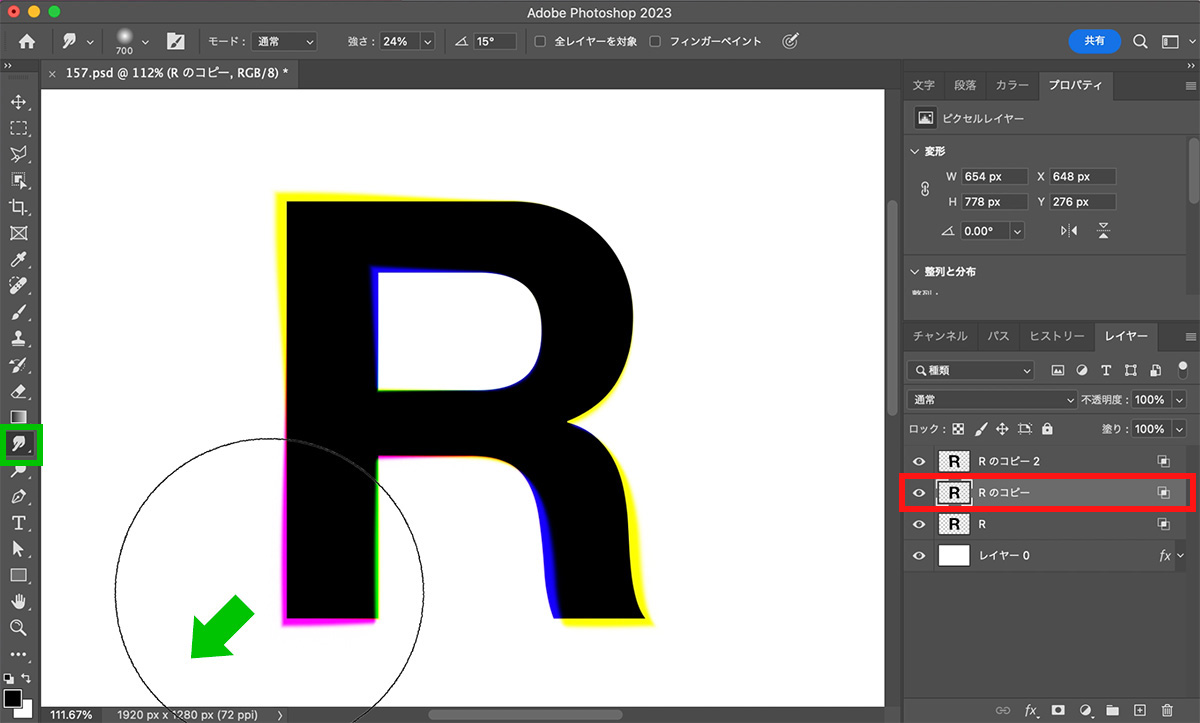
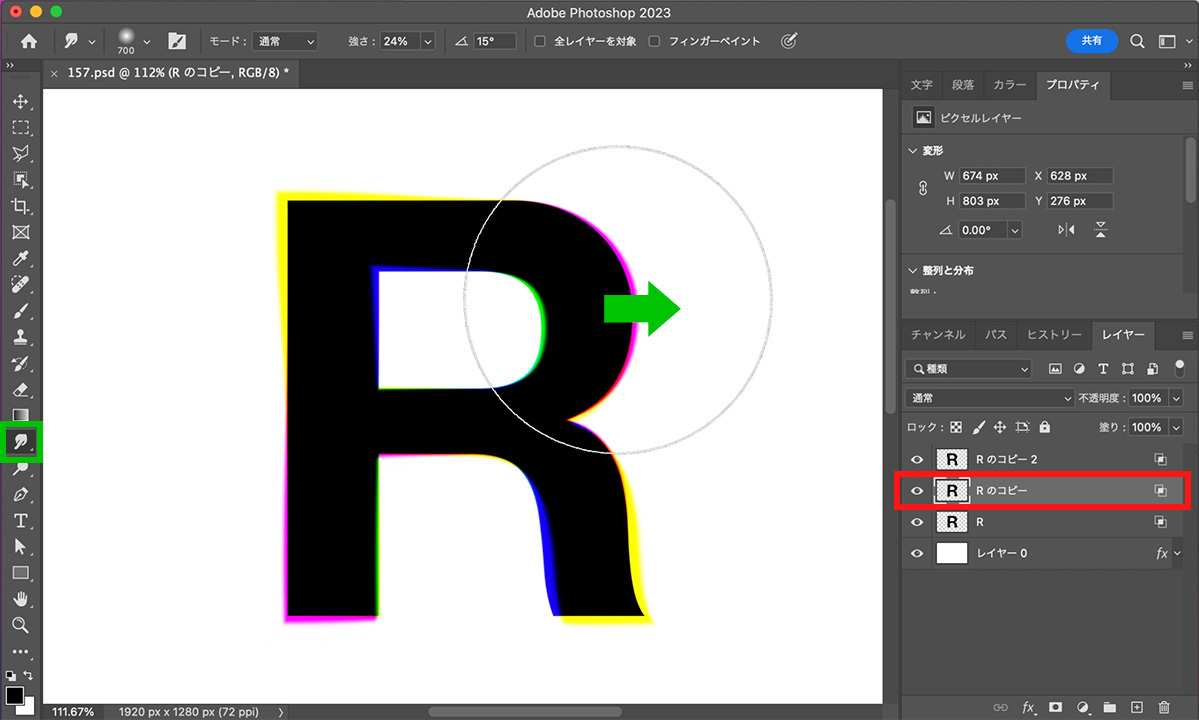
指先ツールに切り替えて、上2つのレイヤーをドラッグで変形します。
これにより色のずれが見えるようになります。
上のレイヤー


真ん中のレイヤー


【4】完成
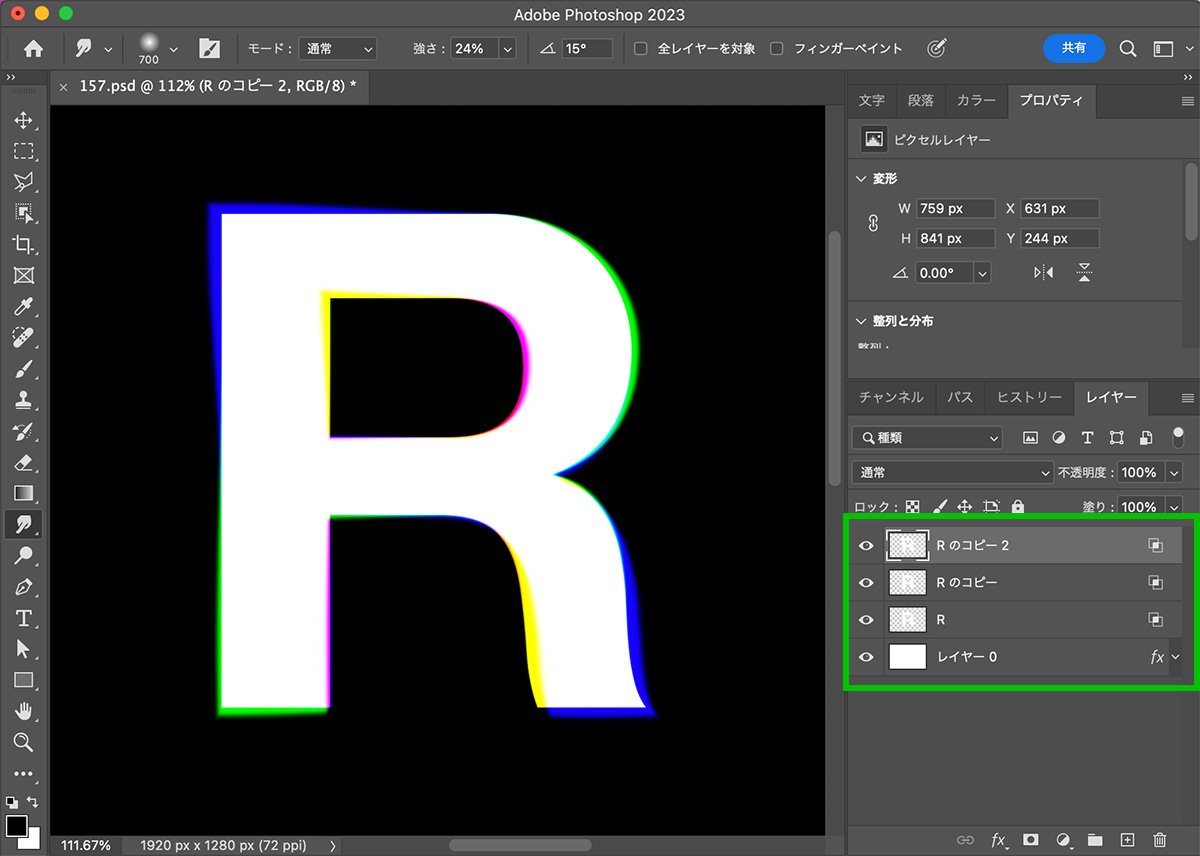
これで完成です!

それぞれのレイヤーの色を反転させると、下画像のように、黒背景の表現にもできます!

まとめ
今回は、Photoshop(フォトショップ)の「レイヤースタイル」と「指先ツール」を使って、文字の色をズラす方法を紹介しました!
とても簡単な方法なので、ぜひ皆さんも試してみて下さい!
このブログではデザインに関する様々な参考本を紹介しています。
書籍購入の参考にしてもらえると嬉しいです!
【2024年版】ロゴデザインが学べるオススメ本23冊紹介!「見て学ぶ本」と「読んで学ぶ本」 ロゴデザインが学べるおすすめ本を、「見て学ぶ本」と「読んで学ぶ本」2つのジャンルに分けて紹介します! 今回紹介する本は、実...
フォント・タイポグラフィのおすすめ本【デザイナー必読】10冊を紹介 今回は実際に私が読んでよかったと思った、フォント・タイポグラフィに関するおすすめ本を10冊紹介したいと思います! webデ...
レイアウトの基本が学べるおすすめ本8冊!独学デザイナー必見! 今回はレイアウト(構図)について学べる、おすすめ本を紹介したいと思います! レイアウトとは決められた空間の中に要素を配置す...
【厳選】Photoshopの学習におすすめの本6冊!初心者から中級者まで! Photoshop(フォトショップ)の学習におすすめの本を6冊紹介します!
「初心者におすすめの入門書」「中級者におすすめのテクニ...
グラフィックデザインが学べるおすすめ本5冊!【目で見て学ぶ】今回はwebデザイナーである私が、心から買って良かった!と思うグラフィックデザインの参考本を5冊紹介したいと思います。
デザインのセン...
社会に求められるWeb/UIデザイナーになるために、読んでおくべき「おすすめ本5冊」webデザイナーは、リモートで働ける会社も多くフリーランスにもなりやすい、魅力的な職業です!
webデザインのスクールが増えたこともあ...
最後までお読み頂きありがとうございました!