圧倒的なアイテム数を誇るCanva。
テンプレートひとつ取っても把握しきれないほどの数がある反面、多過ぎるがゆえに目移りしたり、好みのテンプレートを探し出すのがなかなか大変だったりします。
カテゴリーの違うテンプレートを使うために、わざわざホーム画面に戻って一からやり直すのも面倒。
そんな時、より自分好みのテンプレートを効率良く使えれば言うこと無しですよね。
そこでいい仕事をするのがスター機能。
数あるテンプレートを効率よく使用するためには、スター機能(お気に入り登録)が欠かせません。
この章では
を初心者様向けに書いてます。
ある程度Canvaを使えてる方は、こちらの記事↓をご覧ください。
スター機能を使って効率UP!
- 作りたいもののサイズが明確な場合の選択肢が広がる
- 作りたいもののサイズが不明確な場合でも、カスタムサイズとの併用ですぐにテンプレートが呼び出せる
- 画像の形(正方形・長方形)やサイズに関係なく使用できるテンプレートが増える
テンプレートを選ぶのも楽しい作業ですが、アイキャッチ作りや挿入画像選びに時間が掛かってしまい、記事を書く余裕がなくなってしまっては本末転倒。
なので事前に下準備をして、デザインの選択肢を広げてテンプレートを有効活用し、作業効率をUPさせましょう。
下準備は、時間に余裕のある時や、気になるテンプレートを見つけた時で大丈夫です。
このひと手間で後々ぐーんと楽になるので、ぜひ使ってみてください。
下準備の手順
※画像付き解説の方が良い方はこちらから飛んでくださいませ。
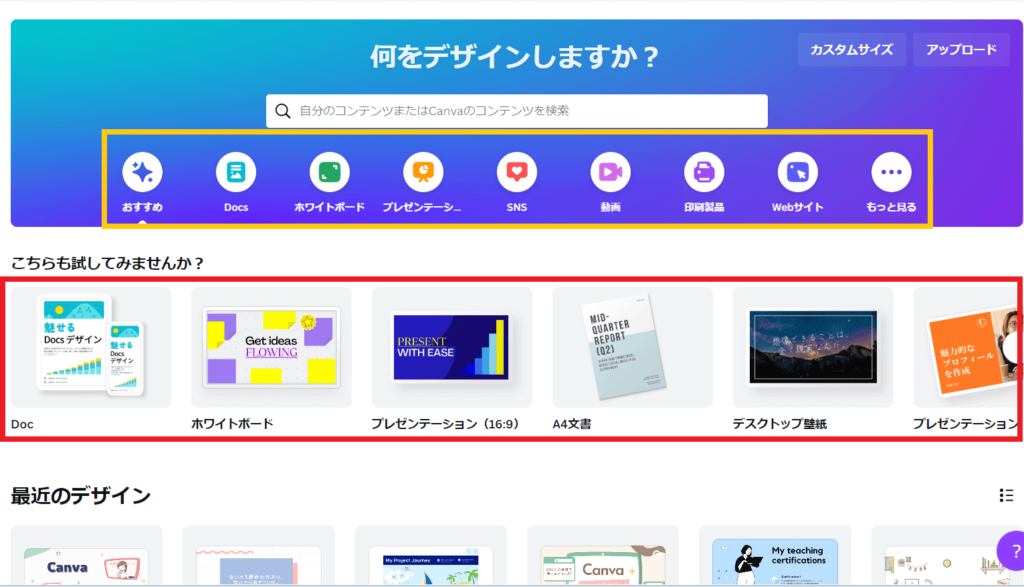
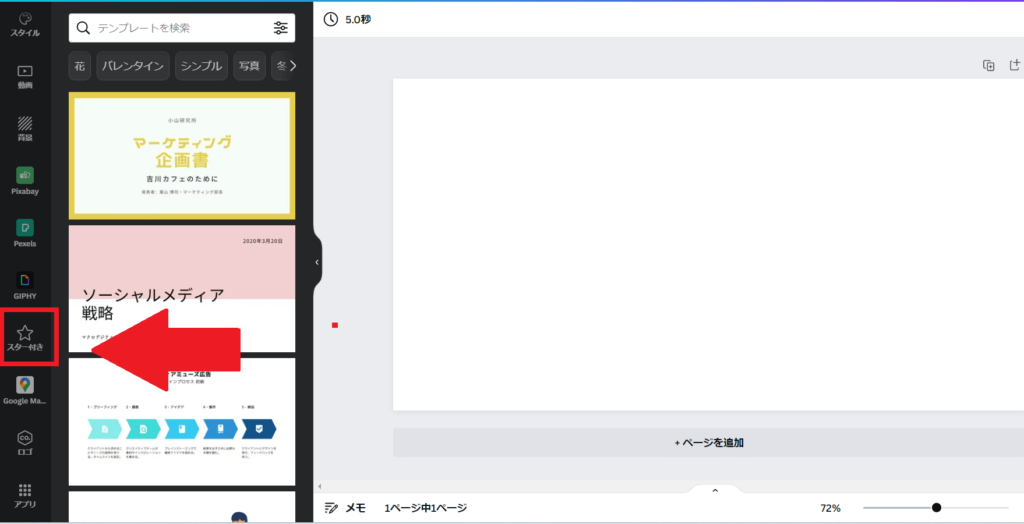
- Step1ホーム画面のカテゴリー(テンプレート画像が表示されてるもの)にオンマウスで検索マークを出す(下記画像参照)
※検索マークをクリックすると、そのカテゴリーのテンプレート一覧が出てくる
- Step2好きなデザインのテンプレートをオンマウスすると☆マークが出るので、☆マークをクリックして★マークにする
※これでお気に入りに登録できました。引き続きそのカテゴリー内で好みのデザインを登録しまくります
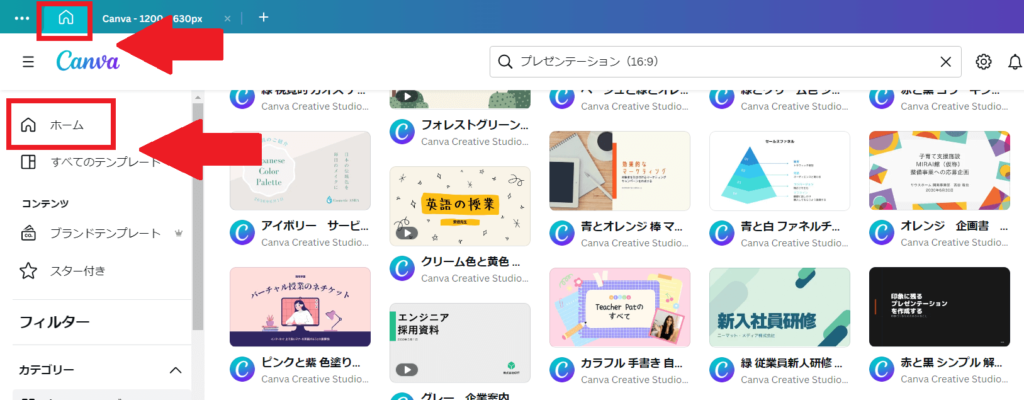
- Step3カテゴリー内でのお気に入り登録が終わったら、画面左上にあるホームアイコンクリックでホームに戻り、Step1とStep2を繰り返す
※下準備はこれで完了です
ここからは、下準備の手順を画像付きで追っていきます。

注意点
オンマウスするのは、上段のオレンジ色で囲われてるカテゴリーではなく、下段の赤で囲われてるカテゴリーです。
上段のカテゴリーをオンマウスしても検索マークは出ません。
出ませんが、上段のカテゴリーからも一応お気に入り登録はできます。
だけどひとつずつの登録になるので、効率が悪いです。
まとめて登録できるよう、必ず下段の画像をオンマウスしてくださいね。

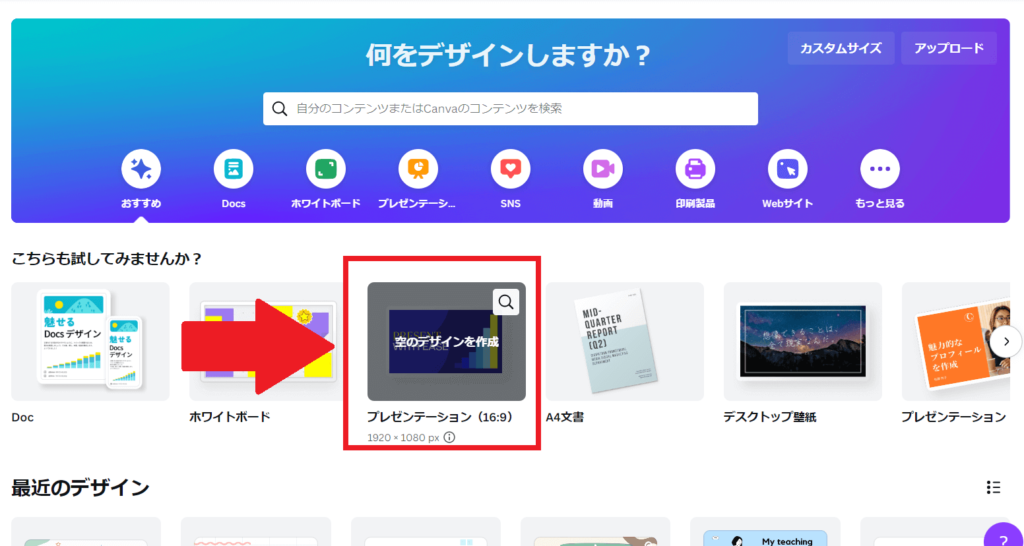
例:カテゴリー「プレゼンテーション」の画像にオンマウス
オンマウスしたら、右上に出る検索マークをクリックします。
間違えて画像をクリックすると白紙の編集画面に飛んでしまうので、注意してください。

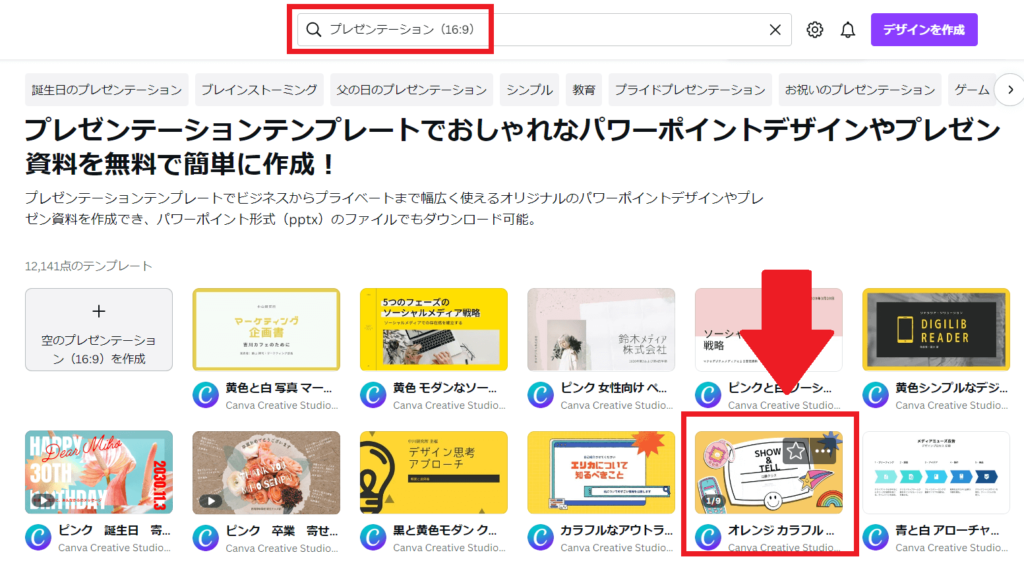
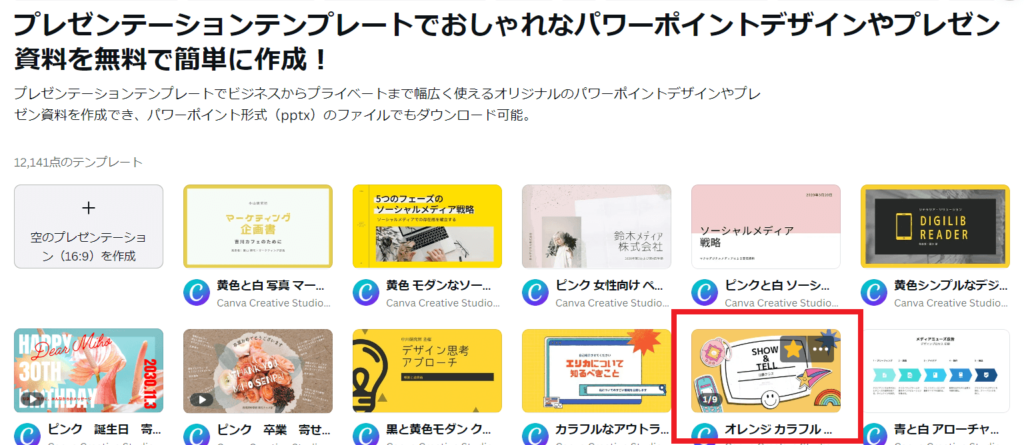
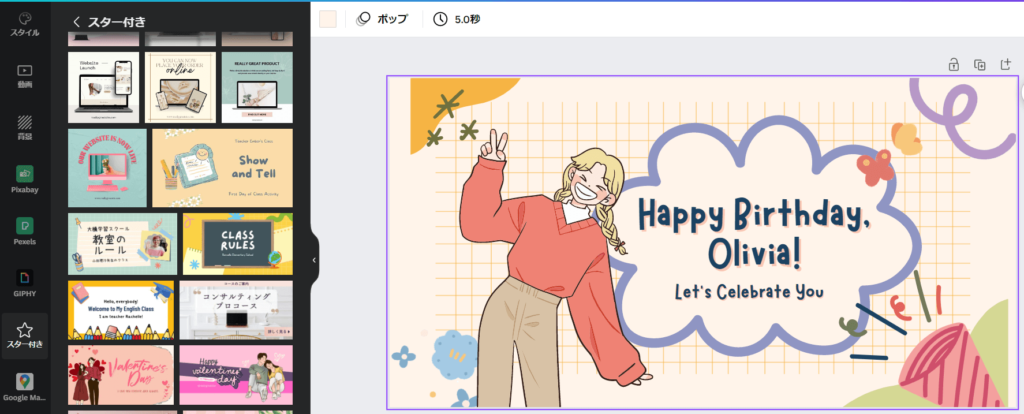
上画像は、一覧が表示されてる状態で、
Step2・好みのテンプレート画像にオンマウスで☆マーク(お気に入りマーク)を表示させてます。

これでお気に入り登録ができました。
あとは好きなだけオンマウスして、このカテゴリー内でお気に入り登録をしまくりましょう。
カテゴリー内でのお気に入り登録が終わったら、下画像の画面左上にあるホームアイコンからホームに戻り、違うカテゴリーを選択してStep1-Step2を繰り返します。

この手順でいくらでも選択肢を増やせるので、デザインの幅を広げたくなった時はぜひ活用してくださいね。
目次へ戻る下準備が終わった後の編集法
下準備が終わったら「カスタムサイズ」の出番です。
以下の手順で進んでください。
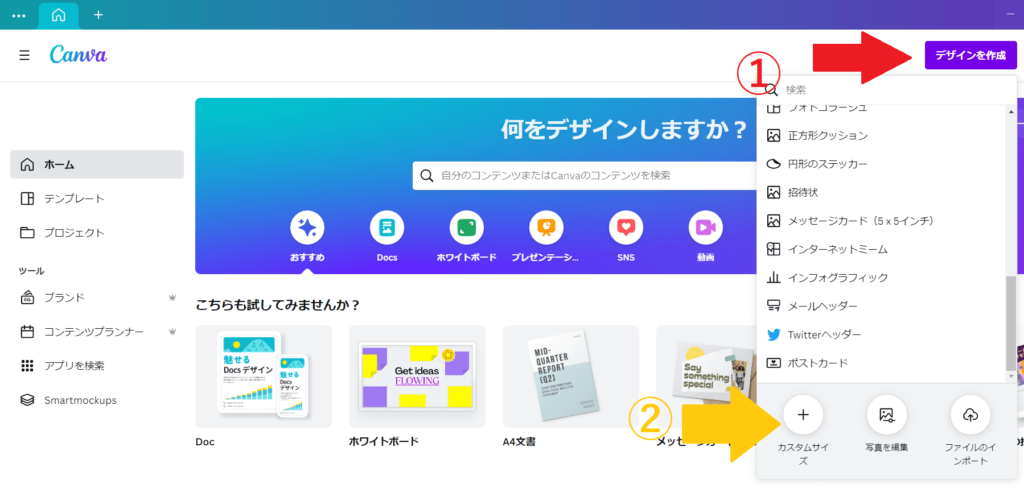
※画像付き解説の方が良い方はこちらから飛んでくださいませ。- Step1ホーム画面右上のデザインを作成ボタンをクリック(下記画像参照)
※出てきたタブの中にあるカスタムサイズを選択
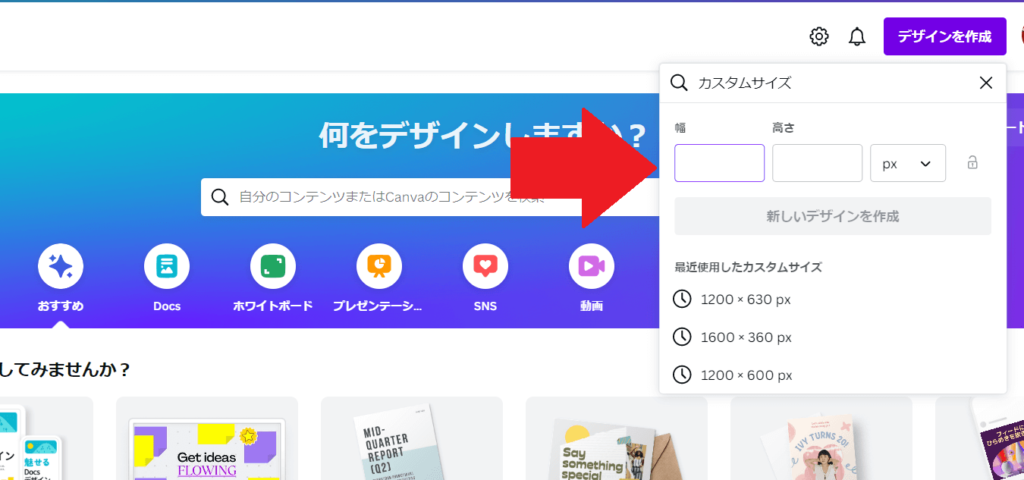
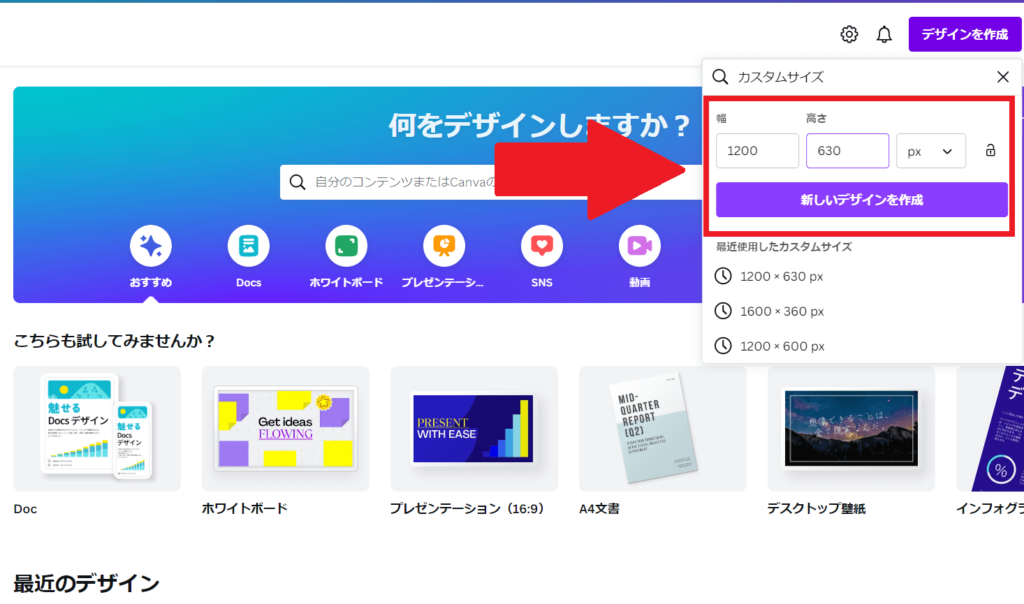
- Step2希望サイズを入力
※入力すると、すぐ下に表示される新しいデザインを作成ボタンをクリック。そのまま白紙の編集画面に飛びます
- Step3編集画面の左端にあるメニューの中から☆スター付き(下から4番め)を選択
※下準備で登録したお気に入り一覧が出ます
- Step4編集開始
※編集中にデザインを変更したくなった時も、メニューの☆スター付きの中から何度でも選び直せます
ここからは、画像付きでの説明です。


ブログで使用する画像を作る場合は、初期設定のままのpx(ピクセル)でOKです。
ハガキや名刺などの印刷物用の画像を作る場合は、mmやcmなどの分かりやすい単位に切り替えてくださいね。
※日常的な画像ではin(インチ)はまず使いません

ちなみに1200×630は、Cocoonのアイキャッチ適正サイズです。


これで、お気に入り登録しておいたテンプレートがすべて表示されます。
テンプレートを探す度にいちいちホーム画面に戻らなくて済むので、かなり楽になりますよ♪
文字や画像で説明すると手順が多いように感じますが、初心者の方でも1度やれば覚えれるくらい簡単な操作なので、よかったらチャレンジしてみてくださいね。
目次へ戻る画像の形(正方形・長方形)やサイズも関係なく使用できる
上記の手順に慣れてきたら、さらに選択範囲を広げた編集法に進んでみましょう。
正方形のテンプレートを長方形の画像にしたり、長方形のテンプレートを正方形の画像にしたりして、よりクオリティの高い画像をクリックひとつで簡単に作れるようになります。
まとめ
①作りたいもののサイズが明確な場合の選択肢が広がる
②作りたいもののサイズが不明確な場合でも、カスタムサイズとの併用ですぐにテンプレートが呼び出せる
③画像の形(正方形・長方形)やサイズに関係なく使用できるテンプレートが増える
①時間のある時にまとめてお気に入り登録しておく
②カスタムサイズを使用する
③カテゴリー・形・サイズ関係なく選択範囲を広げてテンプレートを有効活用できるよう、気になるテンプレートを見つけた時は☆マーク登録を癖付ける
以上、スター機能の使い方とテンプレートの活用法でした。
目次へ戻る
それではまた♪
-see you-



コメント