前回の記事
-

【動画・スクショ】AFFINGER6でサイドバーにプロフィールカードを設置・記事内に『この記事を書いた人』を設置する方法を徹底解説!
AFFINGER6でサイドバーにプロフィールカードを設置する方法と記事内に『この記事を書いた人』を設置する方法をスクショと動画で詳しく解説!
続きを見る
前回の記事ではAFFINGER6適用ブログでサイドバーにプロフィールカードを設置する方法と記事内に『この記事を書いた人』を設置する方法を解説しました。

ヘッダーエリア
皆さんはブログのヘッダーエリアをどのようにカスタマイズしているでしょうか。
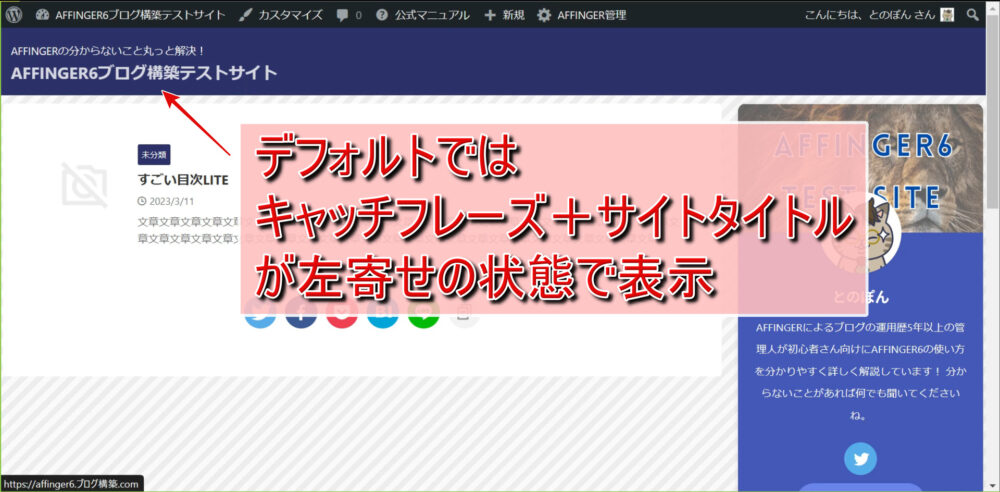
AFFINGER6(以外でもそうですが)ではデフォルトではヘッダーはキャッチフレーズとブログタイトルが上下に並んだとてもシンプルな状態となっています。
このシンプルな状態でももちろん構わないのですが、ヘッダー画像などを設定しておくとちょっとブログがかっこよくなったり、ユーザーのブログ全体の印象が向上したりします。
と言うわけで今回の記事ではAFFINGER6でヘッダー画像設定する方法を画像と動画を使って初心者さん向けに詳しく解説してみたいと思います。
解説ポイント
- ヘッダー画像の無料作成方法
- ヘッダー画像の設定(設定)


ヘッダー画像の無料作成方法
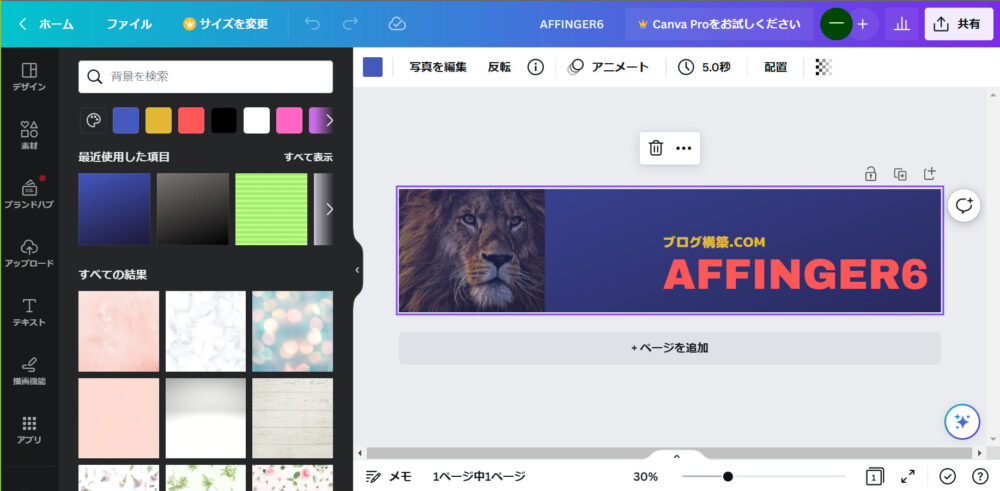
- Canvaでヘッダー画像を作成
ここではヘッダー画像を無料デザインサイトCanvaを使って作成する方法を解説します。
ヘッダー画像の作り方に関しては無料で利用できるデザインサイトのCanvaを利用した方法を以下の記事で動画付きで解説しているので参考にしてみてください。
ヘッダー画像の設置(設定)方法
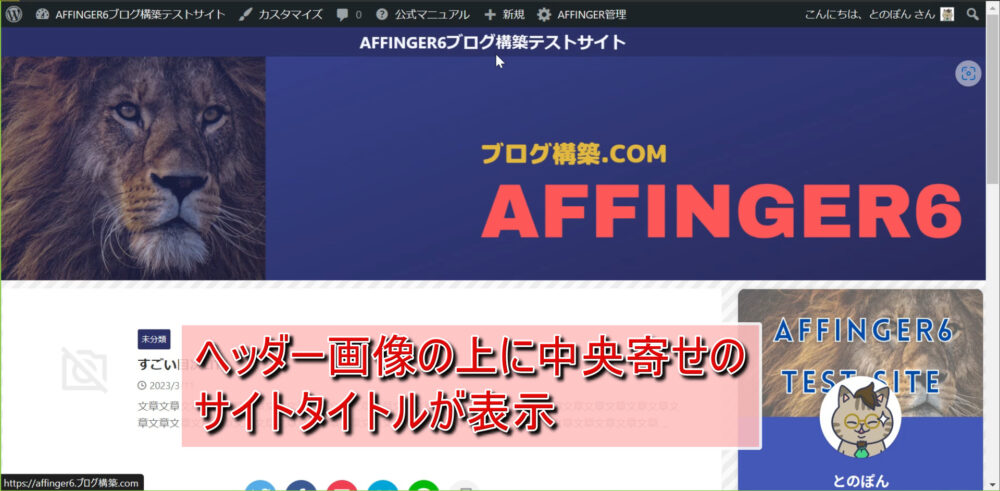
- PC版完成図
PCで表示した際に上の画像のようにヘッダー画像の上にサイトタイトルが中央寄せになる形を完成形として以下で解説していきます。
同時にスマホでもヘッダー画像の上にサイトタイトルのみ表示される設定を解説していきます。
- デフォルト
- 完成形
AFFINGER6ではヘッダーをいじらない状態だと左上の画像のように『キャッチフレーズとサイトタイトルが左寄せの状態』で表示されています。
これを右上の画像のようなヘッダー画像の上にセンター寄せでサイトタイトルのみ表示される形に持っていきます。
この完成形にこだわる必要はないので、途中の段階でも好みの状態があればそれを採用してください。
ヘッダー画像の設置
まずはヘッダー画像を設置していきます。
ヘッダーエリア上部のキャッチフレーズやサイトタイトルのレイアウトなどの設定は後で書いていきます。
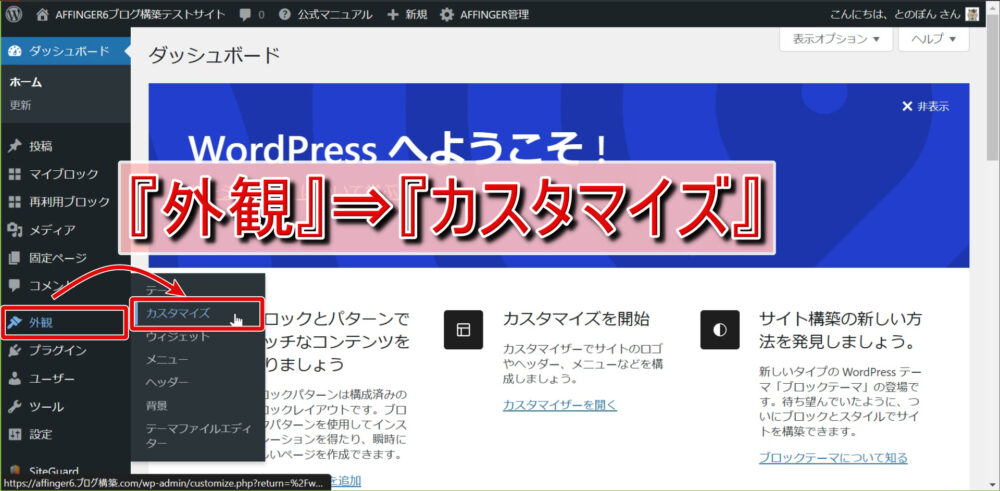
管理画面サイドバーより『外観』⇒『カスタマイズ』と進みましょう。
続いて設定項目一覧より『ヘッダー画像』をクリックします。
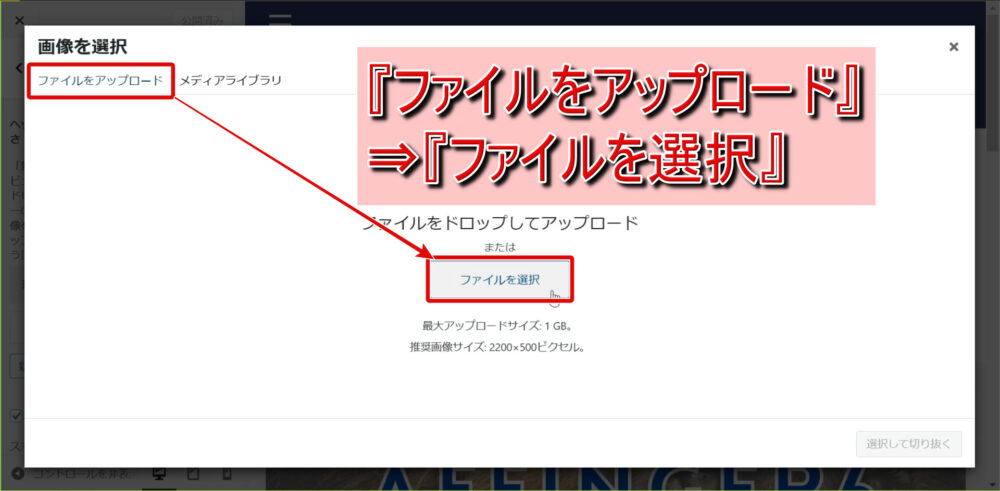
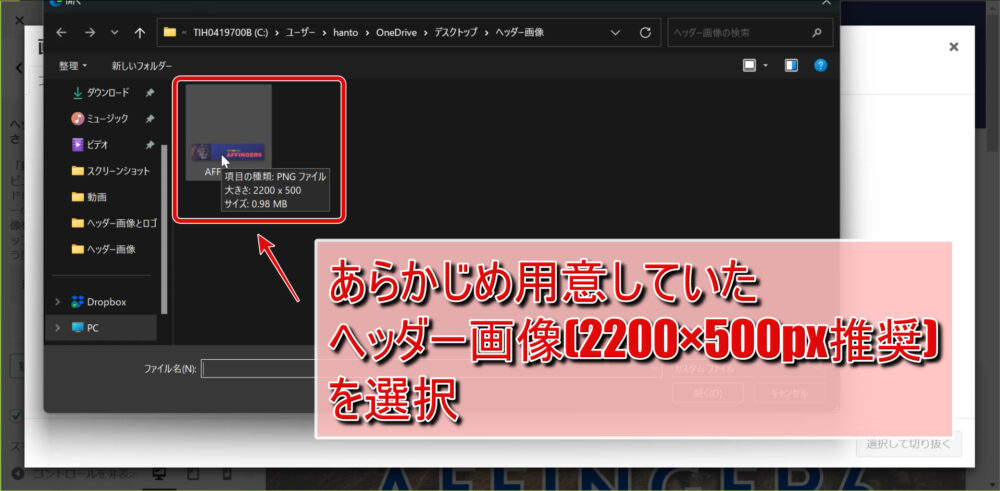
『現在のヘッダー』の下の『新規画像を追加』をクリックして、あらかじめ用意していたヘッダー用の画像(AFFINGER6では2200×500px推奨)をアップロードします。
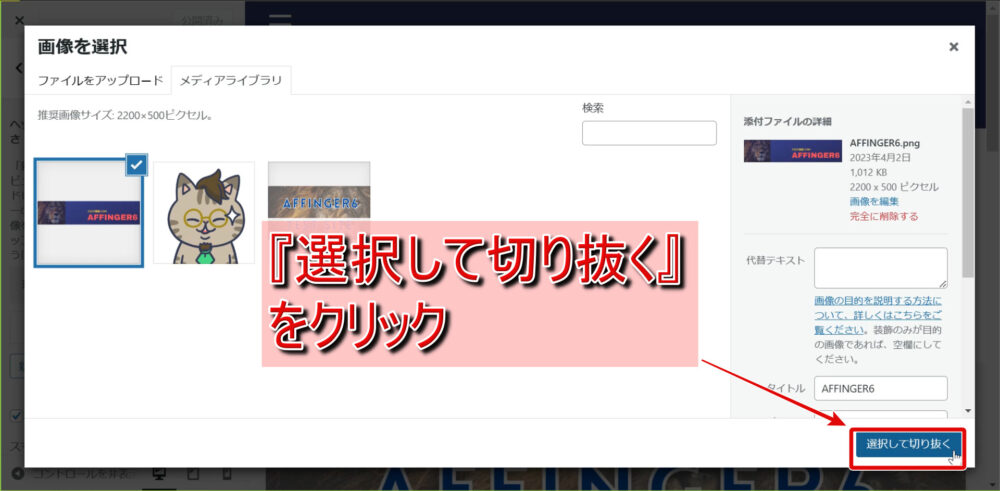
続いて『選択して切り抜く』をクリックします。
ここでは画像を切り抜いて大きさを調節できます。
調節が必要ない場合はそのまま『画像切り抜き』をクリックしましょう。
同じ画面でスマホ表示用のヘッダー画像設置も出来るのでやっておきます。
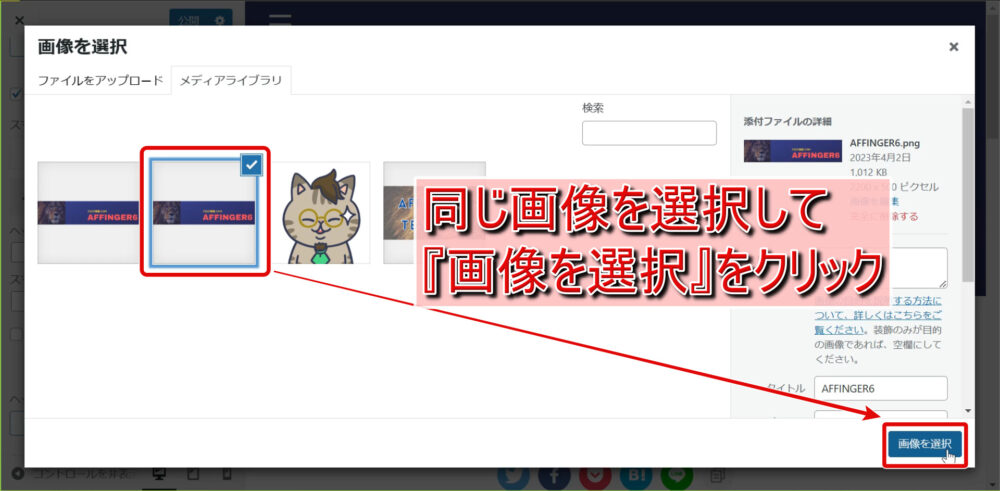
『スマホヘッダー画像』の下の『画像を選択』をクリックし、先ほどPC用にアップロードしたものと同じ画像を選択します。
 とのぽんスマホ表示用で別途ヘッダー画像を用意している場合はそちらをアップロードしましょう。
とのぽんスマホ表示用で別途ヘッダー画像を用意している場合はそちらをアップロードしましょう。最後に『公開』をクリックして一度設定を保存してブログヘッダーがどのように表示されるか見てみましょう。
上の画像はとりあえずヘッダー画像だけ設置した場合のブログをPCで表示させた状態です。
この状態ではキャッチフレーズとサイトタイトルが左寄せで表示されています。
これを以下でカスタマイズしていきます。
キャッチフレーズの削除
先ほどサイトタイトルの上に表示されていたキャッチフレーズを消していきます。
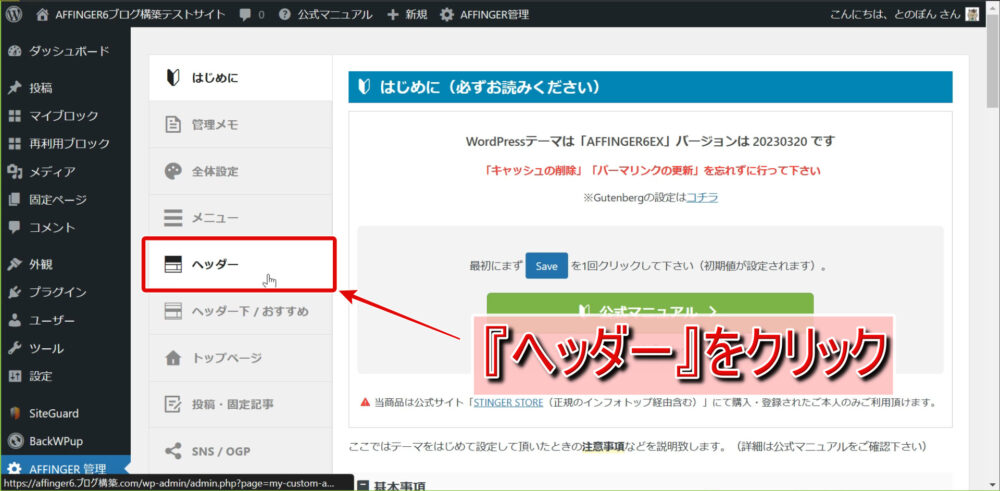
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みましょう。
続いて設定項目一覧より『ヘッダー』をクリックします。
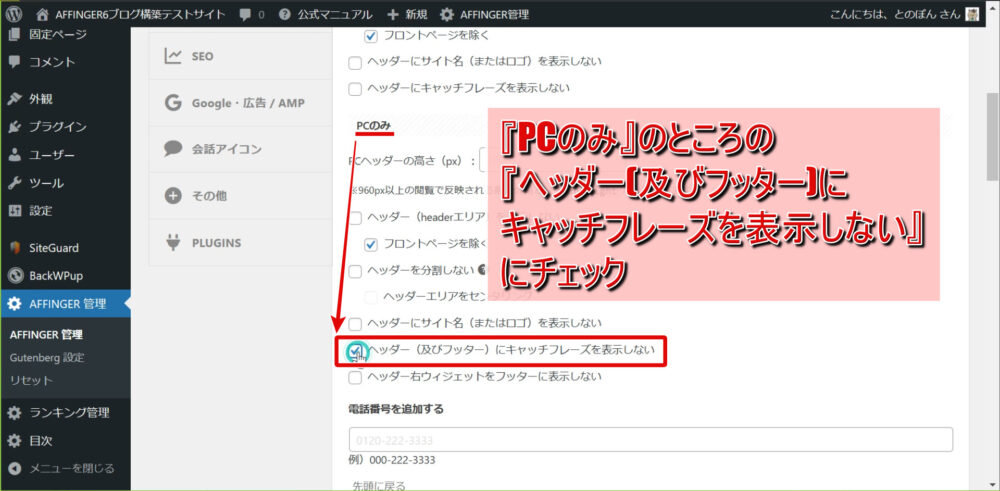
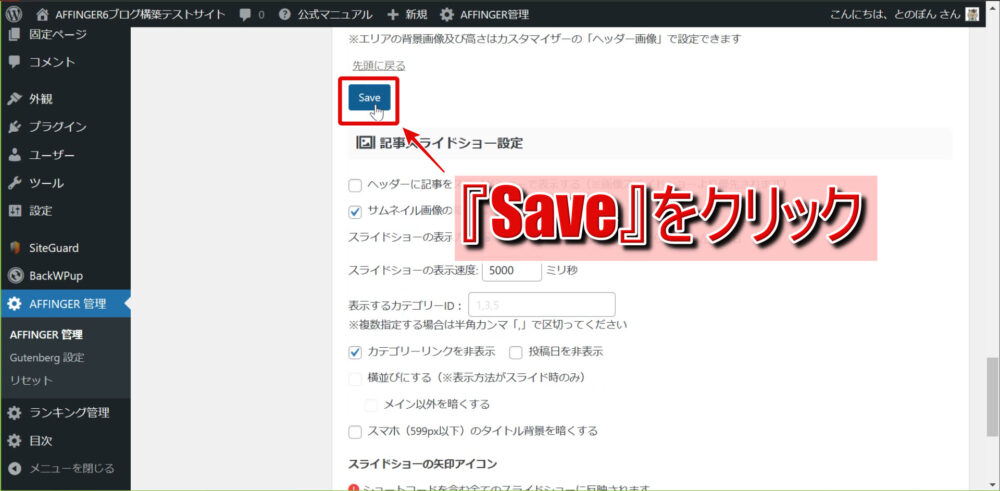
『PCのみ』のところの『ヘッダー(及びフッター)にキャッチフレーズを表示しない』にチェックを入れ、『Save』をクリックします。
ブログトップを表示してみましょう。
上の画像のようにヘッダー画像の上にサイトタイトルのみが左寄せで表示されました。
続いてこれをセンター寄せにしていきます。
サイトタイトルのセンター寄せ
『AFFINGER管理』⇒『AFFINGER管理』⇒『ヘッダー』と進み、『PCのみ』のところの『ヘッダーを分割しない』にチェックを入れ、一度『Save』をクリックします。
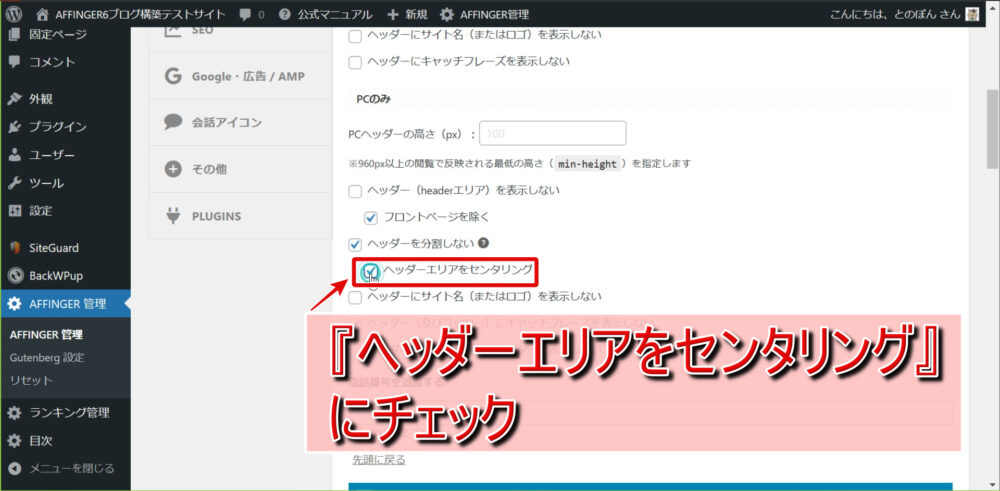
続けて『ヘッダーエリアをセンタリング』にチェックを入れて『Save』をクリックします。
これで設定が終わったのでブログトップを表示させてみましょう。
上の画像のようにヘッダー画像の上にセンター寄せでサイトタイトルが表示されました。
以上の設定で、スマホではヘッダー画像の上にサイトタイトルのキャッチフレーズがセンター寄せで表示されているので最後にスマホでもキャッチフレーズを消す設定を以下でやっていきます。
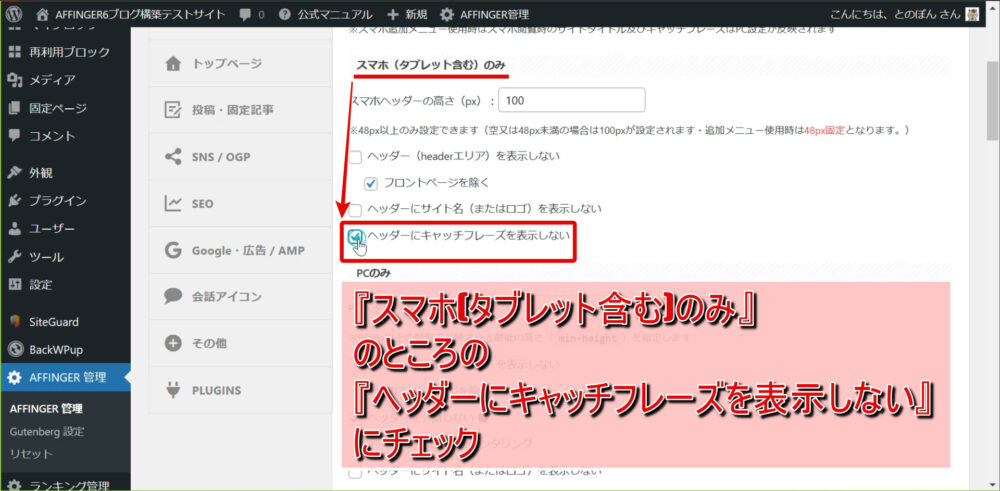
スマホ表示の設定
『AFFINGER管理』⇒『AFFINGER管理』⇒『ヘッダー』と進み、『スマホ(タブレット含む)のみ』のところの『ヘッダー(及びフッター)にキャッチフレーズを表示しない』にチェックを入れて『Save』をクリックします。
スマホでブログトップを表示させてみましょう。
上の画像のようにスマホで、ヘッダー画像の上に中央寄せでサイトタイトルのみが表示されました。