今回は、WordPress用テーマ「Cocoon」の人気機能でもある「吹き出し」について解説していきます。

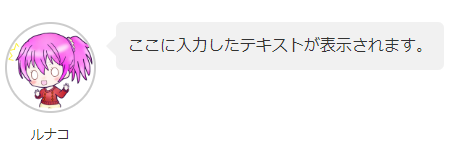
これが「吹き出し」です。
この「吹き出し」機能をうまく使いこなすと、対話風の記事、あるいは対談記事なども、顔アイコン入りで作ることができるので、ブログの表情がぐっと豊かになります。
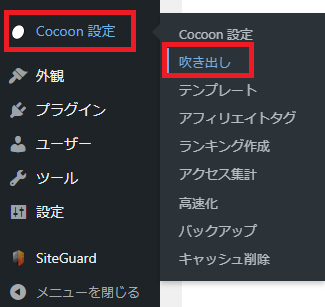
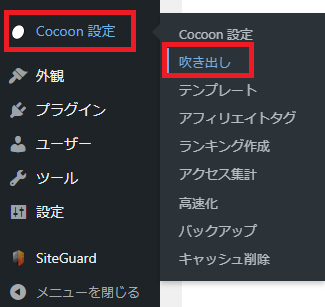
「吹き出し」の設定は、「Cocoon 設定」→「吹き出し」より行います。

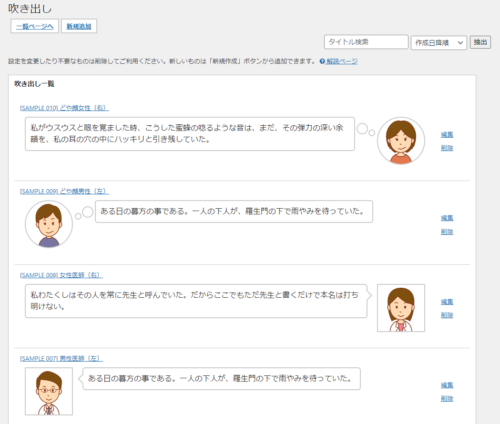
「吹き出し」の設定
設定画面を開くと、すでに設定されているサンプルの吹き出しがいくつかあります。
これらの顔アイコンをそのまま使用することもできますし、オリジナルのアイコンを登録することもできます。今回は、まずサンプルを使って吹き出しを使用する方法と、オリジナルの吹き出しを作成する方法の、ふたつに分けて解説していきます。
吹き出しを使用する
ビジュアルエディターを使って操作します。
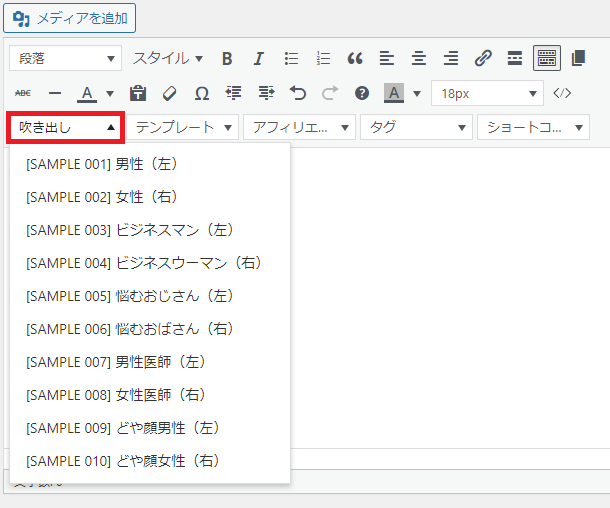
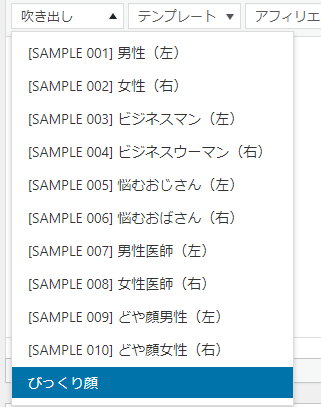
ツールバーの一番下にある「吹き出し」をクリックすると、吹き出しの種類が表示されます。

「吹き出し」をクリック
今回は1番上にある「[SAMPLE 001] 男性(左)」を選んでみましょう。

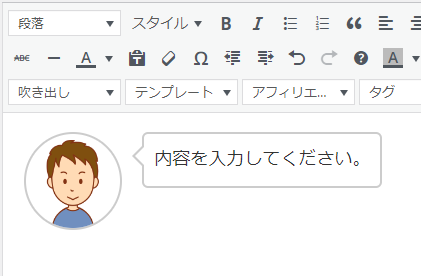
顔アイコンと「吹き出し」が表示されます
あとは「内容を入力してください。」と書かれている部分に、このキャラクターが話すセリフを入力していけばOKです。

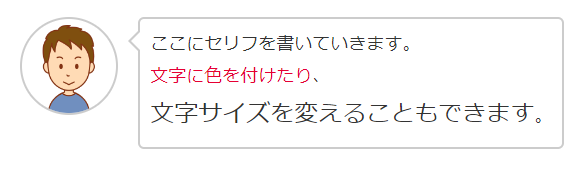
入力例
この機能を使う場合のHTMLタグは、次のようになっています。
<div class="speech-wrap sb-id-1 sbs-stn sbp-l sbis-cb cf"> <div class="speech-person"> <figure class="speech-icon"><img class="speech-icon-image" src="https://ex.wp-lunako.tech/wp-content/themes/cocoon-master/images/man.png" alt="" width="160" height="160" /></figure> </div> <div class="speech-balloon"> ここにセリフを書いていきます。 <span class="red">文字に色を付けたり</span>、 <span style="font-size: 24px;">文字サイズを変えることもできます</span>。 </div> </div>
少し長く、複数の<div>タグが入れ子になっています。
このHTMLタグ部分に改変を加えると、レイアウトが崩れてしまうことがあります。HTMLやCSSの知識がある人であれば、自由にカスタマイズして問題はありませんが、そうでない人が下手にテキストエディターで書き替えたりすると、元に戻せなくなる可能性もありますので、気を付けましょう。
簡単に解説しますと、最も外側にある<div>タグで、吹き出し部分の大枠を設定しています。
2番目の<div>タグ、属性「class」の属性値が「speech-person」となっている部分で、顔アイコンの画像を設定しています。この顔アイコン画像だけを表示すると、次のように正方形の画像です。(下の画像の枠線はCSSで別途表示させているものです)

これを縮小表示し、さらに周囲を丸い枠で囲むように、CSSで設定されています。
そして3番目の<div>タグ、属性「class」の属性値が「speech-balloon」となっている部分で、吹き出しの形そのものを設定しています。
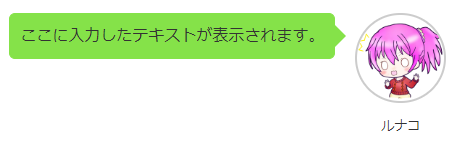
次に2番目にある「[SAMPLE 002] 女性(右)」を選んでみましょう。

入力例
ほとんど間違い探しみたいですが、この部分のHTMLは以下のようになっています。
<div class="speech-wrap sb-id-2 sbs-stn sbp-r sbis-cb cf"> <div class="speech-person"> <figure class="speech-icon"><img class="speech-icon-image" src="https://ex.wp-lunako.tech/wp-content/themes/cocoon-master/images/woman.png" alt="" width="160" height="160" /></figure> </div> <div class="speech-balloon"> 今度は右側に顔アイコンが表示されます。 吹き出しも右寄せで表示されます。 </div> </div>
ほとんど同じなのですが、最も外側にある<div>タグ内の属性「class」の属性値に、一部違いがあります。属性値は半角スペースで区切って複数入れることができますが、「sb-id-2」が「[SAMPLE 002] 女性(右)」に付けられた設定番号で、「sbp-r」で「顔アイコンを右側に表示する」ように、CSSが設定されています。
顔アイコン自体は、その吹き出しを選択した際に、そのまま<img>タグと<figure>タグが出力されるようになっていますので、「sb-id-2」に変えただけでは変化しませんが、「sbp-l」の部分を「sbp-r」に変えると、顔アイコンが右に表示されるようになります。

この吹き出しは、左表示しか設定していませんが、属性「class」の記述を「sbp-r」に変えるだけで、ご覧のように右に表示されるようになりました。
オリジナルの吹き出しを作成する
特にこだわりがなければ、サンプルとして用意されているアイコンをそのまま使えばいいのですが、オリジナルの顔アイコンを使うと、ぐっと表情豊かになります。

今お読み頂いているこのブログも、あいりさんに描いてもらった顔アイコン用のイラストをいくつか設定してあります。
吹き出しに使用する顔アイコンは、写真でもイラストでも構いませんが、注意事項としては、第三者の権利を侵害しないこと、です。つまり、アニメの映像からキャプチャしたり、漫画の登場人物を無断で顔アイコンとして使用するような行為は、著作権侵害にあたる可能性があるので、控えましょう。
イラストを自作したり、例えばココナラでデザインを依頼する ![]() など、そのブログ専門のイラストを作成できると良いですが、フリー素材を活用するという方法もあります。
など、そのブログ専門のイラストを作成できると良いですが、フリー素材を活用するという方法もあります。

過去の記事で一度だけ登場した謎の女性Aです!w
上の顔アイコンは、フリー素材サイト「イラストAC」にあった素材を使用させて頂きました。イラストACの素材は商用利用もできるので、規約を確認の上で活用してください。
「吹き出し」の追加も、先程見た「Cocoon 設定」→「吹き出し」より行います。

「吹き出し」の設定

「新規追加」をクリック
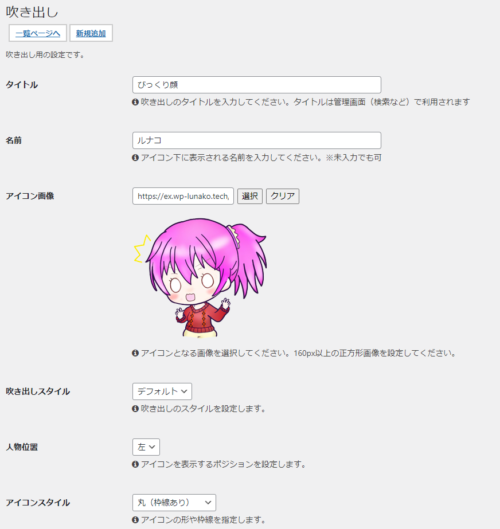
「新規追加」をクリックすると、次のような入力欄が表示されますので、順番に入力していきます。
- タイトル
その吹き出しに「タイトル」をつけます。ここでつけたタイトルが、ビジュアルエディターで吹き出しを選択する際のプルダウンに表示されます。 - 名前
ここで「名前」を入力した場合、顔アイコンの下に表示されます。このブログでは、発言者はルナコしかいないので表示していません(「名前」を入力していません)が、ここで「名前」を入力しておくと、次のようになります。
「名前」を入力した場合の表示例
- アイコン画像
ここで顔アイコンに使用する画像を選択します。縦横160ピクセルの正方形が推奨されています。 - 吹き出しスタイル
これは「デフォルト」「フラット」「LINE風」「考え事」から選択できます。- 「デフォルト」は上のものと同じです。
- 「フラット」は、吹き出しが薄いグレー色になります。

吹き出し「フラット」の例
- 「LINE風」は、次項の「人物位置」を「右」にした場合のみ、次のようなデザインになります。「左」の場合のデザインは「デフォルト」と同じです。

吹き出し「LINE風」の例
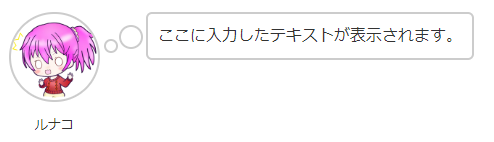
- 「考え事」は、吹き出しが考え事をしているようなデザインになります。

吹き出し「考え事」の例
- 人物位置
顔アイコンを「左」にするか「右」にするか選択します。 - アイコンスタイル
次のそれぞれから選択できます。「四角(枠線なし)」と「丸(枠線なし)」は、画像の形状によっては見た目が変わりません。上のサンプルは「丸(枠線あり)」です。- 四角(枠線なし)

- 四角(枠線あり)

- 丸(枠線なし)
- 丸(枠線あり)
- 四角(枠線なし)
- TinyMCE
「エディターのリストに表示」にチェックを入れておくと、ビジュアルエディターにその吹き出しが表示されます。
すべて入力したら「保存」をクリックします。
記事の投稿画面に戻って、「吹き出し」のプルダウンに作成したものが表示されているか確認してください。

表示されていれば、吹き出しとして使用できます
最初から用意されている吹き出しのサンプルは、必要がなければ削除してください。「吹き出し一覧」から、必要ないものの右にある「削除」をクリックすると削除できます。
まとめ:吹き出しを使いこなそう!
今回は、WordPressのテーマ「Cocoon」の中で最も特徴的で、とても人気のある「吹き出し」機能について解説しました。
ブログは、一般に文字ばかりだと、なかなか読んでもらえません。ワンポイントとしての写真やイラストなど、それはフリー素材でも構わないので、入れるべきなのはそのためですが、「吹き出し」という形で人物が発言するように記述することでも、とても読みやすくなります。

「吹き出し」も、どんどん活用していきましょう!
さて、2022年の記事は今回が最後になります。
この「ルナコとブログを!」は、11月に開始したばかりで、まだまだアクセス数も多くはありませんが、ある程度の分量の記事がまとまってくれば、検索で見つけてもらったときに、ブログ初心者の方の参考にしてもらえるかな、という気持ちで書いています。
その「ある程度の分量を書く」というのが、まあ思った以上に大変でもあります。
このブログはテーマが「WordPressでブログを作りたい初心者向け」と明確なので、昨日の晩ご飯で何を食べたとか、このアニメが面白いとか、そんな内容を書くこともできませんしw
正直なところ、これをはたして読んでもらえているのか、また読んでくれた人の参考になっているのか、という疑問がないわけではありません。需要があるのかどうかもわかりません。
だけど始めてしまったからには、しばらく続けていきたいとは思っています。
2023年も引き続き、週1~2回ペースの更新になると思いますが、どうぞよろしくお願いいたします!






コメント