前回の記事
-

AFFINGER6のこれだけはやっておきたい!初心者向け9つの初期設定【画像・動画解説】
AFFINGER6を手に入れたらまずやっておきたい9つの初期設定を画像と動画を使って初心者さん向けに詳しく優しく徹底解説!
続きを見る
前回の記事ではAFFINGER6をテーマにした後、最初にやっておきたい設定を9つご紹介しました。
今回の記事ではAFFINGER6を適用しているブログをGoogleアナリティクスとサーチコンソールと連携して、さらに2つの分析ツールを連携する方法を画像と動画を使って初心者さん向けに優しく詳しく解説してみたいと思います。
解説ポイント
- Googleアナリティクスの設定(AFFINGERブログとの連携)
- SearchConsoleの設定(AFFINGERブログとの連携)
- GoogleアナリティクスとSearchConsoleの連携


Googleアナリティクス設定
アナリティクス設定の流れ
Googleアカウントの作成
Googleアナリティクスアカウントの作成
AFFINGERブログへのアナリティクス導入
Googleアカウント開設

Googleアナリティクスアカウント開設
Googleのアカウントが開設できたら今度はアナリティクスのアカウントを開設しましょう。以下の動画で方法を解説しているので参考にしながら作業してみてください。
以下の記事では作業のスクリーンショット付きで解説しています。こちらも参考にしてみてください。
【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説|アナリティクスアカウント作成
AFFINGERブログへアナリティクスを導入
上の作業まででアナリティクスアカウントの作成は完了したので、いよいよAFFINGERブログとアナリティクスを紐づけしてデータを測定していきます。
アナリティクスから測定IDを取得
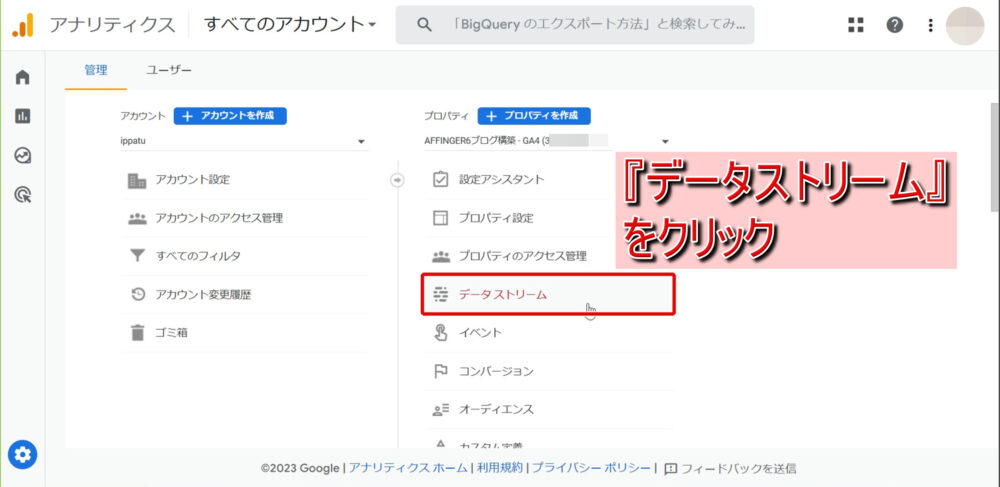
Googleアナリティクスにログインし、
- 上部のアカウント表示が設定対象のブログのGA4となっていることを確認
- 左サイドバー下の歯車マーク『管理』をクリック
- 『プロパティ』内の『データストリーム』をクリック
- データストリーム内の対象URLをクリック
- 測定IDに表示されている『G』で始まるIDをコピーしておく
の順で操作しましょう。
以上でGoogleアナリティクス側での操作は終了したので、AFFINGERを適用しているワードプレスブログに戻りましょう。
測定IDをAFFINGERブログに埋め込み
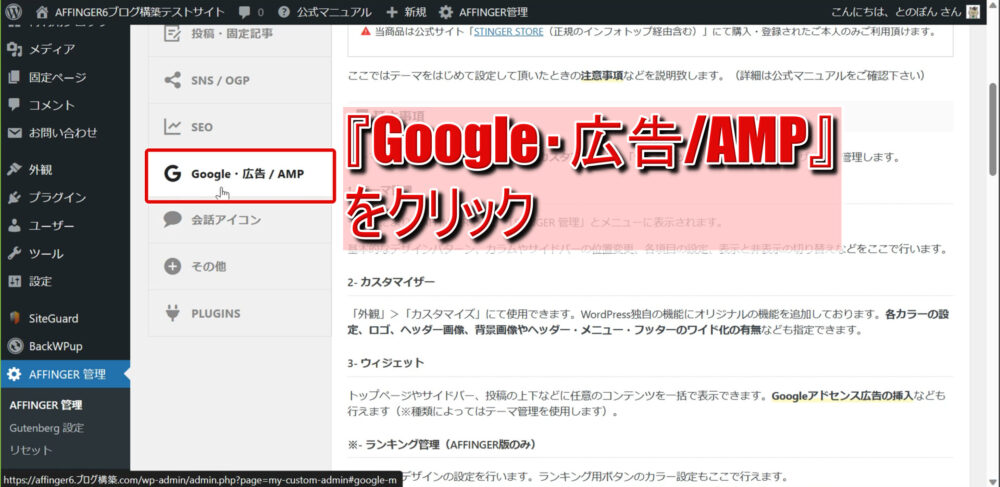
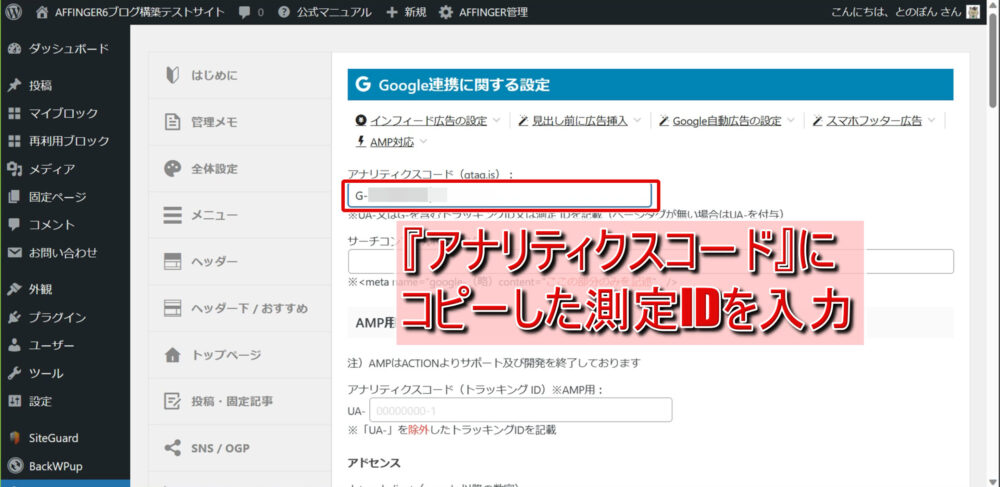
AFFINGER6を適用しているワードプレスブログに戻ったら、
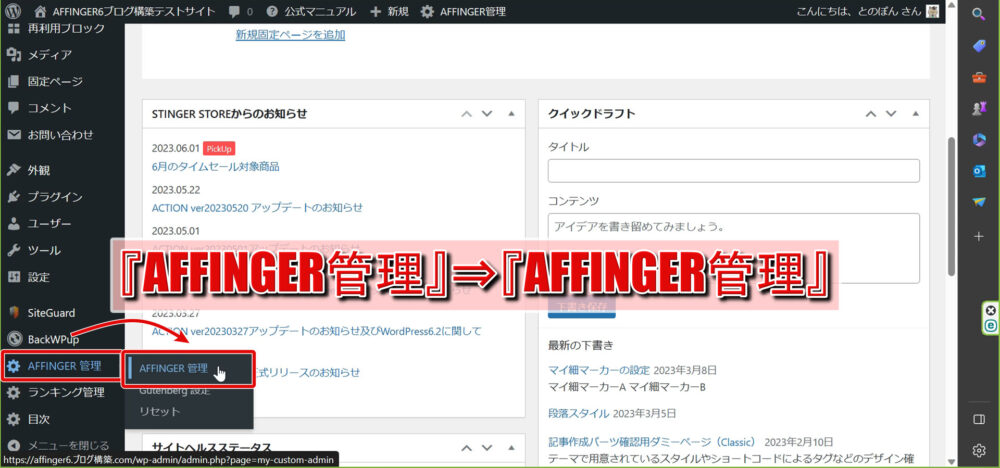
- サイドバーより『AFFINGER管理』⇒『AFFINGER管理』とすすむ
- 『Google・広告/AMP』をクリック
- 『Google連携に関する設定』内の『アナリティクスコード』にコピーしていたGで始まる測定IDを入力
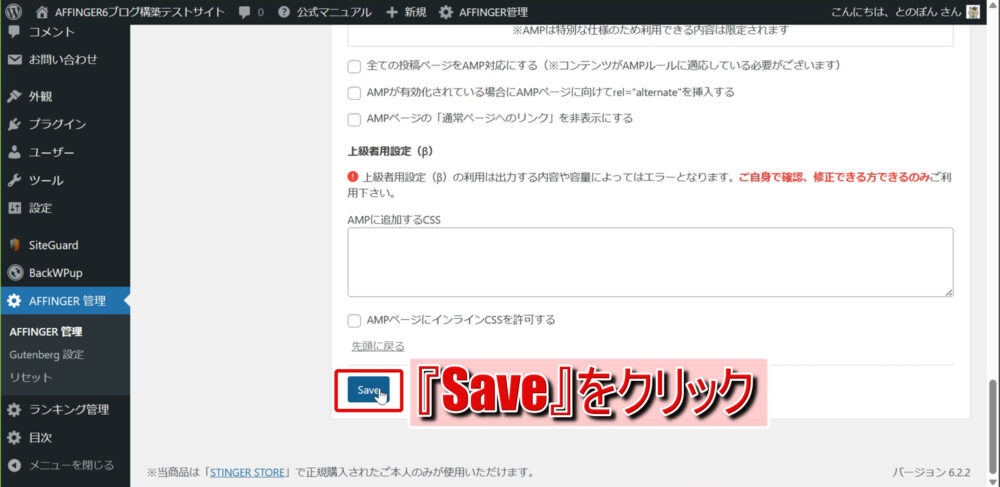
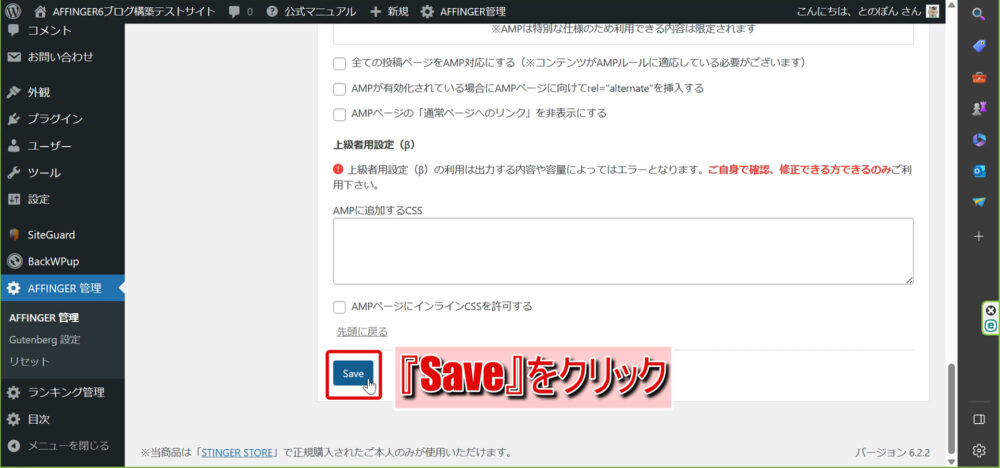
- 『Save』をクリック
と操作します。
これで設定は全て完了です。
データ収集には時間がかかるので、翌日~翌々日あたりにしっかりとデータが取れているかGoogleアナリティクスにログインして確認しましょう。
SearchConsole設定
サーチコンソール設定の流れ
サーチコンソールでHTMLタグを取得
AFFINGER管理でメタタグ貼り付け
サーチコンソールで所有権の確認
HTMLタグ取得
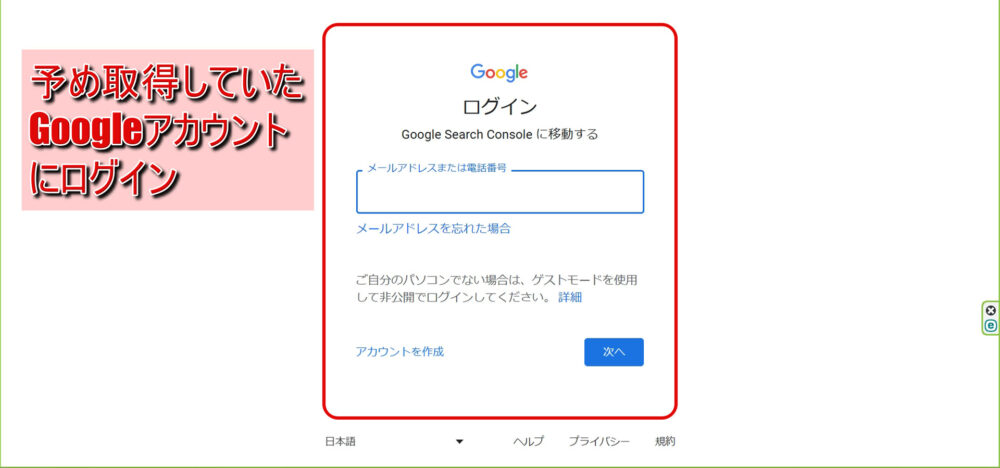
まずはSearchConsoleにログインしましょう。
SearchConsoleの利用にはGoogleアカウントが必要になるのであらかじめアカウントを作成しておいてください。
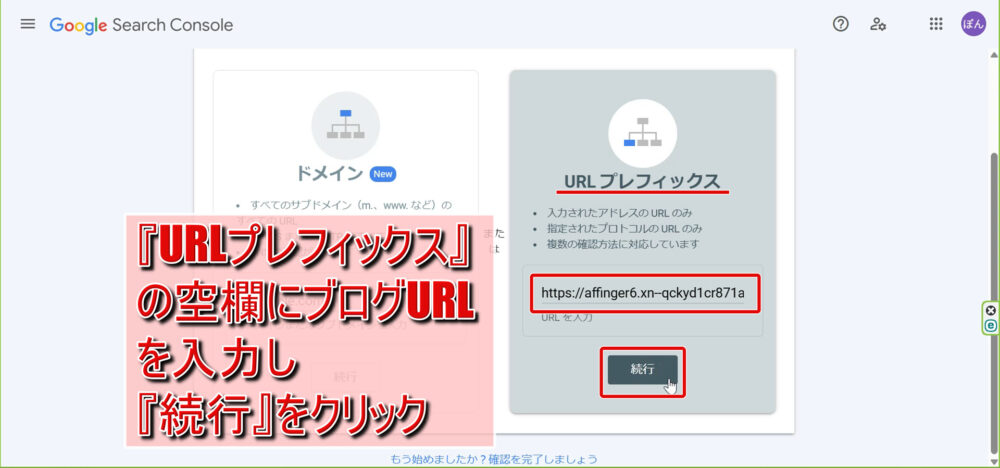
続いて表示される画面では右側の『URLプレフィックス』にある空欄にブログのURLを入力し、『続行』をクリックしましょう。
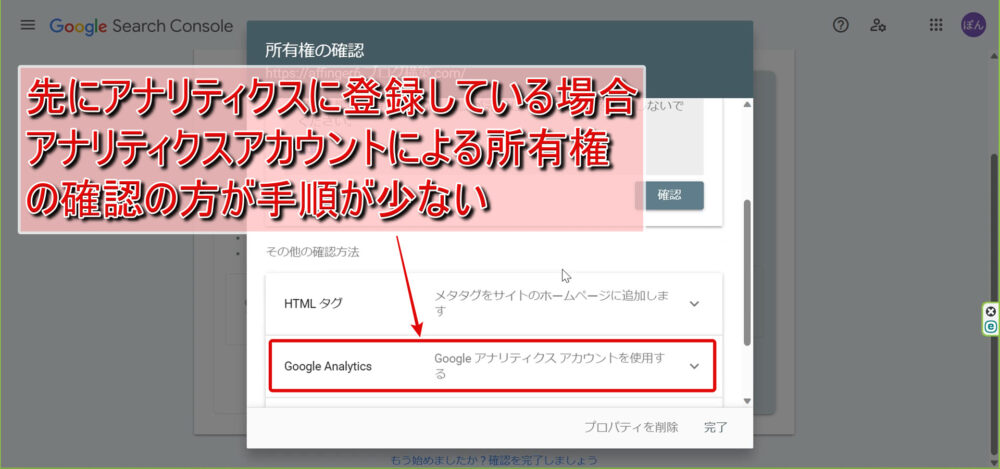
続いて、所有権の確認方法のうち『その他の確認方法』にある『HTMLタグ』をクリックし、メタタグをコピーしておきます。
ちなみに…
SearchConsoleの設定の前にすでにGoogleアナリティクスを設定済みという場合は、所有権の確認方法で『Google Analytics』を選択するとメタタグを貼り付ける作業が必要なくなります。
AFFINGER管理でメタタグ貼り付け
SearchConsoleでHTMLタグを取得したら、AFFINGERブログへ戻りましょう。
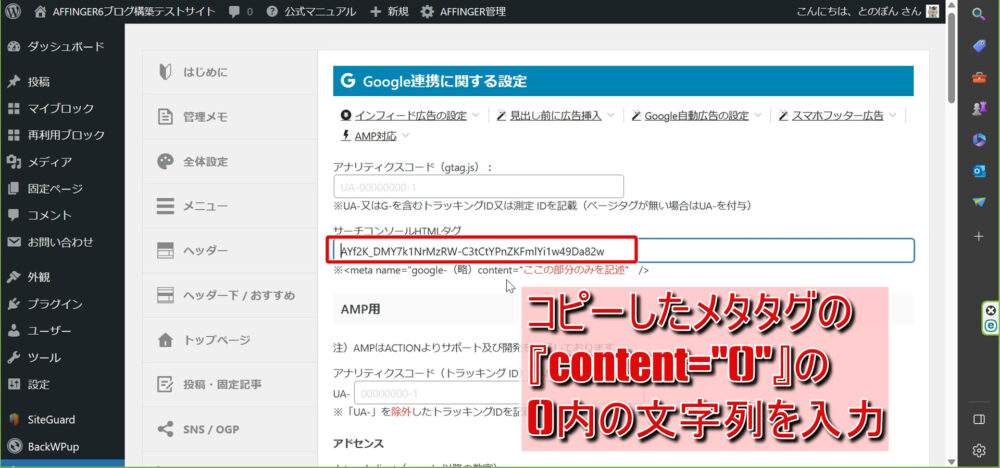
サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、『Google・広告/AMP』をクリックします。
『サーチコンソールのHTMLタグ』のところに、サーチコンソールでコピーしたメタタグのうち、『content="(ここの部分)"』のかっこ内の文字列を入力し、最後に『Save』をクリックしましょう。
所有権の確認
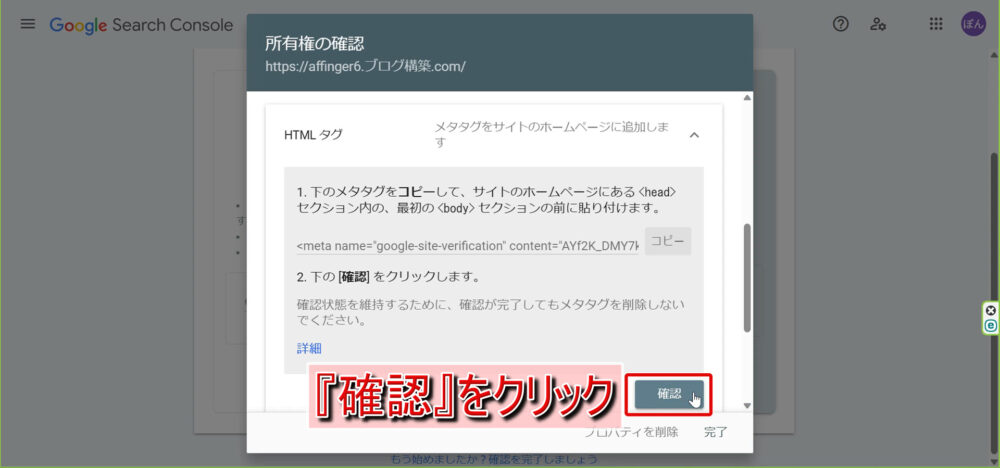
メタタグをAFFINGER管理の当該部分に貼り付けたら、再度SearchConsoleに戻り、『確認』をクリックしましょう。
上の画像のように『所有権を証明しました』がポップアップすれば設定は完了です。
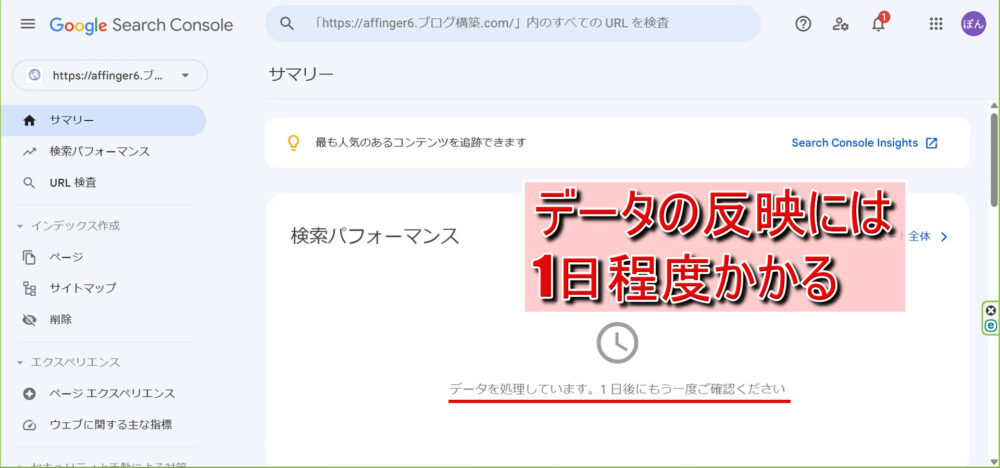
プロパティに移動すると上の画像のようにサーチコンソールの検索パフォーマンス画面が表示されますが、測定データの反映には1日程度かかるので翌日データが反映されるか確認しましょう。
アナリティクスとサーチコンソールの連携
最後にアナリティクスとサーチコンソールの連携していきましょう。
結論から言うとGoogleアナリティクスとSearchConsoleを連携すると、別々のサイトでみる必要があったデータを1つのサイト(アナリティクスのみ)でまとめて見ることが可能になります。
サーチコンソールの特徴
- どのような検索キーワードでブログ(または記事)が検索されているか
- ブログや記事の検索キーワードごとの掲載順位
- ブログ(記事タイトル)がどのくらい表示されたかまたどのくらいクリックされたか
アナリティクスの特徴
- 訪問者の属性や数
- どこから訪問者がブログにアクセスしているか
- ブログのどのページを訪問者が見ているか
上に挙げた特徴を見ると分かるように、サーチコンソールでは主にブログに入る前のユーザー行動を、アナリティクスは主にブログに入った後のユーザー行動をデータ化してくれます。
両者を連携しておくとブログ訪問前後のユーザー行動をまとめて確認できるようになるというわけです。
連携方法については以下の記事『アナリティクスとサーチコンソールの連携』で動画付きで詳しく解説しているのでそちらを参照してください。
-

【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説
当ブログをご覧の皆さんの中にはブログを収益化させたいと思って ...
続きを見る
AFFINGER6でGoogleアナリティクスとサーチコンソールを設定&連携する方法のまとめ
- Googleアナリティクス設定⇒測定IDをアナリティクスで取得してAFFINGERブログに埋め込み
- SearchConsole設定⇒HTMLタグを取得しAFFINGER管理から埋め込みコンソール側で所有権の確認
今回の記事では、AFFINGER6をテーマとしているワードプレスブログでGoogleアナリティクスとサーチコンソールを設定連携する方法ととして上記の内容をみてきました。
ブログへのアクセス数やアクセス経路などを把握することはアクセスアップのための施策を打つカギとなることもあります。
みなさんもぜひうまくGoogleアナリティクス・サーチコンソールを使ってみてください。