日々の業務に追われ、せっかく設けたホームページからの問い合わせメールを…うっかり見逃してしまうことはないでしょうか?
問い合わせに対する価値や重要性の認識は個々によって異なりますし、組織の場合、分業化が進んでいないのであれば、この見逃しはよく発生します。
ただ、もしチャットツールではこのようなスルー(見逃し)が起こりづらいのであれば、ボトルネックは単純にメールチェックの重要度が低いこと、コミュニケーションツールとしてメールがあまり適していないことが原因かもしれません。
そんな機会損失を防ぐために、ホームページの問い合わせメールを身近なチャットツールLINEで受信する方法を解説いたします。
なお本記事の解説は下記が前提となります。
- ホームページはWordPressで構築
- お問い合わせフォームはContact Form 7で構築
WordPressのプラグイン「WP LINE Notify」をインストールする
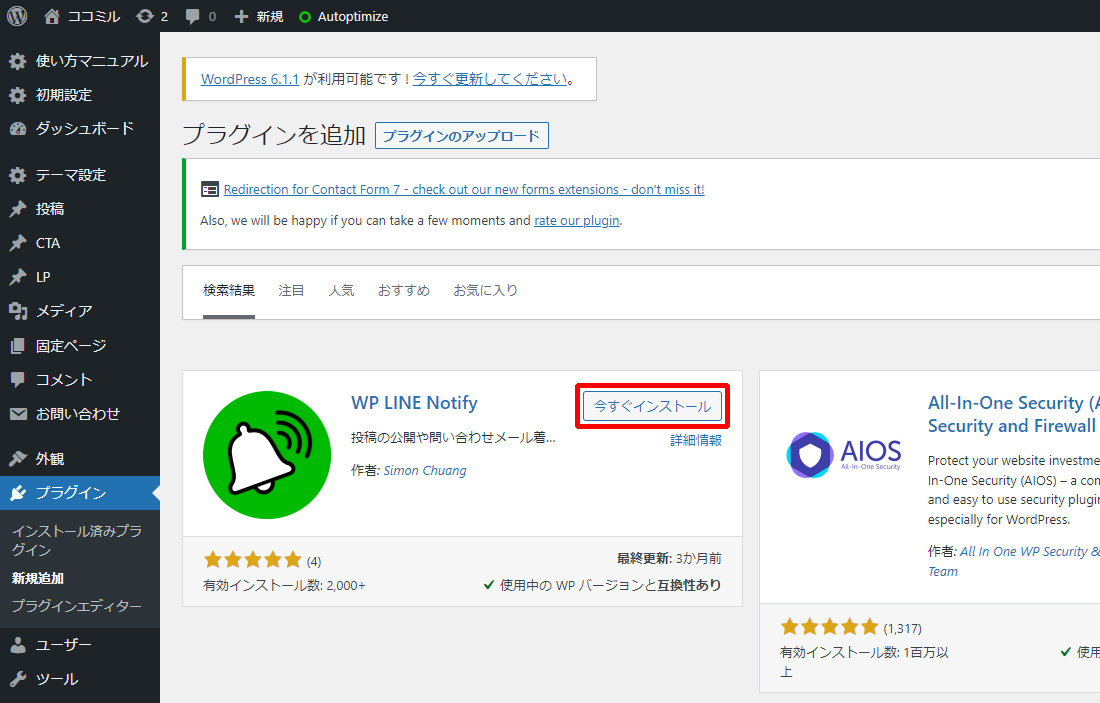
管理者アカウントでWordPressダッシュボードへログインし、プラグイン「WP LINE Notify」をインストール・有効化してください。

LINEが提供する通知受信サービス「LINE Notify」からトークンを発行する
LINEが提供する通知受信サービス「LINE Notify」から通知を受け取りたいアカウント(グループに通知することも可能)でログインし、トークンを発行してください。
URL:https://notify-bot.line.me/ja/

出典:LINE Notify
トークン発行方法
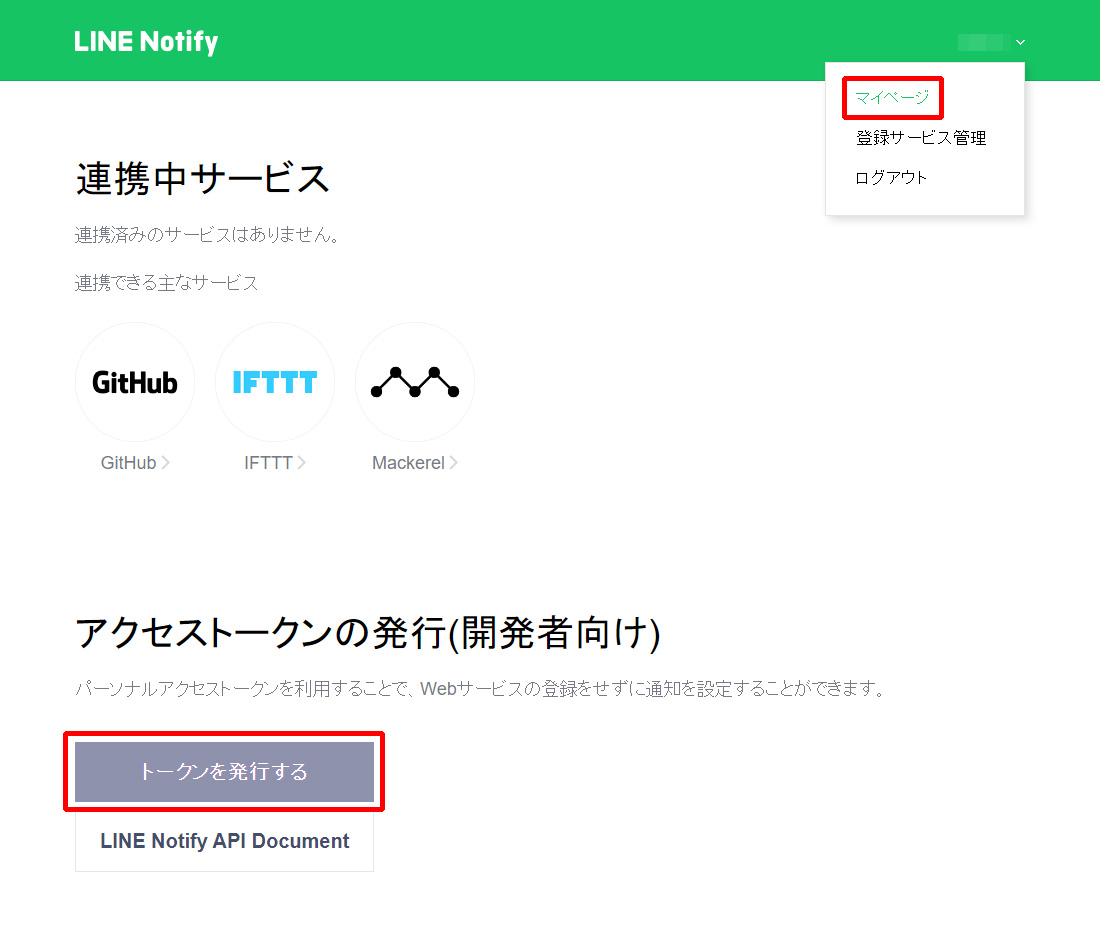
- 「LINE Notify」へログインした状態(認証番号の本人確認済み)で、右上のプルダウンメニューから「マイページ」に移動し、「トークンを発行する」を選択してください。

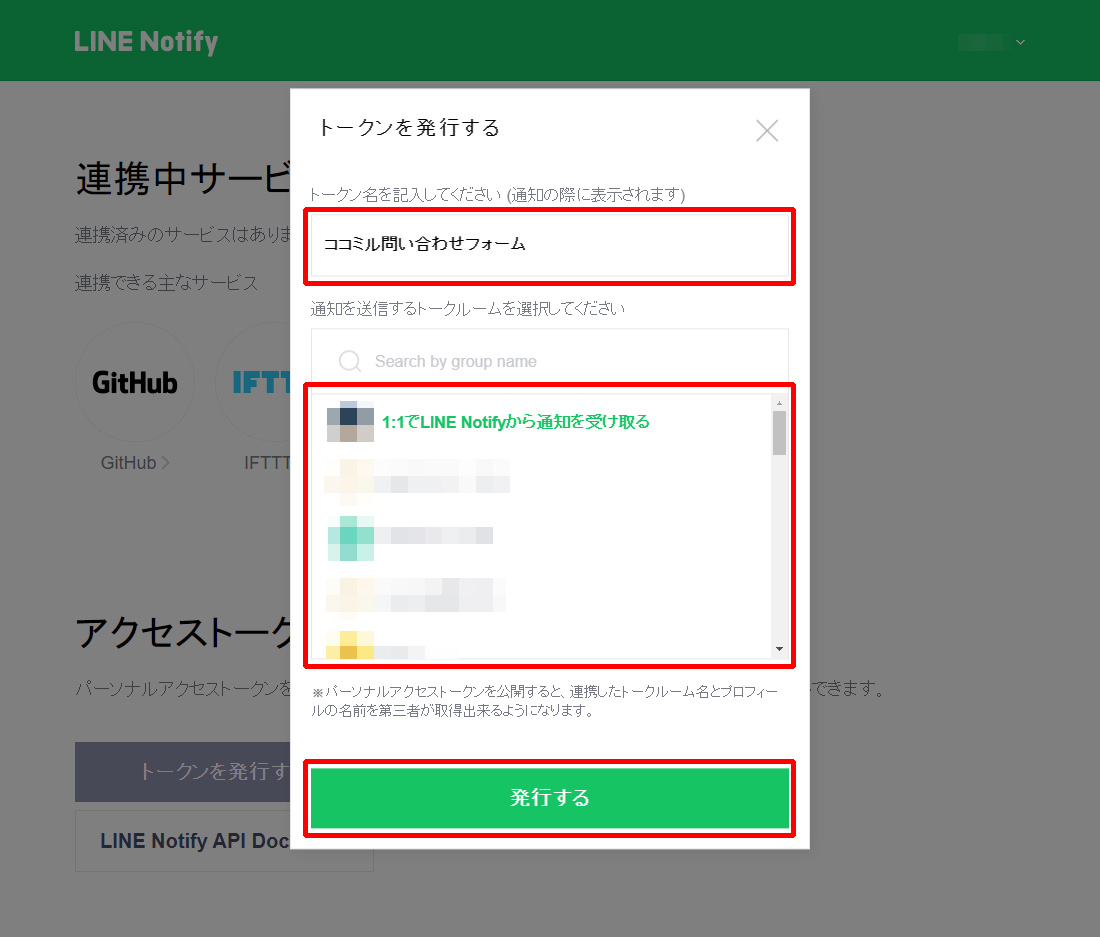
- トークン名を入力後、「1:1でLINE Notifyから通知を受け取る」or「指定のグループ」どれか選択し、トークンを発行してください。

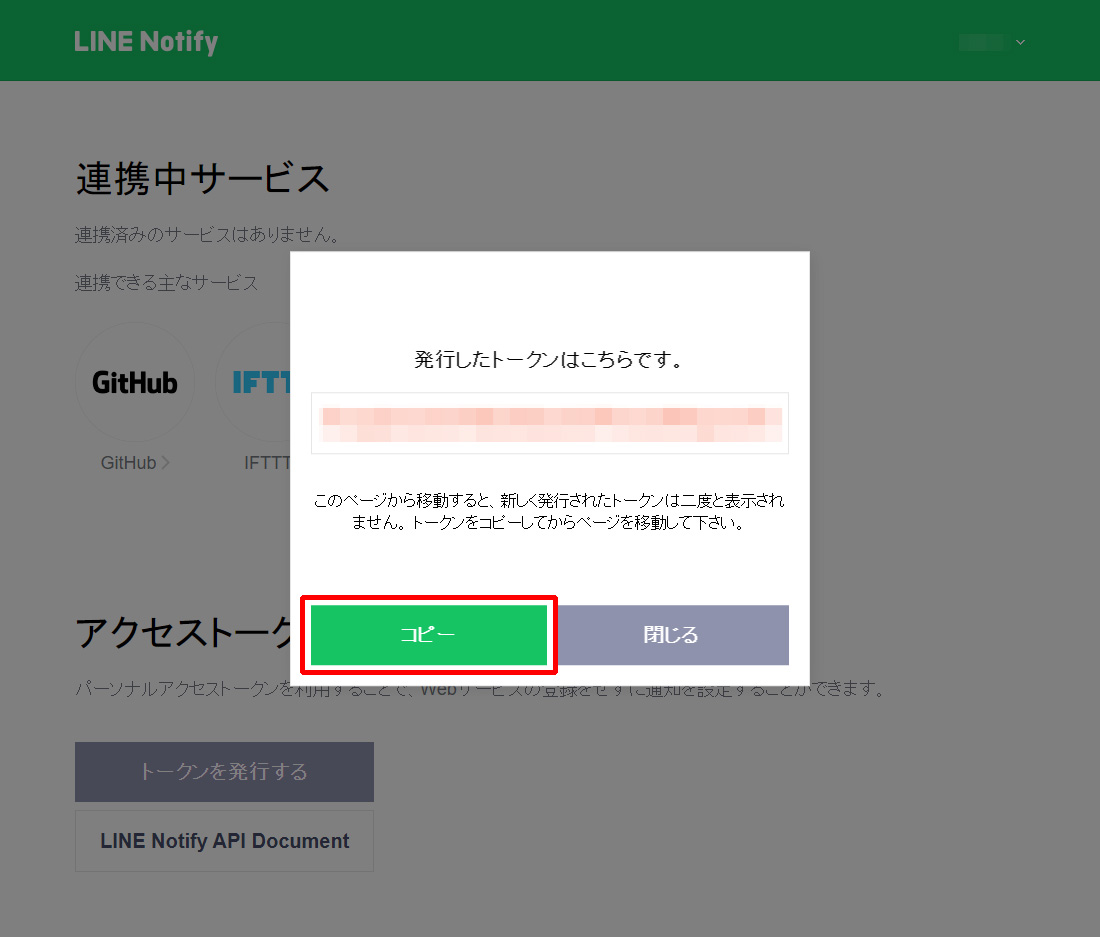
- 発行されたトークンは後ほど使用しますので、コピーしてください。
※ページから移動すると、表示されたトークンは二度と表示されませんので注意してください。

WordPressのプラグイン「WP LINE Notify」に各設定を施す
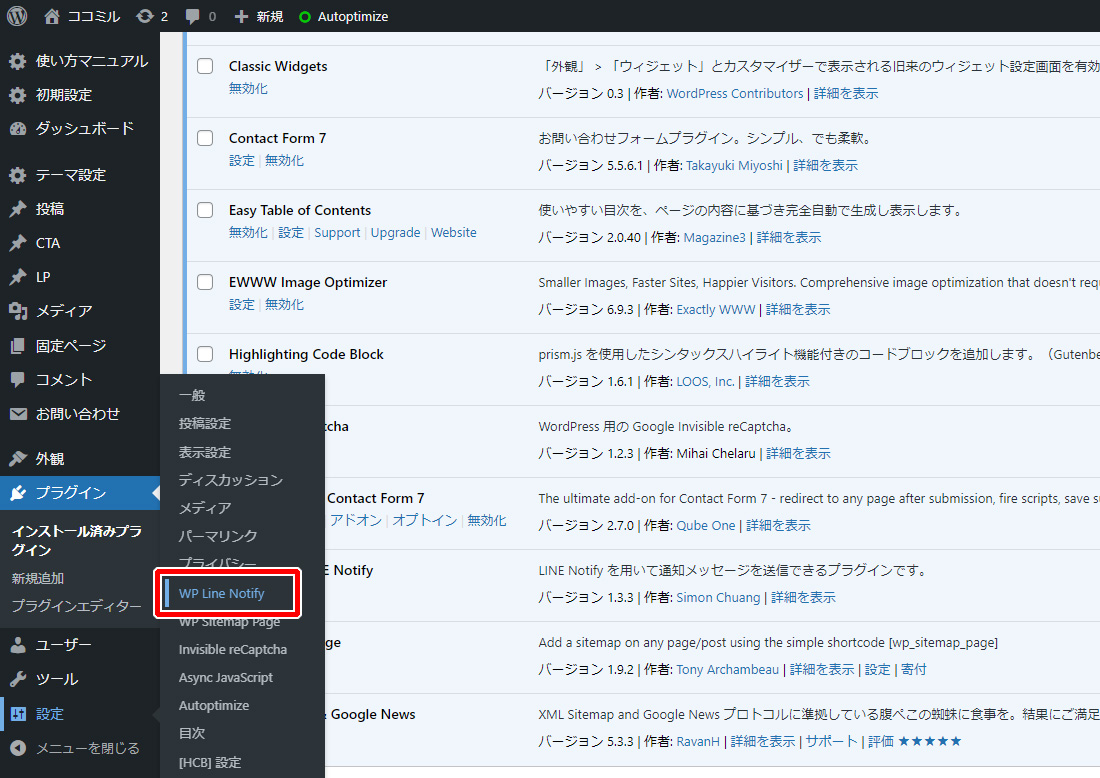
- WordPressダッシュボード[プラグイン]→[インストール済みプラグイン]→[WP LINE Notify]でプラグイン設定画面へ移動してください。

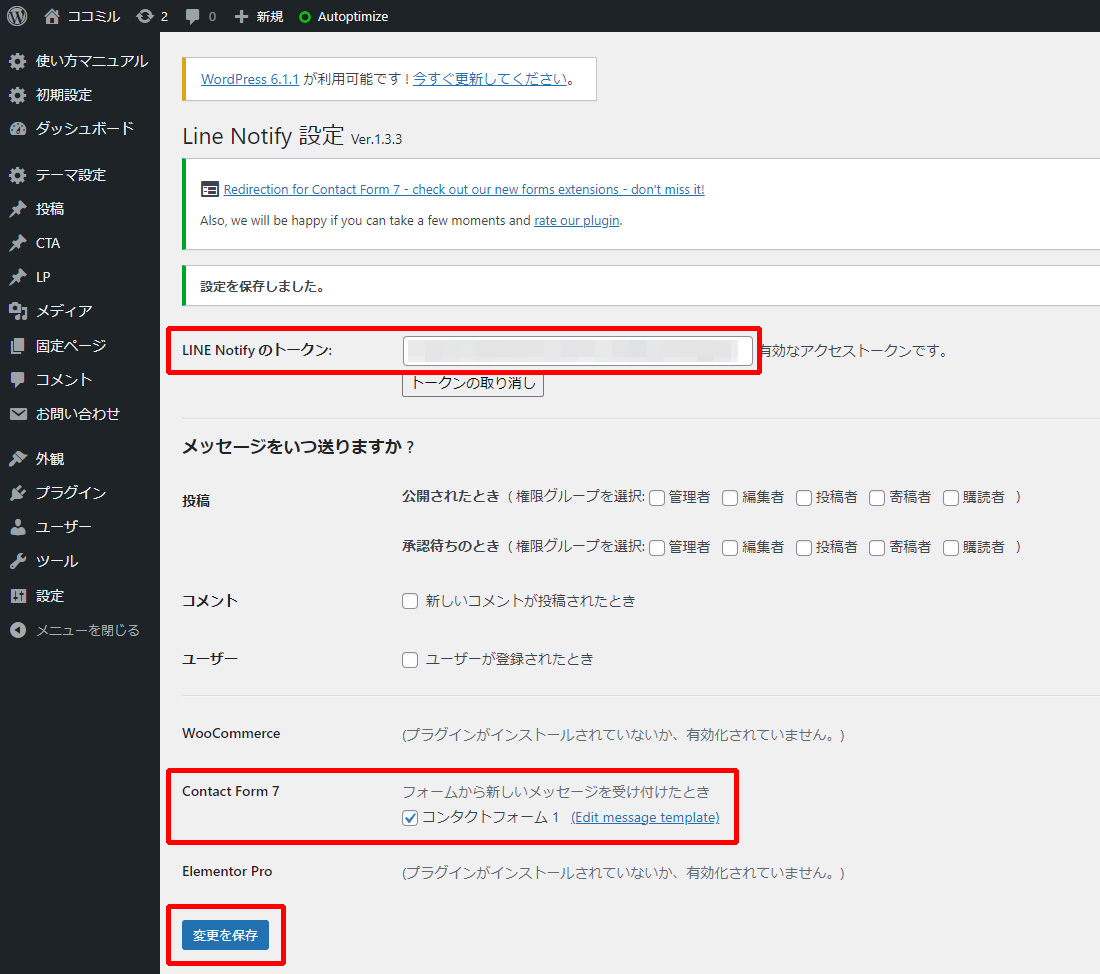
- 「LINE Notifyのトークン」にさきほど発行したトークンを入力し、「Contact Form 7」のチェックボックスに対象となるお問い合わせフォームにチェックを入れてください。

以上で設定は完了です。
試しに一度はテスト送信し、LINE Notifyからの通知を確認してみてください。
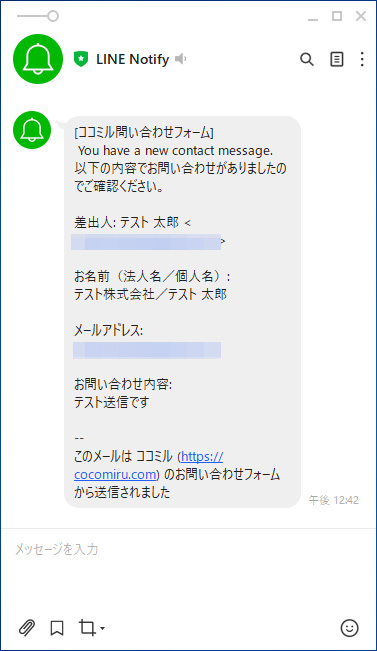
下記は当方がテスト送信した後の通知スクリーンショット画面です。
通知スクリーンショット画面

出典:LINE