 SBMJOB
SBMJOB自分が初めてWordpressの有料テンプレートを購入して使っているのがSwellです。今回はトップページのカスタマイズでヘッダー非表示・フッダー非表示でトップビジュアルに動画をループ再生させてなんとなくおしゃれな感じにできそうという記事になります。(エヴァのオープニングにも少し似てます)
こんな感じにしたい
動画イメージ
PC表示はヘッダー部分を非表示にしています。といっても右上のメニューは生かしつつです。
スマホ表示は左上のハンバーガーメニューを消したいところですが今のところ消し方がわかっていません。ですのでそれをそのまま生かしてそこにAboutUSの固定画面を選択できるようにしています。
この画面から各ブログへリンクを貼りポータルのよう使えるようにしかつおしゃれ感をだす!というのが今回の課題となります。
実現方法
- ヘッダー部分を非表示にするかメインビジュアルを上端まで表示させる
- フッダー部分を非表示にしたい
- メインビジュアルの動画をループ再生させて自然に仕上げたい
- できるだけ簡単に済ませたい
WordPressはスクリプトかければやりたい事はほぼ全て実現しますが、面倒だったりバグ作ったりしますんでできるだけその辺りはテーマを使ったり先人の蓄積を使っていきたいスタイルです。ですのでこの記事は初心者向けとなります。
現状のサイト構成概要
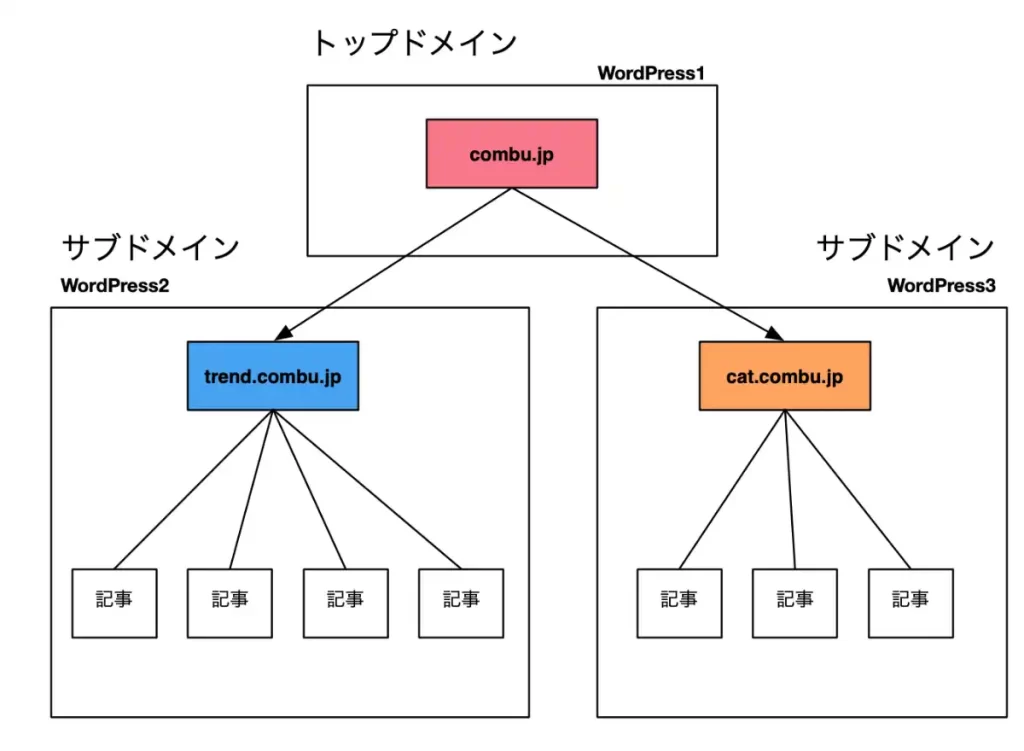
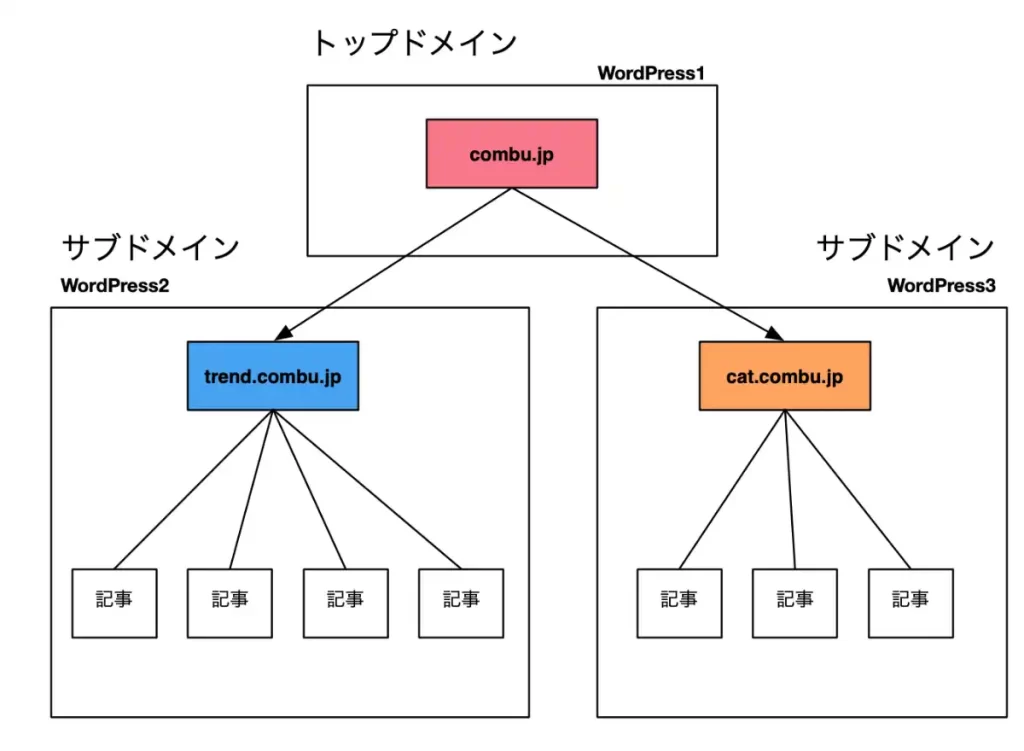
簡易図


拡張性
ドメインとしては一つのドメインを使っていますが、現在サブドメインを二つ作成していてtrend.combu.jpとcat.combu.jpがそれに当たりそれぞれWordPressをインストールしていて雑記ブログと猫ブログを運営しています。今回はトップドメインにリンクを張るトップページだけをこれまたWordPressで作っていきたいと思います。ブログのテーマが定まって新しくサブドメインを作ってもこの構造なら対応できるのではと思っています。
この記事でのカスタマイズ範囲
この記事ではトップドメインのトップページのカスタマイズについて説明します。
商用利用可フリー動画素材を探す
今回はPixabayで動画を準備しました。こちらのサイトは商用利可能フリー素材が多数ありますので便利です。クレジット表記を必要ないのがいいですね。
トップページから記事を
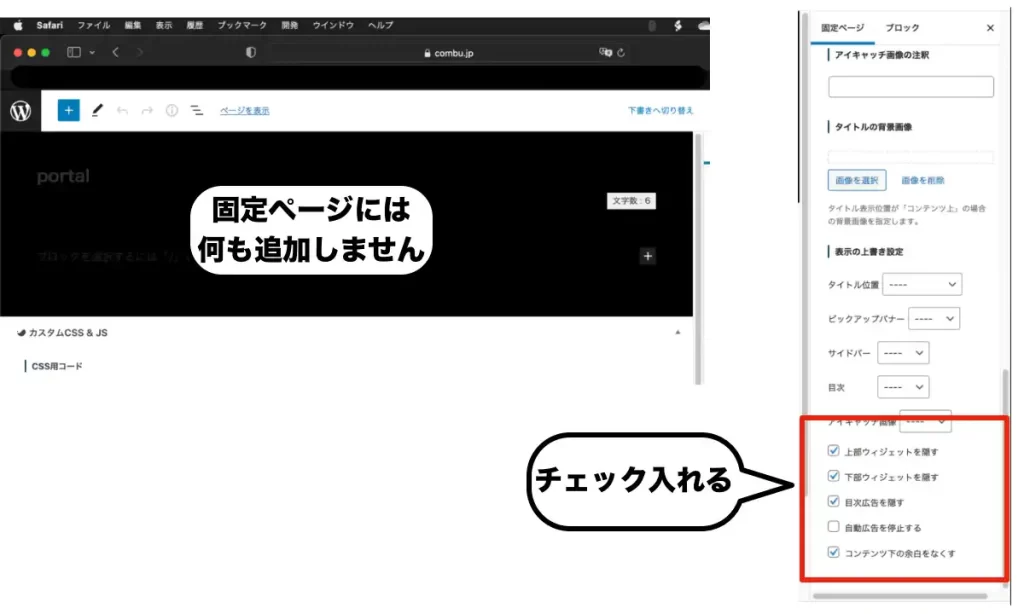
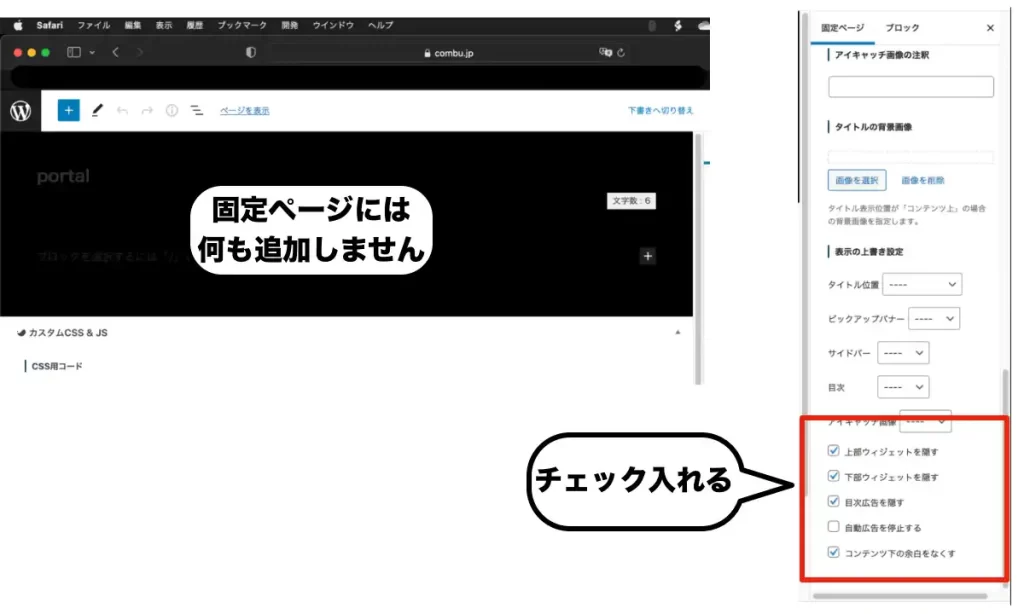
トップページへ表示する固定ページの作成
「portal」という名前で固定ページを1ページ作成しましょう。タイトルだけいれて固定ページのプロパティーでウィジェット等を隠すだけです。


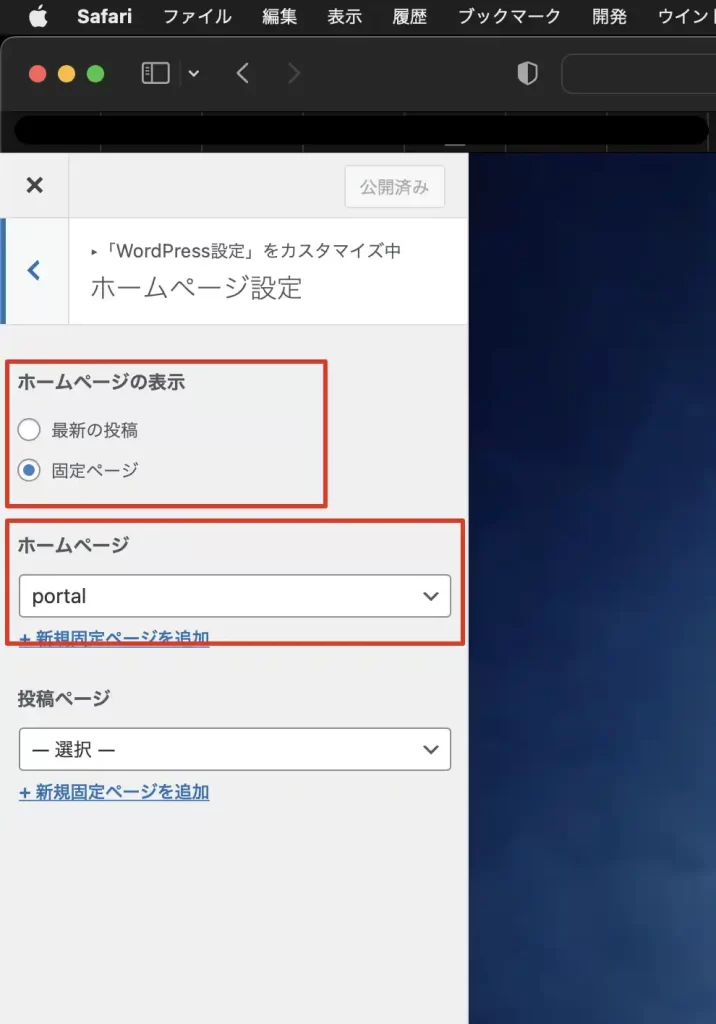
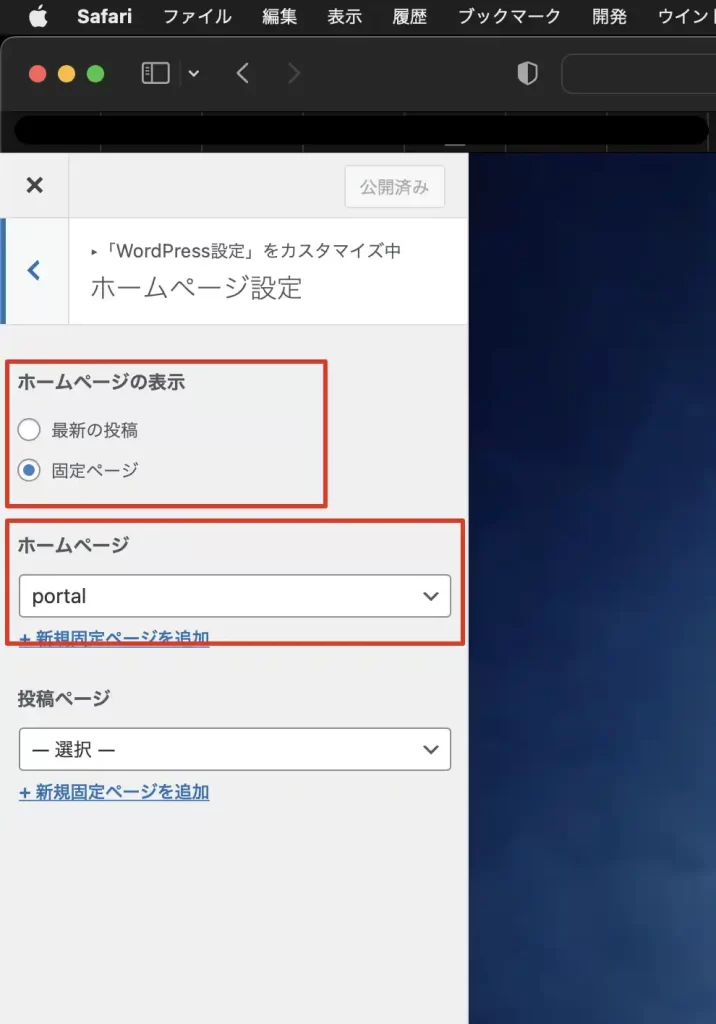
ホームページの表示設定
外観→カスタマイズ→ホームページ設定で
ホームページの表示で「固定ページ」を選びましょう。
ホームページには作成した「portal」を選択してください。


これで、メインビジュアルの下にいままで表示されていた最新記事等の投稿を表示するエリアが消えます。もしメインビジュアルの下部分にコンテンツを入れたい場合は作成した「portal」固定ページにコンテンツをついかすればよいでしょう。
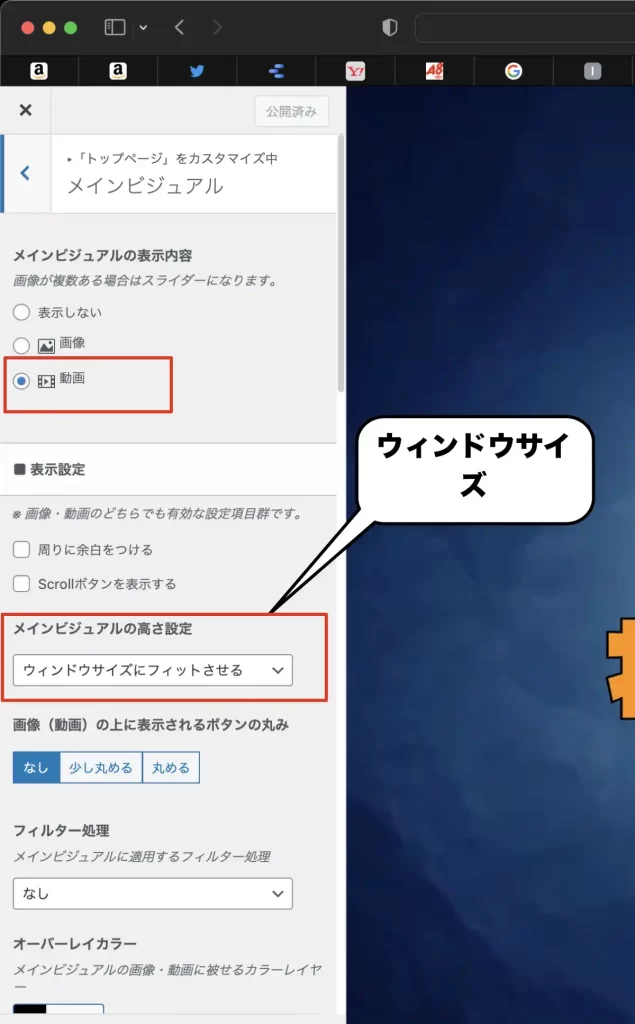
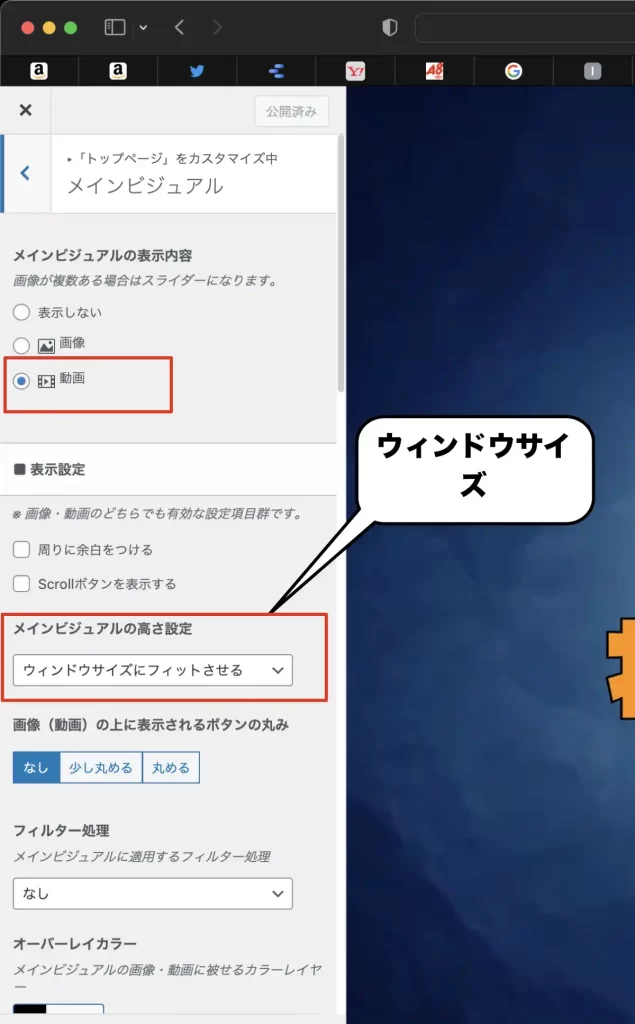
トップページにメイン動画をセットしておく
外観→カスタマイズ→トップページ→メインビジュアル
で動画をメインビジュアルにセットし、メインビジュアルの高さ設定でウィンドウサイズにフィットを選択する。
動画ファイルは使いたい映像をセットしておいてください。


ヘッダー非表示方法
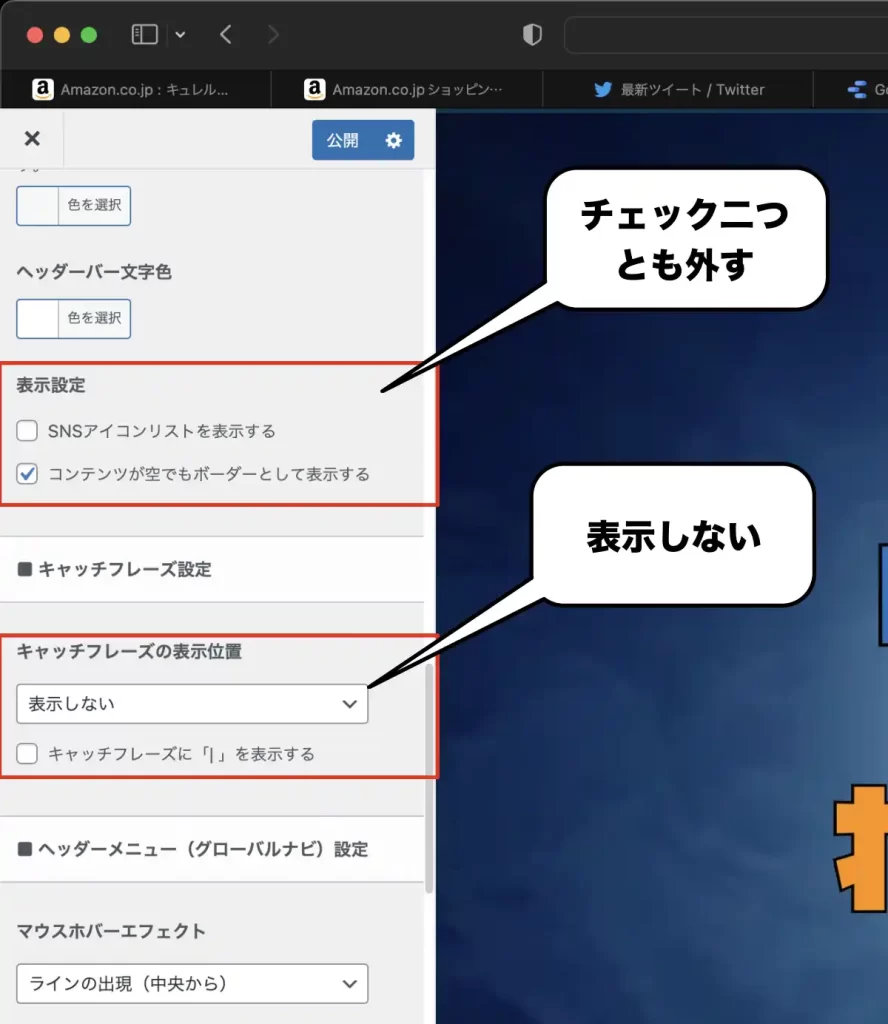
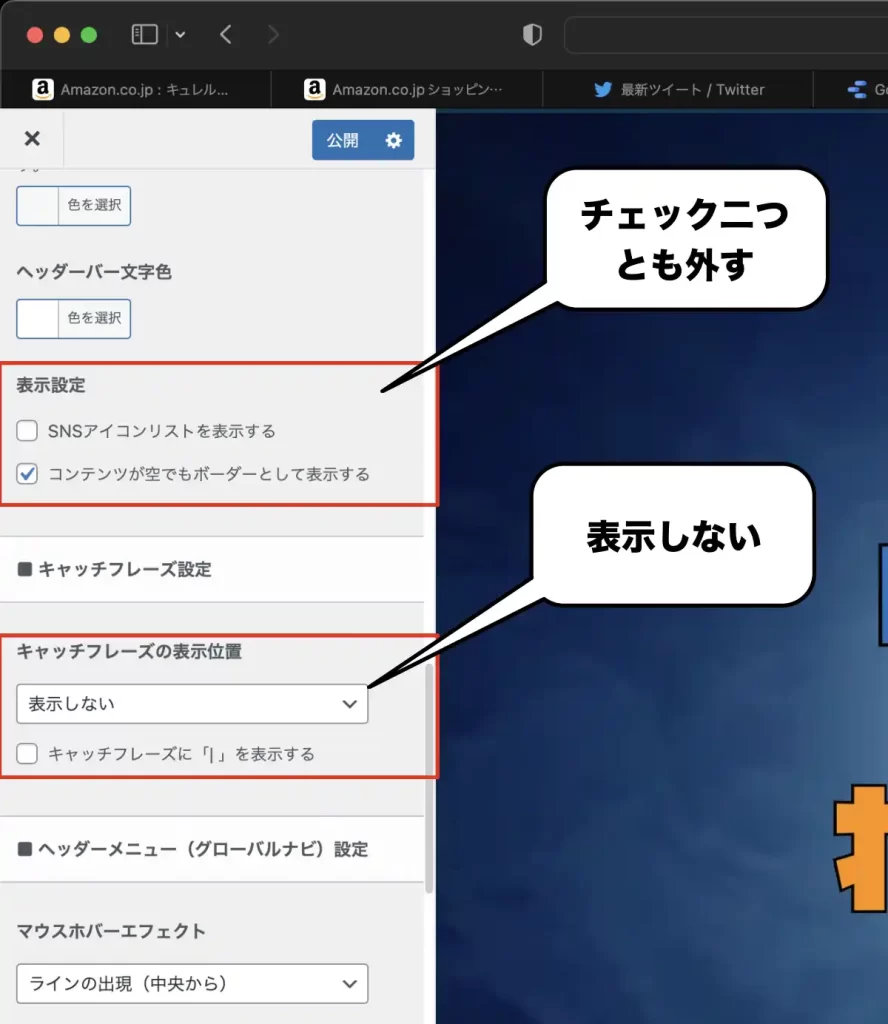
外観→カスタマイズ→ヘッダーで
表示設定からSNSアイコンリストを表示する、コンテンツが空でもボーダーとして表示するのチェックを外す。
キャッチフレーズの表示位置で表示しないを選択する。


キャッチフレーズやサイトタイトル等を表示していませんがヘッダー自体は実は存在しているのですがそこに被せてメインイメージを表示させていることになります。
フッダー非表示方法
追加CSSに既に記述をしている場合はテキストファイルでもよいので必ずバックアップとして一度保管しておきましょう。
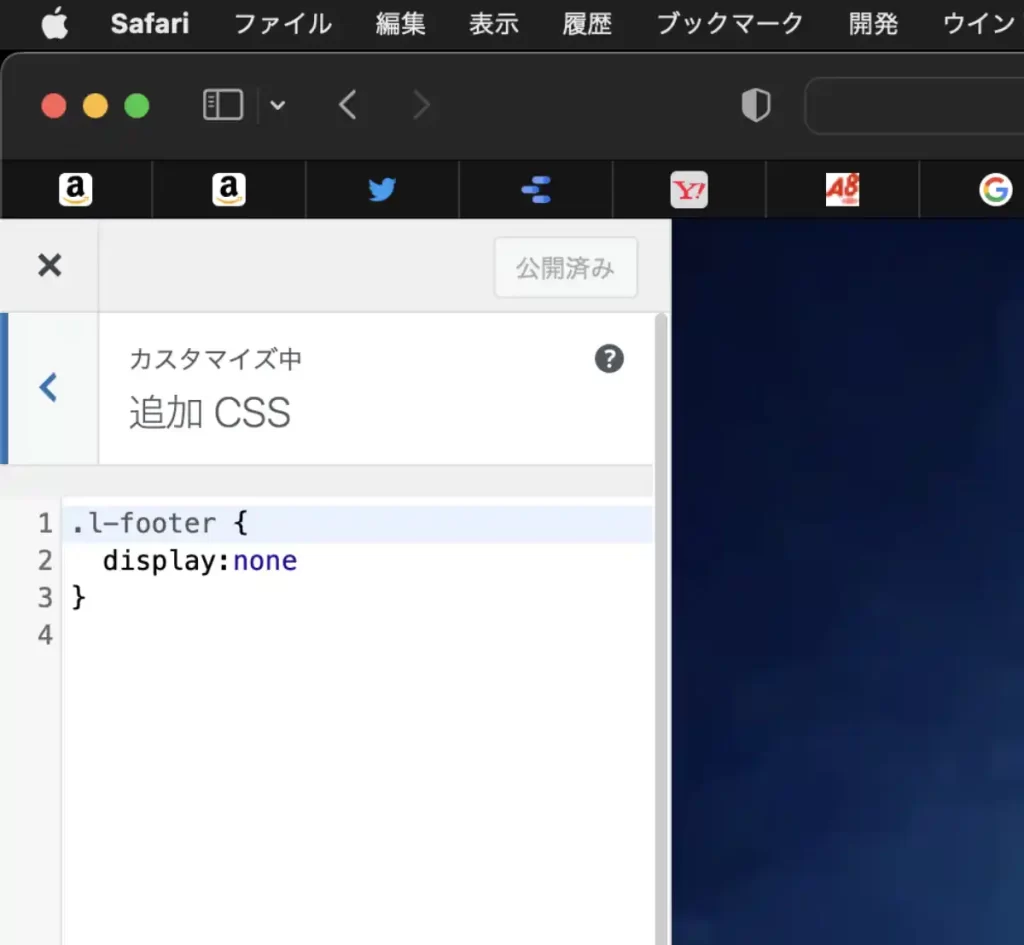
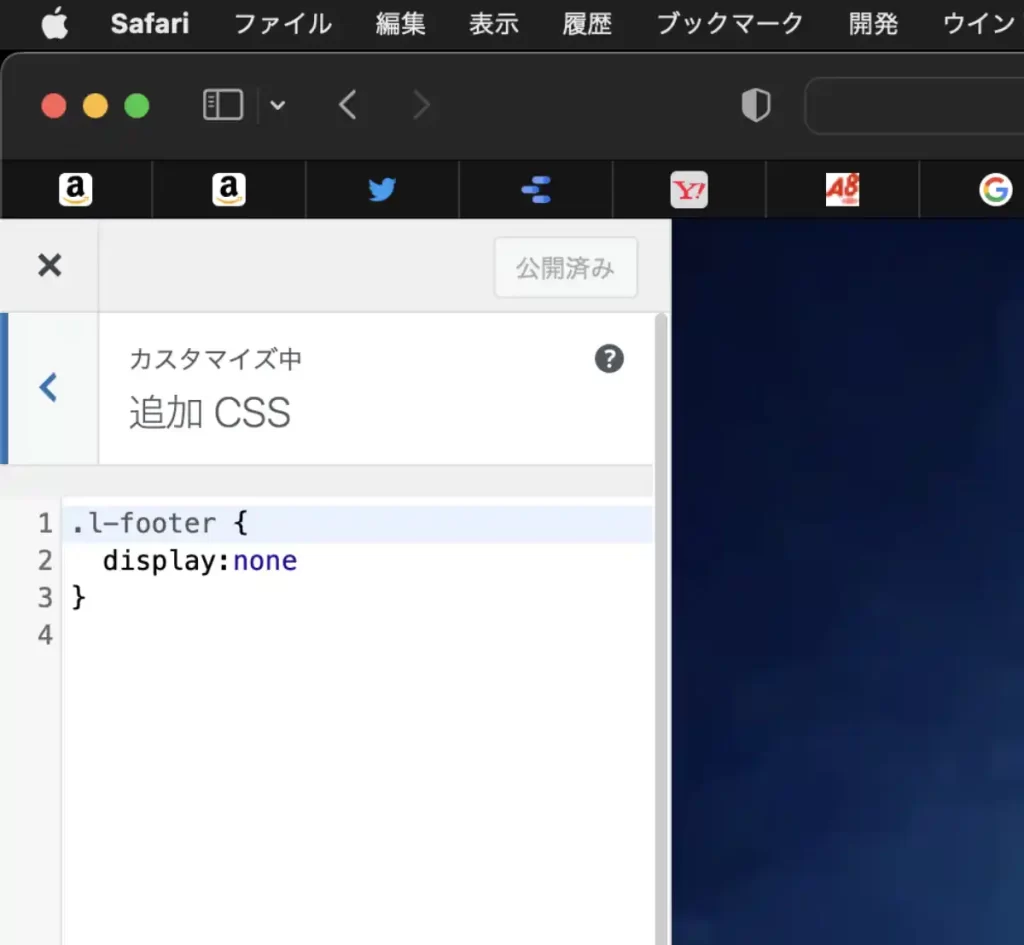
外観→カスタマイズ→追加CSS
で以下のコードを追加すると、フッダーが非表示になります。
.l-footer {
display:none
}

フッダー自体を非表示にしているのでフッダーに含まれるコピーライトも非表示となります。コピーライトだけを非表示にしたいのであればそのプロパティーだけ非表示にしましょう。商用利用可能フリー動画サイト
動画のループ方法
ループ動画の作り方
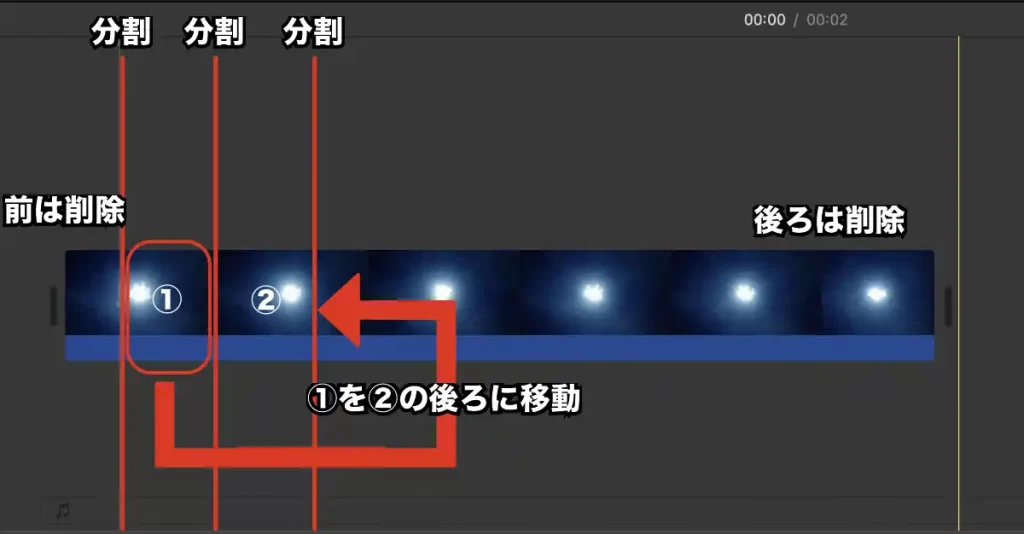
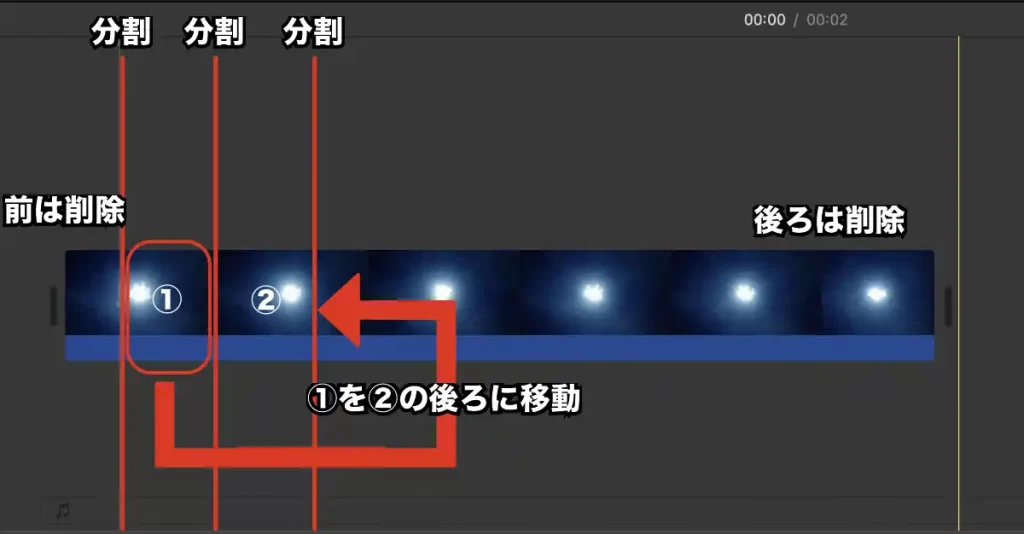
最初の数秒を分割して削除する
下の図の①と②の部分を1秒ずつ作成したいので2回分割して後ろの部分を削除する
こうすることにより映像の最後と映像の最初が繋がり自然になる
②と①の繋がりを自然にしたいのでクロスディゾルブでトランディションする。


上のサイトの情報を参考に作成させていただきました。
ファイルサイズを小さくする
できるだけ全体の秒数を短くします。そして出力時の画面サイズも小さくし圧縮率を高くして保存します。200KB弱まで小さくしてみましょう。
メインビジュアルにセットして繋がりを調整する
メインビジュアルにセットしてみて調整しましょう。繋がりがカクカクしている時はトランディション部分が大きくずれていないか確認して、大きなズレの場合は分割位置を再調整しながら繰り返すと自然なループができます。
映像中央のリンク部品をつくる
ブログパーツの作成
各種ブログへのリンクは画像にリンクを貼り付けています。ボタンでもよかったのですがデザイン性等を考えると画像の方が幅がひろがりますね。もちろんボタンでもOKです。
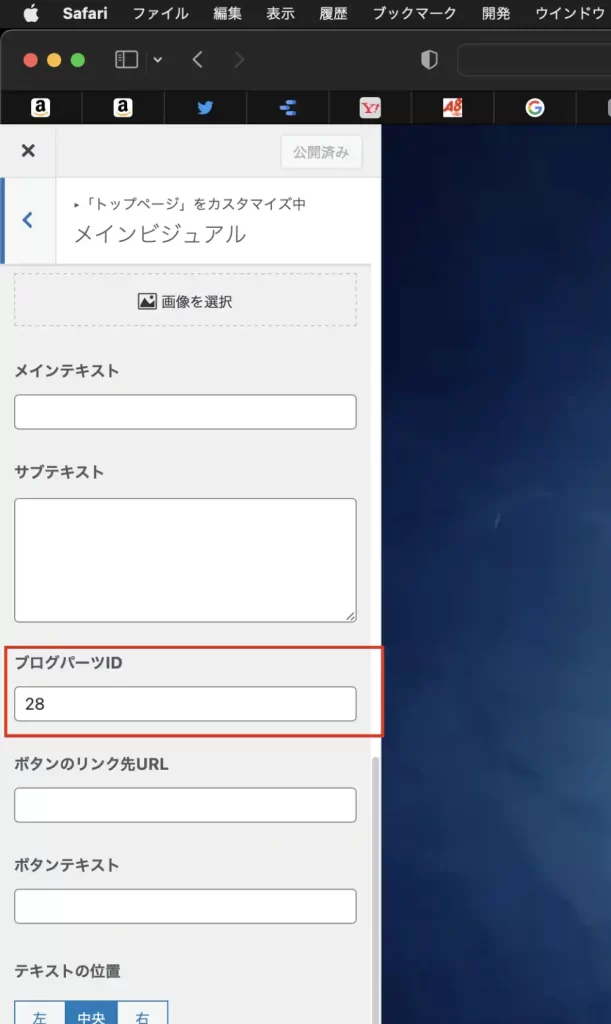
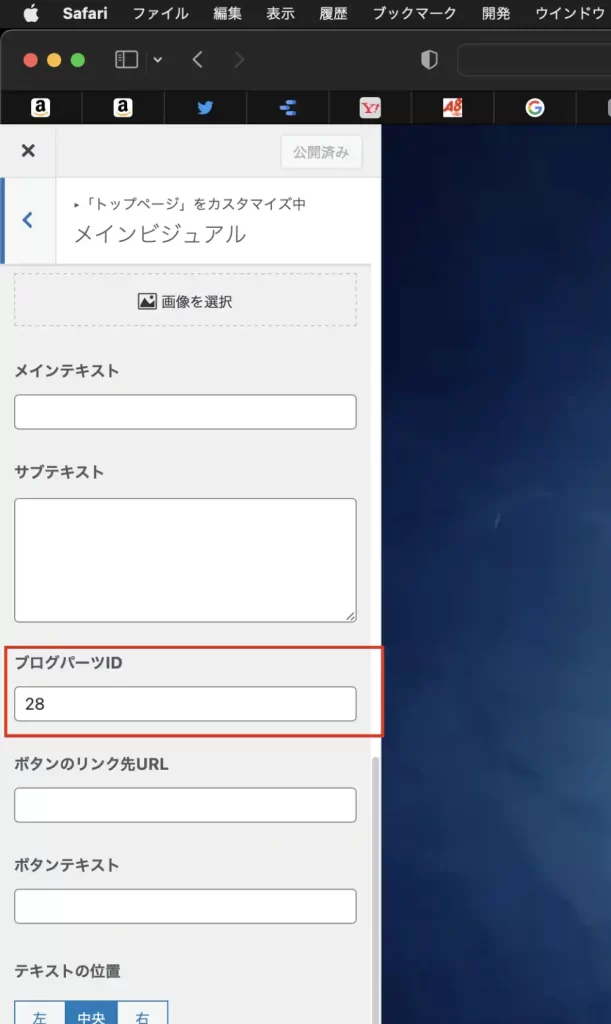
メインビジュアルにブログパーツをセットする
外観→カスタマイズ→トップページ→メインビジュアルでブログパーツを設定する場所があるのでセットします。
注意ここでのセットはID番号だけです。


課題 やりたかったけどできなかった事
スマホ・タブレットのハンバーガーメニューの非表示
スマホのハンバーガーメニューの消し方は今のところわかっていません、ご存知の方いらっしゃいましたらコメントに残していただけると助かります。
完成すると
完成すると上記のサイトのような表示になります。ブラウザによって若干動画がカクツク場合がありますがしないブラウザもあります。
まとめ
以上Swellでループ動画を使ったメインビジュアルを設定したトップページをカスタマイズしてみましたがいかがでしたか?
有料テーマのSwellですがほとんど設定をいじるだけでやりたい事ができ、記事を作成することに集中できるテーマだと思います。
Swell公式サイトのトップページも派手なスプラッシュイメージの動画を全面に押し出しているので自分はイメージ先行型で購入にいたりましたが実際使ってみると記事作成に集中できてその点も大変満足しています。
Swellについて詳しく知りたい方はこのページ最下部のアイコンにリンクが張ってありますのでどうぞご利用ください。




コメント