[st-kaiwa1]ブログの書き方が分かりません。いつも途中で何を書いているのか分からなくなって時間がかかってしまいます。
こんな私でも簡単にブログを書ける記事作成テンプレートを教えてください。[/st-kaiwa1]
このような悩みにお答します。
本記事の内容
- ブログの書き方テンプレートの紹介
- テンプレートに沿った書き方の手順
[st-mybox title=”この記事を書いた人” webicon=”st-svg-file-text-o” color=”#333333″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]


[/st-mybox]
Twitter:(@keiji_blog) Instagram:(@keijiblog)
ブログを書いていると、たくさん時間がかかってしまいますよね。しかも途中で何を書いているのか分からなくなることもあります。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
本記事ではそんな方向けに、初心者でも簡単に真似できる記事作成テンプレートを紹介します。
[/st-mybox]
テンプレートがあれば、記事ごとに内容を変えてテンプレートに埋めていけばいいだけになります。
紹介するテンプレートを利用してもOKです。
[st-kaiwa2]本記事を参考にすれば、記事作成の時間を短縮できて、読んでもらう方に分かりやすい記事を書けるようになります。[/st-kaiwa2]
ブログの書き方テンプレート

まず、ブログの書き方テンプレートを紹介します。
ブログは下記の3つの部分で構成されています。

①:導入部分:読者の心を掴む役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・記事タイトル
・リード文(導入文)
[/st-mybox]
②:本文部分:読者の悩みを解決する役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・h2:見出し
・本文
・h2:見出し
・本文
・h2:見出し
・本文
※h3まで使う場合
・h2:見出し
・リード文(導入文)
>・h3:見出し
>・本文
>・h3:見出し
>・本文
[/st-mybox]
③:まとめ部分:記事のまとめ、読者の行動を促す役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・h2:見出し
・記事内容のまとめ
[/st-mybox]
[st-kaiwa2]まずはブログは3つの部分に分かれていることを頭に入れてくださいね。[/st-kaiwa2]
つづいて、各部分の書き方について紹介していきます。
ブログの書き方テンプレート①:導入部分

最初の導入部分は下記の2つで構成されています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓記事タイトル:記事内容を分かりやすく
✓リード文(導入文):読者の心を掴む文章
[/st-mybox]
記事タイトル:記事内容を分かりやすく
記事タイトルはSEOキーワードを入れて、スマホで表示される24文字を目安に(PC30文字)つけましょう。
ブログタイトルについては下記の記事で詳しく解説しているので、ぜひご覧ください。
関連記事:タイトルの書き方
リード文(導入文):読者の心を掴む文章
リード文(導入文)の書き方は下記を参考にしてみてください。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
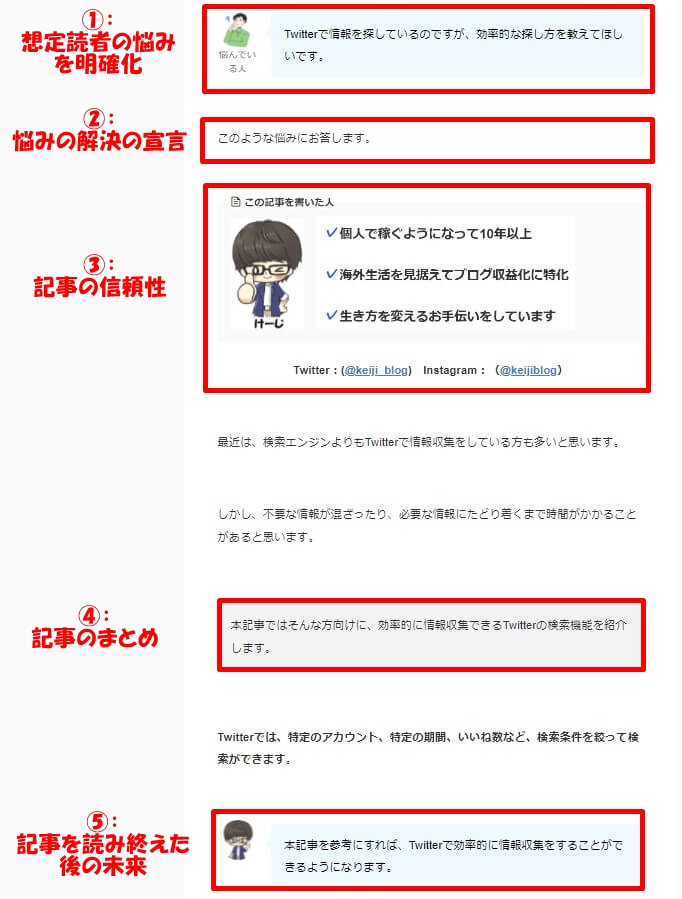
①:想定読者の悩みを明確化
②:悩みの解決の宣言
③:記事の信頼性
④:記事のまとめ
⑤:記事を読み終えた後の未来
[/st-mybox]
当ブログのほとんどの記事で上記に当てはめた導入文を書いています。

リード文は、記事の中でも一番といっていいくらいの重要な部分です。
なぜかというと、このリード文で読者を惹きつけることができたら、その後の本文も読んでくれるようになるからです。
逆にリード文が下手だと、そこで読者は離脱して記事を読んでもらえません。
[st-kaiwa2]記事を読んでもらえないということは、記事内の商品をセールスするチャンスもなくなるということです。[/st-kaiwa2]
具体的には、「悩みを解決できそう」とか「自分のためになりそう」と読者に思われることを書きます。
「リード文が上手い=ブログが上手い」と言われるくらい大事な部分なので、適当にせずに力を入れて書きましょう。
リード文(導入文)については下記の記事で詳しく解説をしています。
関連記事:読まれるブログのリード文(導入文)の書き方の見本【マネしてOK】
ブログの書き方テンプレート②:本文部分

つづいて記事の核となる本文部分です。
本文部分も2つで構成されています。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓見出し:記事の内容が一目で分かるもの
✓本文:見出しの内容を表した文章
[/st-mybox]
見出し:記事の内容が一目で分かるもの
見出しとは下記の部分のことです。

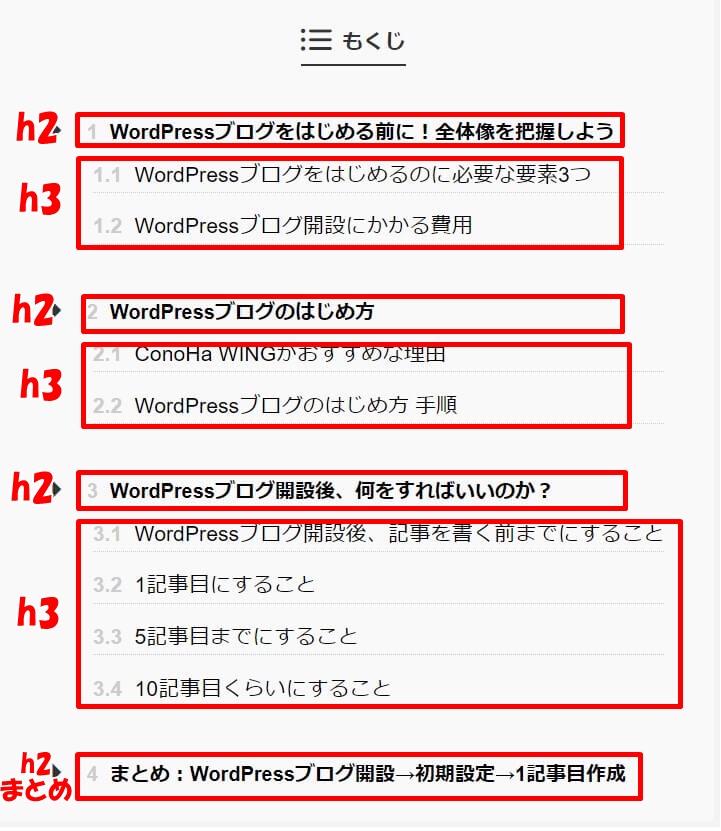
見出しには「h2」、「h3」、「h4」・・・と階層があります。
[st-kaiwa2]「h2」、「h3」、「h4」までを使うのが一般的です。[/st-kaiwa2]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
「h1」はタイトル部分で使われているので、本文内では「h2」タグから使っていきます。
[/st-mybox]

上記のように階層を意識して、見出しを作っていきます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
h2の中にh3(h4)を入れます。そしてまた次h2からはじめます。
[/st-mybox]
[st-kaiwa2]見出しは目次としても表示されるので、読者が分かりやすいものにしましょう。[/st-kaiwa2]
関連記事:見やすいブログにするための綺麗なカテゴリーの作り方のコツ
本文:見出しの内容を表した文章
本文は見出しの内容に沿って、読者目線で分かりやすい言葉を使いながら書きましょう。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
しかし、書いている途中に「何を言いたいのか分からなくなる」ことがあります。
[/st-mybox]
そこで、下記のテンプレートを使うと、読者に分かりやすい文章を書くことができます。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
1.結論
2.理由
3.具体例
4.もう一回結論
[/st-mybox]
上記のテンプレートに沿って、具体例を出してみますね。
1.結論
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
ブログを書く際は、ブログの書き方テンプレートを使うことをオススメします。
[/st-mybox]
2.理由
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なぜかというと、何を書くか迷うことなく機械的に書けるので、作成時間を短縮できるからです。
[/st-mybox]
3.具体例
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
実際に僕がテンプレートを利用したら、いつもより1時間以上も早く書けました。
[/st-mybox]
4.もう一回結論
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
なので、ブログを書く際はブログの書き方テンプレートを使うことをオススメします。
[/st-mybox]
こんな感じでテンプレートに沿って書いていくと、読者にも分かりやすい文章になります。
[st-kaiwa2]結論が決まっているので、それに向かって記事を書けばいいです。[/st-kaiwa2]
ブログの書き方テンプレート③:まとめ部分

最後は、まとめ部分を書きます。
まとめ部分の役割は下記の2つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
✓記事のまとめ
✓読者がやるべきことの明示
[/st-mybox]
一つずつ解説します。
記事のまとめ
まとめ部分では、記事のまとめを書きましょう。
なぜかというと、読者は全てを理解していないし、すぐに忘れてしまうからです。
なので、記事内容を箇条書きなどにしてまとめてあげましょう。

[st-kaiwa2]まとめだけを見る読者もいるので、流さずにしっかりと書きましょう。[/st-kaiwa2]
読者がやるべきことの明示
まとめ部分では、記事を通して読者にやってもらいたいことを明示して促しましょう。

[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
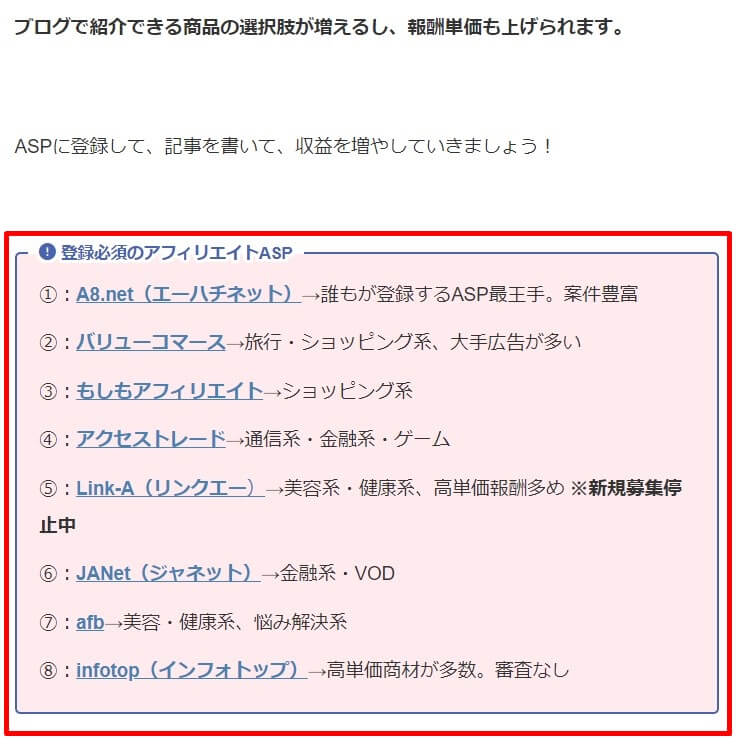
上記では、「ブログで稼ぐためにはTwitterのフォロワー数が大事。フォロワー数を増やすためにSocialDogを使おう」と読者の行動を促しています。
[/st-mybox]
他には関連コンテンツを紹介したり、記事をシェアするように呼び掛けたりしましょう。
[st-kaiwa2]ブログで収益を出すためには、この部分はとても大事です。自分が紹介したい商品・サービスをアピールしましょう。[/st-kaiwa2]
まとめ:初心者ブロガーはテンプレートに頼るべし

最後に簡単におさらいをします。

①:導入部分:読者の心を掴む役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・記事タイトル
・リード文(導入文)
[/st-mybox]
②:本文部分:読者の悩みを解決する役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・h2:見出し
・本文
・h2:見出し
・本文
・h2:見出し
・本文
※h3まで使う場合
・h2:見出し
・リード文(導入文)
>・h3:見出し
>・本文
>・h3:見出し
>・本文
[/st-mybox]
③:まとめ部分:記事のまとめ、読者の行動を促す役割
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
・h2:見出し
・記事内容のまとめ
[/st-mybox]
初心者ブロガーにありがちなのが、オリジナリティを出さないとダメだと思うとこです。
記事の中身はオリジナルが必要ですが、書き方はテンプレートを利用してOKです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
自分流の書き方で書くと、間違いなく読みにくい文章になります。
[/st-mybox]
初めはテンプレートを使って、読者に読みやすいブログ記事を書いていきましょう!
[st-card myclass=”” id=”569″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
[st-card myclass=”” id=”571″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント