この記事では人気の無料WordPressテーマ「Cocoon」のサイトキーカラーの使い方、ブログ内でのサイトキーカラーの使われ方についてまとめています。
Cocoonでは、サイトキーカラーとサイトキーテキストカラーを設定することができます。
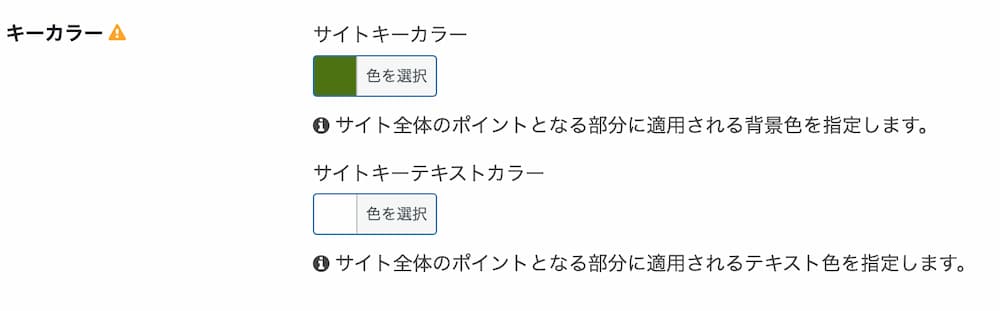
サイトキーカラーは「サイト全体のポイントとなる部分に適用される背景色」で、
サイトキーテキストカラーは「サイト全体のポイントとなる部分に適用されるテキストの色」を設定できます。
このキーとなる色を設定することによって、サイト全体に統一感が生まれますのでサイトキーカラー、サイトキーテキストカラーは設定するのがおすすめです。
キーカラーはCocoon設定>全体から設定できます。


このキーカラーを設定するとサイトのどの部分に反映されるかをまとめました。
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!
▼サーバー選びに迷ったら「エックスサーバー」
CHECK!
ブログを始めるなら国内シェアNo1・国内最速!「エックスサーバー」
お友達リンクから申し込むと最大10,000円割引!
当ブログ「ふりふりまいんど」のお友達紹介リンクから申し込むと最大10,000円割引!
どうぞご利用ください!
【最大10,000円割引!お友達紹介リンクはこちら】
▶お友達紹介リンクから「エックスサーバー」に申し込みをする
キーカラーの表示サンプル:ヘッダー
各パーツごとにキーカラーが設定されている場所をまとめています。
特定の場所だけ他の色を適用したい場合は、CSSも記載しているのでカスタマイズできます。

「サイトキーカラー」と「ヘッダー」 の色を別にすることも可能です。
「ヘッダー」タブで設定した色が優先されます。また背景画像を設定した場合は背景画像が優先されます。
#header-container,
#header-container .navi,
#navi .navi-in>.menu-header .sub-menu{
background-color: #キーカラー;
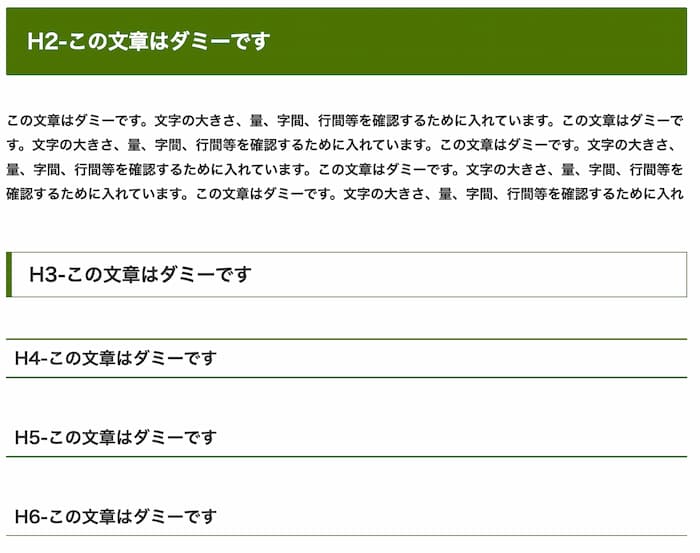
}キーカラーの表示サンプル:記事見出し

投稿記事内のタイトルh2〜h6にも設定されます。
.article h2{
background-color: #キーカラー;
}
.article h3,
.article h4,
.article h5,
.article h6{
border-color: #キーカラー;
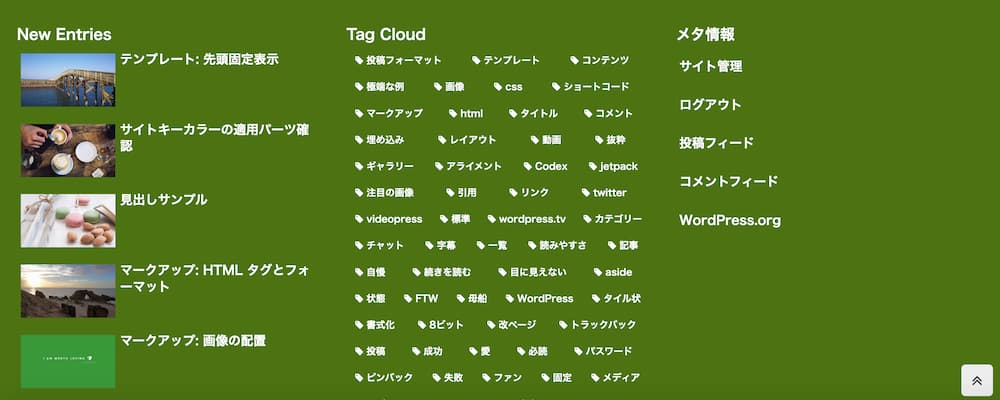
}キーカラーの表示サンプル:ウィジェット
サイドバーやフッターに色々なパーツを設置できるウィジェット。ウィジェットヘッダーの背景色がキーカラーになります。

ヘッダーのほか、タグクラウド のラインやボックスメニューのアイコンもキーカラーが採用されています。


.sidebar h2,
.sidebar h3{
background-color: #キーカラー;
}「検索ボックス」はキーカラーが適用されないので別途カスタマイズする必要があります。
キーカラーの表示サンプル:カテゴリーラベル
カテゴリーラベルは、アーカイブページや投稿ページのアイキャッチ画像の上に表示されるカテゴリーラベルです。

カテゴリーラベルの色は、カテゴリーの設定画面で個別にカラーが設定できますが、デフォルトカラーはキーカラーになります。

.cat-label{
background-color: #キーカラー;
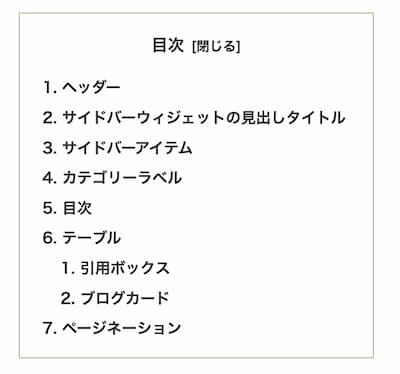
}キーカラーの表示サンプル:目次

.article .toc{
border-color:#キーカラーの50%透過色;
}おしゃれな目次にカスタマイズしたいなら・・・
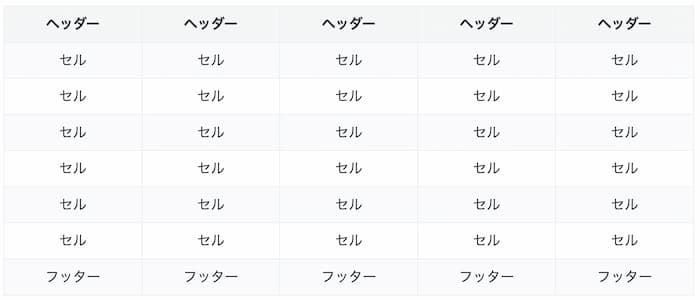
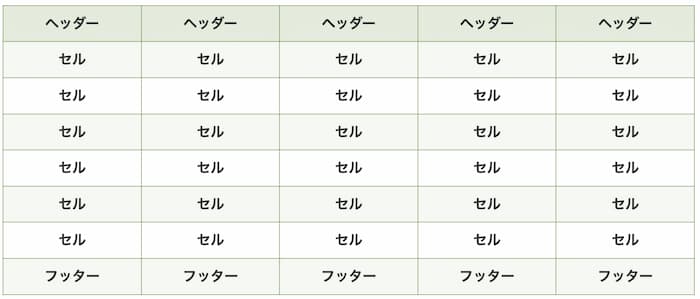
キーカラーの表示サンプル:テーブル
デフォルトのテーブル

キーカラー設定後のテーブル

奇数行
table tr:nth-of-type(2n+1){
background-color:#キーカラーの5%色;
}
table th,
table td{
border-color:#キーカラーの50%色;
}
table th{
background-color:#キーカラーの10%色;
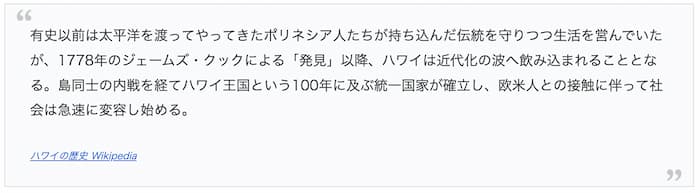
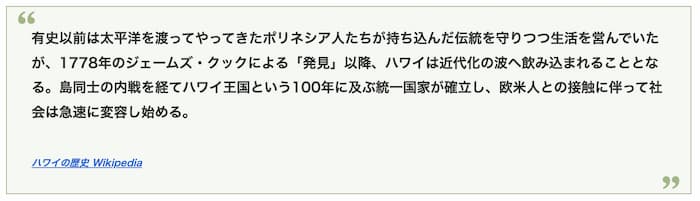
}キーカラーの表示サンプル:引用ボックス
デフォルトの引用ボックス

キーカラー設定後の引用ボックス

blockquote {
border:1px solid #キーカラーの50%
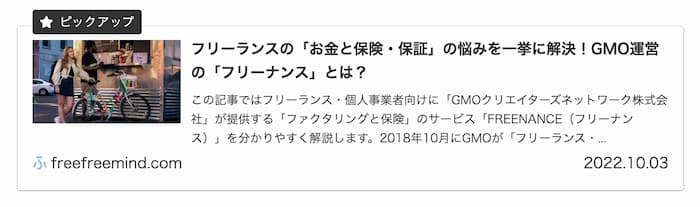
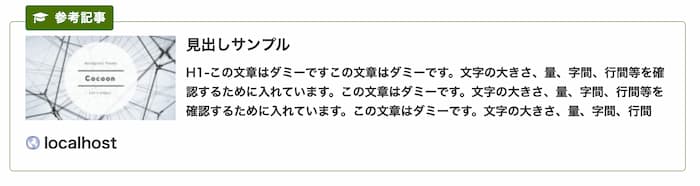
}キーカラーの表示サンプル:ブログカード
デフォルトのブログカード

キーカラー設定後のブログカード

.blogcard-type .blogcard-label{
background-color: #キーカラー;
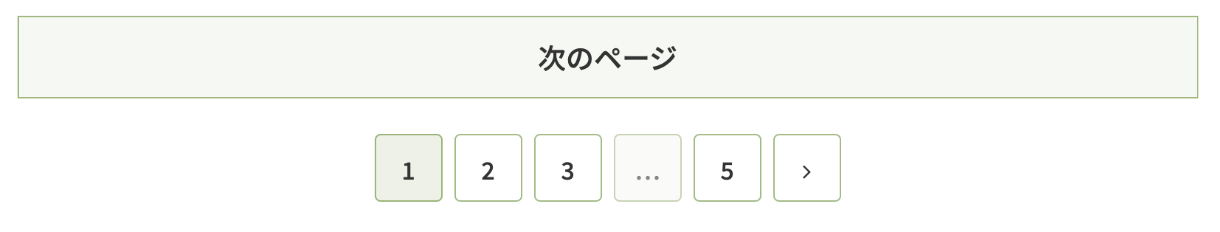
}キーカラーの表示サンプル:ページネーション

.pagination .current{
background-color:#キーカラーの10%色;
border-color:#キーカラーの50%色;
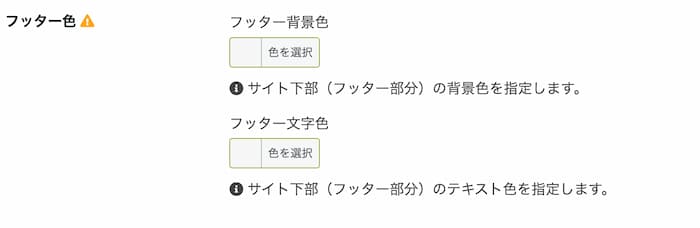
}キーカラーの表示サンプル:フッター

[フッター]タブで設定した色が優先されます。「サイトキーカラー」と「フッター」 の色を別にすることも可能です。
フッターを独自のカラーにしたい場合は、Cocoon設定>フッターから設定できます。

#footer {
background-color: #キーカラー;
}Cocoonのキーカラーについてまとめました。
独自にカスタマイズする時に参考になれば幸いです。
- Cocoon: SNSシェア・フォローボタンをカスタマイズ
- Cocoon アイキャッチ画像のサイズを合わせる方法・プラグイン無し有り
- WordPressブログで入れておきたいプラグインおすすめ
- Cocoon:目次が表示されない?目次の作り方まとめ
- Cocoonカスタマイズ PCヘッダーに検索窓を設置する方法
- Cocoonの目次をおしゃれにカスタマイズ3選・かっちり風、SANGO風
- WordPressで最初に設定しておきたい画像4選
- Cocoon アイキャッチと記事内画像のカスタマイズ
- Cocoon カスタマイズ ヘッダー・ロゴにGoogleフォントを使う
- WordPressテーマをカスタマイズする時の基礎知識とやり方
下記のレンタルサーバーなら最初から
WordPressと一緒にCocoonも簡単インストールできる機能が付いています。
難しい設定は不要で初心者にも優しい!
CHECK!
ブログを始めるなら国内シェアNo1・国内最速!「エックスサーバー」
お友達リンクから申し込むと最大10,000円割引!
当ブログ「ふりふりまいんど」のお友達紹介リンクから申し込むと最大10,000円割引!
どうぞご利用ください!
【最大10,000円割引!お友達紹介リンクはこちら】
▶お友達紹介リンクから「エックスサーバー」に申し込みをする
ブログ収益化を目指すならやっぱり「有料のWordPressテーマ」がおすすめです。
【こちらもCHECK】▼
ブログ運営に必須「検索順位チェックツール」選びのポイント
■いつも決まったパソコンでチェックする方は「インストール型のGRC」がおすすめ!
SEO対策のプロも愛用。検索順位チェックツールGRC
![]()
■複数のパソコンや複数の人たちで利用するなら「クラウド型のNobilista」がおすすめ!
クラウド型最強の検索順位チェックツール【Nobilista】
![]()
「インストール型」の検索順位チェックツールなら【GRC】▼
「クラウド型」検索順位チェックツールなら【Nobilista】▼








