webリニューアルについて2 トップページ ヘッダー
経緯については前回書いたので
今回は最初に作ったトップページについて
リニューアル済みの現トップページはこちら
まずCSSの勉強についてだが
色々な所を見たが最初にとっかかりを得たのは以下の動画
初心者にとって基本的な事からわかりやすく解説されているので
とても参考にさせてもらった。
で、基礎が大体わかった所でまずはトップページの制作に取り掛かった。
まずはデザインを固めた方が良さそうなので
極めて適当にデザインカンプを作ったのが以下。

デザインカンプ用のツールも導入しようかと検討したが
特に必要もなさそうなので、いつもイラスト描きで使ってるクリスタで代用。
これを形にするべくコーディングしていく作業。
まずはヘッダー部分をgridで形作る。
その作業だけでも結構手間取ったがなんとか理想に近い形になる。
最終系がこんな感じ

ざっくりとデザインカンプの形を再現した格好。
cssとしては一番大事な部分はこんな感じに。
.container{
display: grid;
gap: 0px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr 1fr)) ;
grid-auto-rows: auto;
grid-template-areas:
”A B B B B B B B”
”A I I I I I I I”
“A L M M N O O P”
;
}
grid-template-areasを使うのが最も直感的でわかりやすかった。
途中flexも試してみたが、結局gridを使うのが無難に感じた。
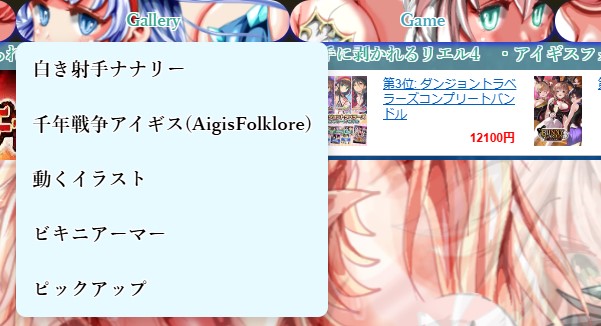
で、次にやろうとしたのが
ヘッダー部の各コンテンツにマウスオーバーした時に
別ウィンドウをポップさせるやつ

こんな感じの。
これも苦労したが最終的には以下のようなCSS。
.container .menu .he03 {
background-image: url(イメージファイルのアドレス);
background-size: cover;
background-color: #aaffc7;
color: white;
padding: 8px;
font-size: 14px; /* フォントサイズ */
border: none;
cursor: pointer;
border-radius: 100vh; /* 角丸 */
box-shadow: 0 3px 5px rgba(21, 25, 241, 0.7); /* 影 */
width: 100%; /* 横幅 */
height: 100%; /* 縦幅 */
margin: 0 auto; /* 中央揃え */
}
background-colorはrgbaにして透過してもよかったのだが
この場面においては透過は相応しくなかったので適当なカラーにした。
これのおかげで、コンテンツの基本数を6個に絞る事ができ
コンパクトになった。
次回はスライドショーについて。
以下よりイラスト制作依頼受付中
イラスト:12,000円~
コミック:15,000円~
打ち合わせ不可 完全おまかせ
依頼から完成まで1~2週間
イラスト:15,000円~
動くイラスト:20,000円~
コミック:20,000円~
詳細な打ち合わせ可
依頼から完成まで2~4週間