前回の記事
-

【初心者必見】AFFINGER6のテーマインストールと有効化、最新版アップデート方法を画像と動画で徹底解説
AFFINGER6を最初に購入した後にテーマをインストール&有効化する方法と、テーマの最新版アップデート方法を画像と動画を使って詳しく解説!
続きを見る
前回の記事ではAFFINGER6の初回テーマインストール&有効化と最新版テーマアップデートの方法について解説しました。
今回の記事ではAFFINGER6テーマを有効化した後にやっておきたい初期設定について初心者さん向けに画像と動画を使って詳しく解説してみたいと思います。
解説ポイント
- パーマリンクの設定(更新)
- 特典プラグインのインストールと設定
- 全体設定
- SEO関連設定
- SNS/OGP設定
- プロフィール画像の作成と表示方法
- ヘッダーエリア(ヘッダー画像・ロゴ画像)の設定
- サイドバーウィジェットの設定
- メニューの設定


パーマリンクの設定(更新)
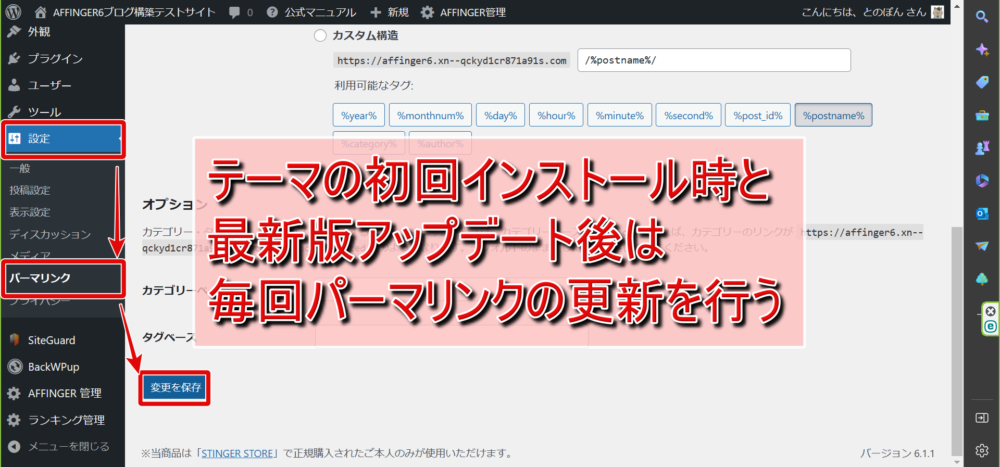
AMP(Accelerated Mobile Pages)を使って記事やサイト作りをしたいという方の場合は、初回のAFFINGER6テーマインストール時と最新版へのアップデート時に毎回パーマリンクの更新を行う必要があります。
公式サイトでもアナウンスされているのですが、パーマリンクの更新を行わないとAMPで作ったページが上手く表示されないなどの不具合が生じる場合があるからです。
パーマリンクの形式の設定については以下の記事内で詳しく解説しているので参考にしてみてください。
特典プラグインのインストールと設定
- Gutenberg用プラグイン2
- すごい目次LITE
ここでは上記特典プラグインのインストールと設定について解説していきます。
こちらは特典のプラグインなので時期やキャンペーンによっては付いていないこともあります。
Gutenberg用プラグイン2
ここではGutenbergプラグイン2について
- インストール&有効化
- 設定
の方法を解説していきます。
インストール&有効化
AFFINGER6を特典プラグイン付きで購入した場合はダウンロードしたZIPファイルを一度解凍する必要があります。
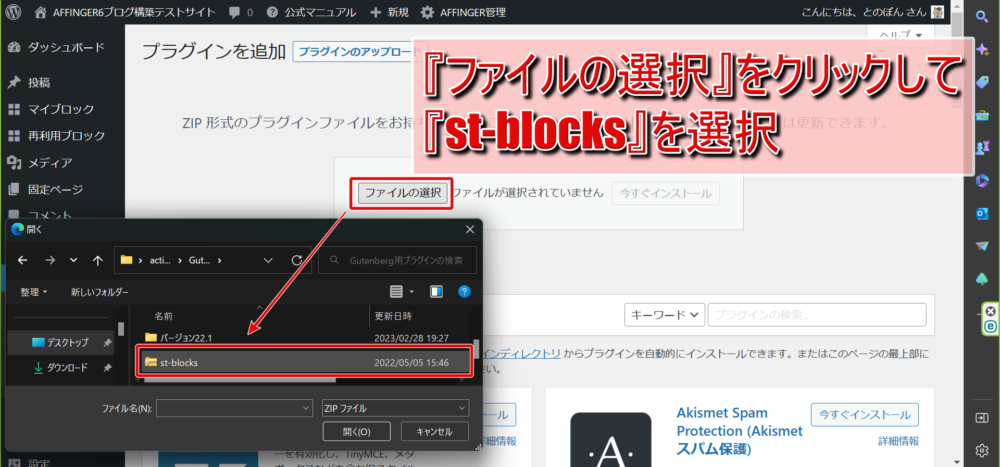
上の画像のようなZIPファイルを解凍すると『Gutenberg用プラグイン』というファイルに『st-blocks』というZIPファイルが格納されていますが、これがGutenberg用プラグインです。
このZIPファイル『st-blocks』は解凍しないでください。そのままアップロードして使います。
AFFINGER6を適用しているワードプレスブログに戻りましょう。
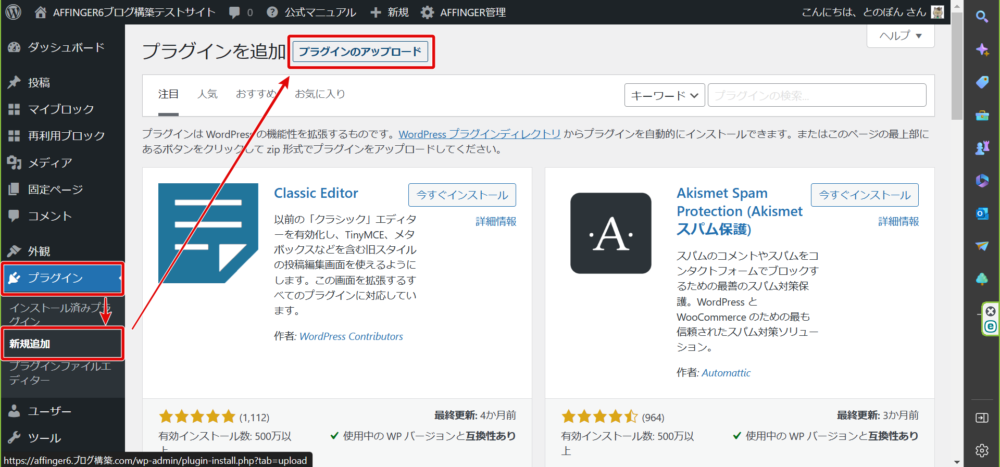
管理画面サイドバーより『プラグイン』⇒『新規追加』⇒『プラグインのアップロード』と進みましょう。
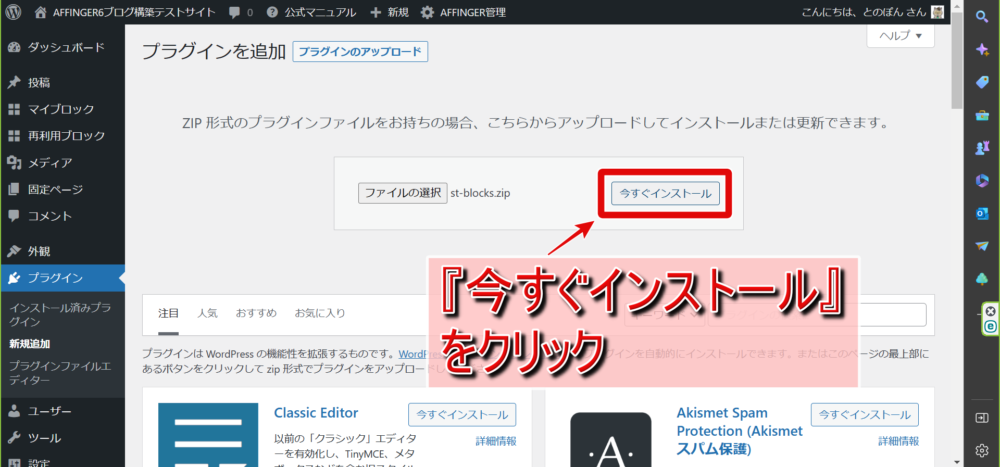
『ファイルの選択』をクリックし、先ほど解凍したファイル内の『st-bloks』というZIPファイルをそのまま選択し、『今すぐインストール』をクリックしましょう。
続けて『プラグインを有効化』をクリックしてGutenberg用プラグイン2のインストール&有効化は完了です。
設定
- マイ細マーカーの設定
- 段落スタイルの設定
- フルスクリーンモードの解除
ここではGutenberg(用プラグイン)の初期設定として上記の3点について解説していきます
上記3つの設定をまとめて解説した動画を以下に掲載します。
マイ細マーカーの設定
マイ細マーカーはカラーを好みにカスタマイズできる細いマーカーです。
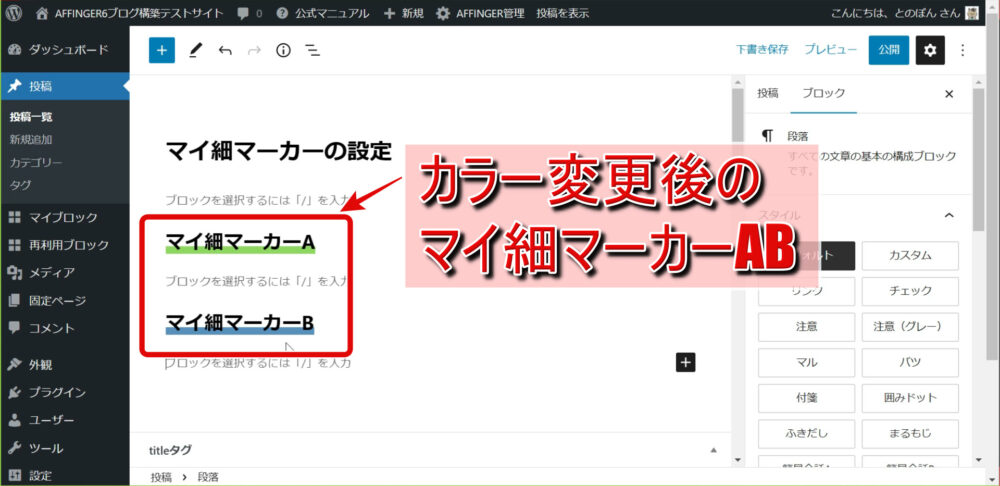
段落ブロックの中に書いたマーカーを付けたい文字列を選択し、上のタブの下矢印マークから『マイ細マーカーA(またはB)』をクリックすることでマーカーを付けることが出来ます。
上の画像にあるようにデフォルト(初期状態)ではマイ細マーカーAが薄黄色、マイ細マーカーBが薄赤色となっています。
以下でこれを変更していきます。
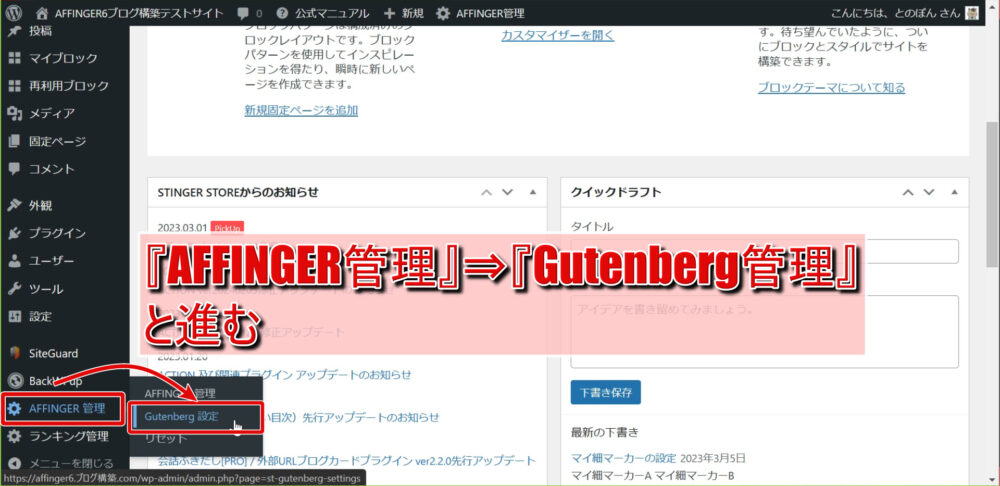
管理画面サイドバーより『AFFINGER管理』⇒『Gutenberg管理』と進みましょう。
『全般』をクリックして画面を下にスクロールします。
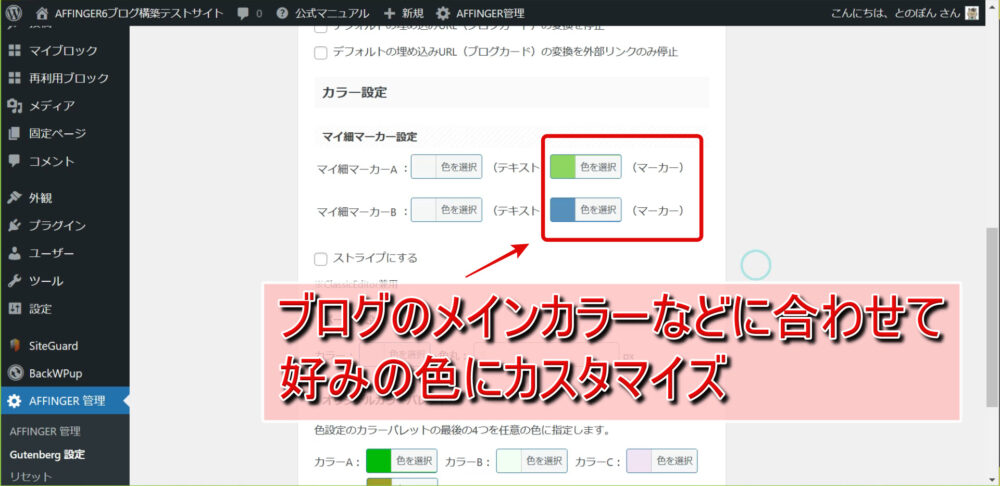
『カラー設定』の『マイ細マーカー設定』の『マーカー』の方のカラーをブログのメインカラーなどに合わせて好みの色に変更するといいでしょう。
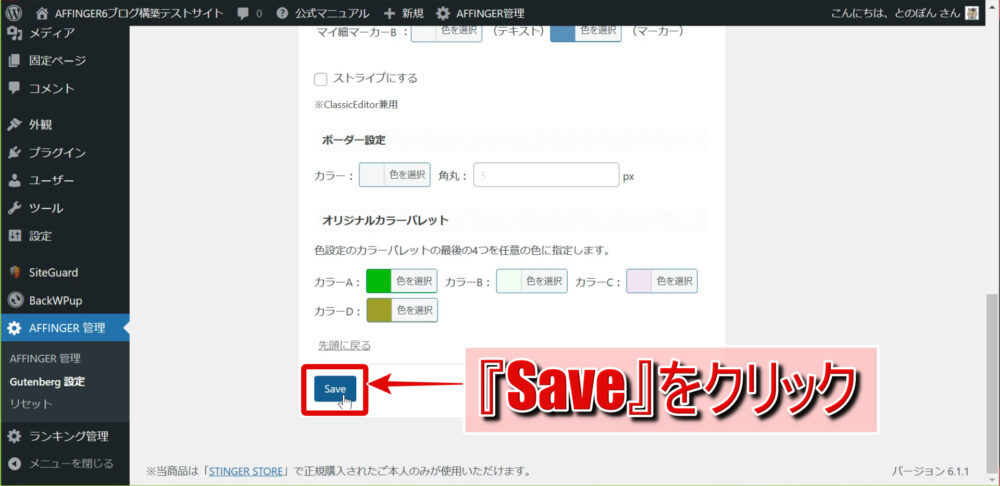
最後に画面を一番下までスクロールして『Save』をクリックして設定は完了です。
 とのぽんマーカーを付けるテキストのカラーも変更できますが、見づらくなる場合があるので注意。また、『ストライプ』にチェックを入れると斜線状のストライプマーカーになりますがこれも見づらい場合があるので注意。
とのぽんマーカーを付けるテキストのカラーも変更できますが、見づらくなる場合があるので注意。また、『ストライプ』にチェックを入れると斜線状のストライプマーカーになりますがこれも見づらい場合があるので注意。上の画像のように、好みの色に細マーカーをカスタマイズすることが出来ました。
段落スタイルの設定
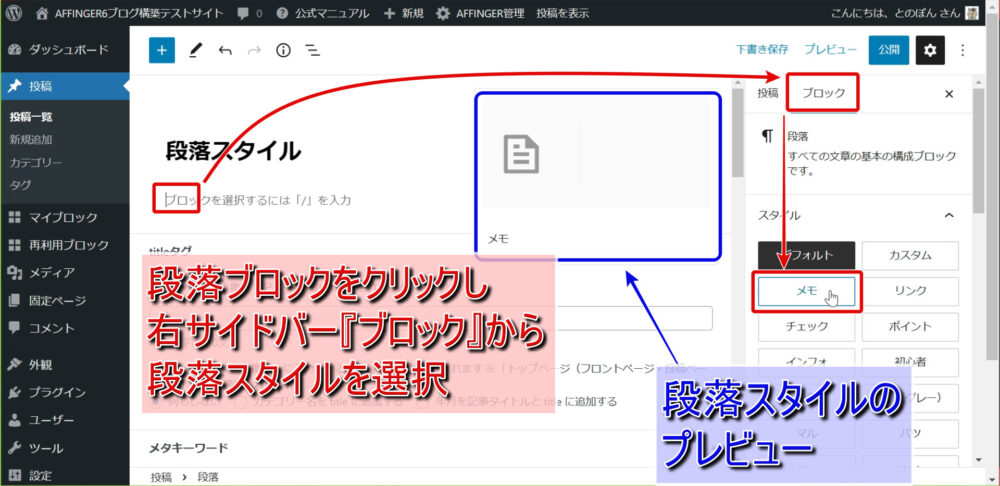
段落スタイルは段落ブロックに様々な見た目(スタイル)の変更を施せるAFFINGER6の機能です。
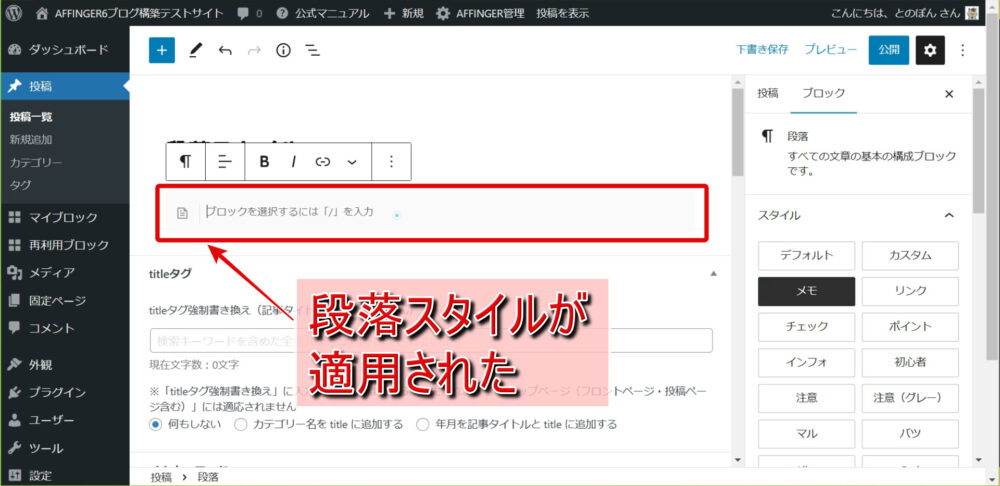
上の画像のように、段落ブロックをクリック(選択)し、右サイドバーの『ブロック』から段落に適用したいスタイルを選択して使います。
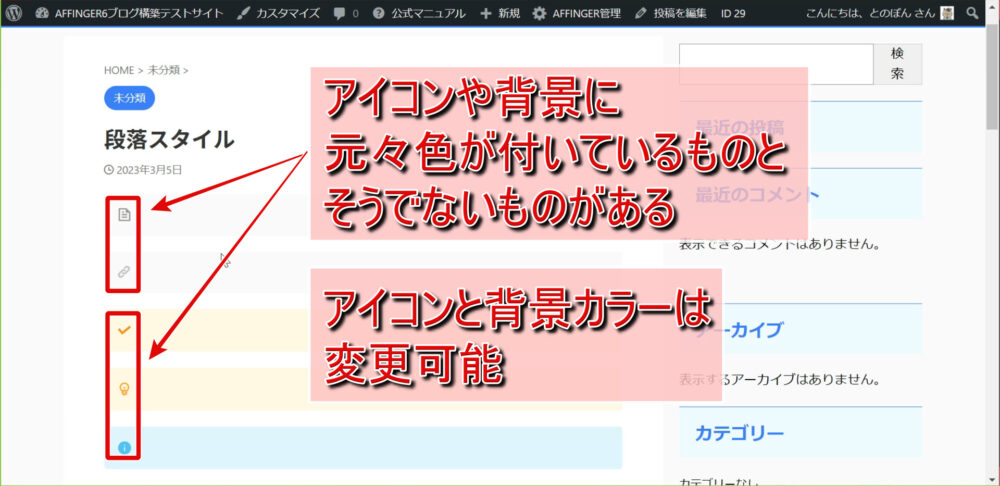
段落スタイルは様々な種類がありますが、デフォルト(初期状態)では非表示となっているものや、上の画像にあるように元々アイコンカラーと背景カラーが付いているものとそうでないものがあります。
これはどちらも設定で変更することが可能です。
管理画面サイドバーより『AFFINGER管理』⇒『Gutenberg設定』と進みます。
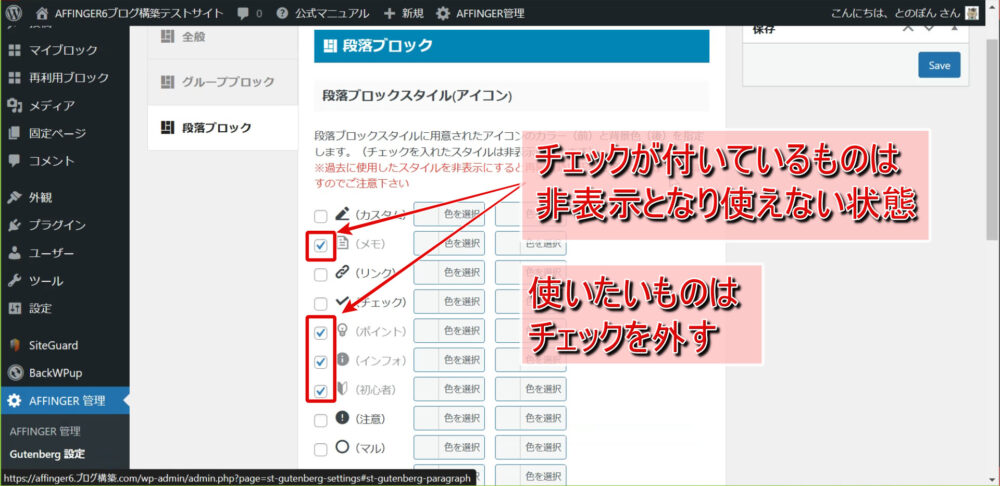
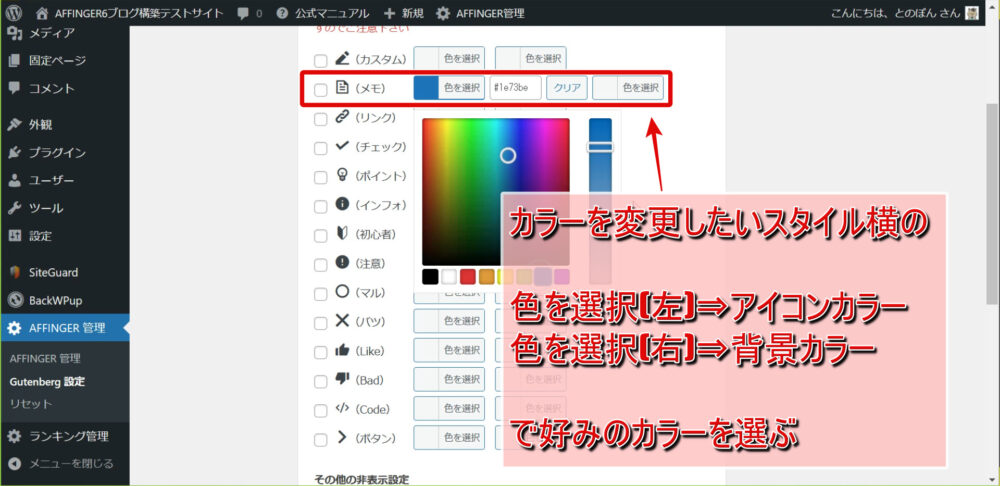
『段落ブロック』をクリックして、『段落ブロックスタイル(アイコン)』の設定を変更していきます。
画像にあるようにチェックが付いているものは初期状態では非表示となっているため使用できない状態です。
使いたいものがある場合はチェックを外しましょう。
段落スタイルのカラー変更を行う場合は、左側にある『色を選択』でアイコンカラーを、右側にある『色を選択』で背景カラーをそれぞれ変更することができます。
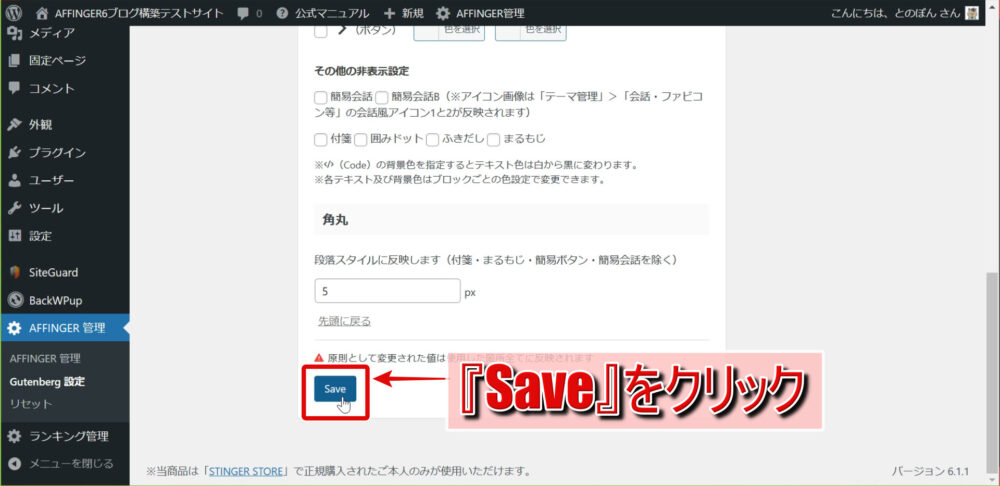
最後に画面を一番下までスクロールして『Save』をクリックしましょう。
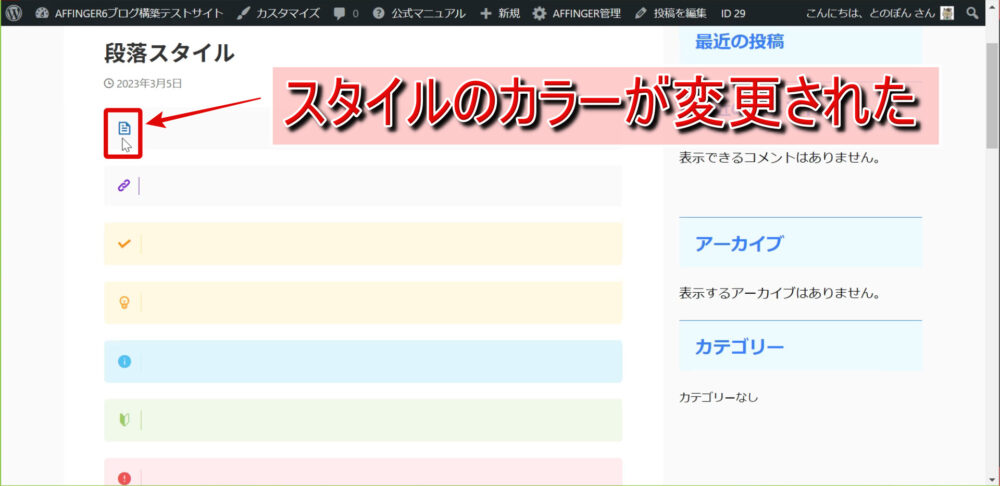
上の画像のようにデフォルトではグレーのアイコンだった段落スタイル『メモ』のアイコンカラーが変更されました。
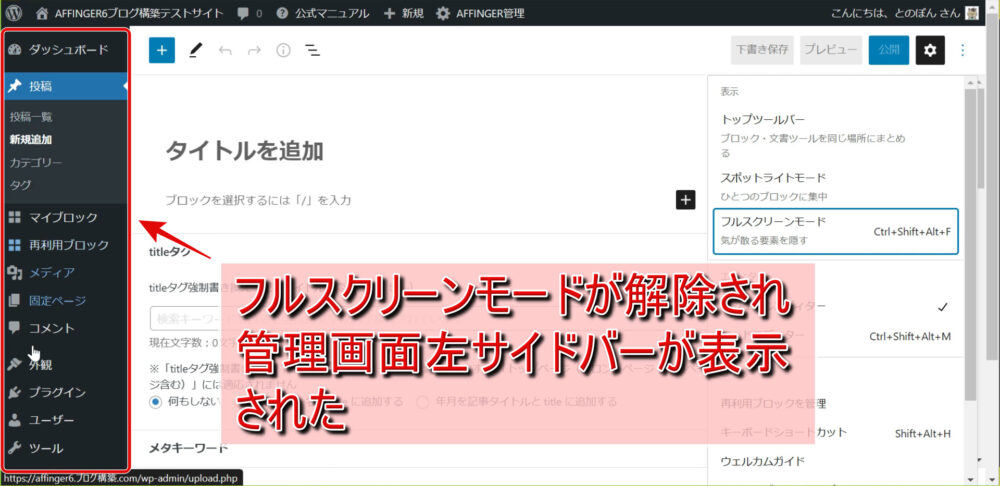
フルスクリーンモードの解除
初期状態ではブロックエディターはフルスクリーンモード設定がONになっていて、上の画像のように本来管理画面サイドバーがある位置にサイドバーが表示されません。
場合によってはこの方が使いやすいという人もいるかもしれませんが、個人的には管理画面上で色々と設定をいじりながら記事作成するのでフルスクリーンモードはOFFにしてく方がおすすめです。
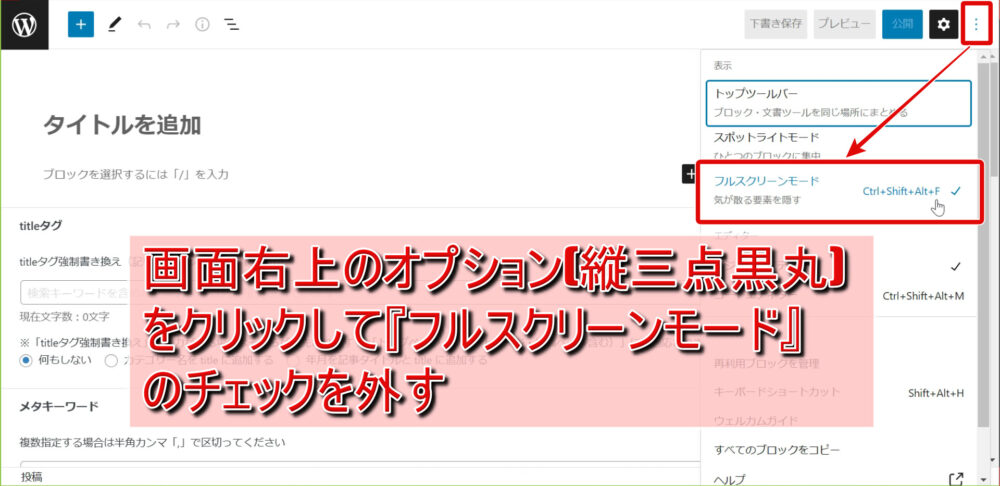
記事作成画面の右上のオプション(縦にく黒丸が3つ並んだボタン)をクリックし、『フルスクリーンモード』のチェックを外しましょう。
フルスクリーンモード解除によって上の画像のように記事作成画面の左の管理画面サイドバーが表示されます。
すごい目次LITEプラグイン
ここではすごい目次LITEプラグインに関して
- インストール&有効化
- 設定
の2点を解説していきます。
すごい目次LITEはキャンペーンでついてくる特典なので、常に付属しているわけではありません。
インストール&有効化
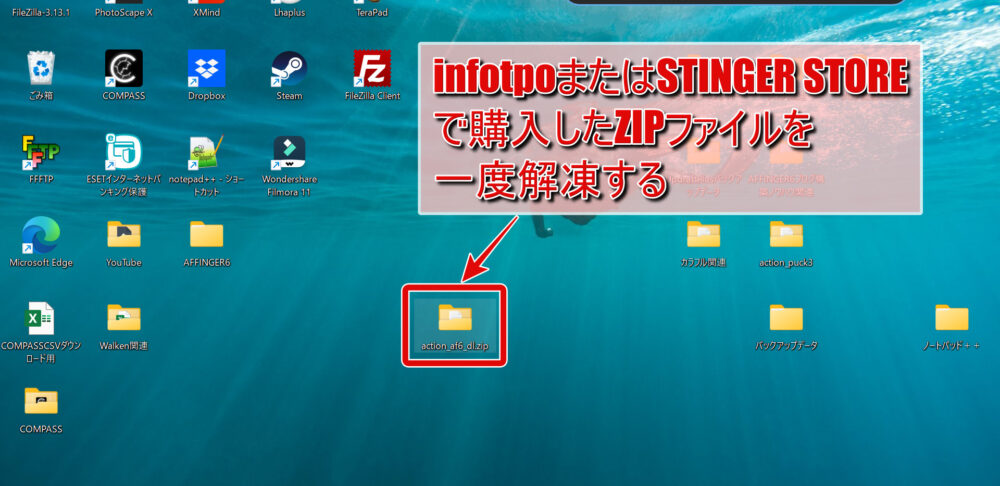
infotopまたはSTINGER STOREでAFFINGER6を購入し、最初にダウンロードしたZIPファイルを一度解凍しましょう。
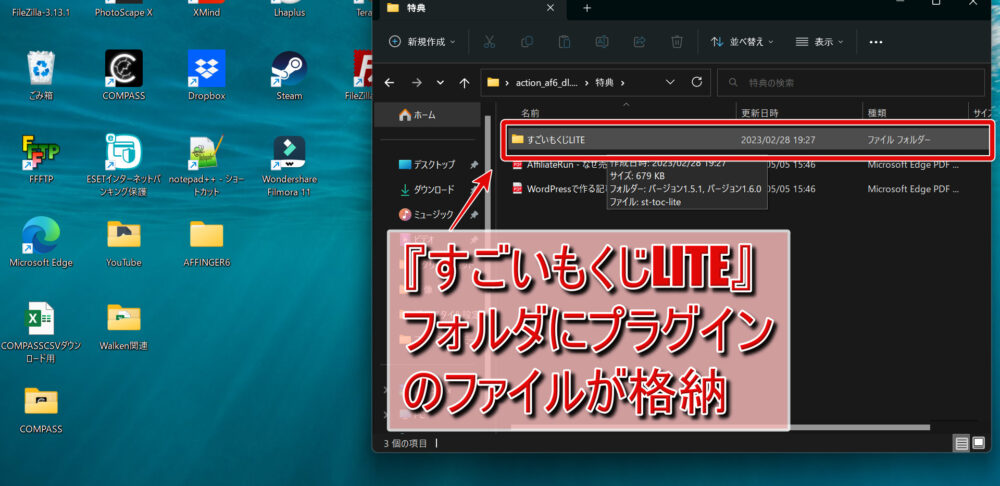
解凍されたファイル内で『特典』にある『すごいもくじLITE』フォルダの中の『st-toc-lite』というZIPファイルがすごい目次LITEプラグインのファイルです。
このZIPファイル『st-toc-lite』は解凍しないでください。そのままアップロードして使います。
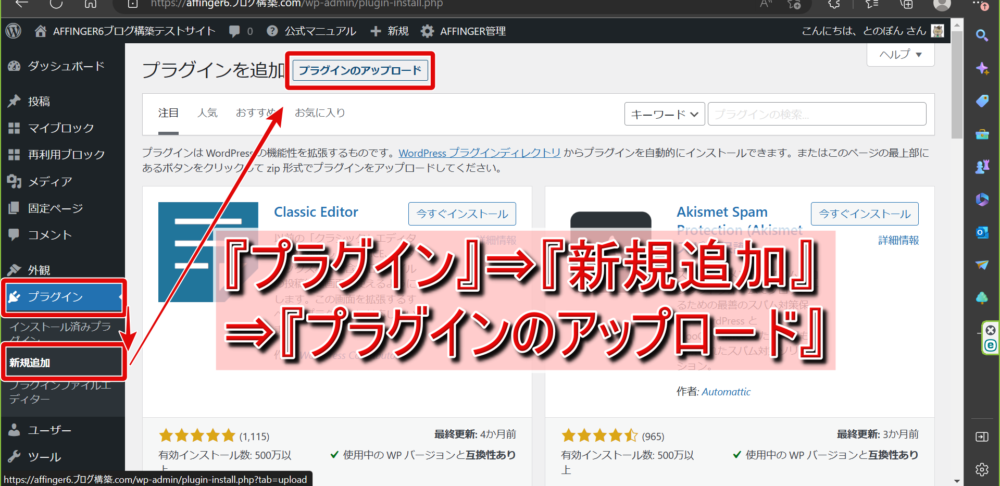
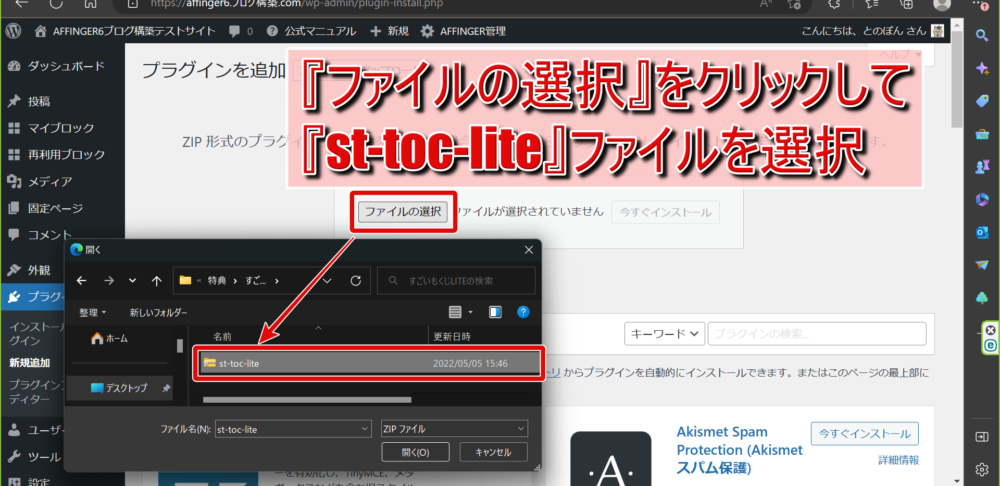
ワードプレス管理画面サイドバーより『プラグイン』⇒『新規追加』と進み、画面上部の『プラグインのアップロード』をクリックしましょう。
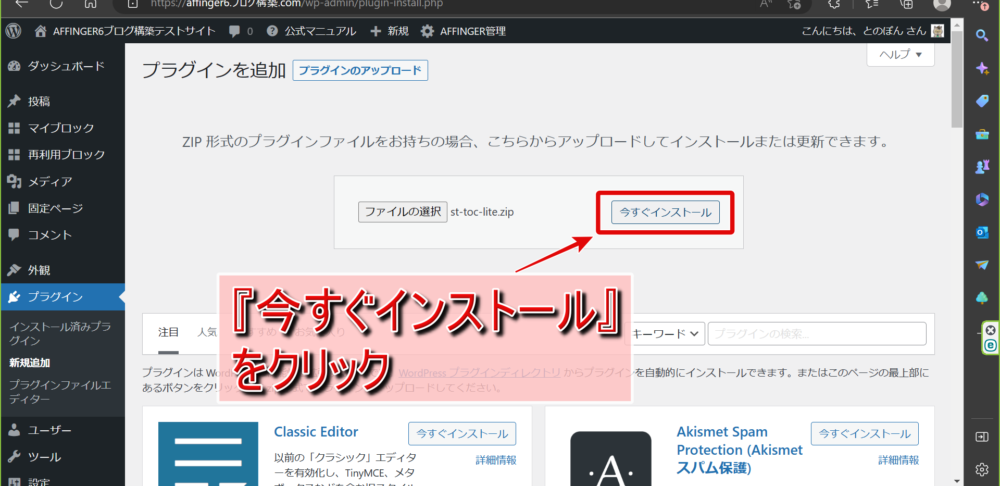
続いて、『ファイルの選択』をクリックして、先ほどのすごい目次LITEプラグインファイル『st-toc-lite』を選択し、『今すぐインストール』をクリックしましょう。
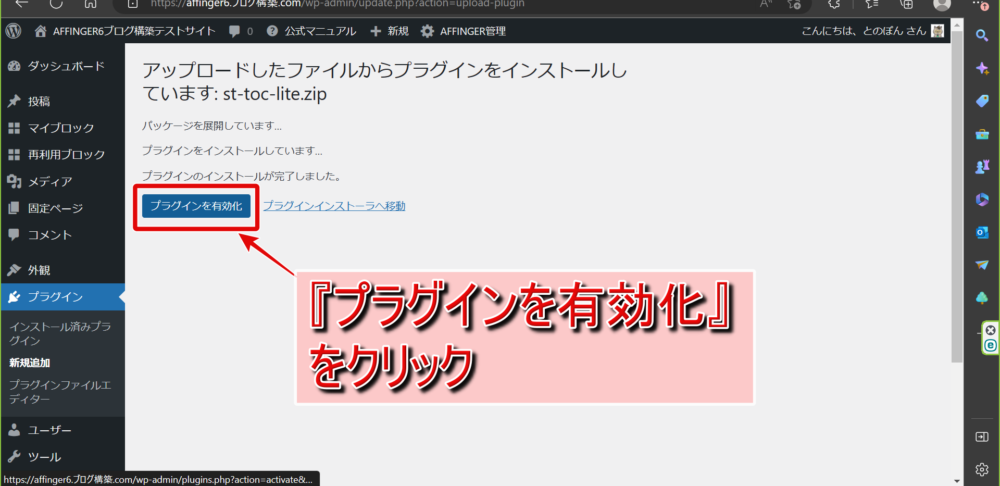
最後に『プラグインを有効化』をクリックします。
設定
- 見出しテキスト設定
- スムーズ・スクロール設定
- 見出しレベル設定
- 目次の外観設定
ここではすごい目次LITEの設定のうち、初期設定から変更するのがおすすめの上記の設定について解説していきます。
見出しテキスト設定
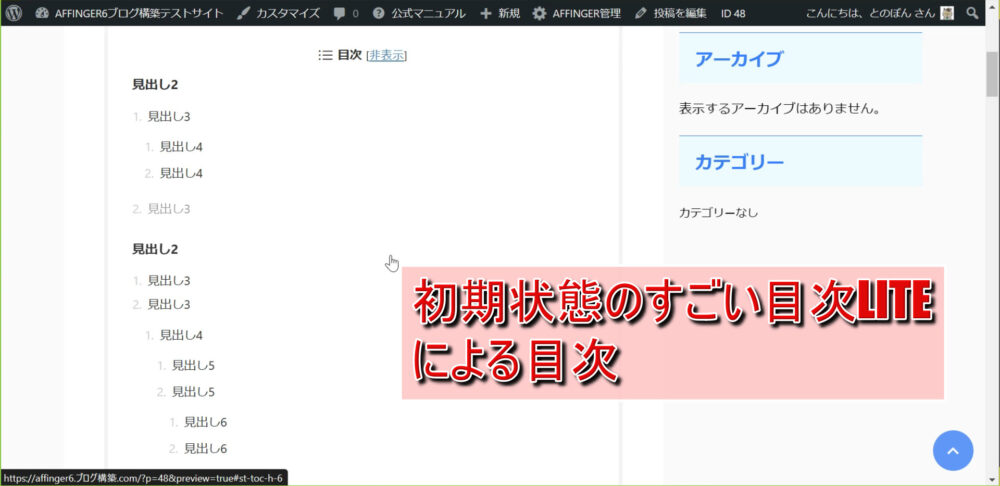
すごい目次LITEを有効化すると管理画面サイドバーに『目次』が表示されるのでこれをクリックします。
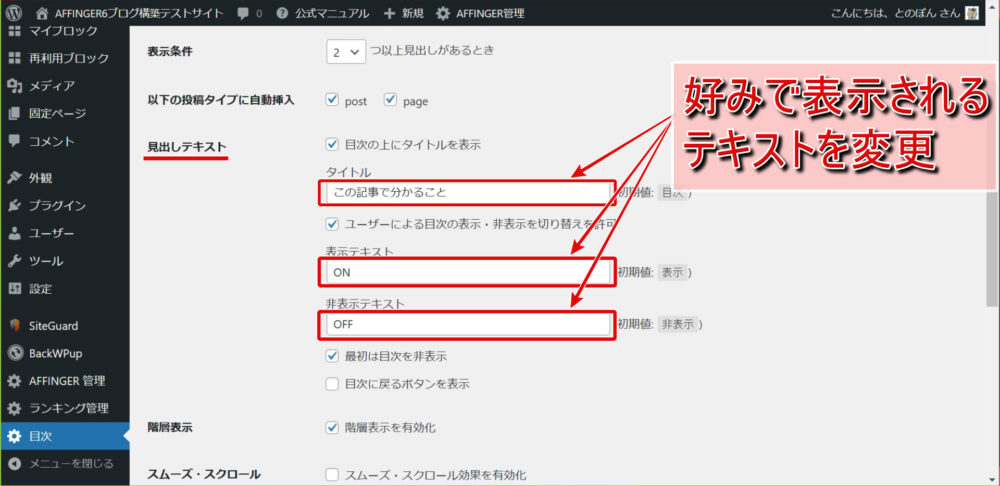
まずは『見出しテキスト』の設定をしていきます。
タイトルは一般的に『目次』と表示されているものでデフォルトでも『目次』となっています。
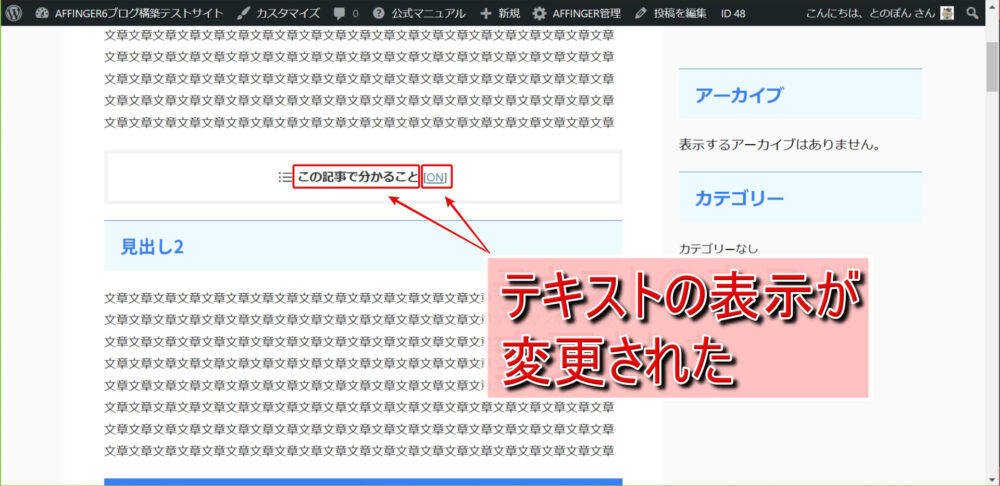
これをお好みのテキストに変更してみましょう。
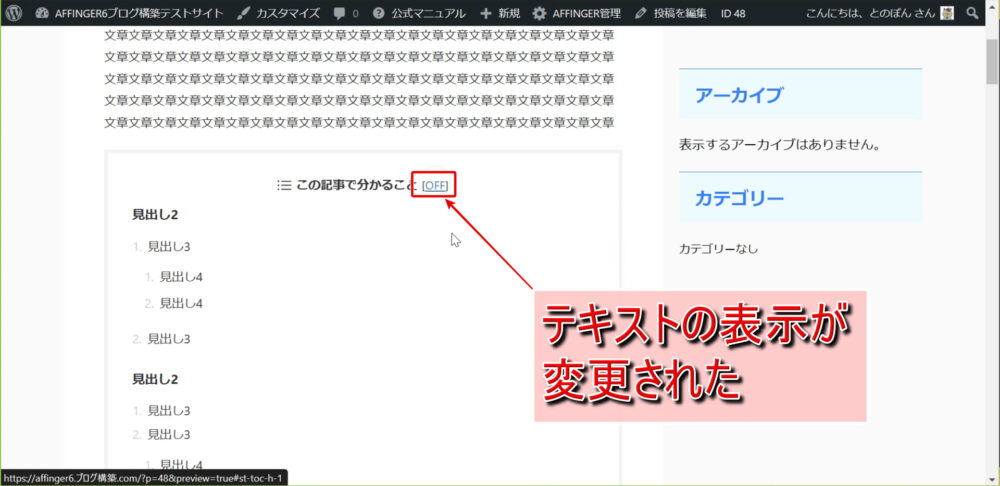
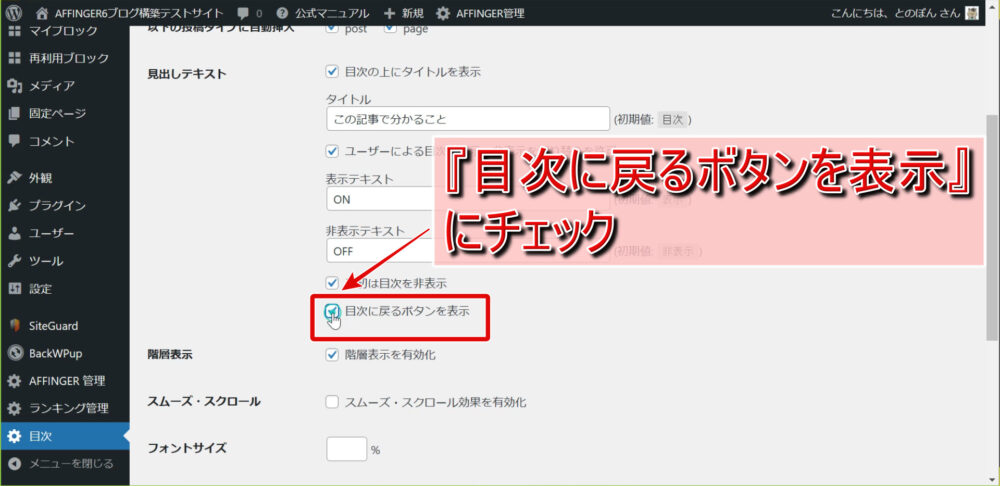
目次は一般的に開閉が可能なものが多く、すごい目次LITEでもデフォルトでは開閉可能となっていて表示非表示ボタンには『表示』『非表示』というテキストが表示されていますがこれも好みに合わせて変更してみましょう。
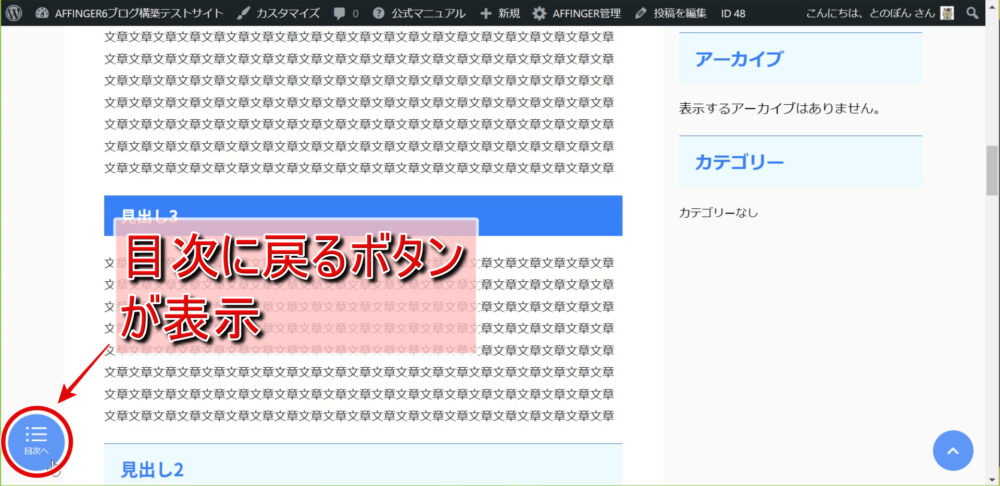
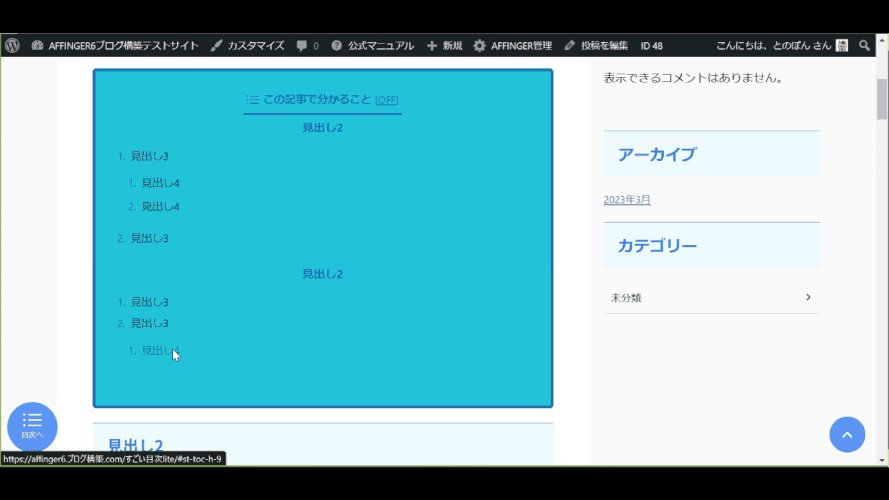
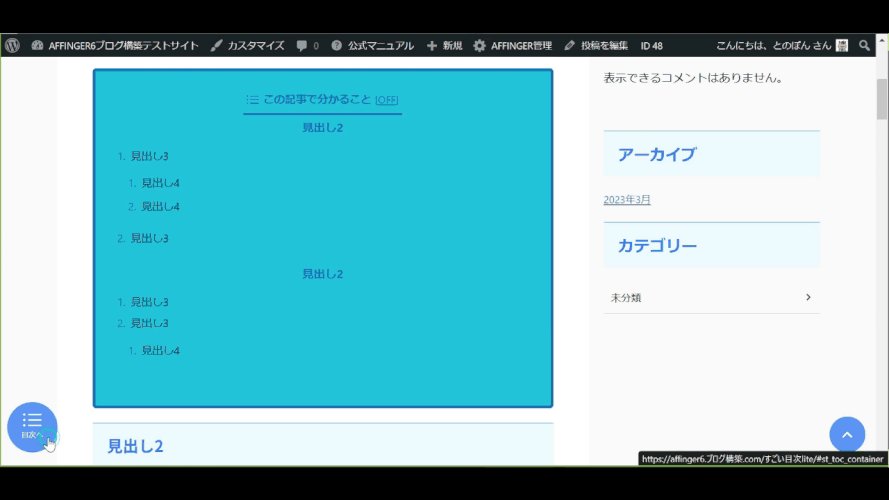
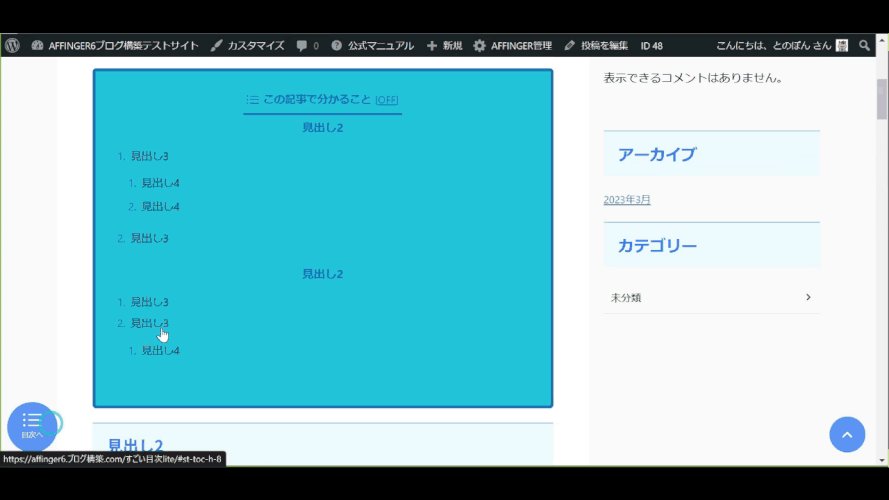
『目次に戻るボタンを表示』にチェックを入れると上の画像のように目次に即座に戻れるボタンが表示されユーザービリティ向上に役立ちます。
スムーズ・スクロール設定
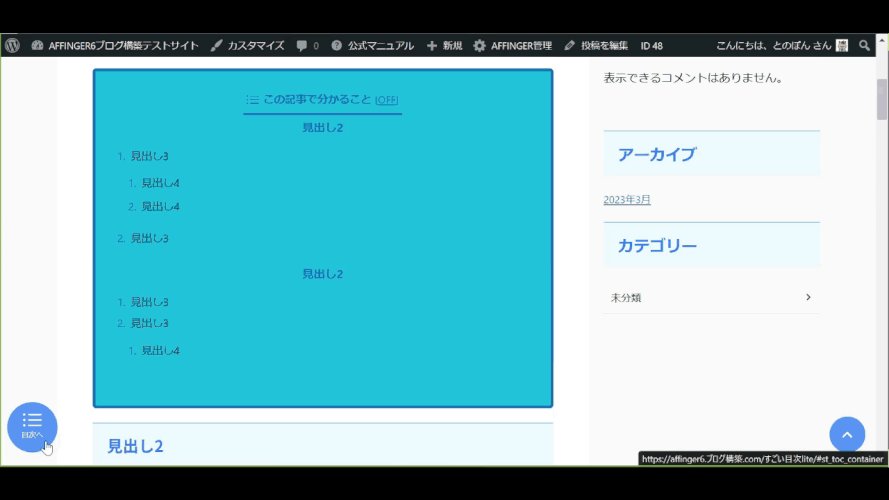
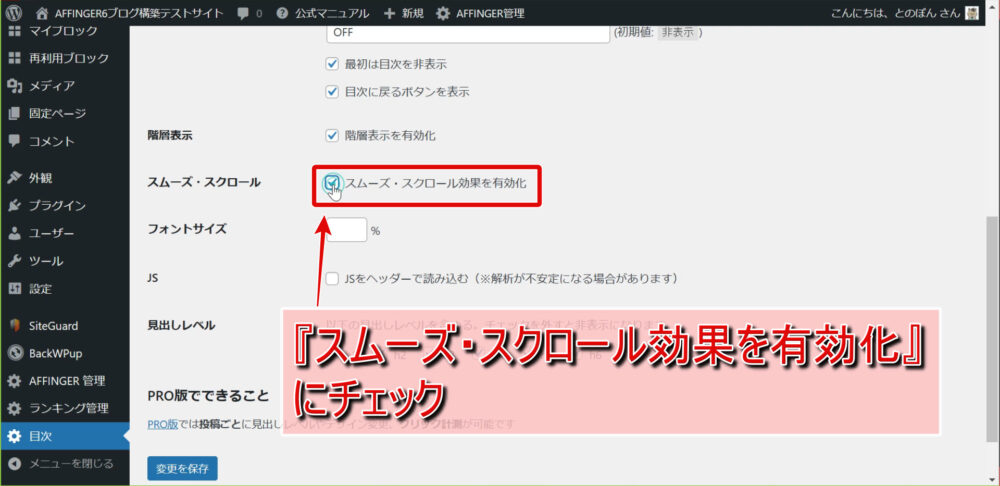
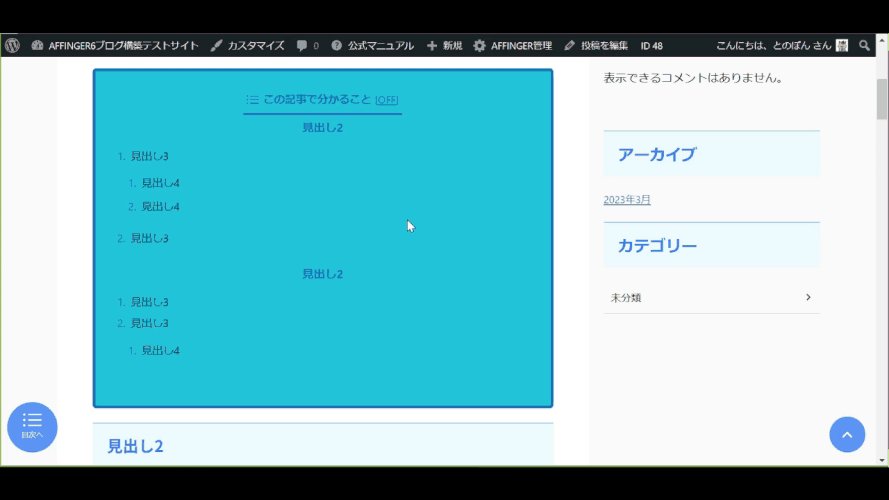
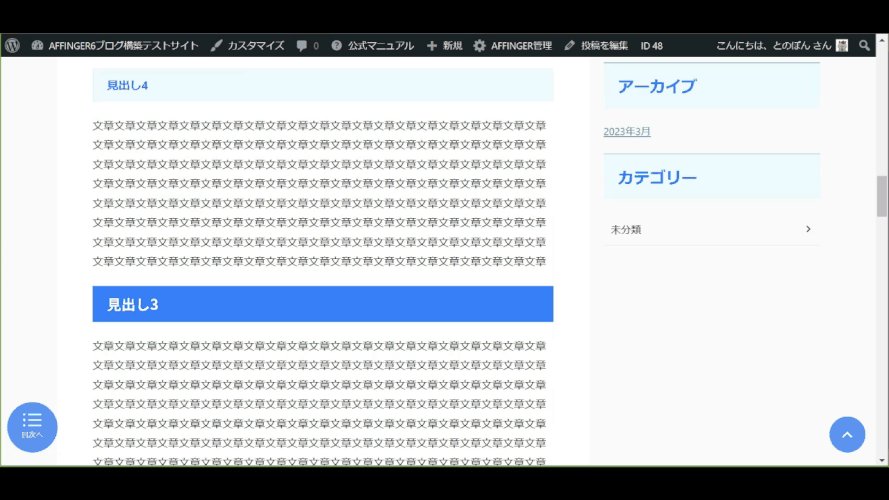
デフォルトでは目次の見出しをクリックすると『パッ』と見出しにジャンプしますが『スムーズ・スクロール効果を有効化』にチェックを入れると上の画像のようにヌルヌルとスムーズにスクロールして見出しまで移動します。
見出しレベル設定
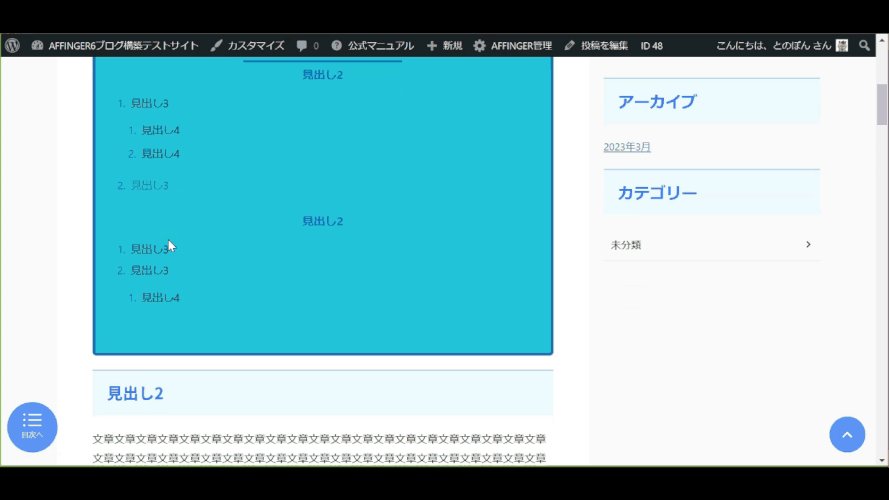
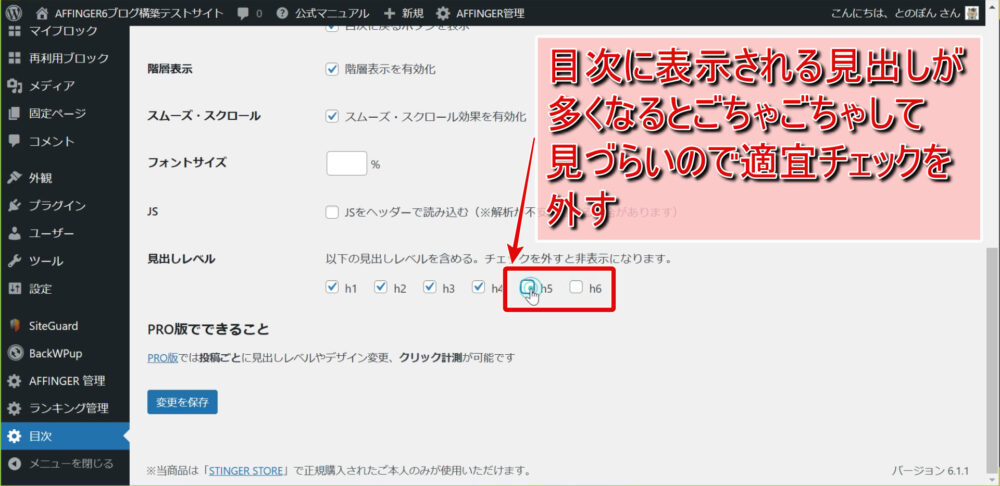
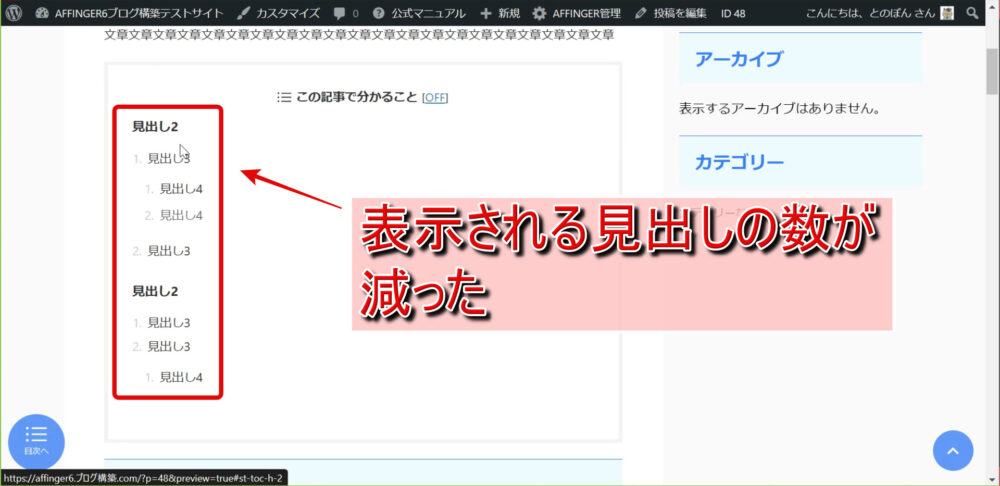
『見出しレベル』は目次に表示する見出しのレベルの指定ができ、デフォルトでは見出し6まで目次に表示させる設定となっています。
私自身は見出し6まで表示する設定で利用していますが、目次がごちゃごちゃして見づらいまたは大きくなりすぎるというのを嫌う場合は見出し5以降のチェックを外すとスッキリします。
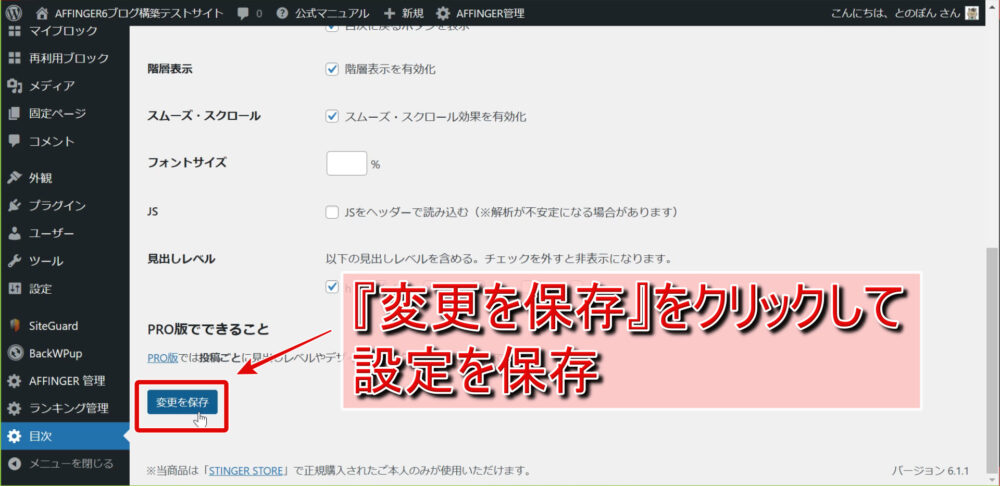
最後に『変更を保存』をクリックして設定を保存しましょう。
目次の外観設定
すごい目次LITEの外観(見た目)をカスタマイズしていきましょう。
まずは管理画面サイドバーより『外観』⇒『カスタマイズ』と進みます。
ワードプレスの外観カスタマイズ機能は右側に実際のページではどのように見えるか(ライブビュー)を表示させながら左のサイドバーでカスタマイズを行っていきます。
右画面に記事ページなどから目次を表示させて作業を行いましょう。
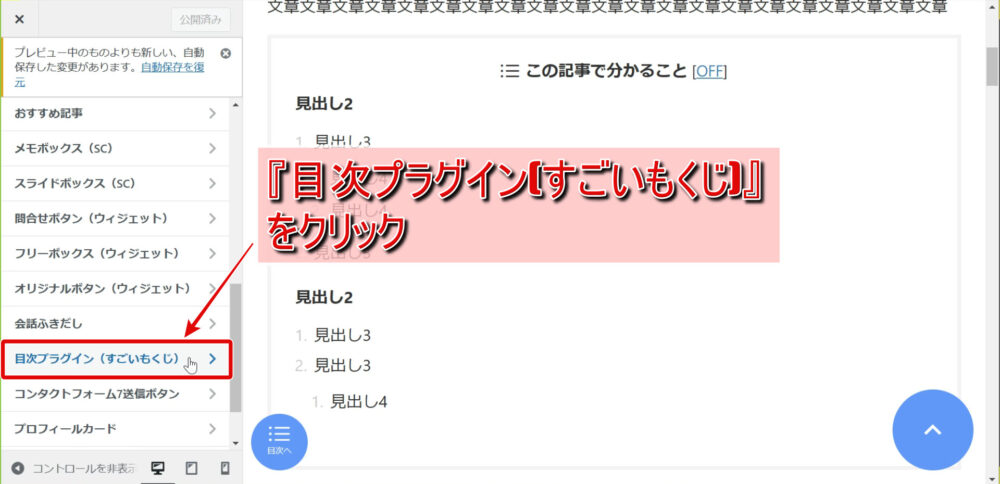
サイドバーより『オプション(その他)』⇒『目次プラグイン(すごいもくじ)』と進みます。
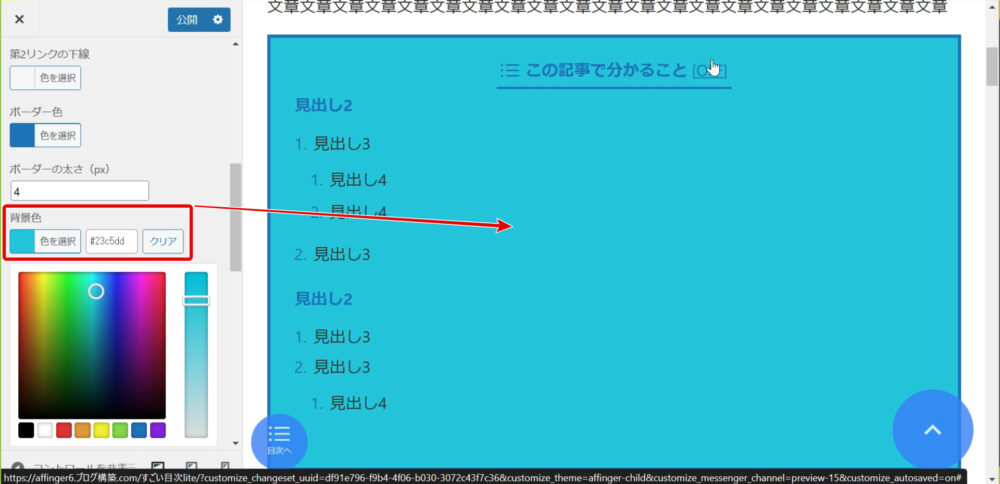
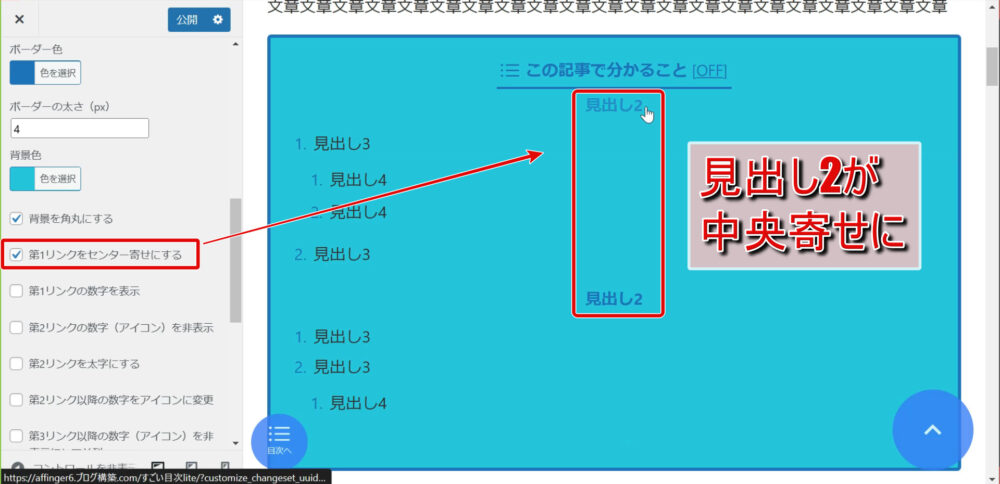
目次の外観に関しては完全に好みなので、上のカスタマイズ例を見ながらあれこれ試しながらご自分のブログにぴったりくるカスタマイズを見つけてください。
一点、使用されている言葉に関して
- 第1リンク⇒見出し2
- 第2リンク⇒見出し3
- 第3リンク⇒見出し4
の対応を念頭にカスタマイズしてみてください。
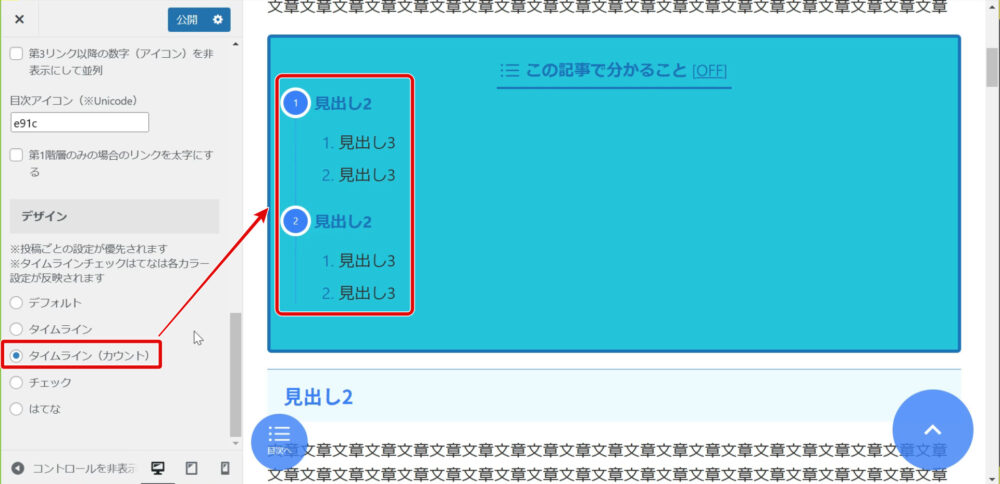
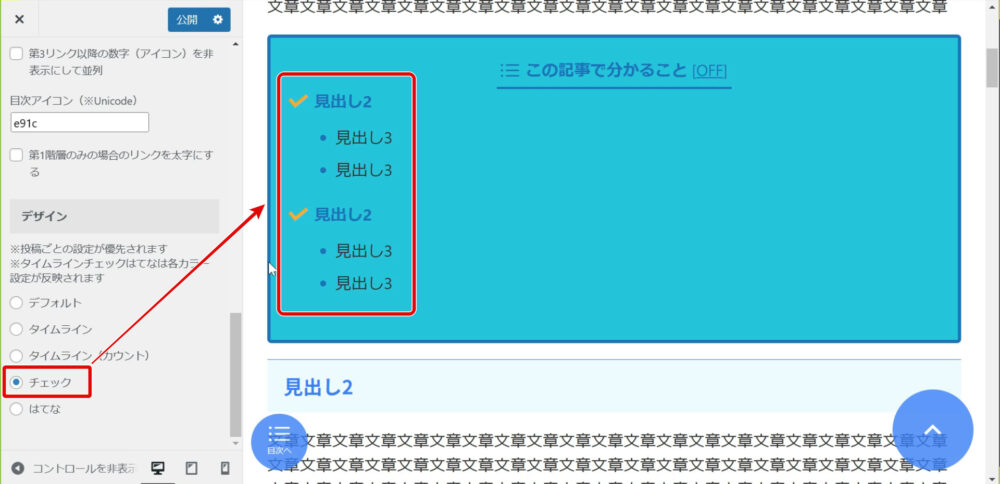
デフォルトでは目次のデザインはやや味気ないものですが、すごい目次LITEには数は少ないですがあらかじめ目次の簡易デザインテンプレートが用意されています。
上の画像のように
- タイムライン
- タイムライン(カウント)
- チェック
- はてな
の4種類が用意されているのでお好みで適用してみてください。
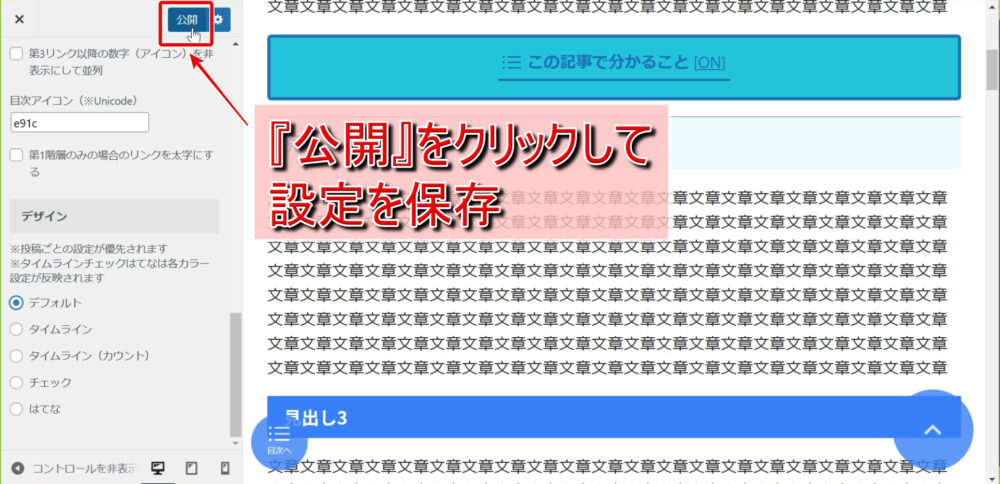
カスタマイズが終わったらサイドバー上部の『公開』をクリックして設定を保存しましょう。
全体設定
ここではAFFINGER6を適用した後のサイト全体の大まかな設定(主に見た目の設定)として
- カラーパターン
- デザインパターン
- サイト全体のレイアウト一括設定
の3点を解説していきます。
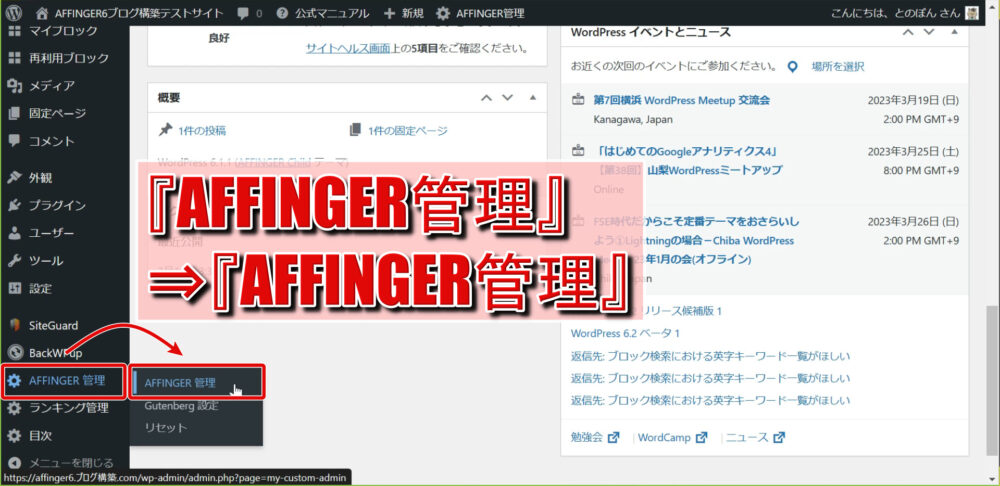
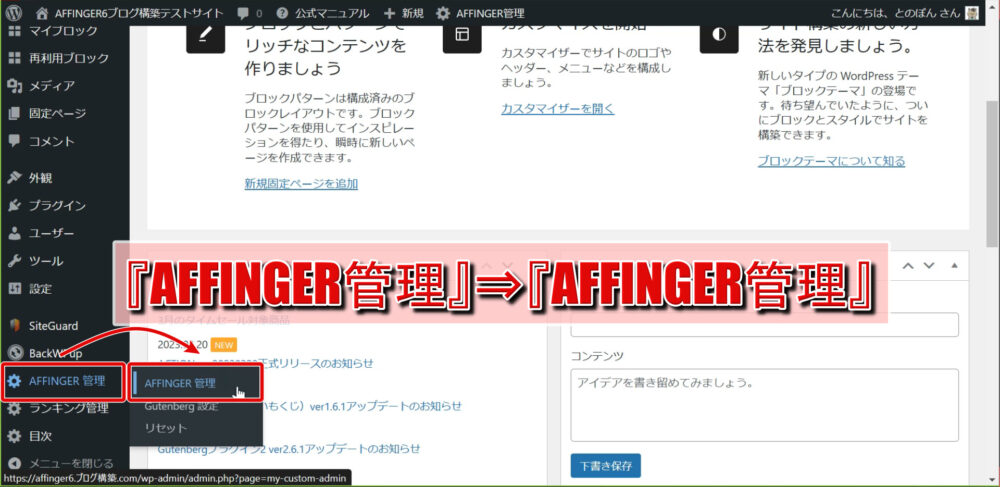
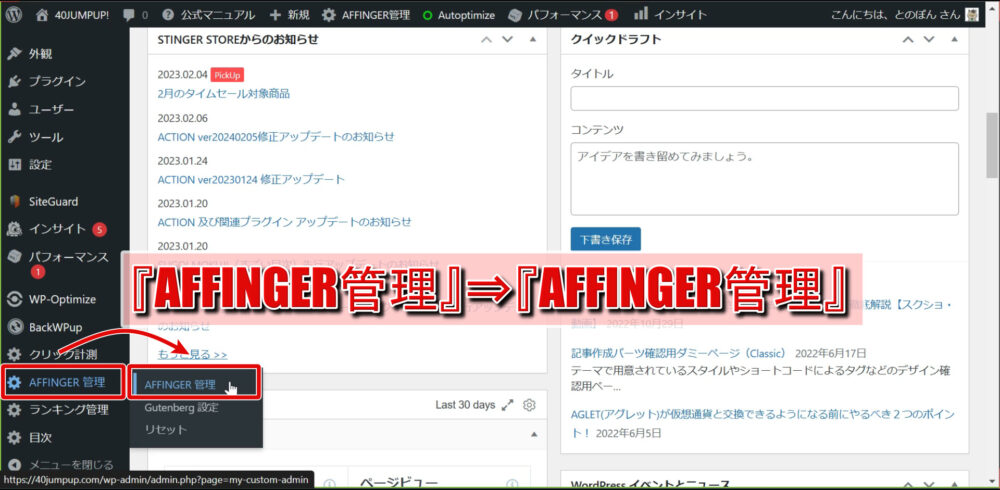
まずは管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みましょう。
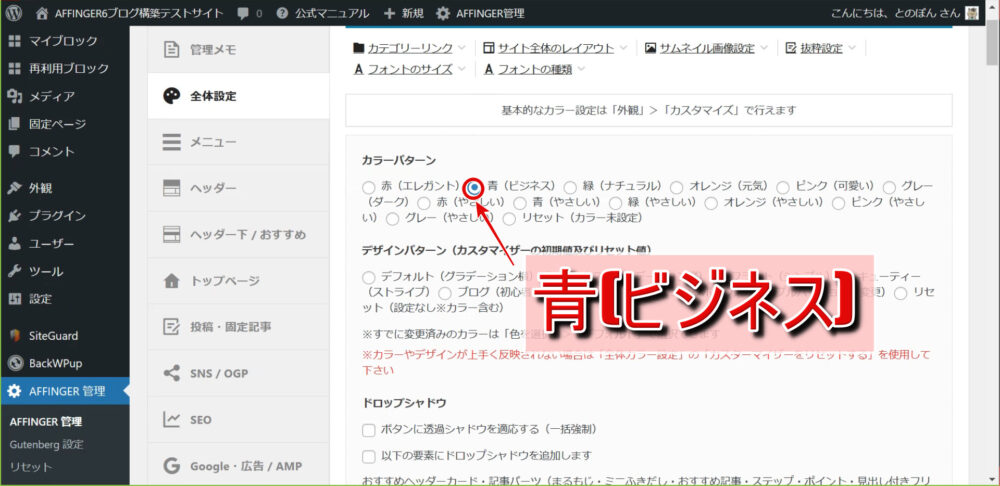
カラーパターン
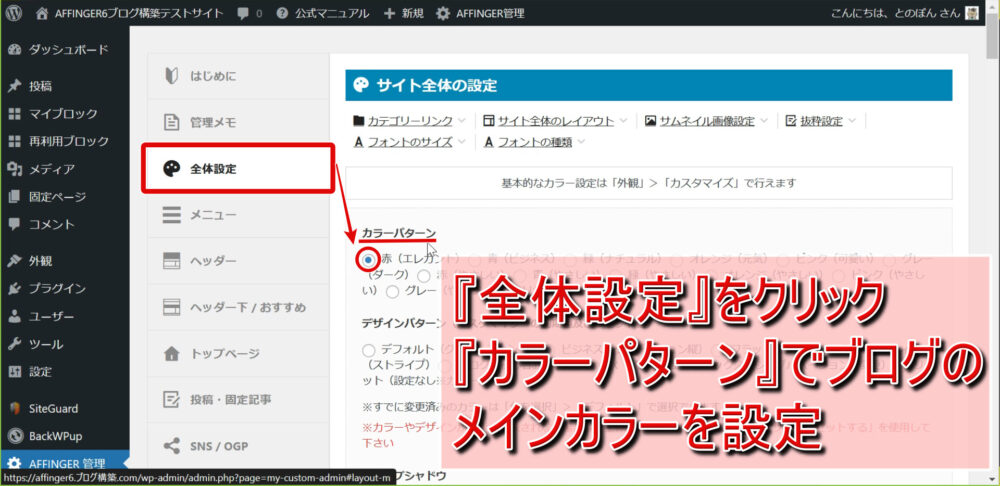
AFFINGER管理に入ったら左サイドバーの『全体設定』をクリックします。
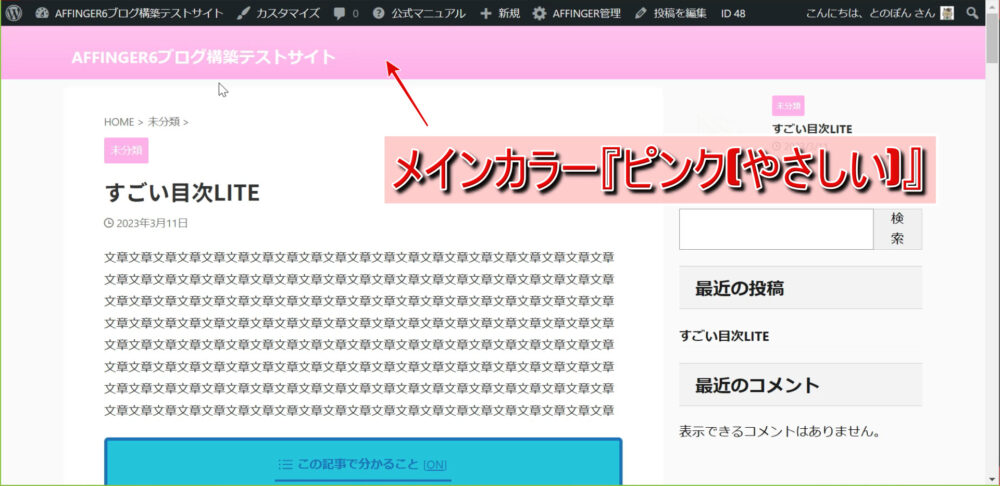
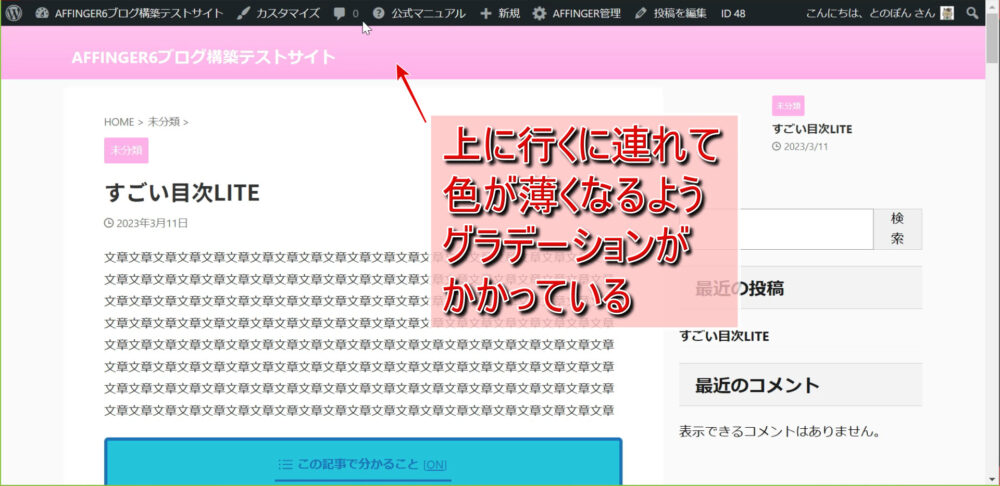
ここの『カラーパターン』に用意されているカラーからブログのメインカラーを選択しましょう。
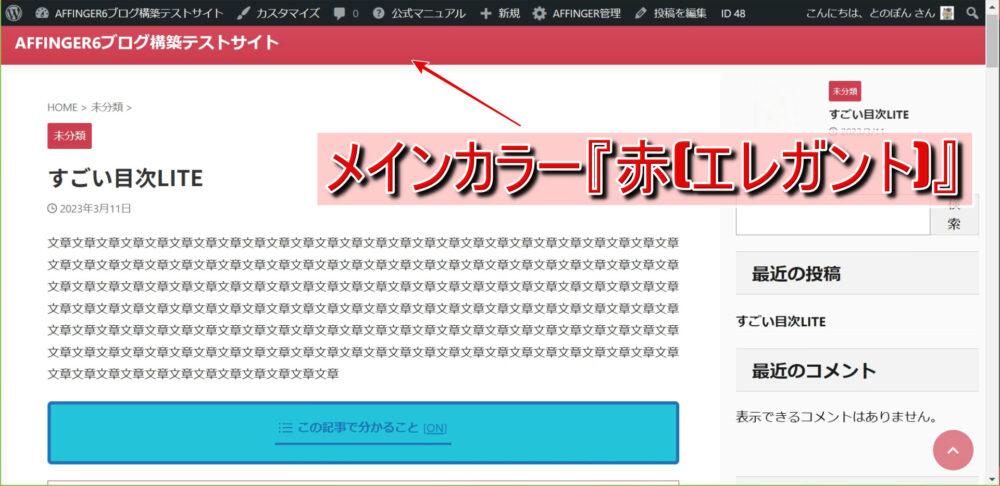
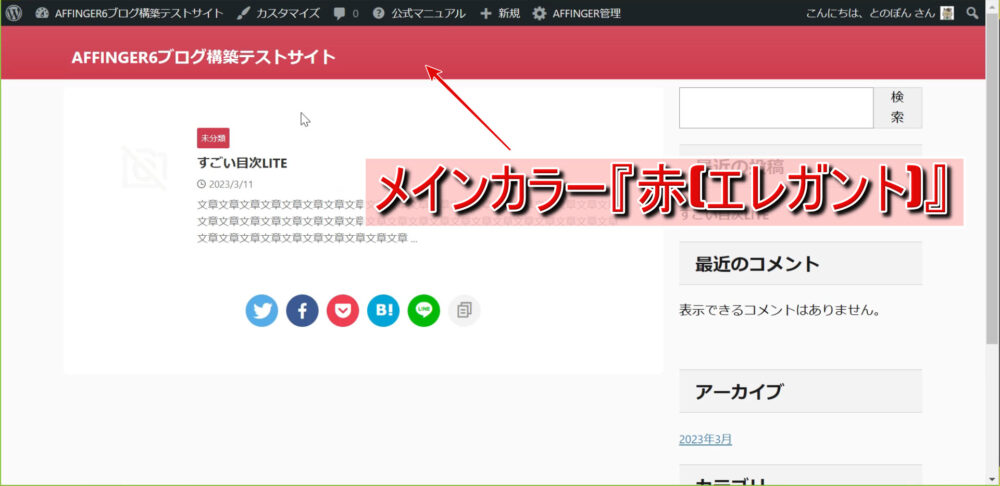
メインカラーを基調としてブログの様々な部分のカラーが設定されます。
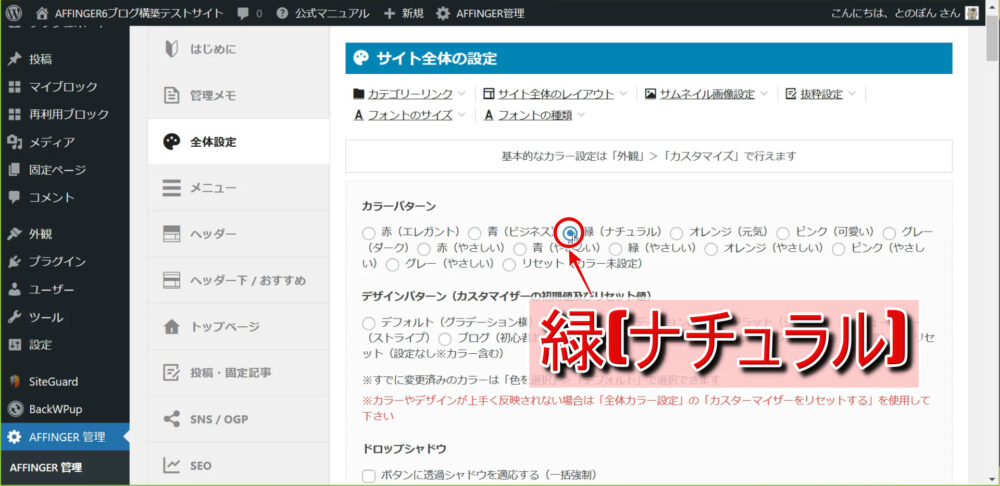
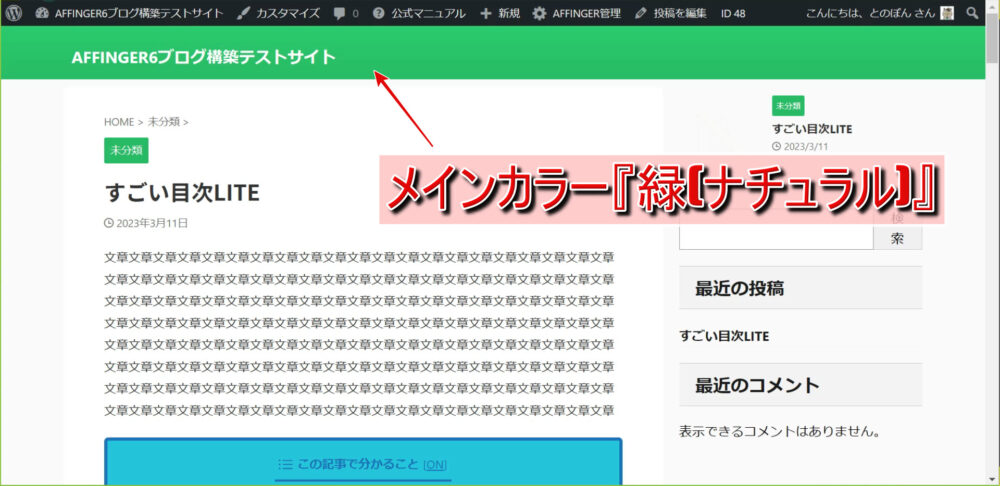
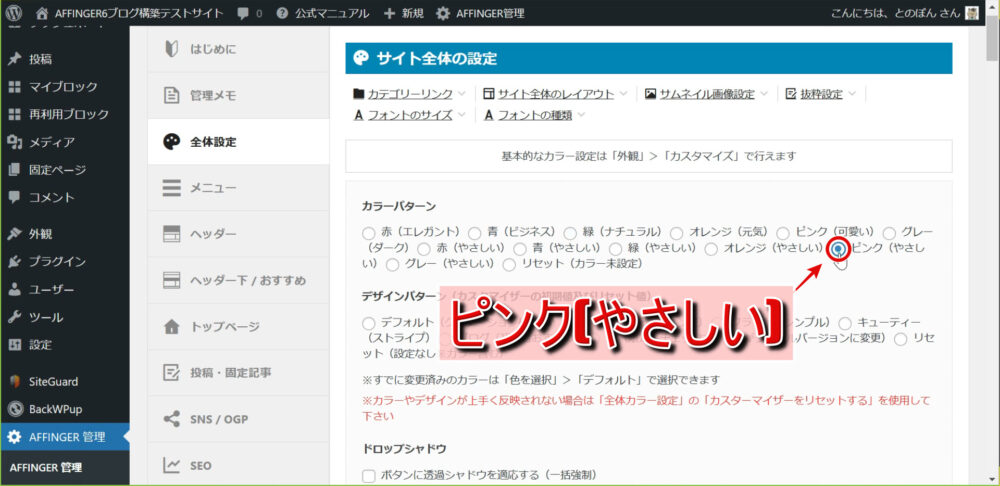
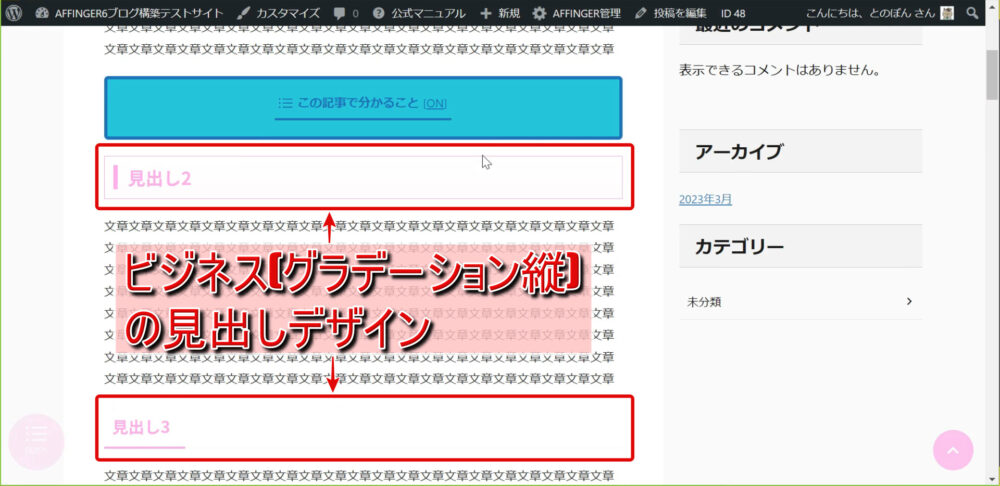
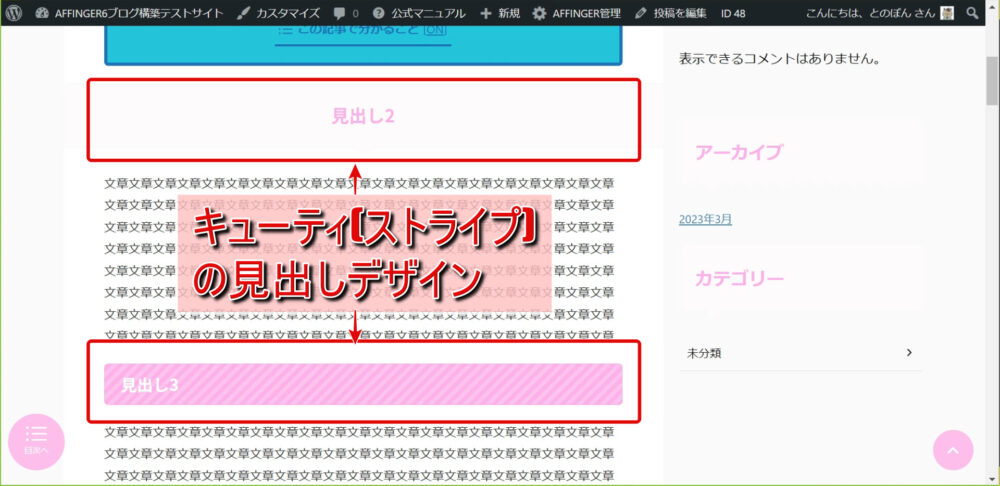
以下にサンプルとして4種類のカラーパターンでどのような表示になるのか画像を用意しました。カラーはタブで切り替えてみてください。
デザインパターン
カラーパターンを決定したらデザインパターンも選択してみましょう。
見出しやボタンなどのデザイン(ストライプ・吹き出し・グラデーションなどなど)を一括で変更して適用できます。

サイト全体のレイアウト一括設定
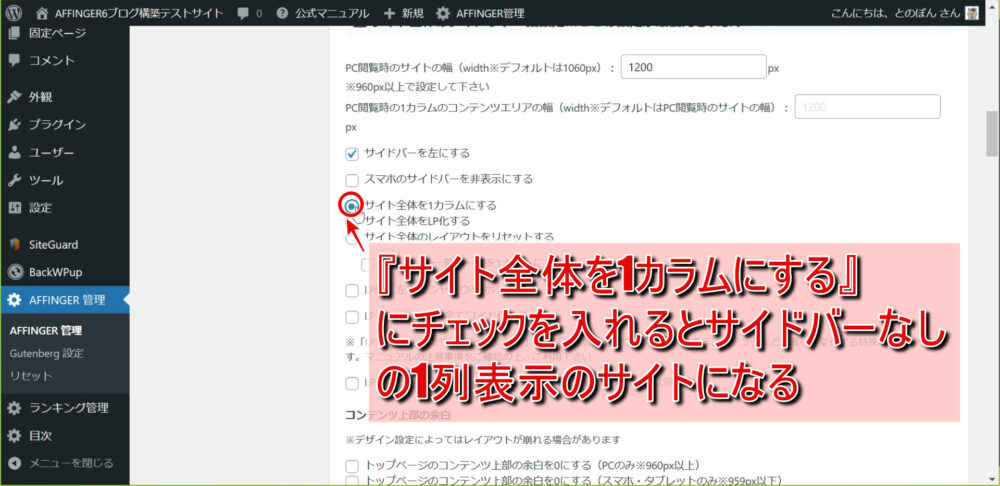
サイト全体のレイアウト一括設定ではサイトの幅やサイドバーの位置、カラムの数の変更が可能となっています。
サイトの幅の設定
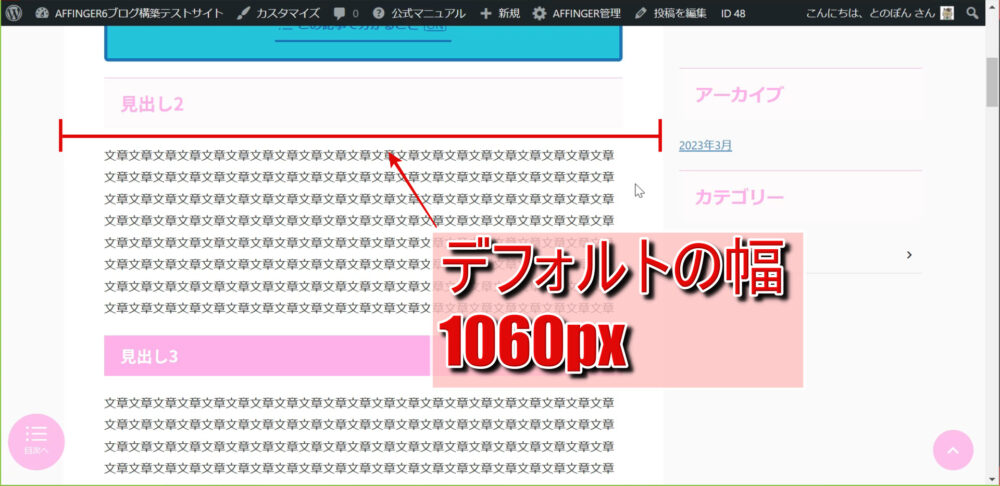
PC閲覧時のサイト幅はデフォルトでは1060pxとなっています。
文字数が多かったり、大きな画像を多用するサイトであればこれよりも大きめの幅を指定してもいいかもしれません。
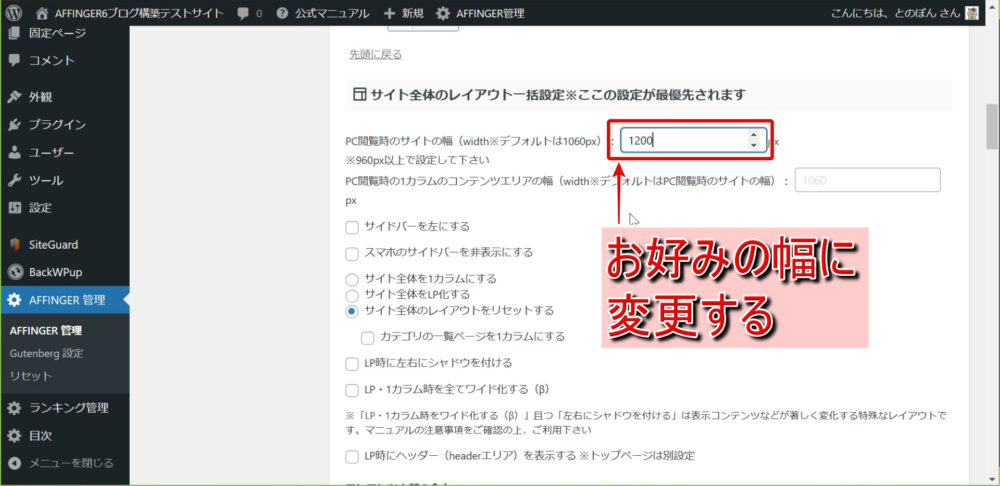
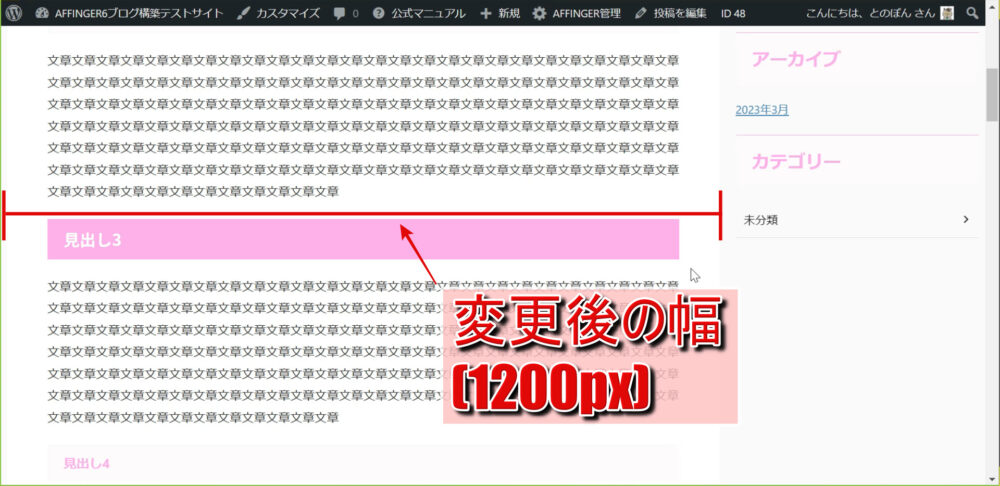
上の画像のように、好みの幅を入力しましょう。
サイドバーの位置
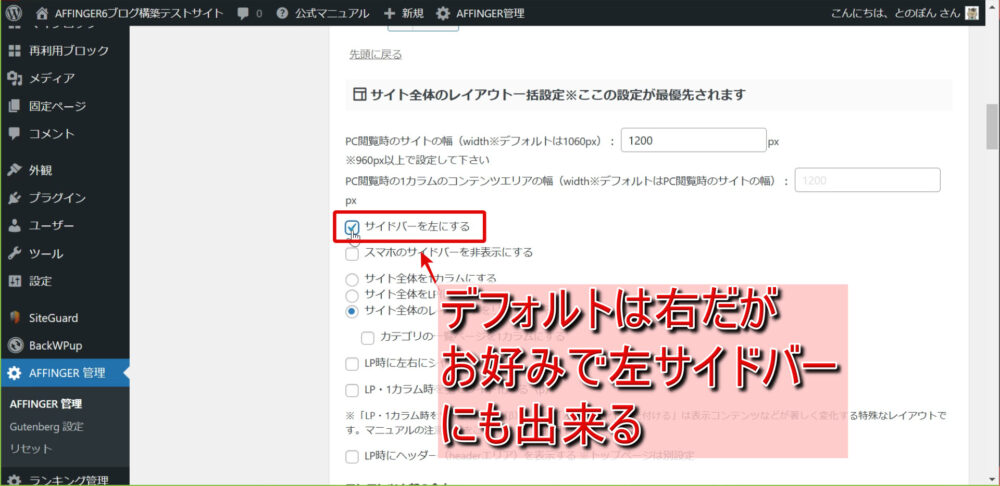
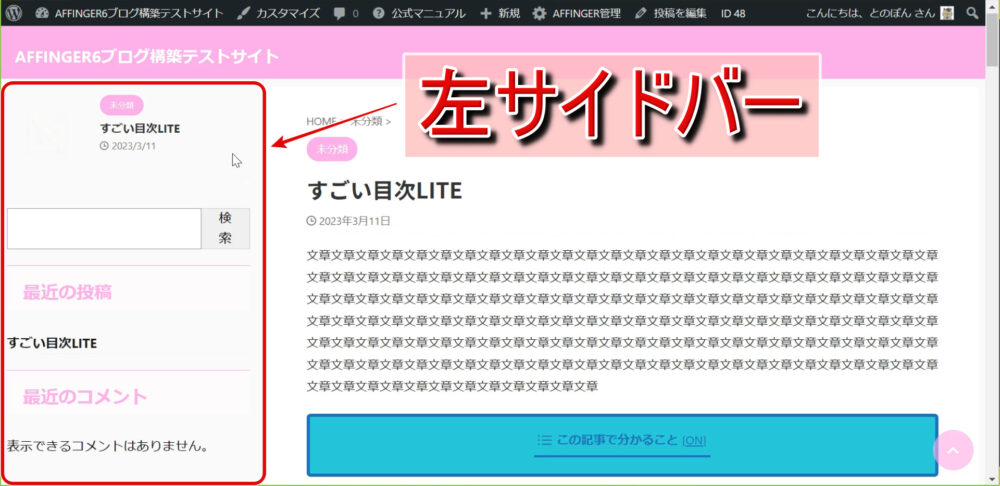
サイドバーの位置はデフォルトでは右になっていて、一般的には多くのサイトで右サイドバーが採用されています。
上の画像にあるように『サイドバーを左にする』にチェックを入れれば左サイドバーにすることもできるのでお好みでやってみてもいいでしょう。
カラムの数
『カラム』というのは列のことで、一般的なサイトは2カラム(メイン部分とサイドバー)となっています。
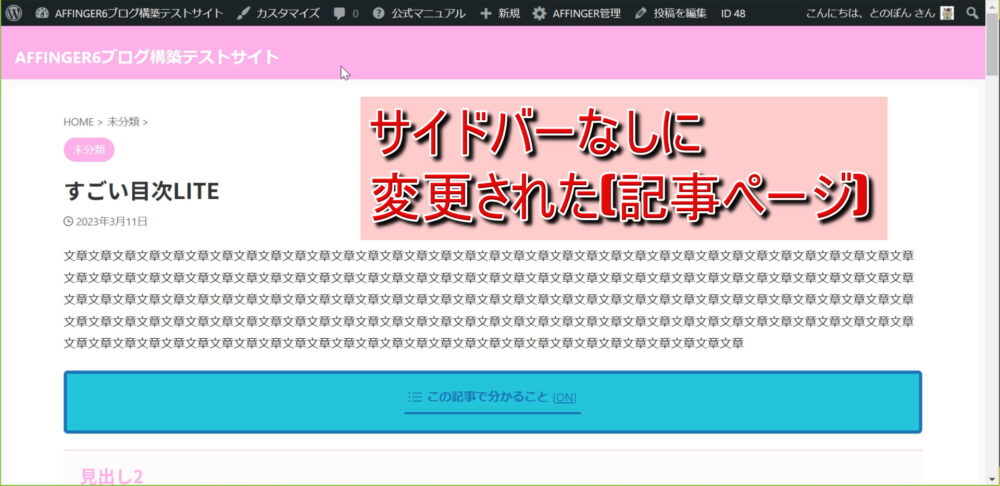
これを1カラム(サイドバーなし)またはLP化(ランディングページ化)することが可能となっています。
LPはいわゆるペラサイトと呼ばれる1ページのみのサイトに使用されることが多い特殊なカラムで、サイトデザインが崩れることがあるので一般的なブログではあまり利用されません。
上の画像のように『サイト全体を1カラムにする』にチェックを入れるとサイドバー無しで1列のサイトに変更されます。
最後に『Save』をクリックして設定を保存しましょう。
SEO関連設定
- メタタイトル
- メタキーワード
- メタディスクリプション
SEO関連設定では主にブログ型(トップページに最新記事一覧を表示させる当ブログのような形式)のトップページのSEOに関する上記3点の設定をしていきます。
まずはワードプレス管理画面サイドバーから『AFFINGER管理』⇒『AFFINGER管理』と進み、『SEO』をクリックしましょう。
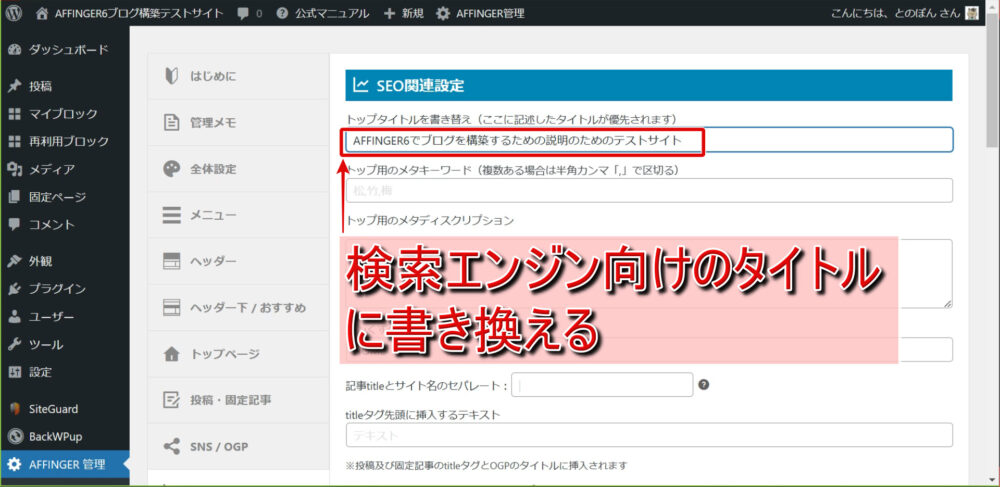
メタタイトル設定
メタタイトルとは?
検索エンジン(ロボット)用のブログタイトルのこと。
例えば私のブログタイトルは『40JUMPUP!』ですがメタタイトルは『40代からの資産ワードプレスブログ運営と仮想通貨・NFT・M2E』と設定しています。
表示させるタイトルを簡潔なものにするとブログの内容が伝わらず検索順位に悪影響があるので、メタタイトルを設定することによってターゲット層や狙うキーワードを明確にすることができます。
このメタタイトルは検索上位を狙うために重要なので、狙うキーワードなどを含めてしっかりと考えておくことをオススメします。
文字数は30文字から32文字程度で書くようにしましょう。
『SEO関連設定』のところの『トップタイトルを書き換え(ここに記述したタイトルが優先されます)』にあらかじめ考えておいたメタタイトルを入力しましょう。
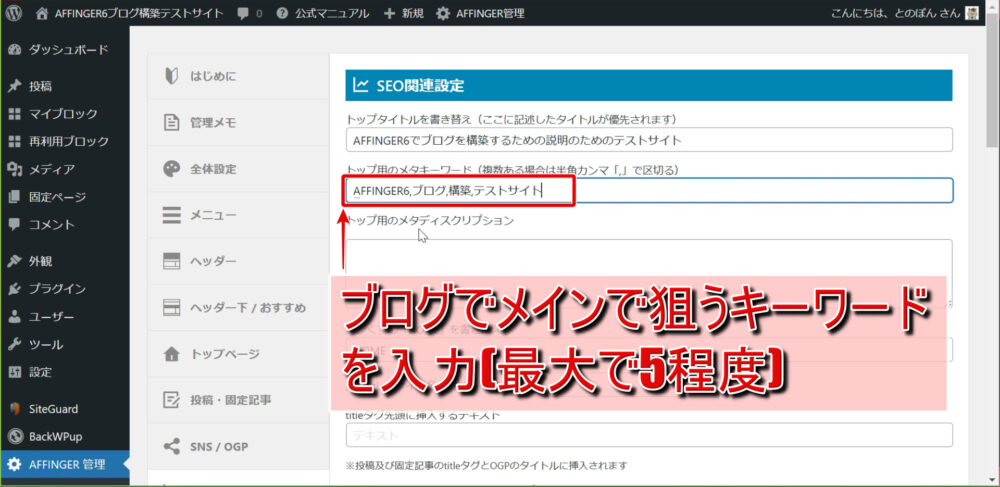
メタキーワード設定
メタキーワードとは?
検索エンジン(ロボット)用のブログトップのキーワードのこと。
ブログで狙うメインキーワードを検索エンジンに伝えて、そのキーワードによるトップページの上位化をはかるための施策、と言われていましたが現在はSEO効果はないとされています。
ですので、ご自分のサイトのキーワードの備忘録的に設定するくらいでOK。
面倒くさければ飛ばしてもいいでしょう。
『トップ用のメタキーワード(複数ある場合は半角カンマ「,」で区切る)』にブログでメインで狙っているキーワードを3~5個入力しましょう。
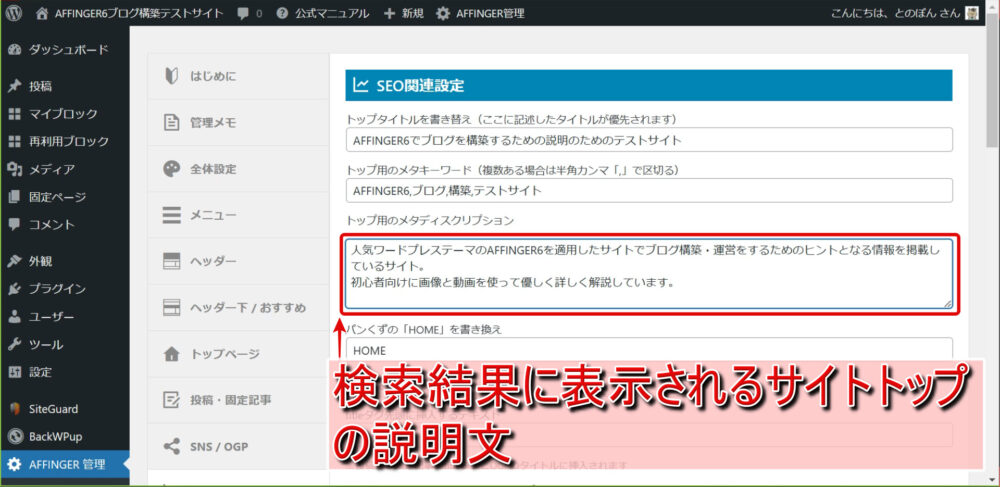
メタディスクリプション設定
メタディスクリプションとは?
検索エンジン(ロボット)用のブログトップの説明文のこと。
また上の画像にあるように、検索結果に出てくるブログの説明文のことを指します。
ブログに何が書かれているかを端的に表し、ユーザーの検索意図を満たす内容であることを伝えることでクリック率が向上、結果的に検索順位を上げるSEO効果があるとされています。
(参考)メタディスクリプションのSEO効果|DM SOLUTIONS
スマホまたはPCで表示するかによって表示されるメタディスクリプションの文字数は違い、スマホでは90文字、PCでは120文字までとされています。
現在のブログはそのほとんどがスマホで閲覧されているとも言われているので基本的には90文字以内でブログの内容を端的に表すといった形でOKです。

『トップ用のメタディスクリプション』に90字程度(スマホ閲覧が多いブログの場合)ないし120字程度(PC閲覧が多いブログの場合)でブログで扱っている内容を端的に表すメタディスクリプションを入力しましょう。
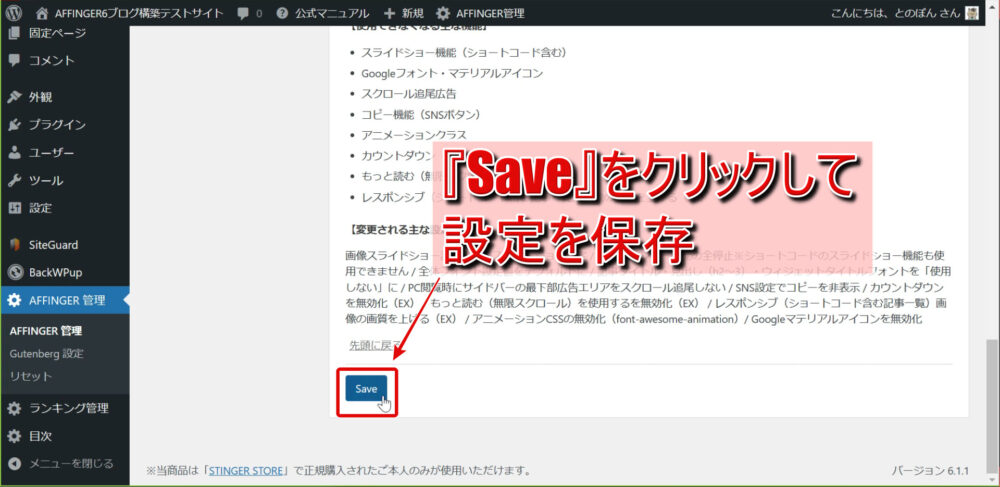
最後に『Save』をクリックして設定を保存しましょう。
SNS/OGP設定
- OGPタイトルとOGPディスクリプション設定
- OGP画像設定
OGPについて
OGPタイトル⇒SNSなどでシェアされたりする時に表示されるブログタイトル⇒20字程度で記載
OGPディスクリプション⇒SNSなどでシェアされたりする時に表示されるブログの説明文⇒90字程度で記載
OGP画像⇒SNSなどでシェアされたりする時に表示される画像⇒AFFINGER推奨サイズ『横1200px × 縦630px』
ここではSNS/OGP設定に関して上記2点を解説していきます。

OGPタイトルとOGPディスクリプション設定
OGPタイトルとOGPディスクリプションはSNSでシェアされた時に表示されるブログタイトルとブログの説明文です。
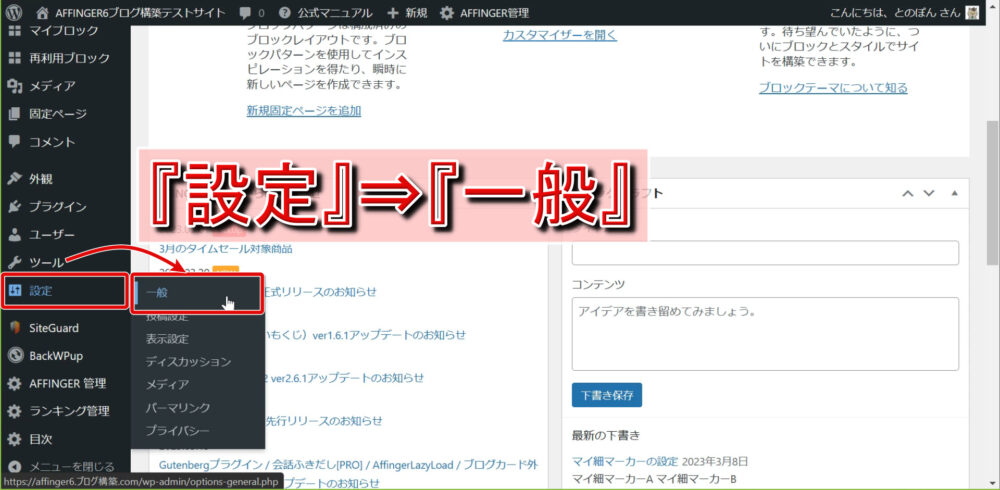
ワードプレス管理画面サイドバーより『設定』⇒『一般』と進みましょう。
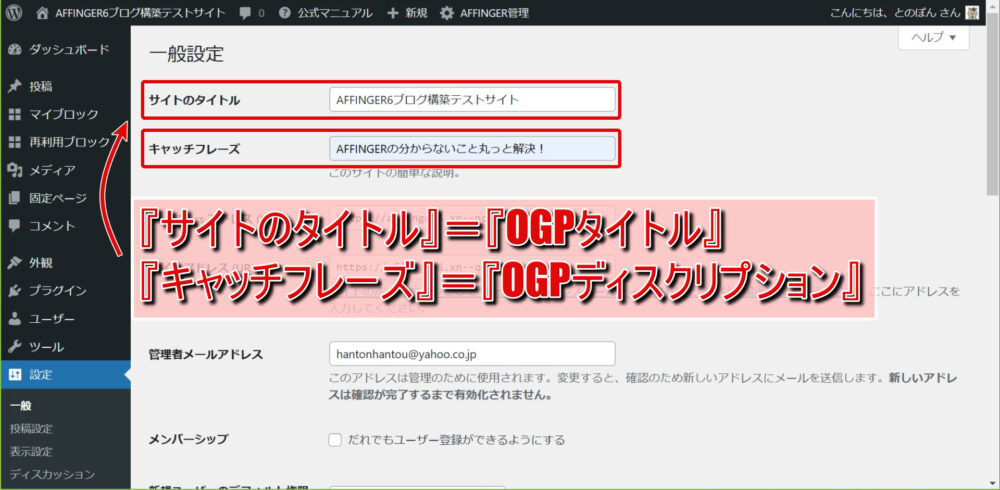
もしかしたら最初にワードプレスを始めた時に設定しているかもしれませんが、『サイトのタイトル』がOGPタイトルに、『キャッチフレーズ』がOGPディスクリプションに対応しています。
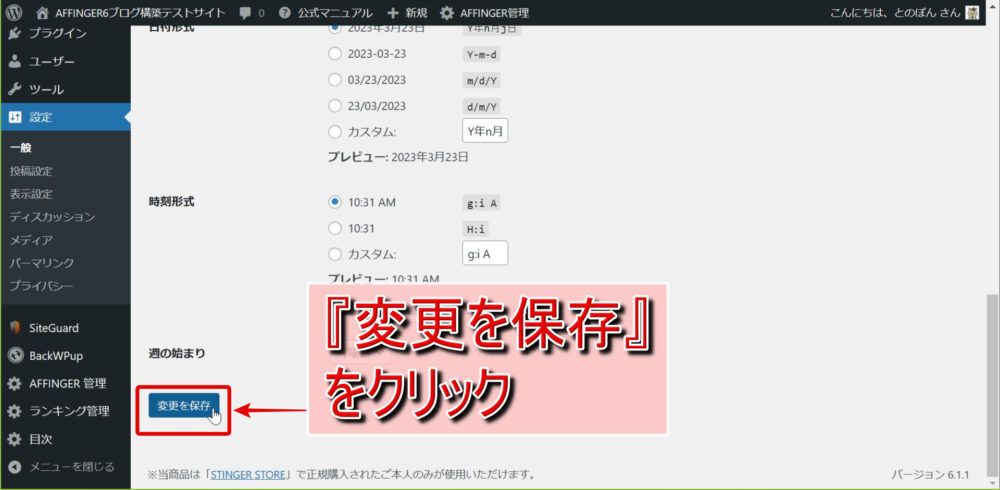
この2つの箇所にSNSで表示させたいタイトル・説明文を入力しましょ。
OGP画像設定
OGP画像はCanvaという無料でデザインが作れるサイトで作成しています。動画の1:05~で作成の方法を解説しているので参考にして作ってみてください。以下の解説はAFFINGER推奨サイズ1200px×630pxの画像を用意しているという前提で進めます。
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、『SNS/OGP』をクリックしましょう。
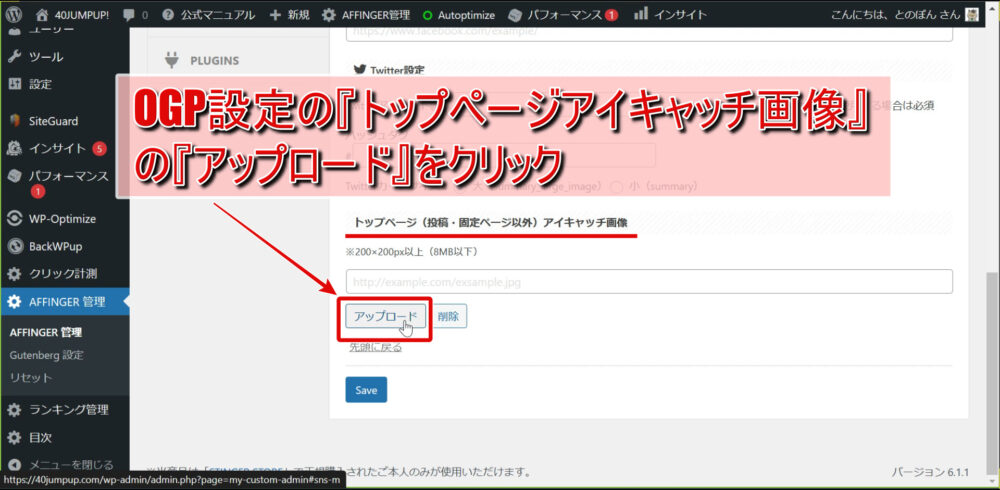
画面をOGP設定のところまでスクロールして、『トップページ(投稿・固定ページ以外)アイキャッチ画像』で『アップロード』をクリックして、用意していたOGP用の画像を選択しましょう。
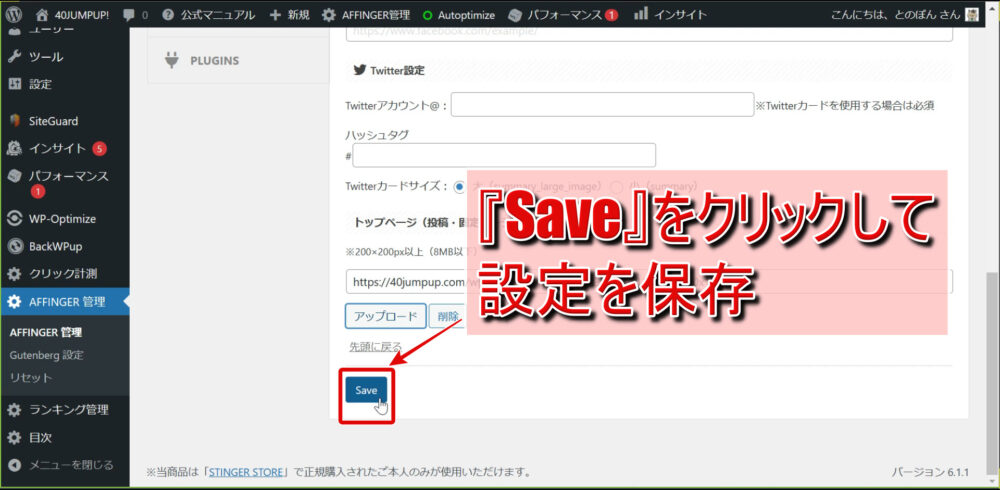
最後に『Save』をクリックして設定を保存します。
実際にシェアされた際にどのように表示されるのか確認してみましょう。
トップページのTwitterシェアボタンをクリックすると上の画像のように設定したOGPタイトル・OGPディスクリプション・OGP画像が表示されます。
画像が表示されない・サイズが合っていないなどの場合はしばらく待つかキャッシュクリアを試してみてください。
プロフィール画像の作成と表示方法
ここでは
- プロフィール画像の作成方法(無料)
- プロフィールの表示方法(サイドバー・この記事を書いた人)
の2つを解説していきたいと思います。
この項目は解説することが多いため別記事で詳しく解説しているので以下の記事から確認してみてください。
-

【動画・スクショ】AFFINGER6でサイドバーにプロフィールカードを設置・記事内に『この記事を書いた人』を設置する方法を徹底解説!
AFFINGER6でサイドバーにプロフィールカードを設置する方法と記事内に『この記事を書いた人』を設置する方法をスクショと動画で詳しく解説!
続きを見る
ヘッダーエリアの設定
- ヘッダーエリア
- ヘッダー画像
- ロゴ画像
ここではヘッダーエリアの設定として上記2点を設定していきます。
こちらもプロフィール同様、解説内容が長くなるので以下の別記事に動画付きで詳しくまとめているので参考にしてください。
ヘッダー画像の設定
-

参考【画像・動画】AFFINGER6でヘッダー画像を設定する方法を初心者向けに徹底解説!
AFFINGER6のブログでヘッダー画像を無料で作成して設置・設定する方法をスクショと字幕動画を使って初心者さん向けに詳しく優しく解説!
続きを見る
ロゴ画像の設定
-

参考【画像・動画】AFFINGER6でロゴ画像を設定する方法を初心者向けに徹底解説!
AFFINGER6を利用しているブログでロゴ画像を設定する方法を初心者さん向けに画像と動画を使って優しく詳しく解説しています。ロゴ画像の無料作成方法解説もあり!
続きを見る
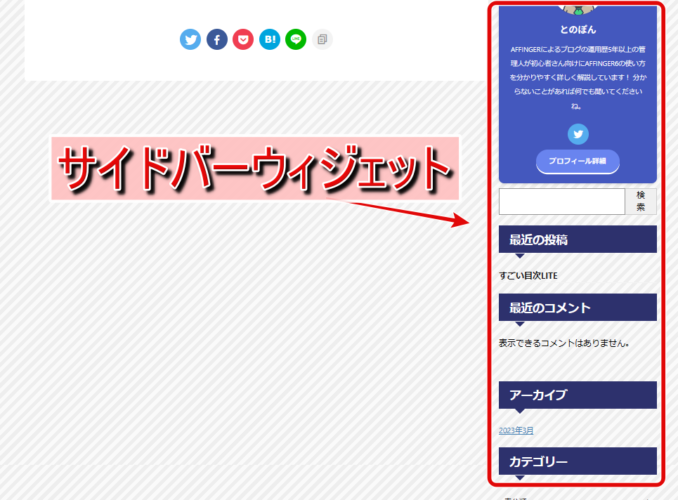
サイドバーウィジェットの設定
- サイドバーウィジェットの例
- 検索ボックス
- 最新記事一覧
サイドバーには様々なものを表示させることができますが、初期設定と言うことでここではサイドバーウィジェットを使って上記の2つを表示させる方法を解説していきます。
サイドバーにカテゴリー(メニュー)を表示させる方法はひとつ先の『メニューの設定』で解説しています。
上記3点の設定方法を字幕で解説した動画をはじめに掲載しておきます。
検索ボックス
何も設定しない状態でもサイドバーウィジェット内には検索ボックスは設置されていて上の画像にあるようなシンプルなものになっています。
これをアイコンなども入れてカスタマイズできる検索ボックスに変更していきます。
設置
管理画面サイドバーより『外観』⇒『ウィジェット』と進みます。
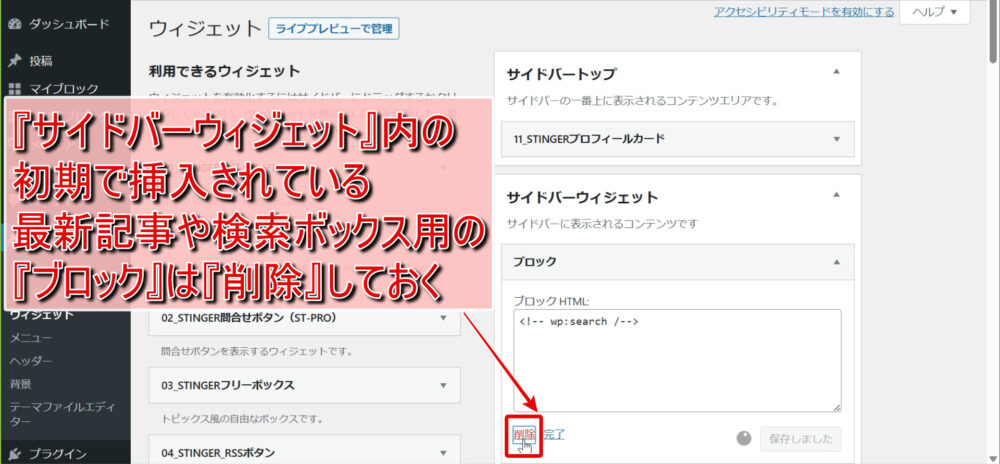
AFFINGERに限らず、最初にワードプレスをインストールした時にサイドバーウィジェットには上の画像のような『ブロック』ウィジェットが設置されています。
この『ブロック』は適宜削除してしまいましょう。
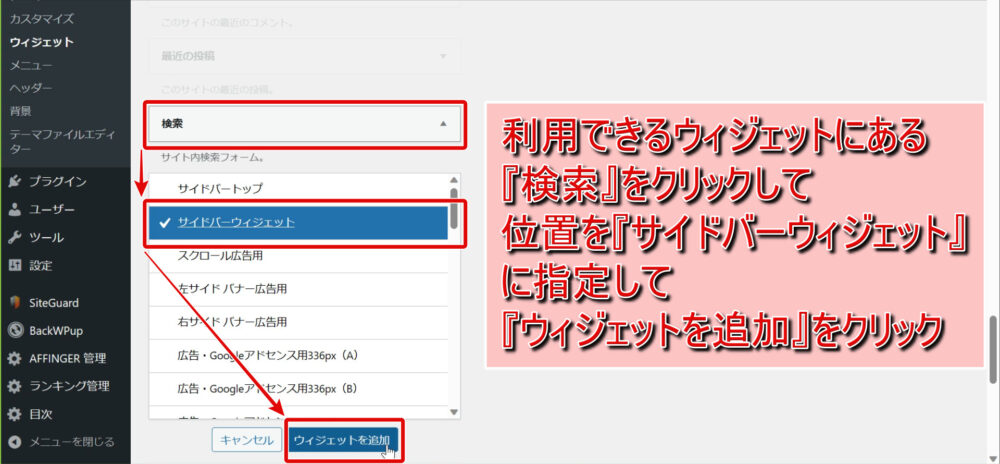
画面左側の『利用できるウィジェット』内の『検索』をクリックして、ドロップダウンに表示されている『サイドバーウィジェット』をクリックして位置を指定し、『ウィジェットを追加』をクリックしましょう。
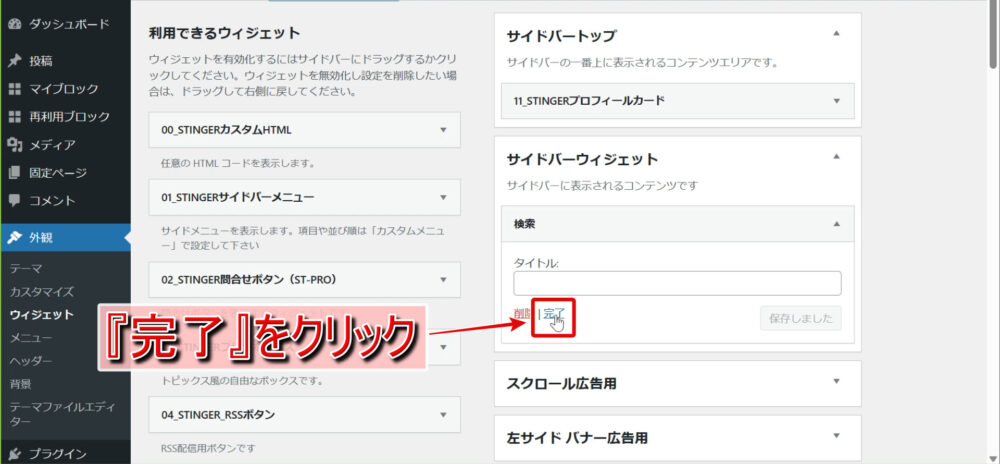
最後に『完了』をクリックします。
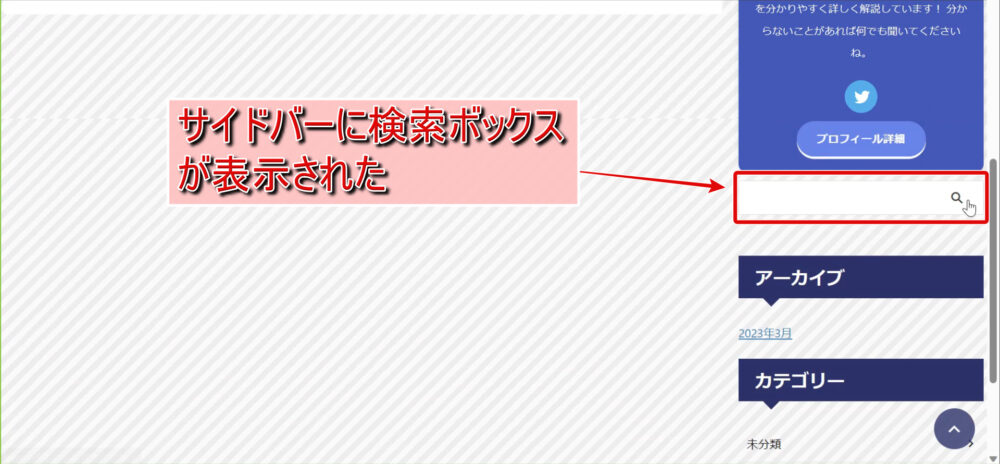
設定が完了したのでブログを表示させてサイドバーを確認してみましょう。
上の画像のようにサイドバーにアイコン付きのシンプルな検索ボックスが表示されました。
続いて、この検索ボックスをカスタマイズしていきます。
カスタマイズ
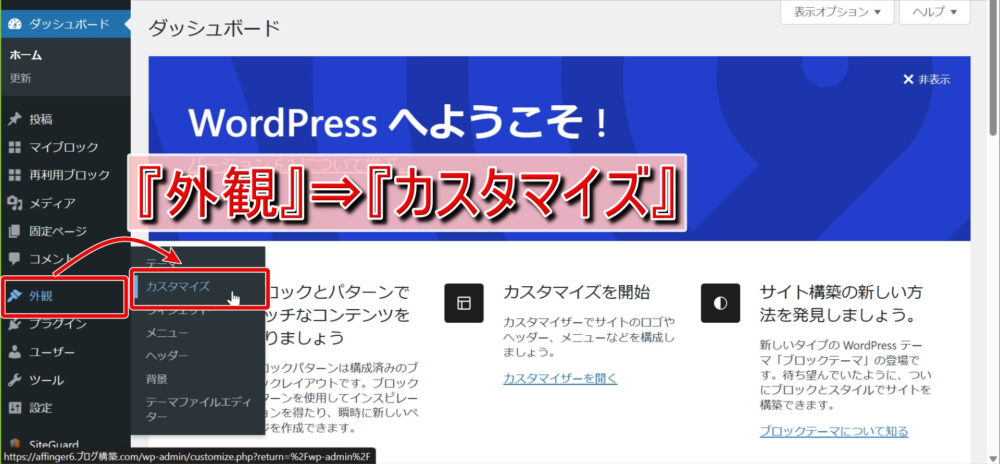
管理画面サイドバーより『外観』⇒『カスタマイズ』と進みます。
続いて設定項目の『オプション(その他)』⇒『検索フォーム』と進みます。
『検索フォームのplaceholder』に文章を入力すると検索ボックス内に文章を表示することが可能です。
お好みの文章を入力してみましょう。
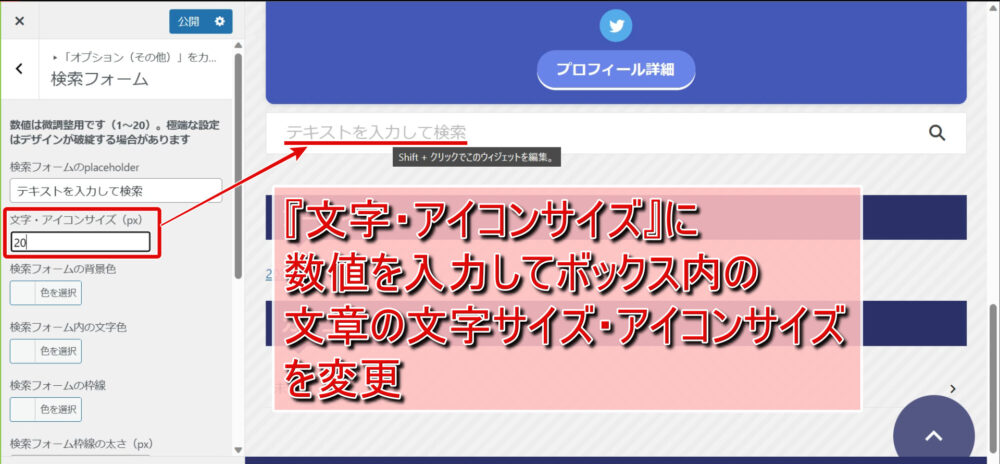
『文字・アイコンサイズ』に数値を入力すると先ほど設定した検索ボックス内の文字と右の虫眼鏡アイコンの大きさを変更可能です。
お好みの大きさに設定しましょう。
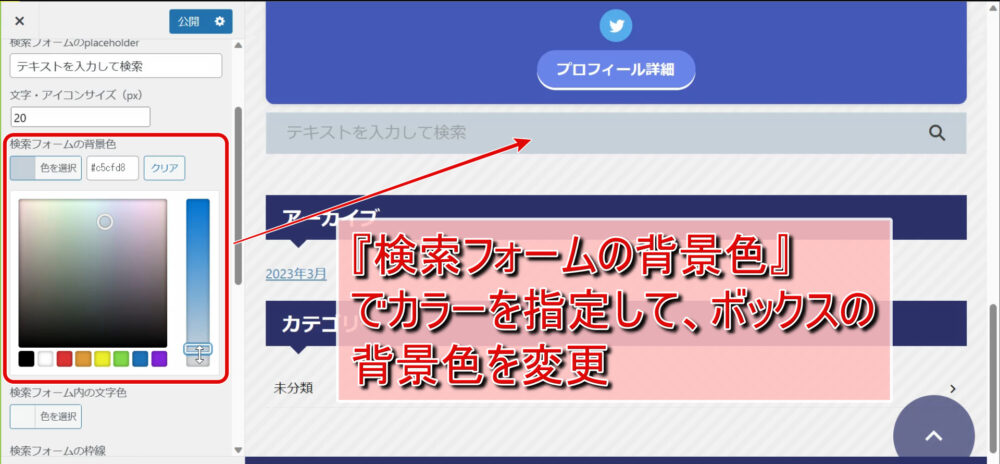
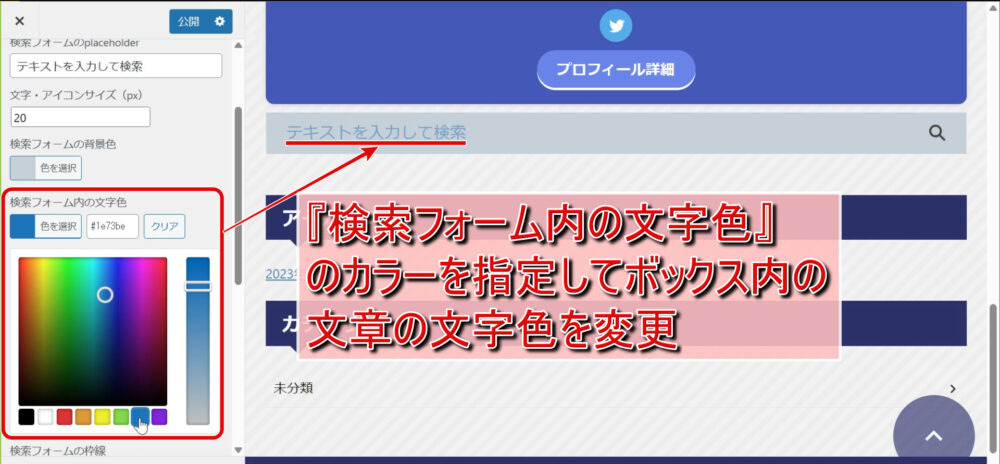
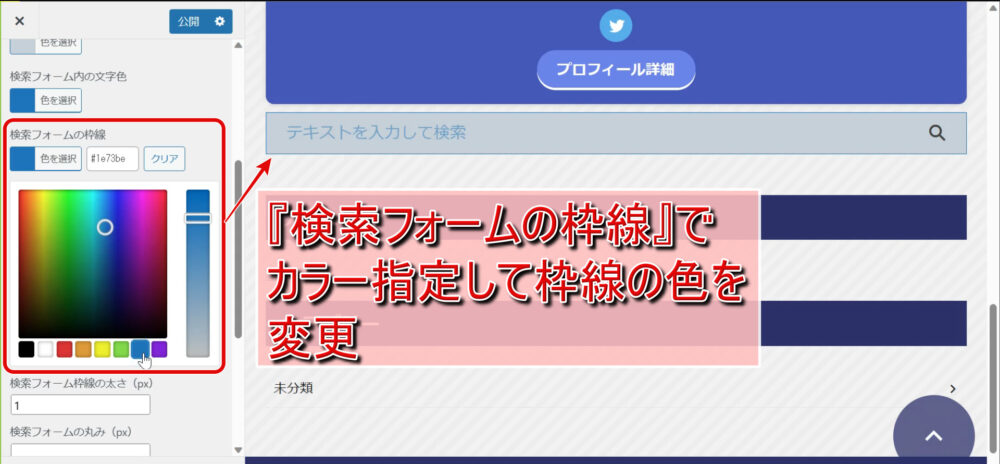
検索ボックス周りのカラー変更は『検索フォームの背景色』・『検索フォーム内の文字色』・『検索フォームの枠線』のそれぞれで色を指定して行います。
上の画像を参考にお好みで設定してみましょう。
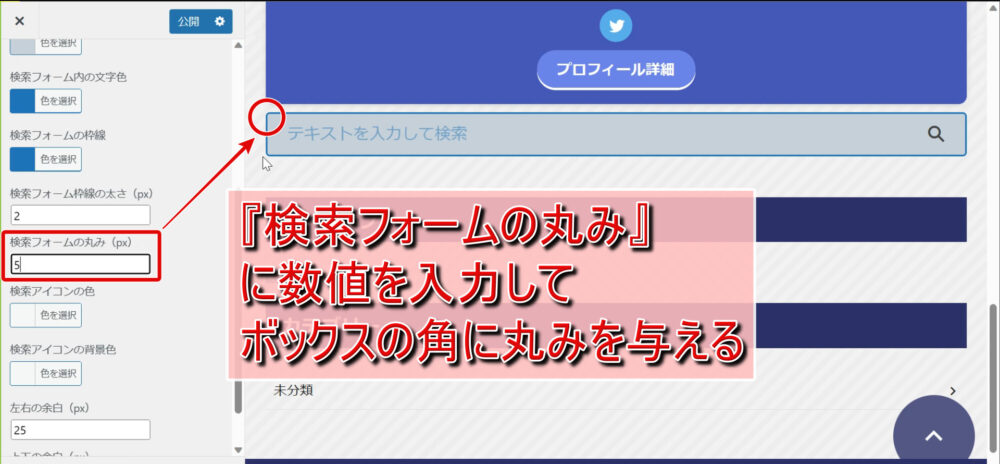
『検索フォームの枠線の太さ』に数値を入力すると上の画像のように枠線の太さを変更可能です。
また『検索フォームの丸み』に数値を入力すると枠線の4隅に丸みを与えることが可能です。
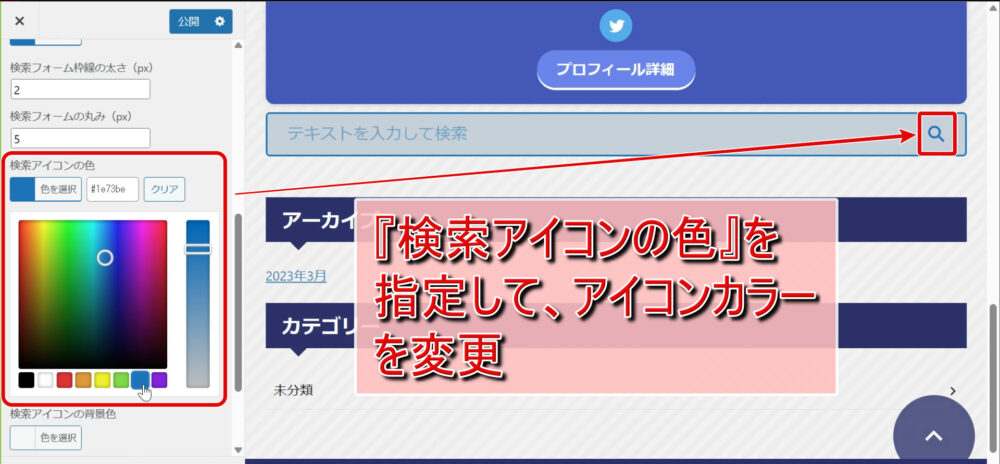
『検索アイコンの色』を指定すると検索ボックス内右にある虫眼鏡アイコンの色を変更可能です。
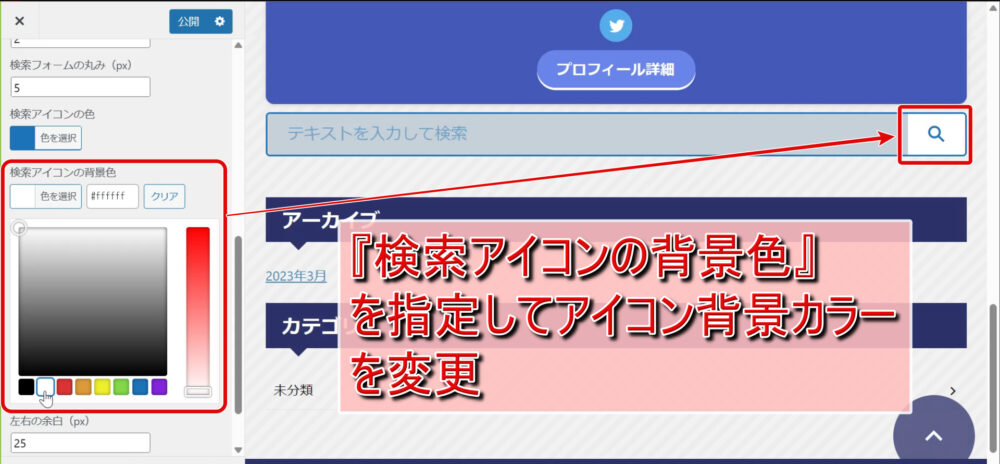
また『検索アイコンの背景色』を指定することでアイコン周りの背景のみ別色の指定が可能です。
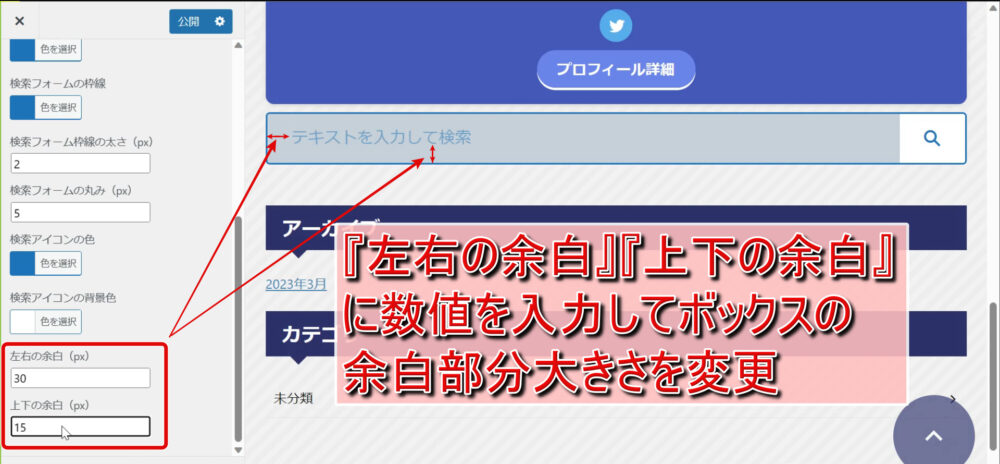
『左右の余白』と『上下の余白』に数値を入力すると文字やアイコンと枠線の距離が変更可能です。
バランスを考えてお好みで指定してみましょう。
最後に『公開』をクリックして設定を保存しましょう。
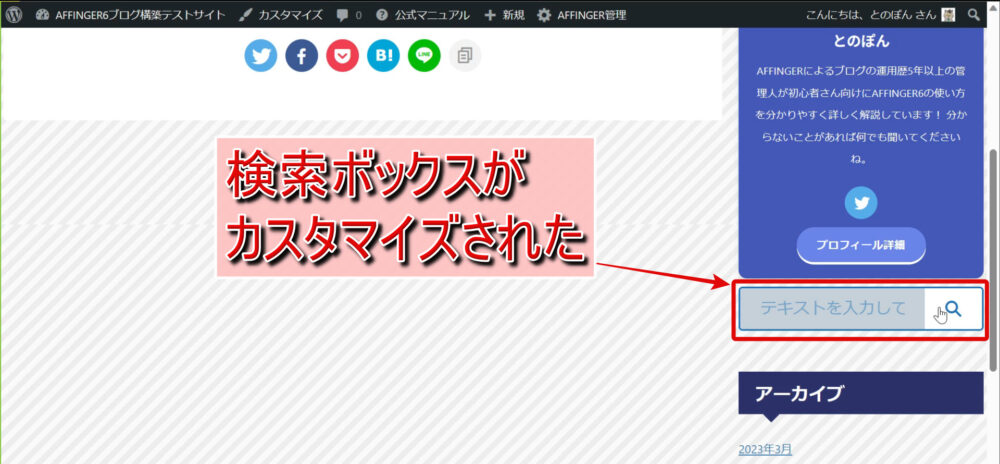
それではどのように検索ボックスがカスタマイズされたのかブログを表示させて確認してみましょう。
上の画像のようにシンプルだった検索ボックスがカスタマイズされました。
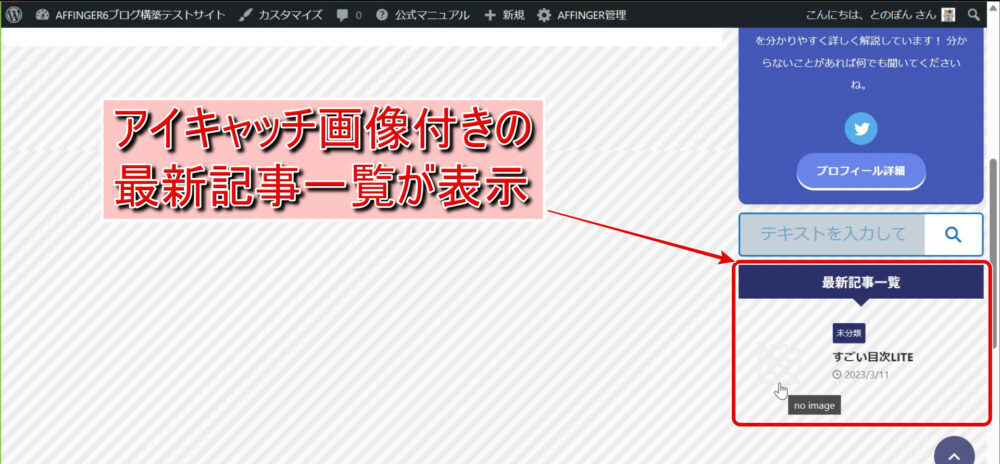
最新記事一覧
何も設定しない状態でもサイドバーウィジェットには上の画像のようなシンプルな最新記事一覧(画像では最近の投稿)が表示されています。
これを一覧内の記事の横にアイキャッチ画像が表示される、より視覚的に分かりやすいものに変更していきます。
管理画面サイドバーより『外観』⇒『ウィジェット』と進みます。
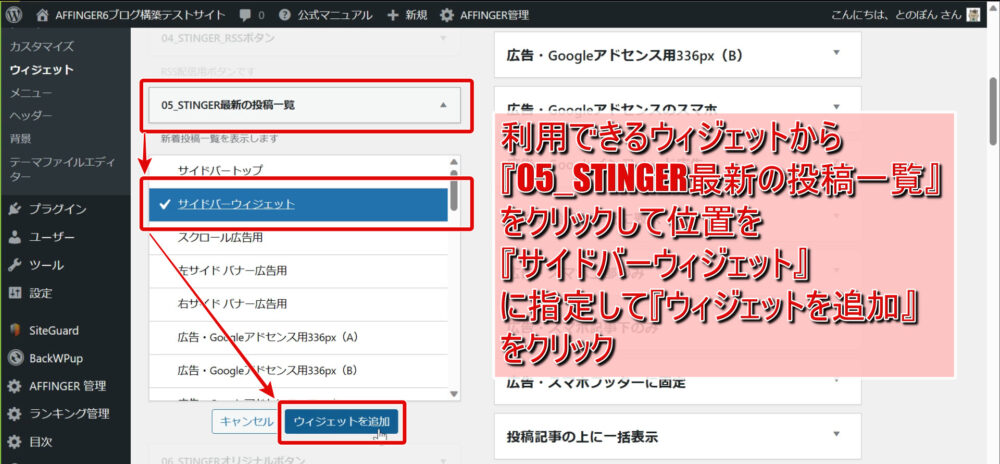
画面左側の過『利用できるウィジェット』にある『05_STINGER最新の投稿一覧』をクリックし、ドロップダウンに表示された『サイドバーウィジェット』をクリックして、『ウィジェットを追加』をクリックしましょう。
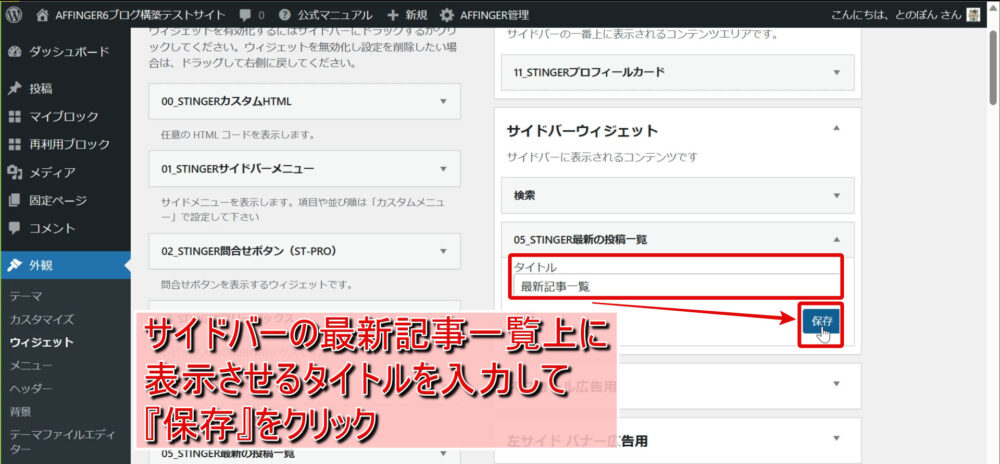
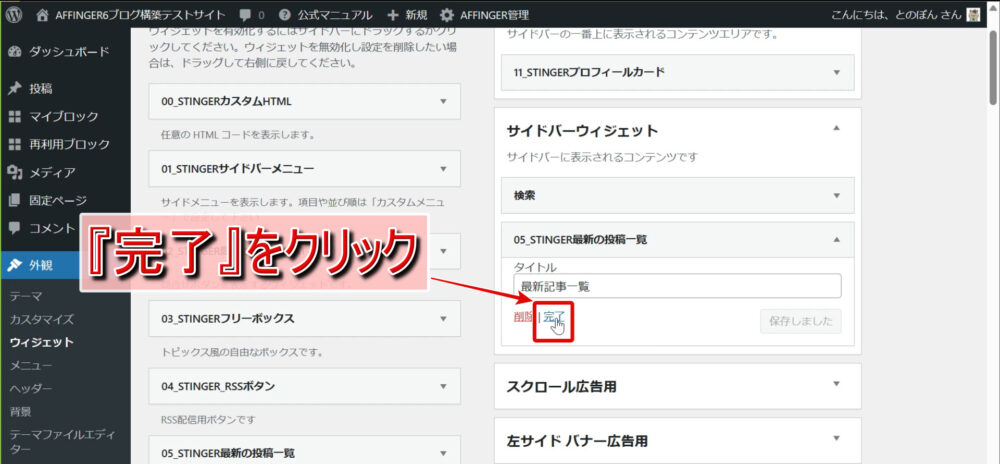
すると、画面右側の『サイドバーウィジェット』に検索ボックスが追加されているので『完了』をクリックします。
これで設定は完了したのでブログを表示させてサイドバーを確認してみましょう。
上の画像のようにアイキャッチ画像付きの最新記事一覧が表示されました。
メニューの設定
- グローバルナビゲーション
- サイドバーメニュー
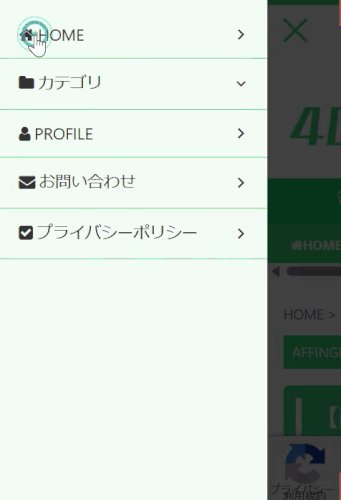
- スマホスライドメニュー
- スマホフッターメニュー
- グローバルナビ(ヘッダーメニュー)
- サイドバーメニュー
- スマホ用メニュー
AFFINGER6のおすすめ初期設定では上記の3種類のメニューの設定方法を解説したいと思います。
解説記事が長くなるので以下に別記事を用意して詳しく解説しています。
-

【初心者】AFFINGER6でグローバルメニュー(PC)、サイドバーメニュー、スマホメニュー(スライド・フッター)を設定する方法を画像と動画で徹底解説!
AFFINGER6ブログでPCヘッダーメニュー・サイドバーメニュー・スマホスライドメニュー・スマホフッターメニューを設定する方法を画像と動画で優しく詳しく解説!
続きを見る