Windowsで、WEBデザインって大丈夫?
これからWEBデザイナーを目指す方の中には「WEBデザインってMacを使ってる人が多いけど、Windows PCでも大丈夫なの?」と不安に思っている人もいるのではないでしょうか?
私が駆け出しWEBデザイナーだった時から、「デザインなら、絶対Mac!」派と「WEBデザインなら、Windowsでいい(むしろWindowsの方がいい)!」派で、よく討論されていました。
私の見解は「WindowsでもWEBデザインの作成は問題ない!」です。
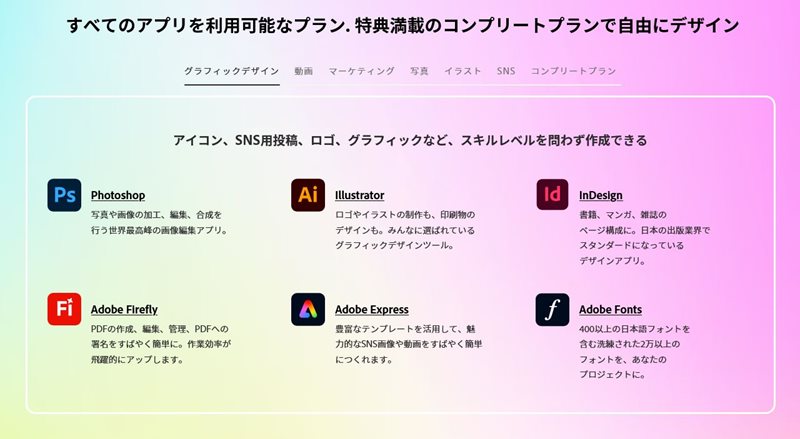
デザインツールのAdobeやFigmaなど、主要ソフトの使い勝手の差はないと思います。
Windowsパソコンは種類が豊富で、コスパの良いモデルが多いのが最大の魅力。
初期費用を抑えつつ、必要十分なスペックを確保できます。
この記事は、15年以上ずっとWindowsでWEBデザインを制作してきた現役WEBデザイナーが執筆しています。
- WEBデザインに必要なPCスペック(2025年版・Windows向け)
- 予算に合わせたおすすめモデル(実務経験に基づく選定)
- Adobe公式推奨スペックを踏まえた選び方
- 初心者でも失敗しないパソコン選びのポイント
- Webデザイナーを目指している未経験の方
- 技術的なスキルが必要だと感じているけど、何から始めればいいかわからない方
- 独学とスクールの違いを知りたい方
Windowsパソコンを選ぶ メリットと注意点


Windowsパソコンを選ぶメリットと、あらかじめ知っておきたいを整理しました。
メリット
- 価格が安い
- 10万円以下でも実用的なモデルが選べる
- 選択肢が豊富
- ノートPCからデスクトップ、クリエイター向けまで多種多様
- スペックを細かく選ぶことができる
- カスタマイズ性が高い
- メモリやSSDの増設がしやすいモデルも多い
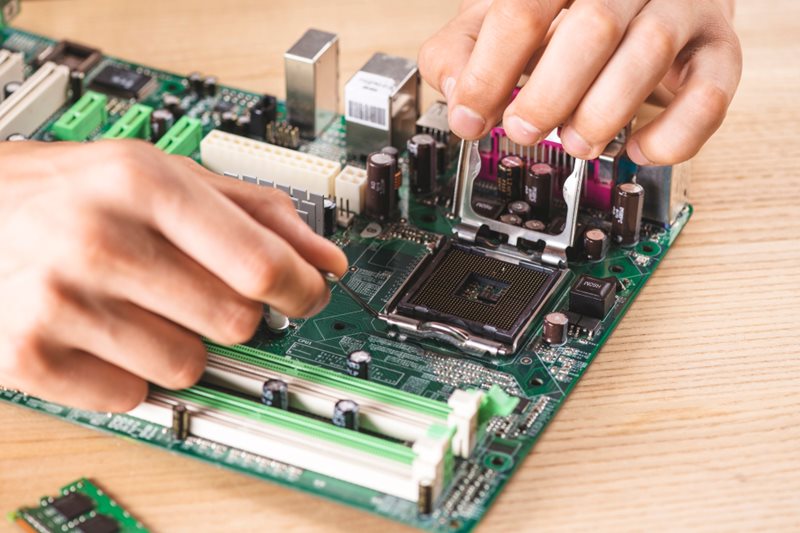
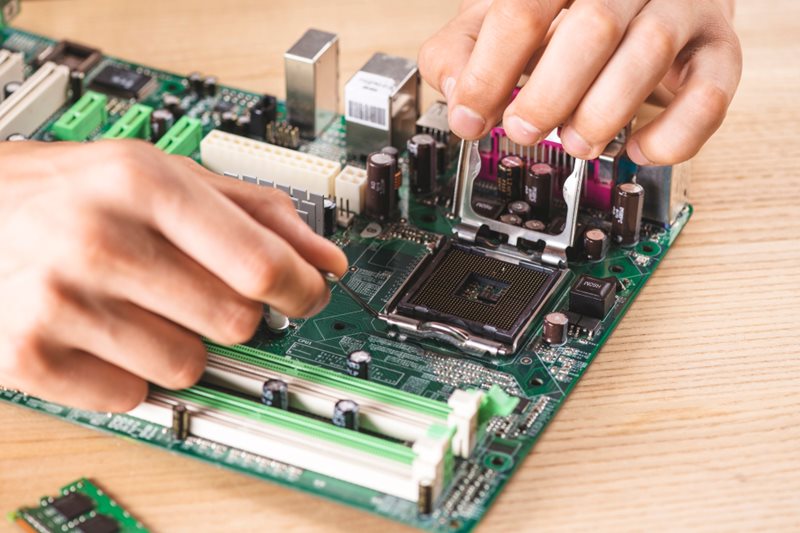
- 故障した時に、パーツの交換だけで(安価に)修理できることがある
- AdobeやFigmaとの相性も良好
注意点
- モデル数が多く、初心者は選び方に迷いやすい
- カラーマネジメントや液晶の質が、機種によって差が大きい
- 安価なモデルだと、スペック不足で作業が遅くなるリスクがある
私がWEBデザイナーとして活動し始めた時は、コーディングの案件が50%くらいでした。
そのため、コーディングにも適したWindowsを使用して、WEBデザイン(サイト制作)を行っていました。
当時は、WindowsとMac、ブラウザの種類によって、コーディングで対応しないといけないことがたくさんありました。
特に、Internet Explorerというブラウザのバグに対応することが多かったので、Windowsを使用していました。
Windowsの方が、一般ユーザーが多いのも理由の1つでした。
そして、今でもWindowsを使い続けています。
ノートPCとデスクトップ、どっちを選ぶ?


パソコンを選ぶ時に迷うのが、「ノート型」か「デスクトップ型」か。
それぞれにメリット・デメリットがあるので、自分のWEBデザイン制作環境に合う方を選ぶのがポイントです。
| 特徴 | ノートPC | デスクトップ |
|---|---|---|
| 携帯性 | ◎(軽量・持ち運び可) | ×(据え置き) |
| 拡張性 | △(制限あり) | ◎(自由度が高い) |
| コスパ | ○(モデルによる) | ◎(性能に対して安価) |
| デザイン作業向き | ○(十分対応可能) | ◎(特に高負荷作業向き) |
結論:ノートPCか、デスクトップか、の答え
- ノートPCが合ってる人
- 自宅以外(カフェなど)で作業する人
- 打ち合わせに、PCを持参する人
- デスクトップPCが合ってる人
- 動画編集や重いデータを扱う人(高スペックを求める人)
- パーツ交換や、メモリ増設など、購入後にカスタマイズする可能性のある人
- できるだけ、安いパソコンがほしい人(予算が限られている人)
私は、外で作業することは皆無なので、デスクトップです。
打ち合わせ用のノートPCも持っていますが、コロナ以降、打ち合わせもほぼオンラインなので、出番がなくなっています。
2025年版|WEBデザイナーに必要なスペックの目安
まずは、Adobe公式の推奨スペック(2024年10月更新)を参考に、WEBデザインに必要なパソコンの性能を確認しておきましょう。
Adobeが推奨するスペック(主要ソフト別)


| 使用ソフト | CPU | メモリ | GPU | ストレージ |
|---|---|---|---|---|
| Photoshop / Illustrator | Core i5以上 | 16GB以上 | GPU支援あり | SSD推奨 |
| XD / Lightroom | Core i5以上 | 8〜16GB | GPU推奨 | SSD必須 |
| Premiere Pro / After Effects | Core i7以上 | 32GB以上 | RTXシリーズなど(VRAM 4GB以上) | SSD 1TB以上推奨 |
※出典:Adobe公式システム要件
Photoshopのメモリは16GB以上が推奨されていますが、予算があれば32GB以上をおすすめします。
過去の経験で、パソコンの動きがもっさりして、メモリを増設したことが過去に2、3回あります。
パソコンの動作が遅いのは、デザイン制作では致命的なので、メモリはケチらない方がいいです。
特にノートパソコンは、後からのメモリ増設ができないので、最初にしっかりと検討してくださいね。


作業内容別|必要スペックの目安


WEBデザインの作業内容ごとに、必要なPCスペックの目安をわかりやすくまとめました。
自分がWEBデザイナーとして、どんな作業をするか、をイメージしながら、スペック選びの参考にしてください。
| 作業内容 | CPU | メモリ | ストレージ | GPU |
|---|---|---|---|---|
| WEBデザイン・LP制作・バナー制作 | Core i5 / Ryzen 5 | 16GB | SSD 512GB | GPU推奨 |
| UI/UXデザイン(Figma / XD) | Core i5 / Ryzen 5 | 16GB | SSD 512GB以上 | GPU推奨 |
| 動画編集・モーショングラフィックス | Core i7 / Ryzen 7 | 32GB | SSD 1TB以上 | RTX 4060以上推奨 |


「BTOパソコン」という選択肢もあり


「BTO(ビーティーオー)パソコン」とは、Build To Order(受注生産)の略で、ユーザーの希望に合わせてパーツやスペックを自由にカスタマイズできるパソコンのことです。
メーカーがあらかじめ、スペックを決めて販売する「完成品パソコン」とは違い、「CPUは高性能にして、その代わり、ストレージは控えめにして、安くしたい」など、自分の用途に合わせた構成にできるのが特徴です。
- 必要なスペックだけを選べるので、無駄がない
- 自分の希望するスペックに合ったパソコンを選べる
- 国内製造・サポート対応がある
- 万が一、スペック不足になっても、購入後のカスタマイズが可能
BTOパソコンは、オーダーメイドの洋服みたいなもの。
普通のパソコンは、すでにサイズもデザインも決まってる「既製品の服」。
気に入ったデザインでも、サイズが合わなかったり、いらない装飾がついてたりしますよね。
でもBTOパソコンなら、「用途に合わせて、メモリ・CPU・グラフィックボードなどのパーツを選べる」、まさにオーダーメイドで洋服を作るようなパソコンなんです。
しかも、既製品(普通のパソコン)より、安く作ることができます。(同じスペックなら)
私はずっとBTOパソコン(Windows)を使っています。
きっかけは、ネットで購入した約20万円のパソコンが、たった2か月で故障してしまったことでした。
困って地元のBTOショップに持ち込んだところ、数万円のパーツ交換だけで、当日中に修理してもらえたんです。
そのときに、「BTOパソコンってこんなに柔軟で便利なんだ!」と実感しました。
それ以来、パーツの選定もすべてお店の店員さんと相談しながら、自分にぴったりの1台を組んでもらうようになりました。
同じスペックなら、大手メーカー製のパソコンよりもBTOのほうが価格が安く、コスパの良さにも満足しています。
PCと一緒に揃えたい「周辺機器」


作業効率や集中力を上げるには、周辺機器の充実も大切です。
最低限揃えておきたいアイテムをチェックしておきましょう。
- 外付けモニター(WQHD以上/IPSパネル推奨)
- マウス・キーボード
- 外付けSSDや、クラウドストレージでバックアップ対策
- ノートPCスタンドの場合は、冷却パッド


よくある質問|WEBデザインのPCについて


まとめ|用途に合わせて最適なPCを選ぼう


WEBデザインの作業効率は、パソコンの性能に大きく左右されます。
Windowsでも必要なスペックさえ満たせば、プロとして十分に通用する環境が手に入ります。
ポイントは、「どんな作業をするか」に合わせてスペックを選ぶこと。
そのためにも、この記事で紹介したAdobeの推奨要件や作業別の「必要スペックの目安」を参考にしてみてください。
BTOパソコンなどの選択肢も上手に活用すれば、コスパよく理想の1台に出会えるはずです。
あなたにぴったりのPCを見つけて、快適なWEBデザインライフをスタートしましょう!